- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Landing Page. Как изменить цветовую схему
Август 19, 2015
Из этого туториала Вы узнаете, как изменить цветовую схему в шаблоне Landing Page.
Landing Page. Как изменить цветовую схему
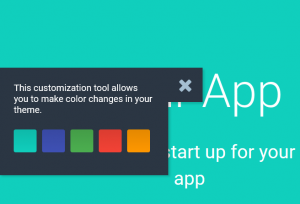
Некоторые шаблоны Landing Page оснащены встроенным инструментом настройки (customization tool). Этот инструмент позволяет Вам просмотреть (preview) цветовые схемы, доступные в вашем шаблоне. Обратите внимание, что этот инструмент доступен только на странице Демо шаблона:
Откройте страницу просмотра Демо шаблона и узнайте, входит ли этот инструмент в ваш шаблон:
Такие шаблоны оснащены 5 файлами стилей цветовой схемы (5 color scheme style files )(colorScheme-1.css — colorScheme-5.css). Поэтому, для изменения цветовой схемы вашего сайта, вам достаточно сослаться на нужный файл в вашем файле .html.
Для того чтобы изменить цветовую схему:
-
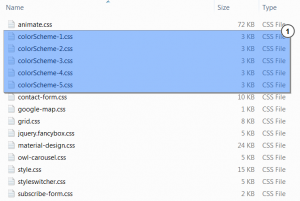
Откройте папку /site/css/ вашего шаблона. Вы увидите 5 файлов стилей цветовой схемы (5 color schemes style files) (colorScheme-1.css — colorScheme-5.css). Выберите любой из файлов цветовой схемы на ваше усмотрение. Вы можете предварительно просмотреть (preview) цветовые схемы на странице Демо шаблона:
-
Откройте файл index.html (или любой файл.html, с которым Вы работаете) в любом редакторе php/текста (рекомендованными программами являются Adobe Dreamweaver, NotePad++).
-
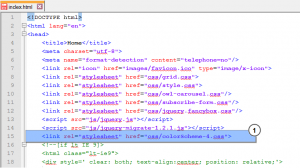
Добавьте ссылку на файл стиля цветовой схемы в элемент < link>. Элемент <link> element должен быть добавлен в секцию <head>. Например:
<link rel="stylesheet" href="css/colorScheme-4.css">
-
Сохраните (Save) файл. Обновите ваш сайт для просмотра изменений. Цветовая схема будет успешно изменена:
Для редактирования существующих цветовых схем:
-
Перейдите в папку /site/css/ вашего шаблона.
-
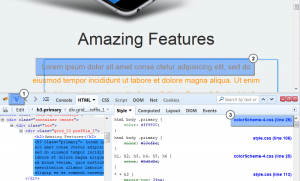
Редактируйте файл colorScheme-X.css (где X — это номер цветовой схемы) по вашему усмотрению, используя любой редактор php/text. Мы рекомендуем Вам использовать плагин FireBug (для браузера FireFox), для того чтобы исследовать исходный код сайта и редактировать файлы CSS:
-
Сохраните (Save) файл. Обновите (Refresh) ваш сайт для просмотра внесённых изменений.
Вы можете также ознакомиться с детальным видео-туториалом ниже: