So passt du dein WordPress Theme an: Webname, Logo, Favicon und Menüs
Du hast bereits WordPress auf dem Hosting installiert und ein geeignetes Design für deine Website ausgesucht? Dann ist es an der Zeit, in Richtung Personalisierung zu gehen und dein Theme auf dein Projekt abzustimmen. Wahrscheinlich betrachtest du jetzt verzweifelt Demo-Inhalte und weißt nicht mehr weiter. Wenn du wirklich am Überlegen bist, ob du die Anpassung meisterst, dann gibt es tatsächlich keinen Grund für Panik. Einfache Änderungen fallen dir leichter als du denkst. Denn wir geben dir ein paar Tipps mit auf den Weg.
Heute erfährst du, wie genau du den Website-Namen ändern, ein Logo hinzufügen, ein Favicon einbinden und ein Menü einrichten kannst. Also, los.
Website-Name
Wenn du eine WordPress-Website erstellst, erhält sie gewöhnlich den Namen wie etwa “Meine Website” oder “Neue Website”. Nachdem du das heruntergeladene Theme installiert und aktiviert hast, wird der WordPress-Standardname durch einen Theme-Namen ersetzt. Der Website-Name ist oben in der linken Ecke zu sehen, seine Position auf deiner Website kommt auf die Design-Einstellungen an. Da der Standardname zu deinen Bedürfnissen sicherlich nicht passt, musst du ihn ändern.
Öffne das WordPress-Dashboard und gehe auf Settings >> General. Auf der Seite ganz oben findest du zwei Zeilen - “Site Title” und “Tagline”. Tagline brauchst du eigentlich nicht. Es sei denn, du hast einen fetzigen Slogan, den du auf der Website platzieren möchtest. Wenn es keinen gibt, so kann dieses Feld leer bleiben. Im demselben Fenster lassen sich auch die Zeiteinstellungen vornehmen - scrolle einfach runter, weiter gibt es Optionen für die Zeitzone, das Datums- und Zeitformat.
Logo
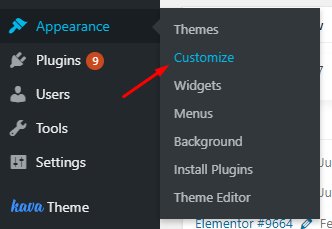
Das Logo versteht sich als ein Bild, das eine Marke repräsentiert, wie beispielsweise das M bei McDonald's oder das Polaroid-Icon bei Instagram. Es hilft den Kunden, einen Brand unter anderen zu identifizieren, und das geschieht viel schneller als wenn man eine Überschrift liest. Also, wenn du dabei bist, einen Blog zu starten, wäre es sinnvoll, ein eigenes Logo zu erstellen und es im Header einzufügen. Hast du keinen Designer in der Nähe, um mit deinem Logo zu beauftragen? Keine Sorge! Dank unzähligen Apps ist die Erstellung eines Logos keine komplizierte Aufgabe auch für Nicht-Designer. Schau dir Hatchful oder FreeLogoDesign näher an. Nachdem du die Kategorie, den Stil und Typ des Namens für deinen Blog festgelegt hast, wird die App mehrere Logo-Varianten für dich automatisch generieren. Entspricht das Design deinen Vorstellungen, so kannst du das Logo für deine Website verwenden. Dazu rufst du das Dashboard auf und gehst auf Appearance > Customize.
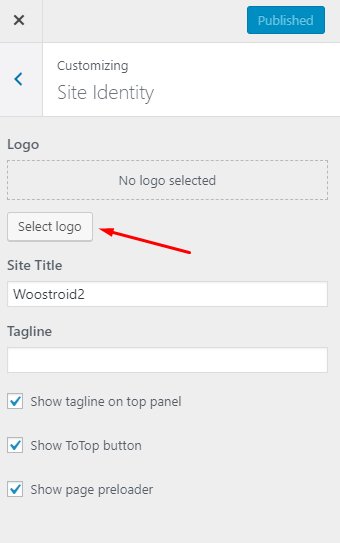
WordPress wird das große Anpassungsmenü öffnen. Im Menü links wählst du “Site Identity”. Die erste Zeile im Tab ist “Logo”. Du sollst auf den Button “Select logo” klicken. Dann wählst du das Bild, das du als Logo festlegen willst. Ganz simpel, nicht wahr?
Favicon
Wenn du eine Website im Browser öffnest, wird normalerweise ein kleines Bild links neben dem Titel angezeigt. Dieses Icon heißt Favicon (aka “favorite icon”). Es ähnelt einem Logo und funktioniert genauso wie ein Logo - es hilft dem Benutzer, eine bestimmte Website nach dem Tab zu unterscheiden. Das Favicon ist daher sehr nützlich, wenn man Dutzende von Websites aufgerufen hat.
Es ist sehr einfach, ein Favicon selbst zu kreieren. Du kannst entweder dein Logo in eine .ico-Datei (die ist für ein Favicon geeignet) konvertieren oder ein anderes Bild erstellen. Es sollte kein Problem darstellen, den Favicon-Generator im Web zu finden, meistens sind sie alle kostenlos. Zum Beispiel erweist sich favicon.io als hilfreich, um ein Favicon aus dem Text, Emoji oder einem PNG-Bild zu erstellen. Auf Faviconer kannst du es in einer einfachen App zeichnen.
Ist die .ico-Datei schon auf deinem Computer gespeichert? Dann gehe auf das Dashboard. In WordPress 5.0 finden sich die Favicon-Einstellungen im Anpassungsfenster unter "General Site settings". Danach gehst du auf Appearance > Customize > General Site settings > Favicon. Klicke auf den Button “Choose picture” und lade die .ico-Datei hoch. Voila - du hast ein Favicon. Wenn in deinem Theme ein Standard-Favicon festgelegt ist, kannst du es einfach ändern, indem du auf den Button “Change picture” klickst.
Menüs
Dein WordPress Blog-Template hat standardmäßig ein Menü, das eine Reihe von Seiten im Header auf der Homepage darstellt. Obwohl das Standardmenü grundsätzlich für einen Blog ausreichen soll, besteht auch eine Möglichkeit, zusätzliche Seiten hinzuzufügen. WordPress 5.0 erlaubt es, nicht nur eine beliebige Anzahl von vielfältigen Menüs zu erstellen, sondern auch diese in verschiedenen Bereichen der Website zu platzieren. Alle Menüs lassen sich über einen separaten Tab verwalten und anpassen. Gehe auf Appearance > Menus und du siehst das Standardmenü deines aktuellen Themes. Hier kannst du Menüs anlegen, bearbeiten, entfernen sowie diese über den Tab “Manage Locations” an verschiedenen Positionen auf der Website unterbringen. Nun beschreiben wir im Detail, wie du ein neues Menü erstellen kannst.
Klicke auf den Link "create a new menu" im oberen Teil des Tabs. Du siehst die leere Zeile, in die du den Menü-Namen eintippen sollst. Danach drücke auf die Schaltfläche "Create Menu".
Links auf der Seite befindet sich die Liste mit Elementen, die sich zum neuen Menü hinzufügen lassen. Dein Menü kann aus Seiten, Beiträgen, benutzerdefinierten Links und Kategorien bestehen. Wähle dazu benötigte Menüeinträge aus der Liste und klicke den Button "Add to menu" an.
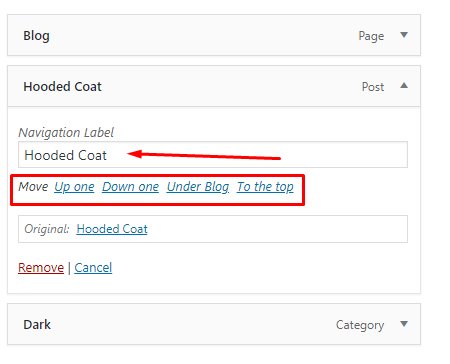
Jedes Menüelement-Label ist editierbar. Wenn du es anklickst, öffnet sich ein Drop-Down-Fenster. Du kannst hier einem Menüeintrag einen gewünschten Namen geben und jedes Element mit dem Mauszeiger verschieben oder über Aktionen (“Up One”, “Down One” u.a.) bewegen.
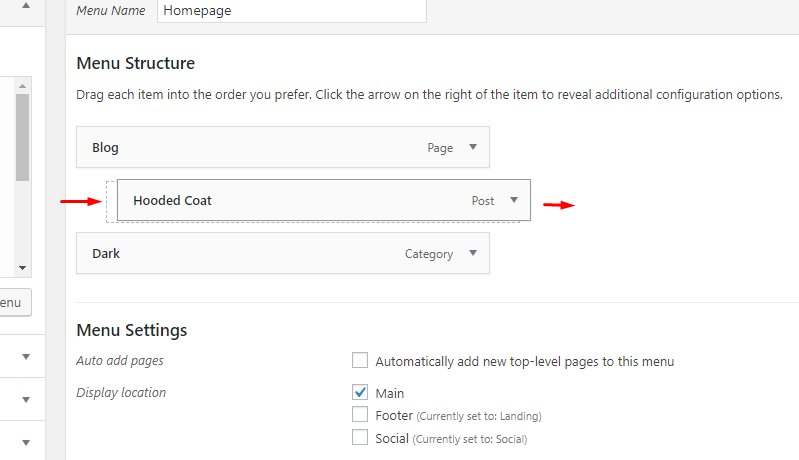
Wenn du damit fertig bist, musst du dann die Menü-Position definieren und auf "Save menu" drücken. Du hast ein einfaches lineares Menü erstellt, das in dem von dir festgelegten Bereich angezeigt werden soll.
Du kannst auch mehrere Untermenüs für das Dropdown-Menü anlegen, die aufklappen, wenn man den Mauszeiger darüber bewegt. Verschiebe einfach das Element nach rechts, so wird es zu einem Unterpunkt für den darüberstehenden Menüpunkt.
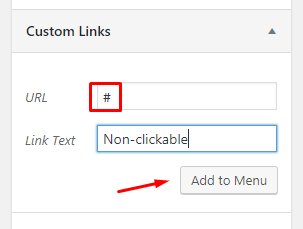
Wenn du einen nicht anklickbaren Menüpunkt brauchst, der nur das Untermenü öffnet, sollst du einen benutzerdefinierten Link einsetzen. Tippe die Hash-Markierung anstelle des Links ein und vergib für sie einen Namen.
Wenn du es zum Menü hinzufügst, wird es nicht anklickbar sein (d.h. es wird Benutzer nicht auf andere Seite weiterleiten). Wenn du einige Unterpunkte hinzufügst, werden diese nur angezeigt.
Als Nachwort
Für fortgeschrittene WordPress-Nutzer mögen diese Schritte zu einfach erscheinen. Aber man darf nicht vergessen, dass es auch Einsteiger gibt, die Hilfe am Start brauchen. Deshalb verdient die Anpassung dieser Website-Elemente, im einzelnen Beitrag erwähnt zu werden. Wenn ingendelche Fragen offen geblieben sind, schreib diese in Kommentaren. Dein Feedback ist uns wichtig.
Unter dem Link kannst du den Originaltext auf Englisch zu lesen. Dieses Tutorial hat Elisabeth Thistle vorbereitet.