- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. Theme options overview
March 14, 2012
This tutorial guides through WordPress theme options.
Theme options allow you to customize the layout of your theme. They allow you to configure General settings like font style, custom css layout, logo, navigation slider and other settings. Please note that your theme may have different theme options as they depend on particular template.
1. Go to Appearance > Theme Options.
2. General Settings.
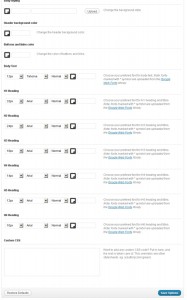
General settings area allows you to change main colors of the theme. Using custom CSS area you can add custom CSS styles to the theme. There you can change font styles as well.
– Body styling – you can select the body color and background pattern.
– Header background color – Header background color
– Buttons and links color – Buttons and links color
– H1-H6 Headings – You can choose your preferred font for headings and titles. Note: * near the font means that font from the Google Web Fonts library.
– Body Text – You can choose your preferred font for body text. Note: * near the font means that font from the Google Web Fonts library.
– Custom CSS – if you need to add some css rules but you don’t want to mess with the main css file, you can use this field. Just insert your new css rule.
3. Logo and Favicon.
In this section you can replace the logo and set favicon for your WordPress
– What kind of logo? – indicates what kind of logo to use, whether the text one or the image logo.
– Logo URL – with Image logo selected you can upload the new image with the help of the ‘upload’ feature or use any pic from the Media Library.
– Favicon – you can upload the new favicon with the help of the ‘upload’ feature or use any pic from the Media Library.
4. Navigation.
In this section you can adjust menu settings.
Delay – delay in milliseconds that defines when the menu hides
Fade-in animation – enable/disable the fade-in animation
Slide-down animation – enable/disable the slide animation
Speed – the speed of the submenu expanding
Arrows markup – enable/disable arrows for the menu items that have submenus
Drop shadows – show/hide the submenu shadow
5. Slider.
This section allows you to modify slider settings and effects.
Sliding effect – slider transition effect
Sliding direction – sliding direction, ‘horizontal’ or ‘vertical’
Slideshow – automatically animation
Pause time – delay between slides (ms)
Animation speed – the speed of the animation (ms)
Next & Prev navigation – show/hide the Next & Prev buttons
Pagination – show or hide pagination (e.g. 1, 2, 3, 4 …)
Keyboard – allow slider navigating via keyboard left/right keys
Mousewheel – allow slider navigating via mousewheel
Randomize – randomize slide order
6. Blog.
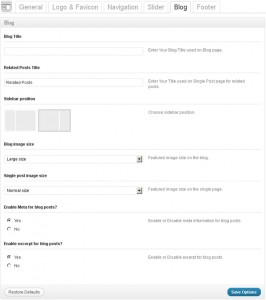
At the Blog section screen you can change the blog page layout and change image settings.
– Blog Title – your Blog Title used on Blog page
– Related Posts Title – your Title used on Single Post page for related posts.
– Sidebar position – you can select the position for the sidebar(right or left)
– Blog image size – the Image size (Normal size or Large size) for the Blog page
– Single post image size – the image size (Normal size or Large size) for the single post page
– Enable Meta for blog posts? – display meta for posts
– Enable excerpt for blog posts? – display excerpt for posts
7. Footer.
Footer section allows you to change Footer copyright text, input some website statistics application code or enable/disable footer menu.
Footer copyright text – footer text content. If the text field is empty, the default content will be displayed. It is located in the footer.php file
Google Analytics Code -you can put a code for gathering your site’s SEO stats. . For instance, Google Analytics Code
Feedburner URL – Feedburner is a Google service that takes care of your RSS feed. Paste your Feedburner URL here to let readers see it in your website
Display Footer menu – enable or disable the footer menu














.jpg)