- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Magento. How to manage “Instagram module” extension
June 19, 2015
The following video tutorial will show you how to manage Instagram module in Magento templates.
Magento. How to manage “Instagram module” extension
NOTE: Instagram module allows you to display Instagram gallery on your store. The given module allows to display two types of galleries: user gallery and tag gallery.
-
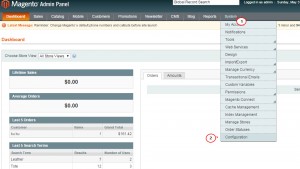
Log into your Magento admin panel.
-
Navigate to System > Configuration > Templatemonster and open Instagram section:
-
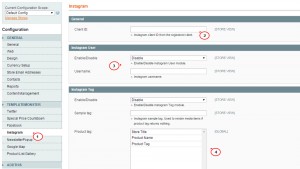
Here you can find the following options:
-
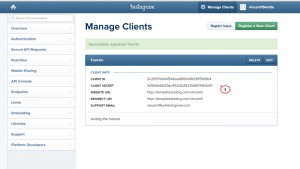
Client ID – Instagram app identifier. In order to receive the identifier, you need to register your app using the following link:
-
Username – Instagram username which gallery you want to display.
-
Sample tag – tags used to display images.
-
Product tag – is used to find the similar images, where the beginning of the tag consists of the chosen parameters set. E. g.: #storetitleproductname, #productsku, #storetitleproductsku, etc.
-
-
Click Save config button to save the changes.
-
Go back to the webstore frontend and check how the instagram block looks.
That is the end of the tutorial. Now you know how to manage Instagram module in Magento templates.
Feel free to check the detailed video tutorial below:

















.jpg)
