Guía paso a paso: cómo convertir Muse a WordPress
Como probablemente ya sepas, Muse está a punto de cerrarse. Se lanzó la mejora final de Muse el 26 de marzo de 2018. El soporte técnico de Muse se proporcionará hasta el 26 de marzo de 2020. Luego, el producto se descontinuará por completo.
Si te encanta crear sitios web con el constructor sencillo de Muse, puede ser que estés decepcionado por esta noticia. Sin embargo, deberías adaptarte a las tendencias modernas y seguir adelante. Adobe sugiere que cambies a sus soluciones más actuales, es decir, Adobe XD, Adobe Spark o Adobe Portfolio. Sin embargo, muchos usuarios prefieren convertir Muse a WordPress.
¿Por qué WordPress?
De verdad, hay muchos argumentos a favor de convertir Adobe Muse a WordPress. Actualmente, WordPress es el CMS más popular para construir sitios web. Te permite crear blogs flexibles y tiendas electrónicas escalables. WordPress se aprecia por su:
- Facilidad de uso. Éste es el CMS más completo con un conveniente panel de administración.
- Extensibilidad. Puedes añadir casi cualquier función a tu sitio de WordPress por medio de complementos. Ningún CMS supera a WordPress en términos de variedad de plugins y su potencia. Muchos complementos de WordPress son gratuitos y muy útiles.
- Seguridad. El núcleo de WordPress es seguro. Previene los ataques de malware y piratas informáticos.
- Fuerte SEO. Una vez más, el código de WordPress es muy limpio y simple. Esto facilita la indexación de tu contenido por los motores de búsqueda. Además de esto, cada página, entrada e imagen dentro de WordPress tiene sus propios metadatos para lograr que la optimización sea aún más precisa.
- Multiusuario. Si no eres la única persona detrás del sitio de WordPress de tu empresa, puedes fácilmente añadir nuevos usuarios a WordPress y configurar sus permisos de edición.
- Está basado en el navegador. Puedes acceder al tablero de tu sitio web desde cualquier ordenador o dispositivo portátil. Además, no se requiere ningún software de edición HTML o asistente FTP para trabajar con él. Esperamos que esto te convenza de que WordPress es la mejor opción para migrar tu sitio web de Muse. Es cierto que en convertir Muse a WordPress definitivamente tardará algún tiempo. Pero no te desanimes; incluso un novato puede hacer esto.
¿Por qué convertir Muse a WordPress?
Muse y WordPress funcionan juntos muy bien. Hay varios casos en los que es posible que desees aprovechar el uso de Adobe Muse y WordPress. Por ejemplo:
- Tienes uno o varios sitios web de Muse y te parece que es hora de cambiarlos a WordPress para seguir creciendo.
- Estás acostumbrado a crear sitios web con Muse. En este caso, puedes usar Adobe Muse para crear un tema o un sitio web de WordPress.
- Crees que cierto tema de Adobe Muse puede satisfacer mejor las necesidades de tu proyecto. Es posible que desees usarlo ahora y luego convertirlo en un sitio de WordPress. Consulta algunas de las mejores plantillas de Adobe Muse para inspirarte.
Pues, hemos descubierto por qué y cuándo tiene sentido convertir Adobe Muse a WordPress. Y es hora de aprender cómo hacer esto.
Conversión de Muse a WordPress paso a paso
Para convertir Muse a WordPress, necesitas una herramienta especial. Por lo general, las herramientas que permiten hacer algo como esto son complementos de WordPress.
Actualmente, hay varios convertidores de Muse a WordPress que puedes usar:
- MWuse es un software gratuito y de código abierto que te permite unir los mundos de Adobe Muse y WordPress. MWuse te permite crear un diseño con Adobe Muse y luego hacerlo dinámico con WordPress. Si tienes un sitio web de WooCommerce, también puedes convertirlo con la ayuda de MWuse. Lo mejor es que este complemento es gratuito y de muy alta calidad. Por esta razón, lo usaremos en nuestro tutorial.
- Además, hay Muse to WordPress Converter por ResponsiveMuse. Usar Adobe Muse con WordPress tampoco es un gran problema. Éste es un convertidor premium con la suscripción anual por 79 $. También puedes suscribirte por 3 meses por 29 $.
- MusexPress es otra opción premium para usar WordPress y Adobe Muse juntos. Este complemento también es gratuito. Sin embargo, para convertir los formularios de reserva y la funcionalidad de comercio electrónico de tu sitio con MusexPress, tendrás que comprar complementos adicionales.
Estas son prácticamente todas las opciones decentes disponibles para usar Muse y WordPress juntos. Pues, procedamos a nuestras instrucciones paso a paso.
PASO #1: PREPARACIÓN E INSTALACIÓN DE WORDPRESS
Puedes comenzar con un host en vivo o un host local. En esta guía vamos a convertir Adobe Muse a WordPress en el localhost de WampServer. En este caso, el proceso de conversión toma menos tiempo. Cuando hayamos terminado por completo la conversión, subiremos el sitio creado al servidor en vivo.
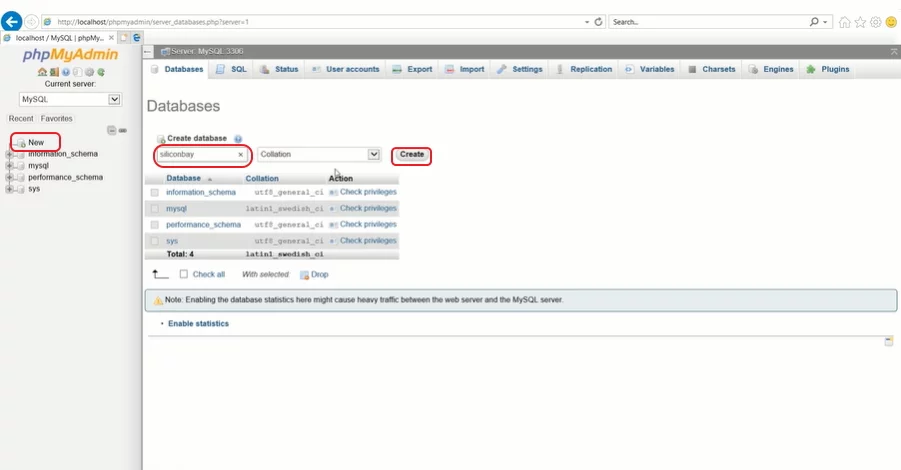
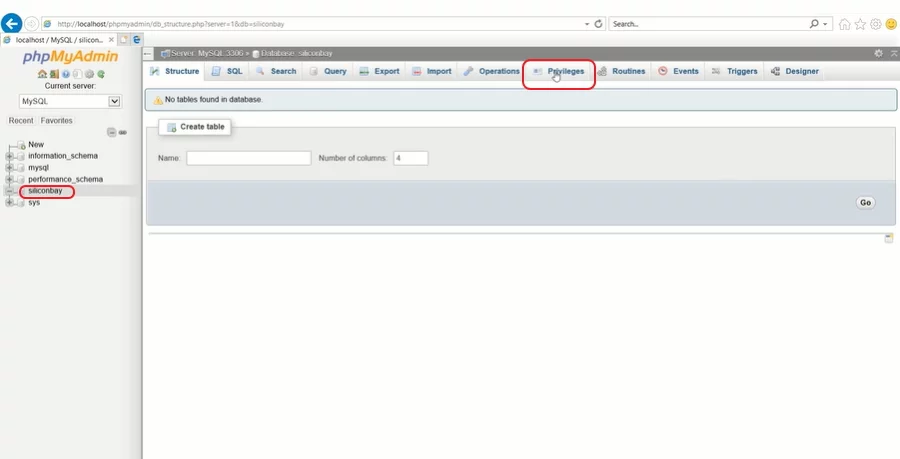
En primer lugar, debes crear una base de datos limpia para tu nuevo sitio web de WordPress. Para hacer esto, abre tu herramienta PhpMyAdmin, haz clic en "Nuevo" a la izquierda e ingresa el nombre de tu base de datos. Luego haz clic en "Crear".
A continuación, debes crear un nuevo usuario para tu base de datos. Para hacerlo, primero haz clic en el nombre de la base de datos a la izquierda. Luego, haz clic en la opción "Privilegios" a la derecha.
Haz clic en "Añadir cuenta de usuario" e ingresa un nuevo nombre de usuario. Luego, crea una contraseña. Si trabajas en un servidor en vivo, asegúrate de que la contraseña es segura. Luego marque la casilla "Verificar todo" bajo "Privilegios globales" para otorgarle al nuevo usuario todos los derechos para trabajar con tu nueva base de datos.
A continuación, debes instalar WordPress. No lo explicaremos en detalles en esta entrada, ya que puedes consultar una guía completa en el sitio web oficial de WordPress (en inglés). En general, para instalar WordPress, debes hacer lo siguiente:
Descarga la última versión de WordPress desde wordpress.org. Sube el archivo .zip del motor a la carpeta raíz de tu servidor. Descomprímelo. A continuación, abre tu navegador y escribe "URL de tu sitio"/+wordpress en la barra de direcciones. En caso de que uses localhost, será http://localhost/wordpress. Verás la pantalla de bienvenida del instalador de WordPress. Haz los siguientes pasos:
- Selecciona el idioma de tu sitio. Más tarde podrás cambiarlo en tu panel de control, si es necesario.
- A continuación, ingresa los detalles de la base de datos que creaste anteriormente.
- Ingresa los detalles de tu nuevo panel de administración. Si lo estás instalando en un host en vivo, asegúrate de que la contraseña es segura.
Una vez que hayas hecho estos pasos, aparecerá un mensaje de éxito que te informa que WordPress ya está instalado.
PASO #2: INSTALAR UN CONVERTIDOR DE MUSE A WORDPRESS
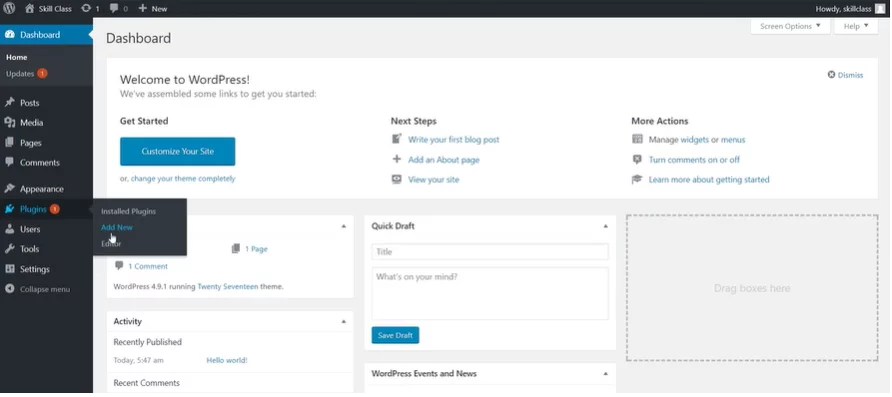
Ahora abre el panel de tu sitio de WordPress (ve a URL + /wp-admin o localhost/wordpress/wp-admin). A continuación, haz clic en "Plugins" -> "Añadir nuevo".
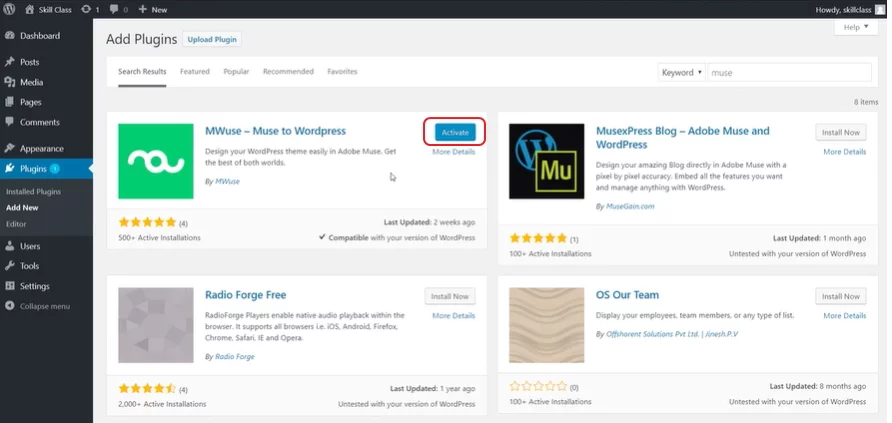
Entre "Plugins" busca MWuse. Una vez que veas los resultados de búsqueda, haz clic en "Instalar" al lado de MWuse. Después de instalarlo, haz clic en "Activar". ¡Eso es!
PASO #3: CONECTAR ADOBE MUSE A WORDPRESS
Lo siguiente que debes hacer es conectar Adobe Muse y WordPress. MWuse te ayudará con esto. Una vez que el sitio web de Muse y el nuevo sitio de WordPress estén conectados, sus diseños se sincronizarán automáticamente, para que no tengas que subir un archivo comprimido de Muse a tu sitio web de WordPress cada vez que haces cambios en Muse.
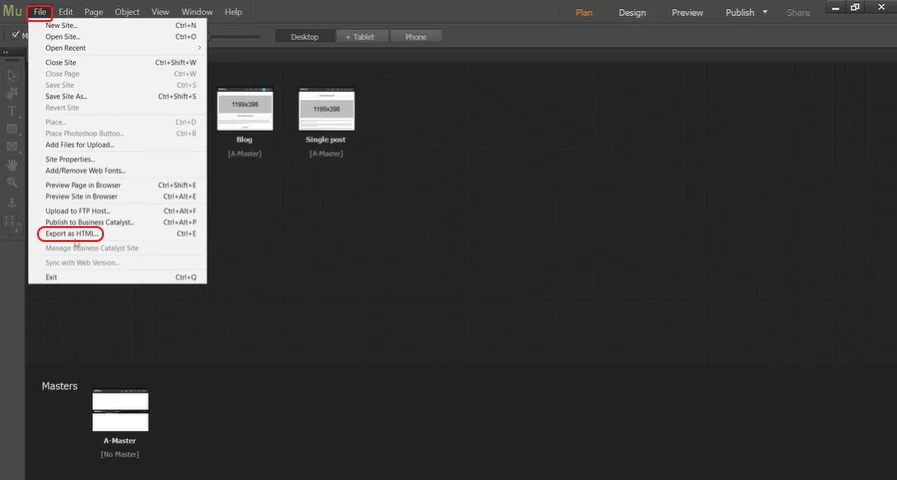
Pues, para comenzar a usar Muse Con WordPress, primero debes abrir Muse. Abre "Archivo" -> "Exportar como HTML".
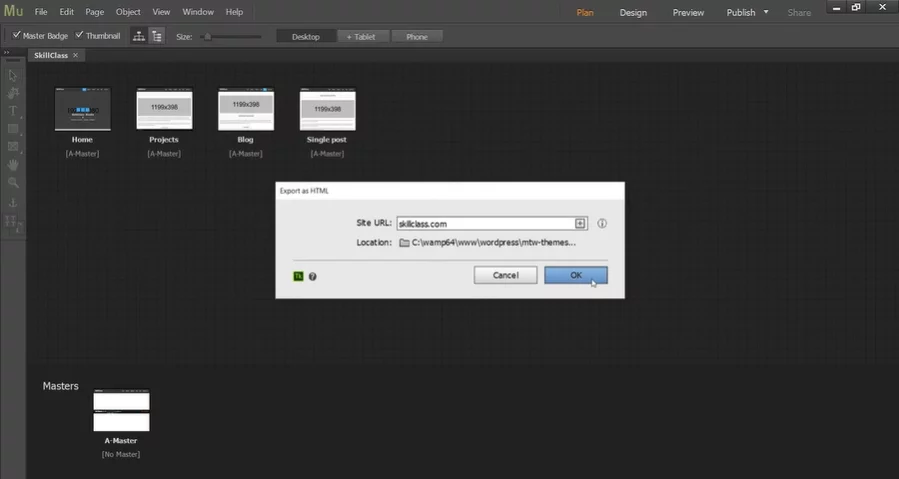
Luego, en la nueva ventana ingresa el nombre de dominio de tu sitio, si vas a trabajar con un servidor en vivo o cualquier nombre de dominio si planeas trabajar localmente. El siguiente paso es elegir dónde deseas guardar el archivo HTML de Muse.
Si estás trabajando en un servidor en vivo, puedes guardar el archivo exportado en cualquier carpeta de tu computadora. A continuación, ve al administrador de archivos del servidor y abre wordpress/tmw-themes. Crea una nueva carpeta allí y asígnale un nombre. Luego, sube el archivo exportado a la carpeta creada.
Si trabajas localmente, solo debes seleccionar la ruta de archivo correcta al exportar el archivo Muse. Ve a wamp/www/wordpress/tmw-themes y crea una nueva carpeta allí. Dále un nombre a esta carpeta. Selecciona esta carpeta en Muse y exporta el archivo. Haz clic en "OK" y espera a se complete la exportación.
Suba el archivo exportado a la carpeta creada.
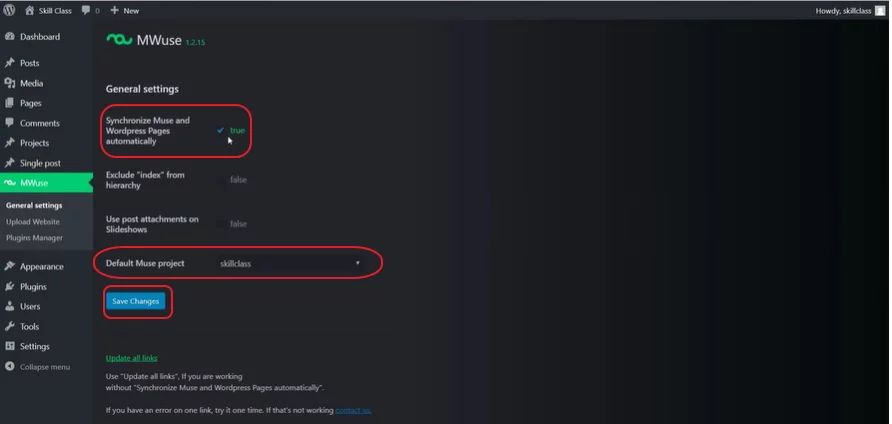
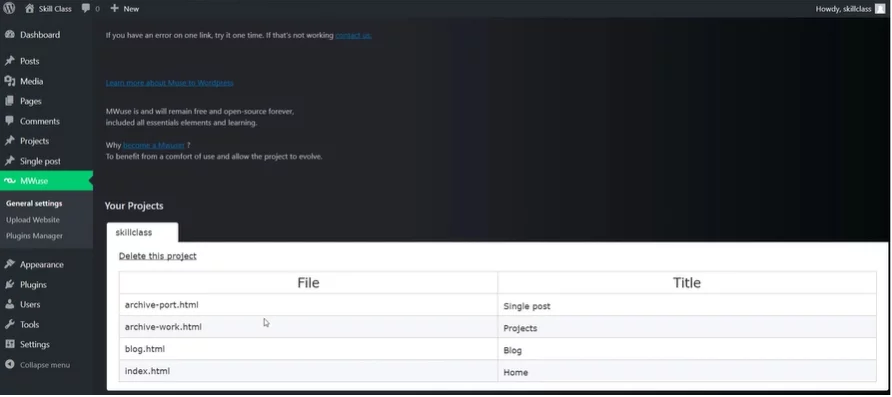
Ahora vuelve al panel de administración del sitio de WordPress y abre MWuse -> "Configuración general". Si has exportado / subido el archivo de Muse al lugar correcto, verás el nombre de la carpeta que creaste al lado de "Proyecto predeterminado de Muse". Deja todo lo demás como predeterminado. Asegúrate de que la opción "Sincronizar páginas de Muse y WordPress automáticamente" está marcada.
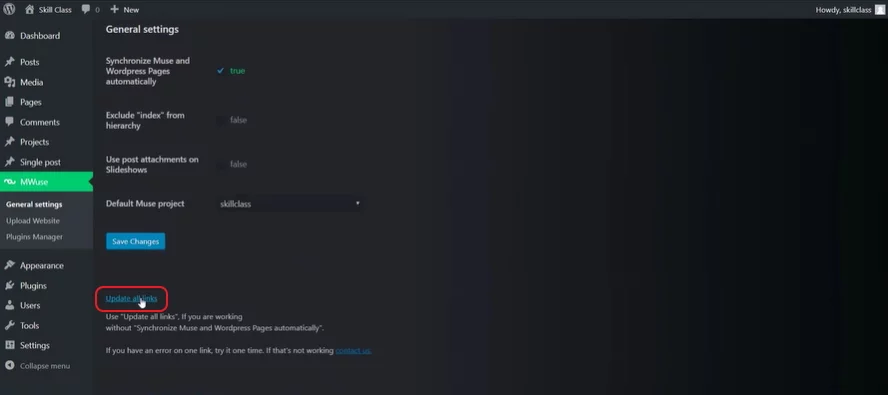
Haz clic en "Actualizar todos los enlaces" a continuación.
Si examinas esta página, verás los archivos de tu proyecto en una lista. A la izquierda verás tus páginas HTML predeterminadas de Muse, mientras que a la derecha verás las páginas correspondientes de WordPress.
¡Felicitaciones! Has conectado correctamente Muse y WordPress. Ahora puedes visitar tu sitio web de WordPress y verás el diseño de Muse allí.
Por supuesto, no todos los elementos del sitio web exportado se verán / funcionarán de la manera correcta. Por ejemplo, es posible que los botones "Leer más" y algunos enlaces de navegación no funcionen. ¡No te preocupes! Puedes arreglarlo sin problemas.
PASO #4: LOGRAR QUE TU SITIO WEB FUNCIONE CORRECTAMENTE
Pues, tu diseño de Muse ya está activado, y ahora solo debes arreglar un par de cosas que no funcionan correctamente.
En primer lugar, se trata de algunos enlaces adicionales que han aparecido en el menú superior. Ellos están vinculados a las páginas predeterminadas de WordPress que faltan. Ve a "Páginas" y crea las páginas que faltan. Esto hará que tu navegación sea como se espera.
Puedes notar que los botones "Leer más" en la página del blog no funcionan. Debes añadir manualmente tus entradas de blog de Muse a WordPress. Esta es la forma más rápida de hacer que funcionen correctamente.
Ahora, todo debería ser bueno! Si hay algunas otras personalizaciones que te gustaría implementar, ahora es el momento bueno para hacerlas.
Acabamos de explicar cómo convertir Adobe Muse a WordPress con la ayuda del complemento de código abierto. Como puedes ver, este proceso no toma mucho tiempo. A pesar de que el diseño importado a WordPress requiere un poco de ajustes adicionales, todavía es genial. Así que, incluso si eres un usuario aficionado de Muse, no dudes en mantenerte al día y usar Muse con WordPress.
Fuente: "A Step-by-step Guide to Converting Muse to WordPress" por Nicole Clark