- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to edit images
March 10, 2016
Our Support team is ready to present you a new tutorial that shows how to edit images in Website templates.
JS Animated. How to edit imagesThere are several ways to add an image to your website in JS Animated templates. Please, refer to the steps listed below:
Replacing an image
-
Open your site in browser and inspect current image file name. Copy it to clipboard:

-
Create a new image, keeping the same file name and extension, e.g., icon_1.png or client-logo-2.jpg.
-
Connect to your FTP or open the hosting cPanel File manager tool.
-
Upload the newly created image to your ‘images’ folder on the server and confirm the replacement.
Changing an image in html
-
Open your site in browser and inspect current image file name. Copy it to clipboard.
-
Connect to your FTP or open the hosting cPanel File manager tool.
-
Upload the new image to your ‘images’ folder on the server.
-
Then open the *.html file for editing, e.g., index.html.
-
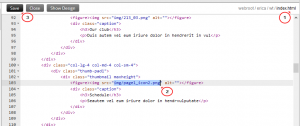
Search for current image file name, you can do it by pressing CTRL+F on your keyboard.
-
Replace the path to an image file with a new one and save changes:

-
Check your website, it should load the new image now.
Adding a new image to the page
-
First, you need to prepare an image. Open the template package and navigate to sources_###.zip to locate theme PSD files. You can refer to the following guides on unzipping sources.zip on MAC or Windows OS and edit PSD files then.
-
Export your images to .png by selecting Save for web option.
-
Connect to your FTP or open the hosting cPanel File manager tool.
-
Upload the new image to your ‘images’ folder on the server.
-
Then open the *.html file for editing, e.g., index.html.
-
Search for current image file name or add a new code for your newly created image, as follows:
<img alt="" src="path-to-image-goes-here" />
-
Specify the path to your new image, for example, “img/image.png” and save changes.
-
Check your website, it should display the new image now.
Feel free to check the detailed video tutorial below:
JS Animated. How to edit images













