- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Cherry 3.x. Как сделать так, чтобы текст обтекал изображение на страницах записей портфолио
Июнь 5, 2015
Из этого туториала вы узнаете, как сделать так, чтобы текст обтекал изображение на страницах записей портфолио в шаблонах WordPress.
WordPress. Как сделать так, чтобы текст обтекал изображение на страницах записей портфолио
По умолчанию миниатюра записи и ее текстовое содержимое отображаются рядом, обернуты в элементы «span», обозначающие их ширину:
Для того, чтобы текст обтекал ваше медиа-содержимое на страницах записей портфолио, выполните следующее:
-
Скопируйте файл loop-single-portfolio.php из папки wordpress/wp-content/themes/CherryFramework/loop/ в каталог wordpress/wp-content/themes/themeXXXX/loop/. Если папки loop/ внутри themeXXXX/ не существует, надо ее создать.
-
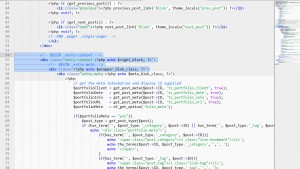
Откройте файл wordpress/wp-content/themes/themeXXXX/loop/loop-single-portfolio.php и удалите следующий текст:
-
строки 55, 126
<!-- BEGIN .entry-content --> <div class="entry-content <?php echo $right_block; ?>"> </div><!-- END .entry-content -->
-
строки 57, 124
<!-- BEGIN .entry-meta --> <div class="<?php echo $wrapper_blok_class; ?>"> </div>
-
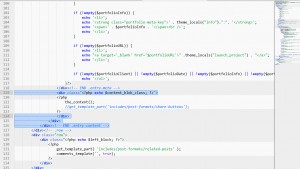
строки 119, 125
<div class="<?php echo $content_blok_class; ?>"> </div>
Пожалуйста, сверьтесь со скриншотами. Мы выделили код, который подлежит удалению:
-
-
Откройте файл wordpress/wp-content/themes/themeXXXX/style.css и добавьте следующие строки в конец файла:
.portfolio p { display: block !important; text-align: justify; } div[data-motopress-loop-file="loop/loop-single-portfolio.php"] .span7 { margin-right: 20px; } -
Сохраните изменения в файла style.css и loop-single-portfolio.php и загрузите их обратно на сервер.
В результате вы получите следующее:
Вы также можете воспользоваться детальным видео-туториалом:
WordPress. Как сделать так, чтобы текст обтекал изображение на страницах записей портфолио