- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
OpenCart 1.5.x. Как добавить новую контентную страницу и ссылку на нее из меню
Май 4, 2012
1) Войдите в административную панель OpenCart. Введите в адресной строке вашего браузера http://yourdomain.com/admin. Если вы установили Opencart во вложенную папку, к примеру, «store», то вам потребуется ввести http://yourdomain.com/store/admin
Введите ваше имя пользователя и пароль.
2) Перейдите в Catalog > Information
3) Нажмите кнопку Insert для создания новой страницы
4) Введите заголовок страницы и вставьте весь необходимый текст в поле Description. Вы можете использовать визуальный редактор для форматирования текста, вставки изображений и создания ссылок. Кроме того, вы сможете редактировать HTML код. Для этого нажмите кнопку Source.
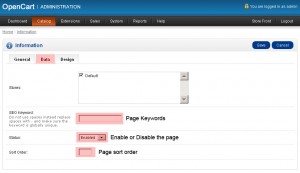
5) Выберите вкладку Data. Тут вы можете определить ключевые слова для страницы, установите порядок сортировки Sort Order и включите enable или отключите disable эту страницу.
6) Сохраните изменения и проверьте как работает ваш магазин. Контентные страницы отображаются в информационном блоке.
7) Нам нужно получить ссылку на нашу новую страницу для вставки ее в главное меню. Нажмите на ссылку на страницу в информационном блоке и скопируйте ее адрес из адресной строки вашего браузера.
8) Отредактируйте код в файле header.tpl для добавления ссылки на страницу в верхнем меню. Файл находится в папке /catalog/view/theme/themeXXX/template/common.
9) Отредактируйте файл с помощью PHP редактора. Найдите строки меню. Они должны выглядеть примерно следующим образом:
<ul class="links">
<li class="m1"><a href="<?php echo $home; ?>"><?php echo $text_home; ?><strong></strong></a></li>
<li class="m2"><a href="<?php echo $wishlist; ?>" id="wishlist-total"><?php echo $text_wishlist; ?><strong></strong></a></li>
<li class="m3"><a href="<?php echo $account; ?>"><?php echo $text_account; ?><strong></strong></a></li>
<li class="m4"><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopcart; ?><strong></strong></a></li>
<li class="m5 last"><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li>
</ul>
ВНИМАНИЕ: Код может отличаться в зависимости от шаблона.
10) Каждая строка кода отвечает за соответствующий geryn меню. Скопируйте последнюю строку кода:
<li class="m5 last"><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li>
Добавьте новую строку и вставьте туда код, который вы скопировали
11) Класс last должен быть присвоен последнему пункту меню. Так как мы добавляем новую страницу последней в меню, то класс last должен быть удален из предпоследнего элемента.
Замените следующий код:
<?php echo $checkout; ?>
на адрес страницы, который мы копировали ранее
Следующий код
<?php echo $text_checkout; ?>
должен быть заменен на заголовок элемента меню.
12) Вот полная строка со всеми внесенными изменениями:
<li class="m6 last"><a href="http://templatetesting.com/ron/opencart/index.php?route=information/information&information_id=8">Test<strong></strong></a></li>
13) Весь блок меню:
<ul class="links">
<li class="m1"><a href="<?php echo $home; ?>"><?php echo $text_home; ?><strong></strong></a></li>
<li class="m2"><a href="<?php echo $wishlist; ?>" id="wishlist-total"><?php echo $text_wishlist; ?><strong></strong></a></li>
<li class="m3"><a href="<?php echo $account; ?>"><?php echo $text_account; ?><strong></strong></a></li>
<li class="m4"><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopcart; ?><strong></strong></a></li>
<li class="m5"><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li>
<li class="m6 last"><a href="http://templatetesting.com/ron/opencart/index.php?route=information/information&information_id=8">Test<strong></strong></a></li>
</ul>
14) Сохраните файл. Теперь страница добавлена в главное меню.
Посмотрите подробную инструкцию:
OpenCart. Как добавить новую контентную страницу и ссылку на нее из меню