How to Manage Countdown Timer Module in Elementor WordPress Themes
Do you own an eCommerce or business site?
Are you looking for the ways to boost the audience engagement and grow your conversion rates? There are plenty of tools and eCommerce tricks that are intended to keep the web audience alerted and motivate them to make purchases on your site. One of such smart tools for WordPress-based sites is in the focus of our attention today.
The approach is not new. Businesses from all over the world make use of countdown timers in order to encourage their audiences for better investigation of your offers and complete browsing sessions with the purchases. If you are a big fan of WordPress themes and those ones that are integrated with the Elementor page builder, then you will be interested how a countdown timer module works with the Elementor marketplace themes.
How to Use Countdown Timer with Elementor Themes
As the name suggests, the primary purpose of using the module is to reveal the period of time when a specific order remains valid or how soon it expires. The respective functionality can be applied to both separate items and the entire categories of products that are available in your inventory.
So, how does it work with Elementor-based themes? Let's get straight to the "how-to" guide.
First of all, navigate to Elementor editing page and click Add New Section in the working area of your Elementor-based WordPress theme.
Choose the structure that will match your web page ideally.
Next, Drag Countdown Timer module.
In the upper right corner, click Edit Widget. In order to apply further customizations, move to the Content tab.
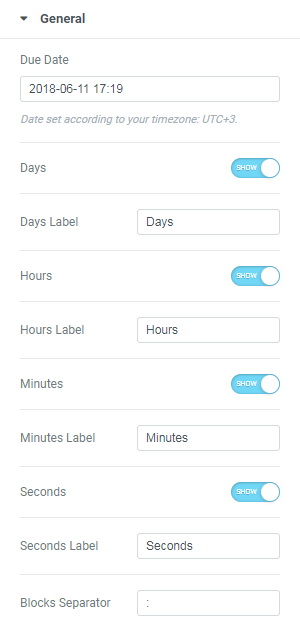
Find General block in the Content tag. You will see the Due Date over there, which is set as per your timezone. There are options to hide/show Days, Hours, Minutes, and Seconds in the widget. You can type in your own text in Days Label, Hours Label, Minutes Label, and Seconds Label. Enter your symbols in the Blocks Separator field.
This is how to add the default countdown timer element to your web page. However, it's likely that you want to bring the unique presentation to the respective functionality. This is how it can be done using the Elementor page builder.
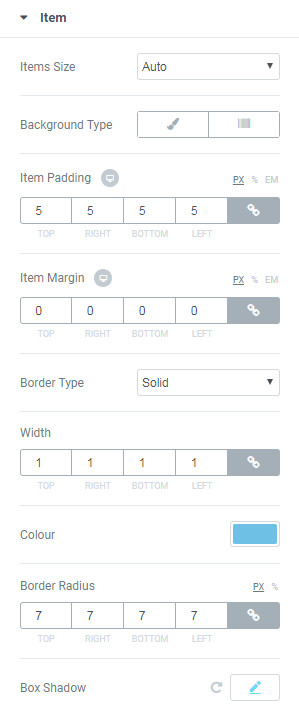
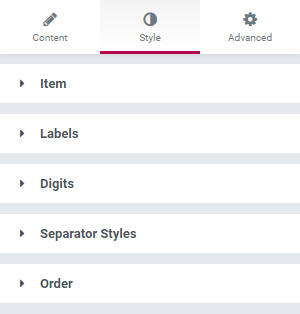
In the Style tab of Elementor admin panel, locate those areas that can be edited.
For example, in the Item block, you can manage the Items size, Padding and Margin, set Border Type, its Color, Width, Border Radius, as well as add Box Shadow.

Also, Item block can be enhanced with the Classic or Gradient backgrounds.
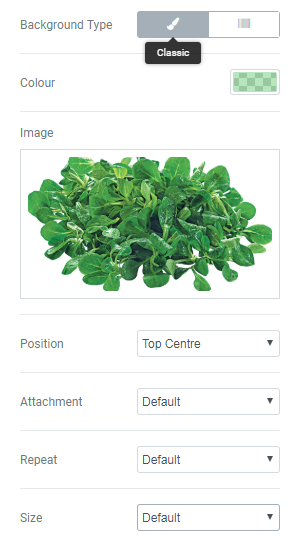
In order to apply the classic background style, select the Classic option. Choose whether you'd like an image or a color to be used in the background of the widget area. If you choose an image, then you can select one from your Library or upload the visual from the hard drive. Also, selecting the Image option, you can choose its position from the dropdown list, i.e. Attachment, Repeat, Size.
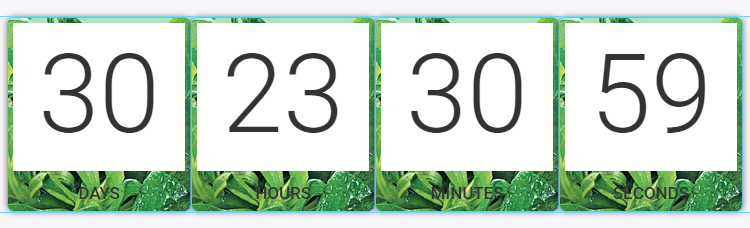
This is what you'll receive in the end.
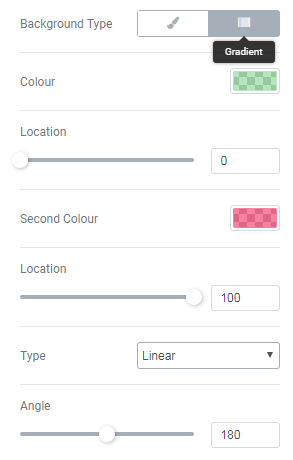
If you want to add gradients to the background style of your widget, then select the Gradient option in the menu. Choose from two colors in order to create a gradient effect. Set the location, type, and angle, add border type with the width and color. Add Box Shadow if needed.
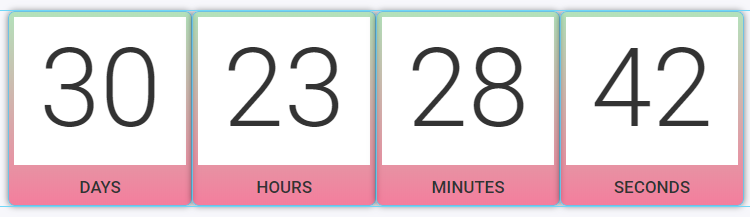
Here's what you'll get.
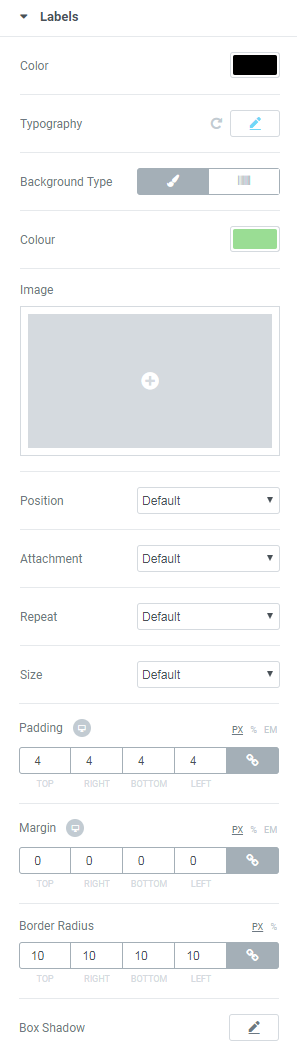
The Label block is customized similar to the background of the widget:
Here's what you can attain in the end:
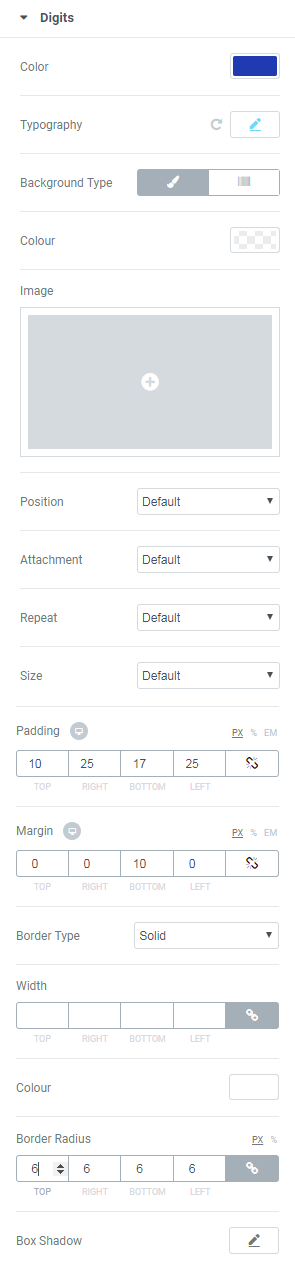
The customization of the Digits block is similar to the Background and Label.
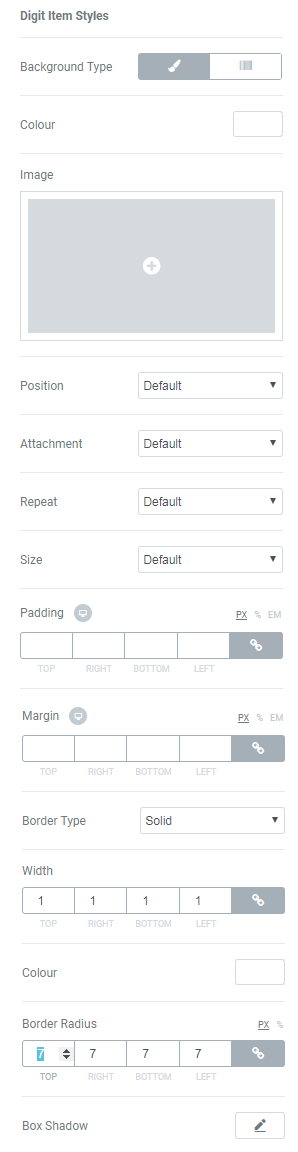
Also, there is an option to adjust the Digit Item Styles block, which lets you personalize the digits backgrounds.
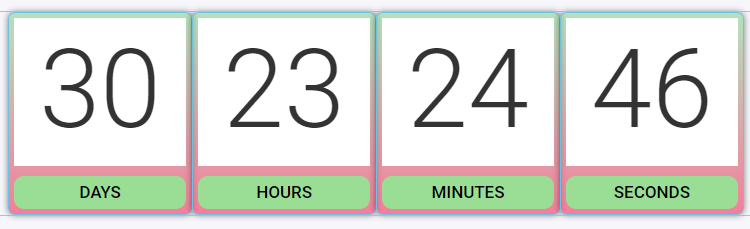
The final result may look something like this:
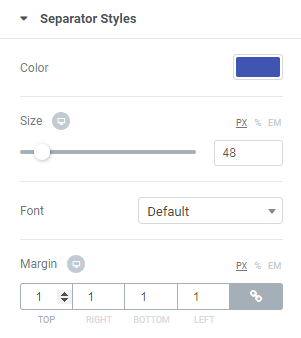
In the Separator Styles block, you can add unique style to separator items, manage their color, size, fonts, and margin.
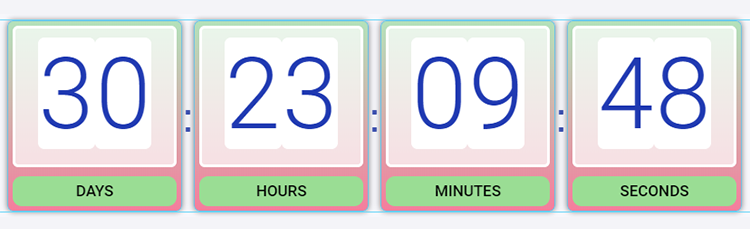
This is what you can get in the end.
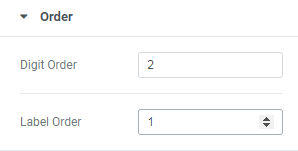
In the Order block, you can edit the order of Digits and Labels.
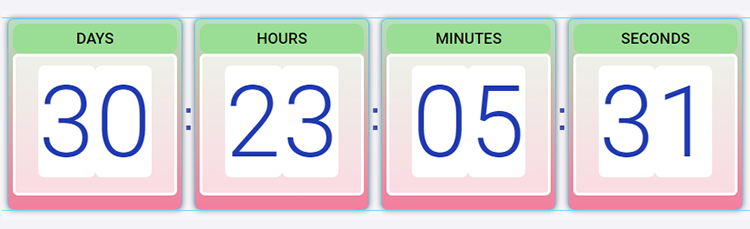
Here is how it will look like on your site:
That’s all! Now you can use Countdown Timer to your website!
That's pretty much it! As you can see, the Countdown Timer functionality can be adjusted with no coding skills at all. Apply all necessary changes in the admin panel and see the results of your work in the real-time.
Elementor Page Builder is a great tool for making manipulations with your WordPress themes. Today, any of the tools are available at a single bundle called ONE. This is a subscription service including more than 8,500 items from WP themes and eCommerce templates to premium plugins. This whole collection will cost you just $19 per month. For this price, you’ll be able to use any products without limits.
In case you are a regular MonsterPost reader, take a chance to save 5% on a subscription. All you have to do to activate the discount is just apply promo code BecomeThe1 to your shopping cart.
Elementor Themes with the Countdown Timer Module
Elementor marketplace offers a rich selection of themes and templates that can be enhanced with the countdown timer widget. It's up to you to decide where to place it and how to adjust its presentation. The module is included in all Elementor-based themes, so the will be no need to look for it on the web and add to your site's admin panel manually. Simply drag and drop it to the suitable layout structure and follow step-by-step instructions that are listed in this post.
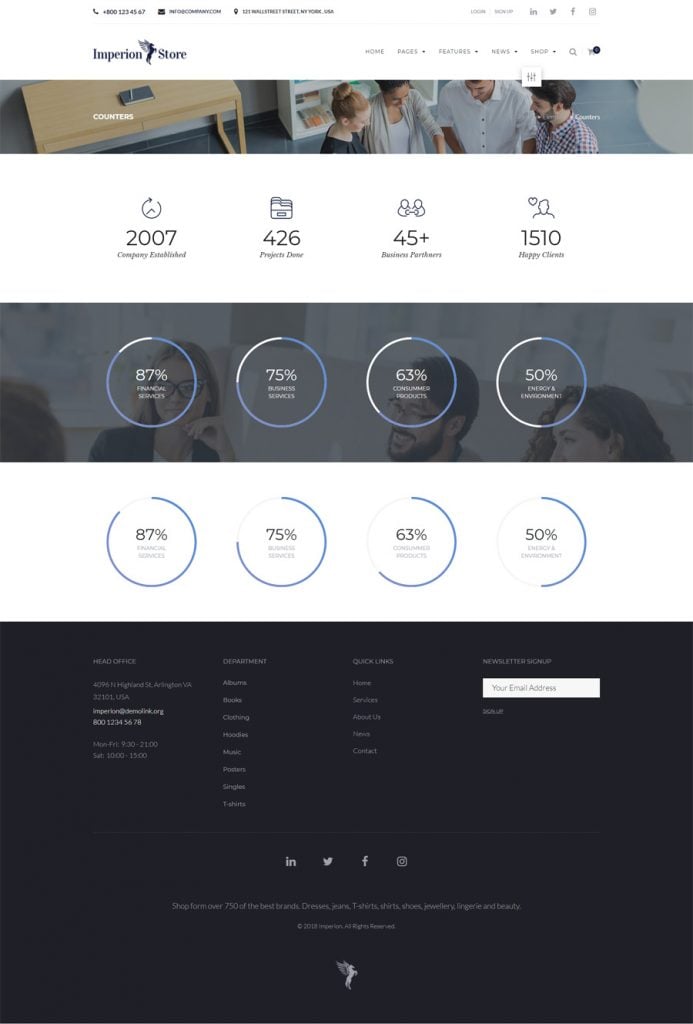
Imperion

In the live demo of Imperion WordPress theme, you can watch several options of how you can organize the countdown timer on their pages of your site. Also, you can make use of the widgets that are included in the admin panel of Elementor page builder.
Aquentro
FitPeople
European Cuisine
Edura
Elegacy
These are only a few of the Elementor-based WordPress themes from the TemplateMonster inventory. Each time you need a wider selection of themes for a variety of niche-specific web project, you may feel free to refer to the respective gallery in the marketplace and pick the ones that meet your personal preferences ideally.
Read Also
For TemplateMonster Affiliates Only! Boost Revenue with Free Elementor Banners
Ultimate WordPress Bundle [15 Elementor WordPress Themes + 5 JET Plugins]
Top 25 Multipurpose Elementor Themes
How to Create a Mega Menu with Elementor Builder Quickly and Easily
JET Plugins for WordPress Elementor Builder [Review]
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

























Leave a Reply
You must be logged in to post a comment.