- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Troubleshooter. Google WEB fonts display issue
May 12, 2015
This tutorial will show you how to deal with Google WEB fonts display issue in WordPress templates.
WordPress Troubleshooter. Google WEB fonts display issue
You can follow the steps described below if some letters in your language don’t show up correctly when you check in some specific browser. There are some bold letters appearing, for example:
-
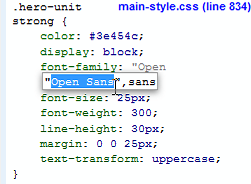
Check the font of the text that has issues with Developer Tool. In this case, it is Open Sans. Copy this font name:
-
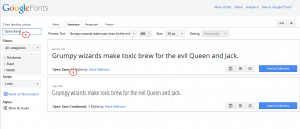
Search for Google Webfonts site with any search engine. In the Search box, paste the font name. You will see this font in the result list:
-
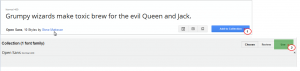
Click Add to Collection, then Use button:
-
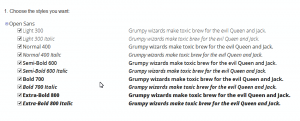
In the field Choose the styles you want: you can select all the styles from the list to make sure this font will work with all font styles:
In the field Choose the character sets you want: you can select all the sets from the list to make sure this font will work with all supported languages, including your language:
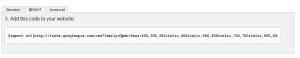
In Add this code to your website: tab click @import, you can see the generated import code, copy this import code:
-
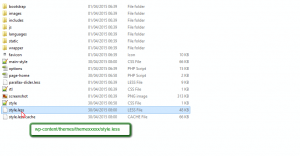
Log into FTP/file manager, from the root directory, go to wp-content/themes/themeXXXXX (XXXXX is the number of the theme), open style.less file to edit:
From this style.less file, you will see the current import code, which is out of date, this code need to be replaced with the new import code that we have just copied from google webfont site. Replace it and save the file:
Refresh the site to see the font issue has been resolved.
Feel free to check the detailed video tutorial below: