Las mejores herramientas para crear animaciones con HTML5
- Lo que deberías saber sobre HTML5
- ¿Cómo añadir animaciones a sitios web en HTML5?
- Herramientas para añadir animación a HTML5
A la gente definitivamente le gustan sitios web dinámicos, es decir, aquellos que responden a cada movimiento del ratón e impulsan a interactuar. Es natural que ahora te preguntas qué herramientas usan los desarrolladores web para animar diferentes objetos virtuales. Así que, en este artículo, hemos recopilado los mejores programas de animación gratis y de pago para crear animaciones con HTML5. ¡Saca el partido a ellas al crear tus propios proyectos futuros!

Lo principal que debes saber sobre HTML5
En primer lugar, HTML es un lenguaje de marcado. Te ayuda a estructurar documentos web y presentarlos en la web. Técnicamente HTML sólo da estructura a tus datos; es que necesitas un lenguaje adicional llamado Stylesheet para definir cómo esta estructura debería verse.
HTML5 es la especificación de HTML más reciente que proporciona algunas etiquetas y características adicionales (compatibilidad con diferentes navegadores web, vídeo, audio y elemento de lienzo (canvas), animación y mucho más) que permiten al usuario hacer cosas un poco más avanzadas que antes. Por ejemplo, una de esas características (o etiquetas) es un elemento de canvas. Cuando las personas hablan de HTML5, ellas suelen hablar sobre el lienzo. Lo más interesante es que en la mayoría de los casos, los usuarios incluso no saben qué es o qué permite hacer.
El lienzo en HTML es muy similar al lienzo de pintor del mundo real. Al igual que el lienzo de pintor, el lienzo de HTML5 te permite hacer cosas que anteriormente eran muy difíciles o incluso imposibles. Por ejemplo, te permite crear una aplicación avanzada de cuaderno de bocetos basada en la web y que te permita dibujar, pintar y hacer otras cosas de manera más fácil. En resumen, usar formas e imágenes en 2d ahora es mucho más fácil.

¿Cómo crear animaciones gratis con HTML5?
En cuanto al desarrollo de cualquier tipo de animación o interactividad dentro del elemento de canvas de HTML5, casi siempre se requiere usar Javascript. Javascript suele ser más intensivo en CPU cuando se aplica a aquellas cosas como animaciones.
Estamos seguros de que ya sabes los conceptos básicos, por lo que es hora de decirte lo que HTML5 NO es.
HTML5 NO es una herramienta para desarrollar contenido, diseños, videos o animaciones, como la mayoría cree. Es más bien una plataforma completa que te permite hacer varias cosas que sí puedan contener cualquiera de los anteriores.
HTML5 NO es una solución todo en una para poner en funcionamiento tu producto / diseño / animación / cualquier otra cosa. Necesitas al menos estos tres: HTML5, CSS y Javascript.
Gracias a las tecnologías innovadoras, los navegadores web modernos son compatibles con las animaciones HTML enriquecidas y el contenido interactivo sin ayuda de complementos adicionales como Flash. En cambio, si combinas JavaScript, HTML5 y CSS3, podrás crear contenido animado e interactivo de calidad que funcione sin errores en navegadores de ordenadores personales y dispositivos móviles.
A pesar del hecho de que ahora hay muchos marcos de animación de JavaScript disponibles en la red, los desarrolladores web prefieren solo unas pocas aplicaciones, debido a que ellas ofrecen un editor visual rico en el que se oculta todo el código. Las cuatro primeras son: Adobe Edge Animate, Tumult Hype, Sencha Animator y Google Web Designer.
Al examinar estas herramientas, notarás que son bastante similares. Pero esto es solo la punta del iceberg. De hecho, utilizan diferentes tecnologías subyacentes, lo que crea ciertas restricciones y al mismo tiempo da ciertas oportunidades.
Herramientas para añadir animación a HTML5
La siguiente información la ponemos para nuestros lectores más insistentes: a pesar del título de esta entrada del blog, no todos los programas de animación gratis de esta selección se limitan a HTML5.
En cualquier caso, aquí hemos recogido las mejores herramientas HTML5 para crear animaciones gratis o a un precio asequible. Son fáciles de usar y muy eficientes cuando se trata de añadir animaciones avanzadas a tus páginas web.
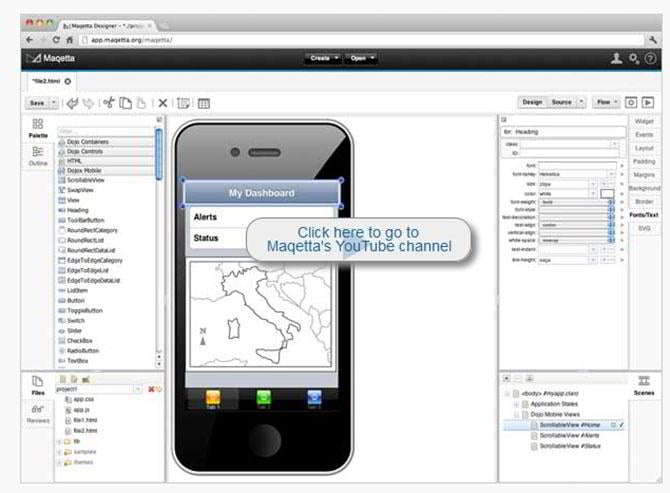
Maqetta
Maqetta es un proyecto de código abierto para creación visual WYSIWYG de interfaces de usuario de HTML5. La aplicación Maqetta en sí misma está escrita en HTML y, por lo tanto, funciona en navegadores sin requerir complementos o descargas adicionales. Las páginas HTML creadas por Maqetta suelen funcionar bien en todos los navegadores populares, incluso en IE.

Bannersnack
Prueba de forma gratuita esta herramienta de animación HTML5 y crea anuncios publicitarios animados bonitos en un par de minutos. Puedes comenzar con más de 1000 plantillas de banner HTML5 listas para usar o crear tus propios diseños.

HTML5 Maker
HTML5 Maker es un editor en línea gratuito y adecuado tanto para aficionados, como para profesionales. Es compatible con todos los filtros de texto populares, por lo que no necesitas usar Photoshop para crear un texto increíblemente genial. Además, te proporciona una gran colección de imágenes. Puedes usarlas en tu proyecto, así como cambiar sus propiedades y crear efectos sorprendentes similares a Instagram. También puedes crear animaciones increíbles con transiciones impresionantes. No hace falta decir que la línea de tiempo te dará el control total sobre tu animación.

Mixeek
Mixeek es una herramienta gratuita para crear animaciones con HTML y aplicaciones web animadas interactivas. Se basa exclusivamente en JavaScript, CSS3 y HTML5. Se puede considerar una alternativa buena, ligera y fácil de usar a las herramientas de animación de pago bien conocidas.

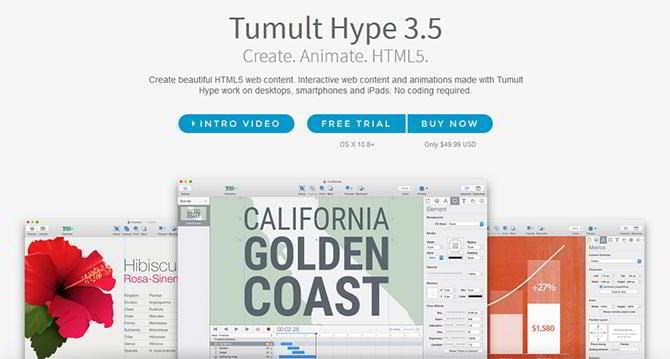
Tumult Hype tiene un sistema especial de animación que realmente da vida a tu contenido. Después de hacer clic en "Grabar", Tumult Hype comienza a seguir todos tus movimientos, creando automáticamente fotogramas clave cuando sea necesario. O bien, puedes agregar, eliminar y reorganizar los fotogramas clave para ajustar tu contenido, si prefieres el control manual.
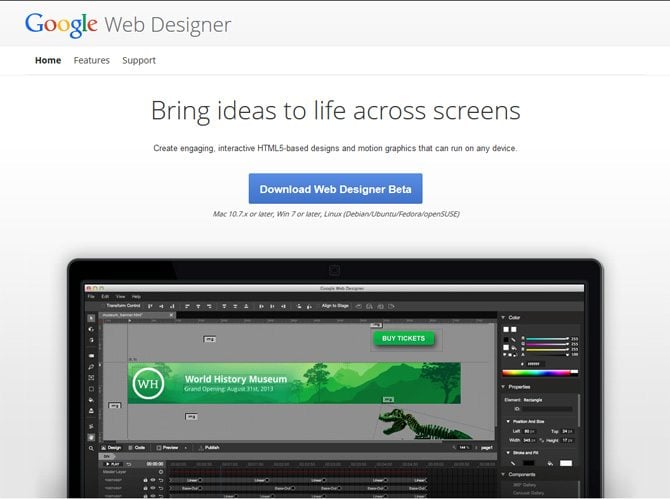
Google Web Designer te permite crear diseños atractivos interactivos basados en HTML5 y gráficos que se mueven que funcionan perfectamente en cualquier dispositivo. Tiene dos modos de animación (rápido y avanzado). En el modo Rápido, puedes construir animaciones escena por escena, y la herramienta se encargará de los cuadros intermedios. En el modo Avanzado puedes animar elementos individuales, usando capas y cambiando fácilmente la ubicación de los elementos.
Hippo Animator
Hippo Animator es un editor potente, pero fácil de aprender. Es fácil y rápido crear una animación atractiva con su ayuda. Este es recomendado para los principiantes y expertos. La herramienta funciona tanto en teléfonos, como en tabletas. Las películas se escalan automáticamente para adaptarse a cualquier tamaño de ventana del navegador web. Hippo Animator usa gráficos vectoriales cuando sea posible. No se requieren conocimientos de scripting. Se te permite añadir videos MP4, YouTube o Vimeo a tus películas. La herramienta tiene un motor de Javascript incorporado. Hippo Animator exporta una sola página HTML escalable y una carpeta de imágenes. Necesitas una sola línea de código para añadir animaciones con HTML a tus propias páginas web. La animación HTML es compatible con diferentes navegadores (incluso los obsoletos), está optimizada para motores de búsqueda y no requiere ningún complemento adicional.

TweenJS fue desarrollado para integrarse perfectamente con la biblioteca EaselJS, pero no depende de ella. Permite una interpolación de propiedades numéricas de objeto y propiedades de estilo CSS. Su API es simple, pero muy potente, lo que facilita la creación de interconexiones complejas mediante el encadenamiento de comandos.
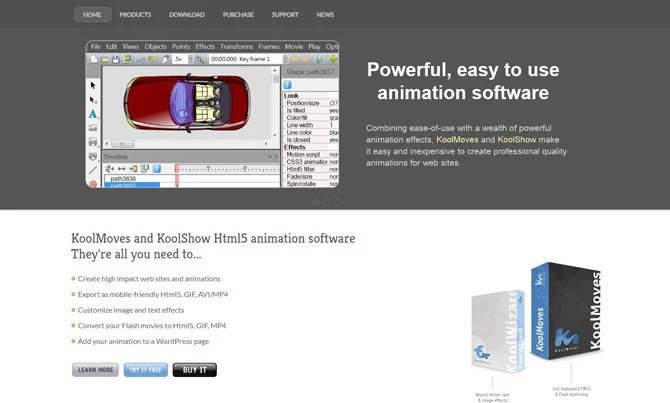
Koolmoves
Esta es otra herramienta para crear animaciones HTML. Puedes utilizarla para crear efectos especiales de imagen y texto, botones de navegación, presentaciones de diapositivas y mucho más. En cuanto a los formatos de archivos, podrás exportarlos como HTML5, GIF, MP4 / AVI para dispositivos móviles. Además, este programa te deja convertir tus videos flash en archivos en formatos enumerados anteriormente.

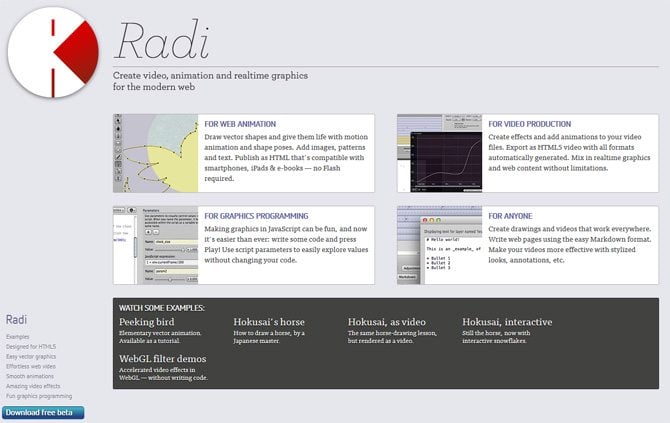
Radi
Radi es una herramienta para crear videos, animaciones y gráficos en tiempo real para la web actual. Radi te permite dibujar formas vectoriales y darles vida con animaciones, añadir imágenes, patrones y textos, y publicar todo como HTML que sea compatible con teléfonos inteligentes, iPads y libros electrónicos, sin necesidad de utilizar Flash.

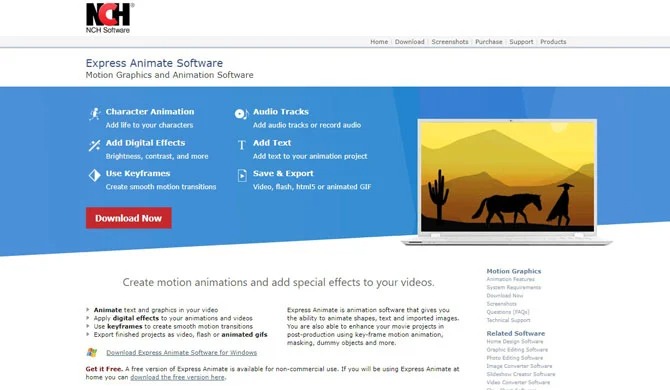
Con este programa, puedes crear animación y efectos especiales para los videos de tu proyecto. Es bastante fácil de usar y tiene una interfaz intuitiva. Express Animate te permite tanto generar contenido animado como agregar efectos deseados a los videos y animaciones ya existentes. También te deja exportar proyectos listos como HTML5, flash, video o GIFs animados.

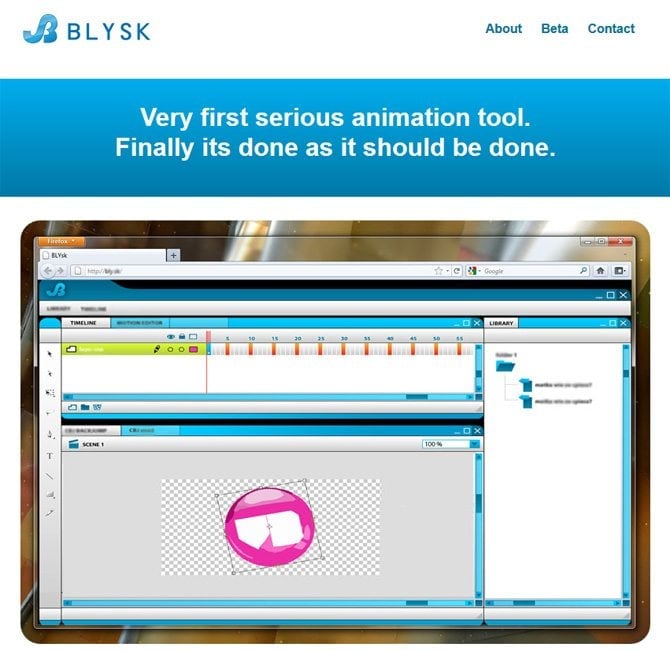
Blysk
Blysk es simple: puedes usar tu experiencia de uso de otras herramientas de animación para empezar a trabajar con este editor. Todo lo que creas está disponible para la vista previa con un solo clic. La interfaz intuitiva y el enfoque WYSIWYG brindan acceso a la herramienta para todos, no sólo para los profesionales. Blysk es portátil: te da la posibilidad de crear tu animación una sola vez y ejecutarla en cada dispositivo y en cada navegador web de todo el mundo. Blysk combina el poder de HTML5, CSS3 y JavaScript lo que te permite crear animaciones de la misma manera como lo haces con las herramientas de animación con las que ya estás familiarizado. No se requiere ninguna instalación, simplemente usa tu biblioteca de imágenes en la nube o herramientas integradas para dibujar lo que desees.

No se requiere registrarse para comenzar. Animatron es una herramienta en línea simple y poderosa que te permite crear animaciones HTML5 asombrosas y contenidos interactivos. Hay posibilidad de importar obras de arte, SVG o imágenes, arrastrar objetos de la biblioteca, crear formas personalizadas con Pathfinder, dividir proyectos en varias escenas, dibujar con herramientas de dibujo, importar sonido, ajustar tu animación con la línea de tiempo, enviar URL a un amigo para colaborar, agregar interactividad, publicar como HTML5, GIF o video e incorporar animación en tu sitio web.

Preguntas más frecuentes sobre creación de animaciones con HTML
HTML es un lenguaje de marcado de programación que se utiliza para dar estructura y diseñar sitios web. La última versión lanzada es HTML5.
Las animaciones con HTML hacen que el sitio web se vea mucho más dinámico y moderno. La apariencia y la impresión que hace tu sitio web importan mucho, por lo que nunca pierdas la oportunidad de mejorar el diseño de tu web.
Con HTML5, puedes hacer que la animación se ejecute, pero no es suficiente para crear el diseño completo como tal. Para hacer esto, también necesitarás algunas herramientas más.
Otros artículos que te recomendamos leer
Más de 100 formularios de login en HTML gratis
La forma más fácil de añadir una página HTML estática a WordPress
¿Bootstrap o Foundation? ¿Cuál HTML5 Framework es más Sensible para el Desarrollo de Sitios Web?
Fuente: "Top Free 2018 HTML5 Animation Tools To Set Your Pages In Motion" por Helga Moreno