- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to activate contact form (based on RD Mailform plugin)
October 12, 2015
This tutorial will guide you through activating contact form (based on RD Mailform plugin) in JS Animated template.
JS Animated. How to activate contact form (based on rd-mailform plugin)First, log into the cPanel dashboard.
This leads you to the main cPanel area. From here, locate and enter the File Manager.
Once inside the File Manager, navigate to your store’s root folder. Most stores use the main domain, so the root folder would be public_html. If you are using a subfolder (e.g. example.com/site) then you would look for public_html/site.
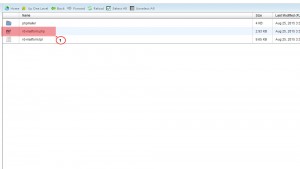
From here, click on the rd-mailform.php file located in the bat folder:

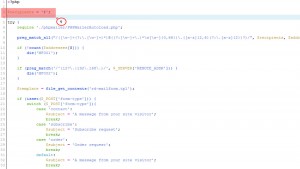
Locate the following line
$recipients = '#';

and replace the “#” sign with your current e-mail.
After this, click the Save Changes button in the upper right corner of the screen. Send test email using website contact form.
Feel free to check the detailed video tutorial below:
JS Animated. How to activate contact form (based on rd-mailform plugin)













