



Gallery PowerPoint Presentation Template by Slidelisting
















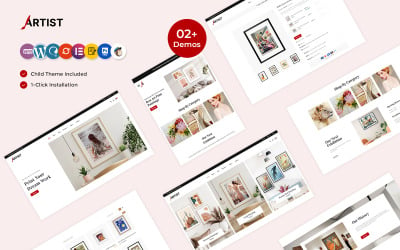
Apparelix Antique Store Theme Shopify Responsive Template by xtremethemes





Olive - Minimalist Brand Presentation Powerpoint Template by amazingcreative



Painting House Paint Home Logo by sorestudios

More Sugar Font - Handwritten Font by Slidehack

Paint Shop Logo Paint Home Logo by mmt123

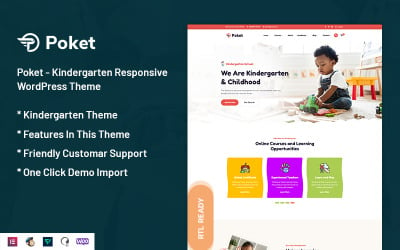
Poket - Kindergarten Responsive WordPress Theme by WPEXPERT


Event Art & Cultural Powerpoint Template by CreativeStudio

Forrest Gallery Modern Display Font by PradiptaCreative
 PRODUCT OF THE DAY
PRODUCT OF THE DAY


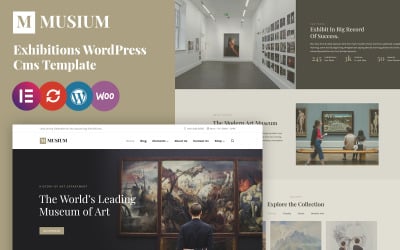
Musium - Art Gallery and Museum WordPress Theme by TemplateMela
5 Best Art Gallery Templates and Themes 2024
| Template Name | Downloads | Price |
|---|---|---|
| Art Gallery Multipage HTML5 Website Template | 146 | $39 |
| Artruls - Gallery and Museum WordPress Theme | 108 | $39 |
| Paintio - Wallpapering & Painting Services WordPress Theme | 126 | $49 |
| Akin - Minimal and Architecture Responsive WordPress Theme | 96 | $39 |
| Jessica Bennett - Photographer Portfolio HTML5 Website Template | 303 | $39 |
Art Gallery Templates and Themes
Naturally, a good online art display requires good gallery features supported by other visuals and content.
Use Art Gallery Templates to get everything you need to be ready for your next online art show.
Whether you're present classical or modern art, putting them up for display is all about catching the interest of your audience. What's interesting about these Art Gallery Templates is that they carry a design that appeals to both art enthusiasts and your mainstream viewers. They use color schemes and high quality stock photos that will encourage your visitors to further explore your site and everything that's on display.
The 2 column layout is founded on very common and simple coding programs, which means that you can easily redesign any of the templates, but chances are you won't need to be doing much editing because you've got a wide selection of art themed templates to choose from. Content editing is also made simple with Admin Panel.
With Crossbrowser compatibility and, your online art galleries can be viewed by viewers through all browsers, including mobile. They'll equally have the chance to fully experience the power of HTML plus JS animations running different gallery scripts within an overall responsive design. Users will also find interacting with you and other viewers through social options a user-friendly and fun experience.
Teach people how to appreciate art in its best form with the help of these Art Gallery Templates.
How To Make An Art Gallery Website?
Creating your website is probably the most popular topic in modern society, as evidenced by the statistics of search engines. A huge number of different sites try to answer this question, giving various examples and explanations. It's a fairly widespread and erroneous opinion that it's quite simple to create a website independently, and it won't take much time. Yes, thanks to the new CMS, creating a site can take a few minutes, but filling it with really high-quality and useful content can take a month and sometimes even years. There is also an equally widespread opinion that it can take a lot of time and effort to create a website. It is still a relative statement, as creating a website from scratch on WordPress or Joomla is very simple, but creating a large portal from scratch is quite difficult. Thus, both statements are true to some extent. But we want you to realize the most important fact that learning how to create sites is simple, but how to make good sites is not. And to gain the necessary knowledge, you will have to shovel more than a dozen resources and books. After this, you may begin to understand how to create a complex website using PHP and MySQL and possibly XML and create quality websites using a CMS. Then you will most likely be able to develop your site, but then you will be faced with the problem of its promotion and raising it to the top of search engines. This knowledge is required to make a website from scratch:
- HTML5 is the first and most basic thing you should know. It is the backbone of almost any website.
- CSS3 is a language without which you won't create a high-quality and attractive design for your website.
- JavaScript allows you to write a variety of scripts that are necessary for the site. Writing scripts will help make your site more dynamic and functional.
- MySQL is software for working with various databases using the SQL query language. It is indispensable when creating serious sites.
- PHP is the most popular programming language. Thanks to it, you can write various scripts for registering and authorizing visitors on the site, creating and optimizing search on the site, writing a personal engine, etc.
That's all. But think about whether you need all this. Because even after you study all of the above, it's not guaranteed that your site will turn out to be of high quality and functional. Therefore, we suggest that you buy an art gallery website template from specialists who have been developing and assembling websites for many years. Our design team can solve any problem in creating a unique and selling template design. Think about it, is creating a website from scratch on your own that necessary? The time that will undoubtedly be spent learning all the required programming languages could be spent on making a profit and communicating with new clients. Buy an art gallery website template from professionals, and all costs will pay off in the shortest possible time.
Art Gallery Website Plugins
Next, you need to add some basic functionality that you can do by installing plugins. If you choose WordPress, here are some of the best you should use:
- Yoast SEO. An all-in-one tool to help with all your SEO needs. From sitemaps and URLs to meta titles and descriptions, and you can customize them all.
- Contact Form 7. It's important to allow your visitors to contact you. With a contact form, anyone can do this right through your pages.
- TinyPNG. While good art quality is important, it can have a huge impact on your site's performance. And since there are many of these files on the website, we recommend using image compression.
Art Gallery Website Templates Main Features
- Adaptive design. Your site will easily adapt to any screen size of the device you are viewing it on. All significant elements will be shown, and minor ones will be hidden. This flexibility makes the interaction with the gallery more user-friendly and improves SEO. All users end up on the same version of the site.
- Bootstrap. Our HTML5 templates use Bootstrap. For this reason, all the options of this template type, such as scripts and style sheets, will be available to you.
- Required documentation. Each product is accompanied by additional documentation. These are quick guides and detailed instructions for installing and configuring templates. In addition, you can learn about the product's capabilities and what plugins and add-ons can be used in the particular template from the documentation.
- Cross-browser compatibility. You won't need to check how the site works in different browsers. Make any changes to your site, and be sure it looks the same in any browser.
- Retina-ready fonts and icons. All icons and fonts in templates are replaced with retina-ready ones. They are all vector in nature, and the fonts are fairly crisp and scalable. Therefore, you can be sure that you get high-quality icons and fonts that will look great on various displays.
- Needed add-ons. Search, contact forms, and subscriptions are integrated into almost all templates. You can find instructions on how to use them in the template documentation.
Art Gallery Templates FAQ
How to speed up your art gallery website?
Site speed has always been an important factor in ranking and performance. Not only to Google but also to your visitors. Did you know that more than 50% of visitors will leave your site if it takes more than three seconds to load? This fact alone is more than enough to make you devote some time to optimization. Here are our top tips to make your art gallery website load fast:
- Use caching. Cache refers to temporary storage that allows you to bypass PHP requests, making your pages load much faster. For the best results, you should install the caching plugin and use browser caching.
- Take image optimization seriously. Since you will have many images, make sure they are the correct size and compressed using a tool like TinyPNG.
- Implement a CDN. Content delivery networks will improve speed and responsiveness by delivering resources from the location closest to your visitor. One of the best solutions is CloudFlare.
- Run speed tests. Suppose you want to know how fast your site is and use GTMetrix or Google's PageSpeed Insights.
How to improve the SEO of your art gallery website template?
Search engine optimization is vital if you want your site to perform well and organically. While it can be challenging, it is one of the best skills to build your online presence. For example, because photography websites contain many images, using "alt" tags for images can dramatically improve visibility on Google image search.
How to improve your art gallery site’s growth?
Create a series of blog posts. With the first version of your website ready, you must prepare for the challenges ahead. Ideally, we want people to find you first when they search for art-related terms. Creating a series of blog posts is the right step in this direction. Here's what you should do:
- Do keyword research to find potential article ideas;
- Check their volumes using free keyword checking tools;
- View the top-ranking results for your selected keywords;
- Draft your posts and jot down your first ideas.
There are many options, depending on what you intend to write on your website. For example, you can review your art tools and include affiliate links. And by researching keywords, you can make rough predictions about how much traffic your site will get.
How to integrate your art gallery website template with social media?
Keeping active in the community is a great way to build trust and brand awareness. If you don’t have a social media presence, it’s important to start now. Sign up with Facebook, Instagram, and Twitter and start building your loyal audience. You can integrate your site and social media profiles with plugins like Super Socializer and Blog2Social for automatic article sharing. Since your goal is to have as many interactions as possible, this is a step in the right direction.
How to configure an SSL certificate for your art gallery website template?
Google has confirmed that the presence of HTTPS is a ranking factor. Thus, it is more difficult for websites without an SSL / TLS certificate to get to the top of search results than those using it. Also, without SSL / TLS, your website will display an “Insecure” warning in modern browsers like Google Chrome. For enabling HTTPS on your site, there are some steps you need to take. The simplest solution (if you use WordPress) is to install the “Really Simple SSL Plugin,” which will do the HTTPS transition for you.

