Cascading Style Sheets Tools. Tasty Piece of Cake for All Web Professionals
Have you already encountered CSS on your web design journey? If yes, this post will be a guide that will make your CSS workflow creative and easy. If you’re a newbie, hurry up and learn about these sheets to enhance your web outlook!
CSS (Cascading Style Sheets) is a formal language that allows you to manage the look of web pages without driving you nuts. People use CSS to set fonts, colors, position of blocks, and other aspects of the web page's look.
Why do all web geeks adore CSS?
- Simple Division. CSS allows you to edit not only the whole website but also the separate groups of elements on single web pages.
- Responsiveness. Feel free to create styles for tablets, PCs, and smartphones. The look will be gorgeous on any device.
- Pure Beauty. CSS technology helps you create better designs.
- Parallel Editing. Edit all web page styles at the same time. This option makes CSS rock when compared to HTML.
- Clean Code. Less weight/code - Faster load time.
Our creative TemplateMonster team wants you to do CSS the right way, so review our call-to-action list of the best tools that will brighten up your CSS work days.
CSScomb
This tool allows you to edit the style of your code by means of sorting all the CSS features into a predetermined order.
Live CSS Editor
It’s a cool expansion for Google Chrome and Safari that allows you to exercise full control over your site. Create versatile CSS rules and see all your edits immediately.
Flat UI Color
Lack of color ideas? Try this tool that allows you to brighten up your own style sheet. CTRL+C and CTRL+V for a beautiful style in the blink of an eye!
CSS Gradient Animator
This is a supercool tool that helps you create CSS gradients on the fly.
CSS Purge
Try this easy tool to save your CSS from getting out of control. Less code - fewer problems!
Flex Layout Attribute
This CSS flexbox based tool is your goal if you need some extra help in creating cool layouts.
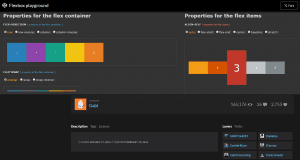
Flexbox Playground
Want to learn how to build cool flexbox layouts? Try this tool that will provide you with air layouts in the blink of an eye.
Blaze CSS
This tool will help you build sites with well-organized structure.
Picnic CSS
Run gorgeous projects with this simple CSS library. Default HTML beauty that is extremely easy to manage.
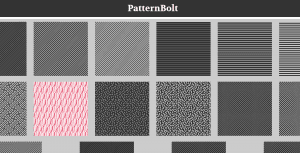
PatternBolt
This tool will brighten up any project! A gourmet collection of SVD background designs that come in SCSS or CSS files.
RichCSS
Clean and reusable CSS is not a dream anymore! Try this framework that will help you create a worthwhile website.
CSSynth
Adore well-organized animation? Use this tool that allows you to run all the power of CSS animation.
PiCSSel-Art
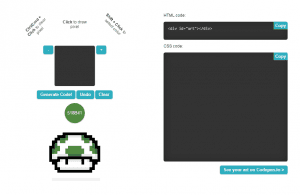
Pixel art always looks gorgeous and outstanding. Create your pixel miracle with the help of good CSS.
Hamburgers.css
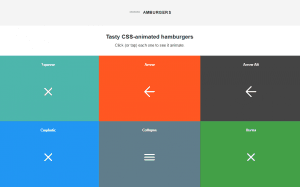
If you love hamburgers as much as Jonathan Suh does, try this tool that provides you with animated CSS hamburger icons.
Tipograf
Curious about outstanding projects? Highlight your own one with this CSS typography tool.
Fibonacci
This is another cool tool that allows you to create stunning Flexbox layouts.
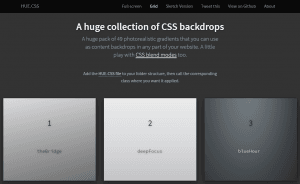
HUE.css
Enjoy this tool that allows you to select the best CSS gradient for your future site’s backgrounds. 49 ways to highlight this special area of your site!
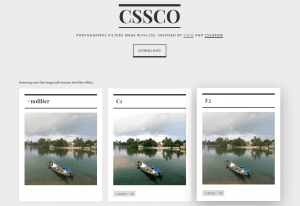
CSSCO
Do you like editing your Instagram photos with VSCO? Try this tool that provides you with a ravishing collection of CSS-made filters. Feel the spirit of VSCO!
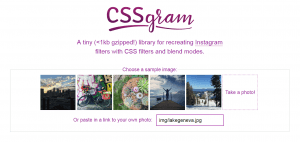
CSSgram
There is one more tool for those who can’t live without Instagram. CSSgram allows you to edit your photos in CSS with favorable Instagram filters.
iconizr
Need CSS icons? Try this tool that will help you get various CSS icons from your SVD images.
We hope that this tool’s collection will help you become a notable CSS geek. By the way, you’re very welcome to have a look at our CSS-friendly templates & themes! Haven’t got your own site yet? Keep your chin up and make your best choice from our bestsellers!
How do you like this list? What is your favorite tool? Please, let us know in comments! Do not forget to rate and share this post with your friends! Thanks a lot for your time!
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.
























Leave a Reply
You must be logged in to post a comment.