- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to install Cherry Framework 3.x template (starting with version 3.1)
February 26, 2014
This tutorial is going to show you how to install a Cherry Framework template (starting with version 3.1 and up) on your WordPress site.
WordPress. How to install Cherry Framework template (starting with version 3.1)
The installation process includes two steps: the framework installation and the child theme installation. Both steps are basically identical and easy to follow. Before you proceed, make sure you have downloaded the template on your and unzipped it.
Cherry Framework Installation
-
Log into your WordPress admin panel (add /wp-admin to your domain name in the browser address bar).
-
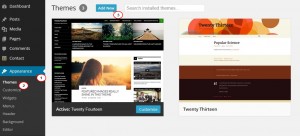
Go to the menu Appearance > Themes and click the Add New tab.
-
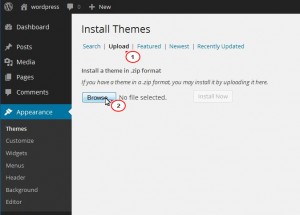
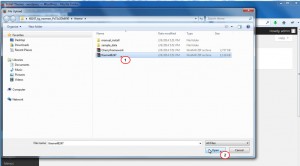
Click the Upload button. Click Browse and navigate to the unzipped template package on your computer.
-
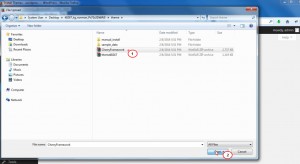
Look for a file called CherryFramework.zip in the theme folder of the template package. Click on it to select, then click Open.
-
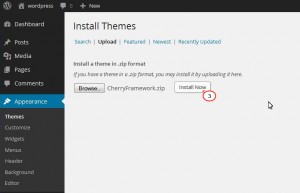
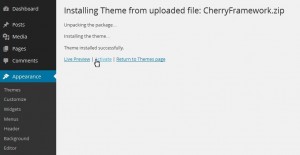
Click the Install Now button and wait until the installation is complete.
-
Click the Activate link.
Congratulations, you have just installed the framework. Now you can proceed to installing the child theme.
Theme Installation
The steps are the same:
-
Go to the menu Appearance -> Themes and click the Add New tab.
-
Click the Upload button. Click Browse and navigate to the unzipped template package on your computer.
-
Look for a file called theme#####.zip (where XXXXX is the unique number of your theme). Click on it to select, then click Open.
-
Click the Install Now button and wait until the installation is complete.
-
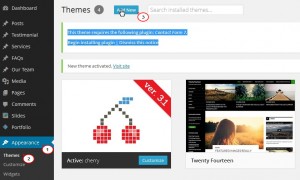
Click the Activate link to change the current layout of the site to the theme your purchased.
Plugins Installation
-
Under Appearance -> Themes you will see a warning saying that your theme requires certain plugins to be installed for its proper working. Click on Begin Installing Plugins.
-
Check all the plugins and select Install in the drop-down menu. Click Apply.
-
Wait until the installation is complete.
To get the template to look like the live demo, go ahead and install its sample data.
Feel free to check the detailed video tutorial below:
WordPress. How to install Cherry Framework template (starting with version 3.1)