- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
VirtueMart 3.x. Как работать с модулем «Module ParallaxBlock»
Октябрь 12, 2015
Из этого туториала Вы узнаете, как рабoтать с модулем ‘Module ParallaxBlock’ в шаблонах VirtueMart 3.x.
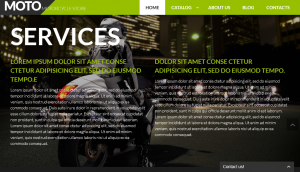
VirtueMart 3.x. Как работать с модулем «Module ParallaxBlock»На вашем сайте Вы можете видеть блок Parallax. Вероятно, Вы хотите внести в него изменения:

Давайте узнаем, как это сделать.
Войдите в админ панель Joomla.
-
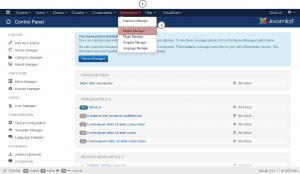
Перейдите на вкладку Расширения -> Менеджер модулей (Extensions ->Module Manager):

-
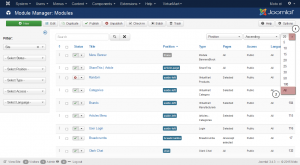
Справа на странице, которая откроется, нажмите на кнопку Счетчик элементов (items counter) и выберите «Все» (All), для того чтобы увидеть все модули, доступные на данной странице:

-
Теперь, когда все модули доступны на странице, используйте комбинацию клавиш CTRL+F/CMND+F (Windows OS/Mac OS) для поиска «Module ParallaxBlock»:

-
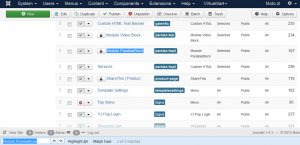
Теперь нажмите на название модуля, для того чтобы открыть его для редактирования.
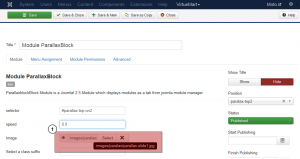
Теперь Вы увидите окно настройки модуля ‘Module ParallaxBlock’. Слева Вы можете видеть следующие поля: Селектор (Selector), Скорость (Speed), Изображение (Image) и Выберите суффикс класса (Select a class suffix).
Селектор (Selector) – это класс/идентификационный номер (class/ID) изображения parallax.
Скорость (Speed) — эта настройка определяет скорость эффекта parallax при прокрутке сайта. Минимальным значением является ‘0’, максимальным — ‘1’. Например: 0.9
Изображение (Image) – тут Вам нужно указать путь к изображению parallax, которое Вы хотели бы использовать. Путь должен быть относительным (relative) по отношению к корневой папке вашего сайта Joomla, например images/paralax/parallax-slide1.jpg:

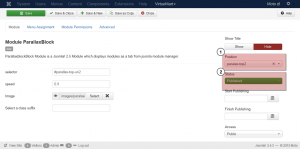
Вы можете задать суффикс класса (class suffix) в поле Выберите суффикс класса (Select a class suffix)(это не является обязательным (it is optional)). Это необходимо, если Вы хотели бы применить правила CSS к отдельно взятому модулю блока parallax. Справа на странице редактирования модуля Вы увидите стандартные настройки модуля. Убедитесь, что модуль опубликован (published) и определён в конкретную позицию (assigned to specific position), чтобы он отображался на странице:

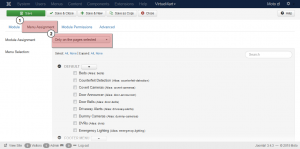
Кстати, для того чтобы указать страницу/страницы, на которых будет отображаться модуль, перейдите на вкладку Отображение (Menu Assignment) и выберите нужные пункты меню из доступных:

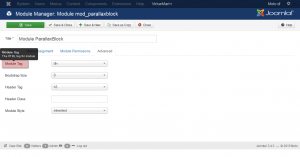
Перейдите на вкладку Дополнительные настройки (Advanced) и задайте нужные параметры (при необходимости). Небольшой совет (tip): наведите на название настройку модуля, для того чтобы увидеть всплывающую подсказку (tooltip) – это даст вам представление, для чего служит та или иная настройка:

Это конец данного туториала, теперь Вы знаете, как работать с модулем ‘Module ParallaxBlock’ в шаблонах VirtueMart 3.x.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
VirtueMart 3.x. Как работать с модулем «Module ParallaxBlock»













