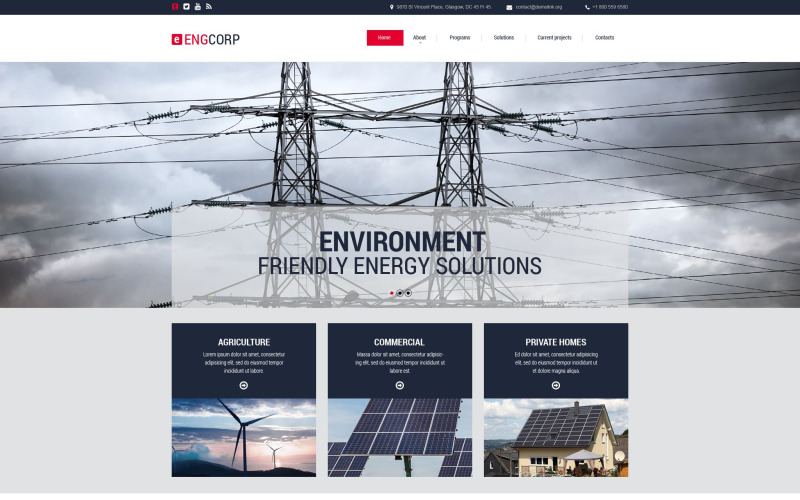
Промышленный адаптивный шаблон веб-сайта
MonsterONE - Неограниченные загрузки за $13.25/мес.
ШаблонMonster MarketPlace
TemplateMonster — это торговая площадка, на которой вы, как дизайнер или разработчик, можете продавать свое программное обеспечение для веб-дизайна, шаблоны веб-сайтов, элементы дизайна, плагины и расширения. Станьте продавцом цифровых продуктов и зарабатывайте до 70% с каждой продажи.
Это шаблон дизайна веб-сайта Bootstrap Business Bureau.
Что это такое?
Bootstrap — это платформа с открытым исходным кодом для разработки интернет-сайтов.
Почему это Хорошо?
Bootstrap масштабирует любые ваши веб-сайты со смартфонов на настольные компьютеры, используя одну и ту же кодовую базу. Это делает процесс веб-разработки быстрее и проще.
Найдите последние дизайны веб-сайтов Bootstrap здесь.
Дизайн этого бизнес-сайта адаптивный
Что это такое?
Адаптивный дизайн отлично отображает страницу веб-сайта на экране любого размера.
Почему это Хорошо?
Независимо от того, какое устройство будут использовать ваши потенциальные клиенты для входа на сайт, они могут обнаружить яркую картинку с практичным навигационным меню. Это может быть особенно важной функцией, учитывая, что практически все потребители на данный момент выбирают свои смартфоны для веб-серфинга.
Больше адаптивных веб-шаблонов можно найти здесь.
Это шаблон сайта коммерческой фирмы Parallax.
Что это такое?
Параллакс — это техника прокрутки, при которой фотографии на переднем плане перемещаются в темпе, отличном от темпа фоновых.
Почему это Хорошо?
Он может произвести сильное впечатление на посетителя, тем самым привлекая большую аудиторию и заставляя людей оставаться на веб-сайте. Это отличный способ добавить изюминку на одностраничный веб-сайт, оживить инфографику, рассказать историю или представить портфолио.
Посмотреть больше шаблонов веб-сайтов Parallax можно здесь.
6 отзывов на продукте
0 Comments for this product