Elementor Image Slider: cómo añadirlo a tu sitio web
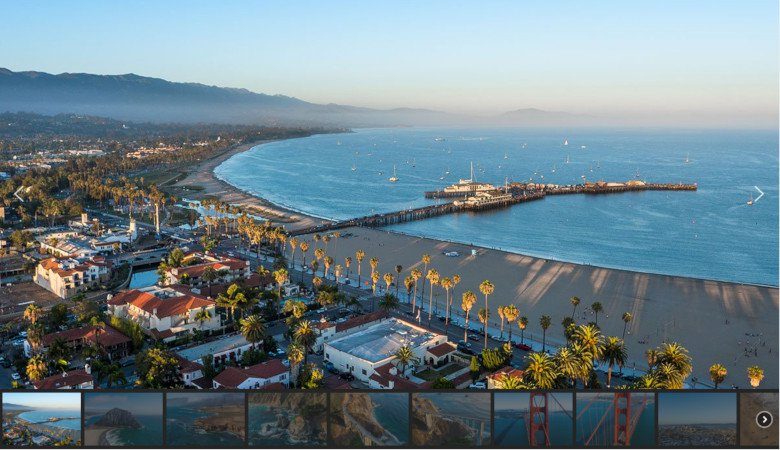
Mientras navegan por un sitio web, los visitantes inicialmente acceden a la página principal y deciden si quieren quedarse y seguir navegando. Esta es la razón por la que tú, como un propietario del sitio web, debes preocuparte por el aspecto del sitio y asegurarte de que atraiga a los visitantes y los anime a quedarse por más tiempo. Una de las formas efectivas de llamar la atención del visitante es incrustar un slider de imágenes (Elementor Image Slider en particular) directamente en la página de inicio.
Si te preguntas cómo añadirlo a tu sitio, este tutorial es exactamente lo que necesitas. Te guiará a través del proceso de creación de un slider y su incrustación en la página. Pero, antes de leer las instrucciones reales, primero consulta las herramientas y complementos necesarios.
Primeros pasos: ¿Qué herramientas necesitas para crear un slider con Elementor?
Un slider de imágenes hermosas de alta resolución es uno de los atributos más importantes del sitio web moderno. Algunos de los temas de WordPress ya integran sliders incrustados en la parte superior de la página, mientras que otros no lo tienen en absoluto. Si has comprado uno sin slider o simplemente quieres insertarlo en algún otro lugar del sitio, te sugerimos usar Elementor Page Builder.
Elementor es el editor de contenido líder en el mercado y está desarrollado específicamente para WordPress. Cuenta con una funcionalidad de arrastrar y soltar que permite ajustar el aspecto de la página sin siquiera tocar una sola línea de código. Todo lo que debes hacer es personalizar los elementos dentro del layout hasta que te guste la apariencia de la página. Esto es lo que hace que este constructor de páginas web sea tan popular entre los principiantes, profesionales e incluso los usuarios sin ninguna experiencia previa en la tecnología. Otras características beneficiosas de Elementor son:
- Más de 300 plantillas personalizadas adecuadas para cualquier negocio
- Más de 90 widgets para crear cualquier tipo de contenido, desde botones hasta formularios, etc.
- Edición de la versión móvil para ajustar cada elemento y adaptarla a cualquier dispositivo
- Características profesionales, como WooCommerce, Theme y Popup Builder
- Compatibilidad con las herramientas de marketing populares para generar más tráfico y clientes potenciales
- Compatibilidad perfecta con casi cualquier tema y complemento de WordPress
- Compatibilidad con los idiomas RTL, así como con los complementos WPML y Polylang
Aún así, Elementor Page Builder no es la única herramienta que necesitas para añadir un slider de imágenes al sitio web. Además, necesitarás el complemento JetElements que se creó específicamente para Elementor. El plugin está provisto de múltiples elementos que pueden ayudar a crear cualquier tipo de contenido. Entre los widgets de primer nivel, como Línea de tiempo horizontal, Contact Form 7 y WooCommerce, también encontrarás Image Slider que te permite crear diapositivas responsivas y llamativas y agregarlas al sitio web.
Ahora cuando ya sabes qué herramientas y complementos necesitas para añadir un slider de imágenes al sitio web, es hora de consultar nuestra guía paso a paso.
Guía paso a paso sobre cómo añadir un slider de imágenes a tu sitio web con Elementor
No te preocupes, si no sabes codificar: trabajar con Elementor Page Builder es como el abecé, especialmente si tienes instrucciones detalladas. Además, no te obliga a profundizar y tocar el código. Pues, para comenzar a crear un slider para luego añadirlo a tu sitio web, abre Elementor y sigue las instrucciones a continuación.
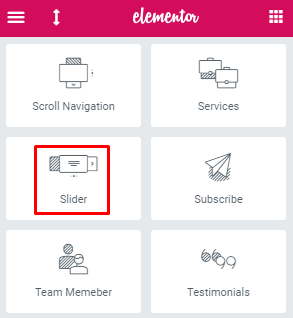
- Abre el editor, encuentra el plugin JetElements y el widget Slider.
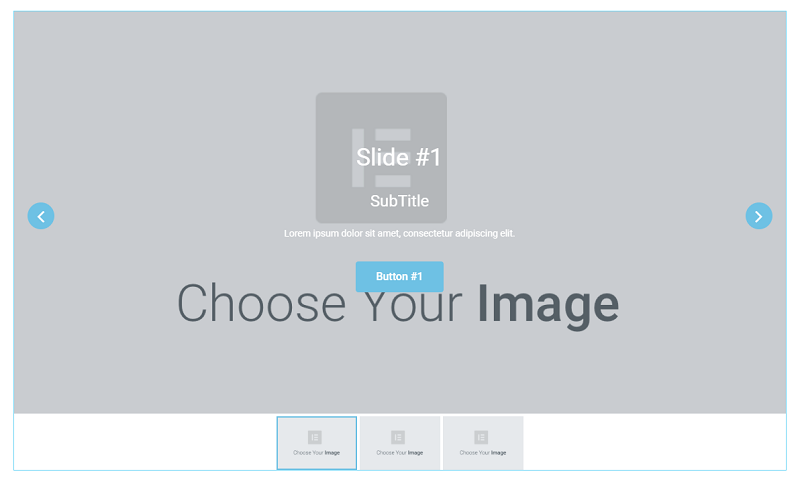
- Arrastra y suelta el widget en una nueva sección creada anteriormente. Si haces todo correctamente, el marco punteado se volverá azul como se muestra a continuación.
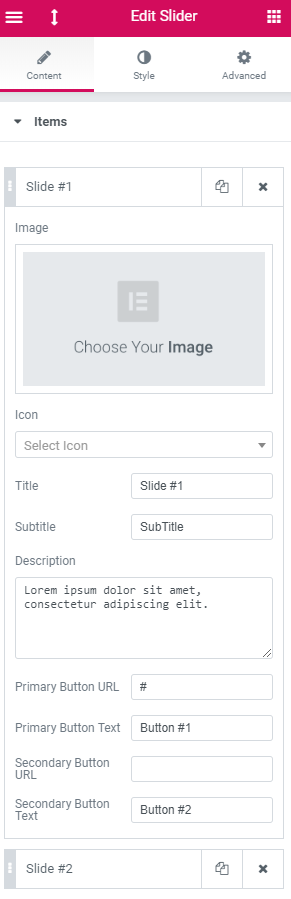
- Una vez hecho esto, se te redirigirá al menú "Contenido" para que puedas personalizar las pestañas y añadir diferentes tipos de contenido a las diapositivas. Mientras estás en este menú, haz clic en la pestaña "Elementos" y añade imágenes a todos los elementos del slider en tu sitio web. Aquí, también puedes aasignar un icono, un título, un subtítulo, una descripción, etc. a cada diapositiva.
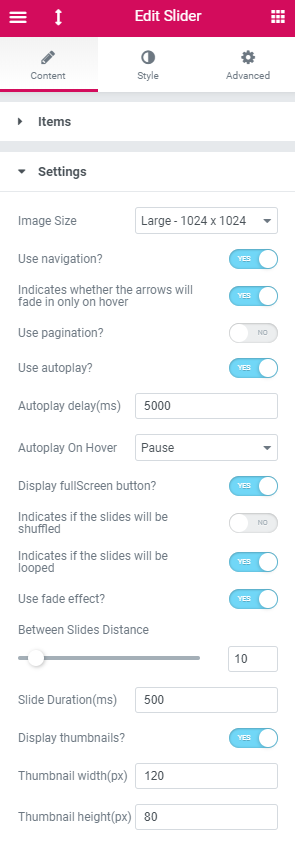
- Ve a la sección "Configuración" para ajustar el "comportamiento" de la diapositiva. Te permite configurar la navegación, la paginación, la reproducción automática, el retraso de reproducción automática y mucho más. Además, puedes ajustar la apariencia de la diapositiva y la rotación de la imagen, hacer que la imagen se deslice o se desvanezca, y añadir miniaturas que visualicen características, y establecer cómo deben comportarse las diapositivas al pasar el cursor del ratón, etc.
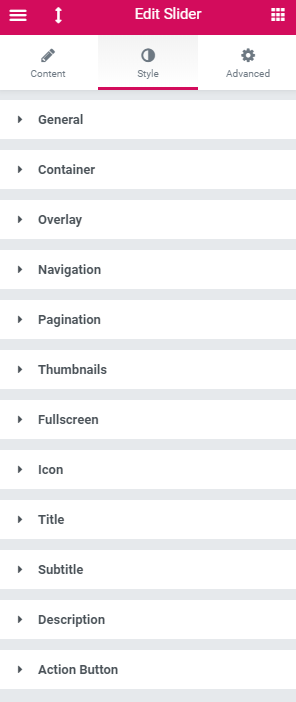
Advertencia: Si deseas crear un slider de ancho completo, regresa al Editor y busca la configuración de "Layout". Configura que la sección se estire, ve al botón "Ancho del contenido" y opta por "Ancho completo". - Ve al menú "Estilo" y personaliza la apariencia del slider, cambiando sus colores, fuentes, alineación y rellenos hasta que estés satisfecho con su aspecto.
Además, puedes consultaruna guía de video dedicada específicamente a la creación de sliders (en inglés).
Ahora, cuando hemos explicado cómo crear un slider con Elementor, consulta los siguientes ejemplos de sliders dinámicos creados con JetElements e incrustados en los 5 temas WordPress más vendidos del mercado.
Ejemplos de sliders creados con el complemento JetElements
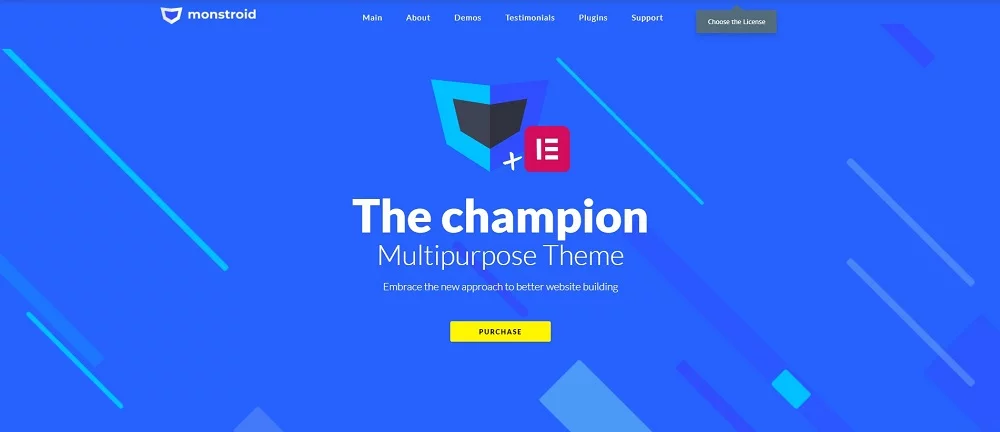
Monstroid es el tema multipropósito más popular entre los usuarios de WordPress y el tema principal para usar con Elementor. Además de la instalación súper rápida y el archivo del tema muy liviano, Monstroid también cuenta con más de 50 conjuntos de plantillas flexibles que puedes instalar y personalizar con tan solo unos pocos clics. Al estar provisto del conjunto más completo de plugins Jet, Monstroid puede garantizar la funcionalidad perfecta de tu sitio web.
Entre su surtido de complementos también hay JetElements que te ayudará a crear un slider de imágenes dentro de Elementor. Consulta los ejemplos de sliders dinámicos en los siguientes skins:
- Fructesh
- Mortgates
- Primo
- Variegated, etc.
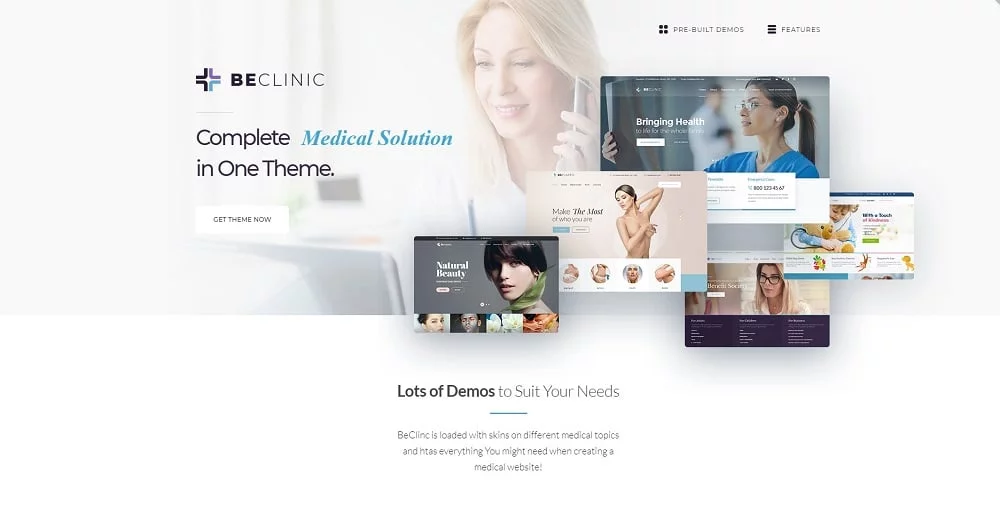
BeClinic es una solución completa y multipropósito para sitios WP de atención sanitaria. Su paquete incluye una gran cantidad de demos adecuadas para todo tipo de negocios: cosmetología, psicología, cirugía plástica y más. Al igual que muchos otros temas de WordPress, BeClinic integra el constructor de páginas web Elementor que permite crear layouts asombrosos y personalizar contenido sin problemas.
Además del editor Elementor, en el paquete de BeClinic están incluidos muchos complementos Jet, incluso JetMenu y JetElements. El último ayuda a crear una variedad de elementos de página entre los que hay también un slider de imágenes. Échales un vistazo a los skins prediseñados de BeClinic que integran sliders:
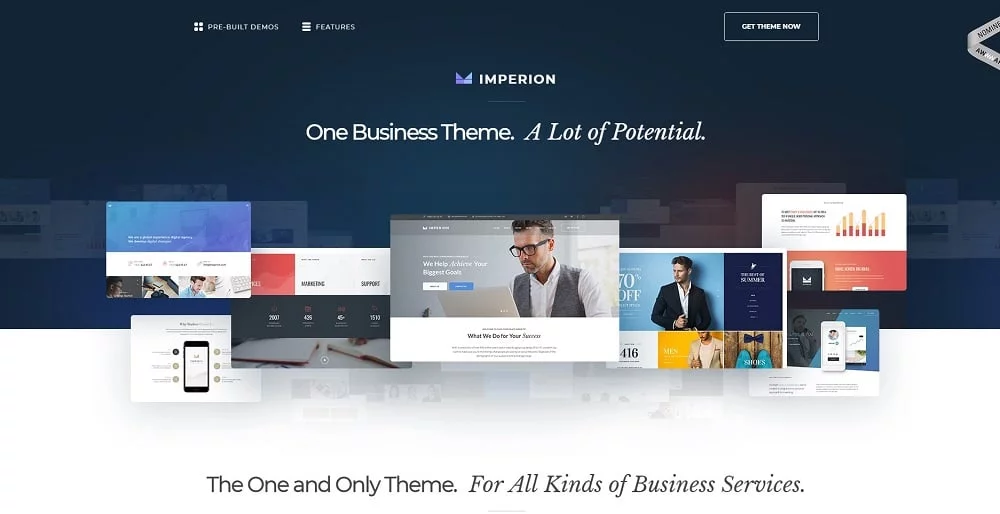
Imperion es un tema multipropósito para WordPress que está equipado con Elementor Page Builder y un conjunto de complementos Jet. Esta plantilla es una excelente opción para sitios de todo tipo de empresas de servicios empresariales, incluyendo proyectos digitales, financieros y comerciales. Gracias al editor de contenido de arrastrar y soltar, es mucho más fácil editar y personalizar el diseño, y no se te obliga a cambiar el código para crear algún contenido. Además, el tema Imperion tiene una interfaz fácil de usar que es adecuada incluso para los principiantes y usuarios sin experienica técnica.
Entre las opciones del tema, aquellas como TM Timeline, Calendario de eventos y complementos Cherry, hay incluso JetElements. Consulta los ejemplos de sliders pre-incrustados en los siquientes skins de Impreion:
- Imperion
- Imperion Store
- Imperion para negocio digital
El tema de WordPress 24.Storycle será una gran solución para lanzar un portal de noticias, un blog personal, un blog de estilo de vida o un sitio de moda. Te proporciona 10 diseños de entrada individual, una funcionalidad extendida de entrada, 7 layouts de blog y, literalmente, un sinfín de skins para elegir. Con el constructor web Elementor incorporado, podrás crear contenidos sin ninguna edición del código. Mientras tanto, los complementos Jet incluidos en su paquete te permiten mejorar sensiblemente la funcionalidad del sitio web.
Además de los complementos JetBlocks, JetMenu, JetBlog, JetTabs, JetReviews y JetTricks, la plantilla contiene JetElements para crear módulos extensos, como, por ejemplo, un slider de imágenes. Consulta los siguientes skins con sliders de imágenes ya incrustados:
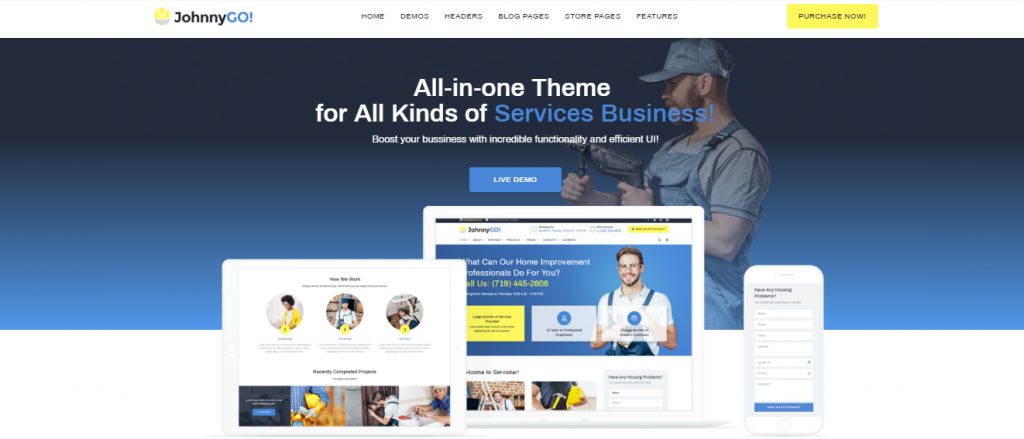
Si estás buscando una solución lista para lanzar un sitio de tu negocio de servicios, prueba el tema JohnnyGo. Cuenta con más de 20 hermosas demos, una funcionalidad sobresaliente y una interfaz de usuario eficiente. Con Elementor Page Builder, tienes una oportunidad de personalizar el diseño del tema de la manera que desees sin siquiera tocar el código de origen. Mientras tanto, los complementos Jet creados específicamente para el editor de contenido mencionado anteriormente amplían aún más la funcionalidad de tu sitio web.
Por ejemplo, JetElements permite crear módulos que por defecto no están disponibles en Elementor. Incluso te permite crear un slider de imágenes y ponerlo donde desees en tu sitio web. Examina en detalle los siguientes ejemplos de sliders pre-integrados en los skins del tema:
Conclusión
Si estás en la etapa de construcción de un sitio web y estás buscando una manera efectiva de atraer a la mayor cantidad de clientes posible, considera la adición de un slider de imágenes con la ayuda de Elementor Page Builder. Gracias a su editor de arrastrar y soltar e interfaz fácil de usar, ni siquiera tendrás que editar el código para hacer esto. La personalización no toma mucho tiempo y no requiere ningún esfuerzo, especialmente si sigues esta guía paso a paso que hemos preparado para ti.
Fuente: "Elementor Image Slider: How to Add it to Your Website with Page Builder" por Mariana