Motif à pois dans la conception Web
- Qu'est-ce qu'un motif?
- Difficultés de choix: comment s'y prendre
- Qu'est qu'un bon motif?
- Comment utiliser un motif de pois dans la conception web?
- Pourquoi est-il important de connaître autant de modèles UX / UI que possible?
- Où trouver ces bibliothèques qui sont importantes pour tous les concepteurs?
- Comment créer un fond en point avec CSS
- Comment créer un arrière-plan de points dans Adobe Illustrator
- Sites Web avec des motifs de points pour l'inspiration
- Conclusion
Si vous voulez créer un design brillant et accrocheur, utilisez des motifs! Dans cet article, je vous dirai quand et comment les utiliser au mieux pour que votre conception de sites Web soit remarquable.
Comme vous l'avez déjà compris dans le titre, je vais vous parler du motif à pois. Les modèles homogènes sont des modèles composés d'éléments répétés dont la frontière n'est pas évidente.
Les motifs à pois sont très populaires en tant que fond pour:
- des albums;
- le tissu et le textile;
- vêtements à la mode;
- design d'intérieur (par exemple, sur des papiers peints);
- cartes de vœux et invitations;
- conception pour enfants;
- conception d'emballage ou conception de vêtements;
- etc.
Et même pour des projets Web tels que des sites Web ou des bannières Web. Les modèles dans la conception Web sont très populaires, ne serait-ce que parce qu'ils peuvent être créés à l'aide de la technologie informatique. Ils sont étroitement liés à l’architecture de l’information et au codage. Un motif donne une touche à votre site, à la dynamique de son design.
Ces modèles peuvent également être utilisés comme superpositions au-dessus de votre travail Photoshop pour ajouter une texture.
Appronons plus sur l’importance des motifs et en particulier sur la popularité des motifs à pois.
Qu'est-ce qu'un motif?
Les motifs sont des éléments répétés qui aident à transmettre la valeur de la marque au public cible, à la rendre reconnaissable et mémorable. Il peut s'agir d'une grande variété de motifs, lignes, formes, animaux ou produits stylisés de la société. Les modèles peuvent être utilisés partout: cartes de visite, emballages, papeterie, matériel promotionnel. Il y a beaucoup d'idées d'utilisation. Et les motifs ont fière allure dans la conception de sites Web. Quant aux sites à pois, ils sont populaires grâce à son design universel.
Les pois représentent un motif symétrique de cercles pleins. Et si vous pensez qu'un tel motif ne peut être présent que sur les robes de filles ou les papillons en costume, alors vous vous trompez beaucoup. Récemment, les pois se sont installés confortablement dans la garde-robe d'un homme, conquérant à la fois les podiums et la mode de la rue.
Aujourd'hui, ce motif ajoute à tout sujet une fleur de jeunesse, un charme léger, un esprit enjoué et une élégance. Et la conception web ne fait pas exception.
Difficultés de choix: comment s'y prendre
- Couleurs pastel. Puisque les motifs ont un poids visuel supérieur à celui d'un fond simple, utilisez des tons pastel et calmes dans les motifs. Un dessin trop clair ou trop distrayant déplace le centre de l'attention vers vous et tout le reste est tout simplement perdu. Maintenant, la tendance est aux motifs plus simples et plus perçus comme une texture. Bien que l'on puisse trouver une utilisation très réussie de motifs lumineux flashy si ceux-ci caractérisent la marque. Mais ce sont plutôt des cas individuels.
- Minimalisme. Utilisez des modèles minimalistes. Ils sont faciles à lire et fonctionnels. Il est impossible de se souvenir de ce qui ne peut être compris au premier abord. Un motif simple et élégant (à condition qu'il soit harmonieux et réfléchi) va certainement devenir la marque de commerce de la marque.
- Géométrie. Les formes géométriques simples et complexes dans toutes sortes de combinaisons et de styles n'ont pas perdu leur position depuis des années. Les motifs géométriques sont intéressants et modernes. Mais il convient de rappeler une chose. Vous pouvez ajouter un nombre quelconque de formes et de lignes à la conception à la recherche d'un motif complexe et inhabituel. Mais est-ce que ça en vaut la peine? Reculez et regardez objectivement. Le dessin doit être intéressant visuellement, mais pas sursaturé.
- Motif de logo. Le plus simple, mais en même temps une option très réussie. C'est possible dans les cas où le logo est basé sur des formes géométriques simples et qu'il n'y a pas de détails complexes, et que le signe lui-même contribue à sa répétition.
Qu'est qu'un bon motif?
Ils donnent la dynamique au site, forment son style unique. De plus, diverses textures sont activement utilisées dans les motifs, ce qui leur confère une diversité supplémentaire.
Les modèles texturés peuvent être utilisés pour créer absolument tous les projets, des plates-formes d'entreprise aux blogs personnels. La seule question est le bon choix. Dans le premier cas, il est préférable de privilégier les motifs géométriques et minimalistes restreints et, dans le second, de partir du sujet de la ressource.
3 caractéristiques principales des motifs:
- Ils sont uniques! Chaque motif est une histoire particulière sur la société. Le motif permet de se distinguer de la concurrence, d'attirer l'attention et d'aider le client à identifier avec précision la marque.
- Ils sont universels! Comme je l'ai dit, ils peuvent être utilisés littéralement partout. Sur les cartes de visite et l'emballage de votre produit, dans les modèles de newsletters et d'en-têtes de courrier électronique, dans les réseaux sociaux, dans les présentations et les produits promotionnels (bannières, brochures, bannières).
- Ils sont flexibles! Le motif peut être utilisé à la fois dans son ensemble et dans ses éléments individuels. Ils remplissent parfaitement les vides sur le site, servent d'arrière-plan. Vous pouvez jouer avec les tailles, mélanger des éléments et obtenir le même motif reconnaissable dans une toute nouvelle image.
Un motif familier s'associe immédiatement à une marque particulière. Et peu importe si la personne l’a vue sur le site, dans la publicité sur les réseaux sociaux ou sur un stylo de marque. Cet élément d’identité d’entreprise est conçu de manière à pouvoir être utilisé partout. Et pour qu'il soit beau et harmonieux.
FONCTIONS DE CONCEPTION WEB UTILISANT DES MOTIFS
Lorsqu'elles utilisent des motifs, elles ont recours à deux méthodes: simple et évidente.
Dans le premier cas, le motif est utilisé pour diversifier le fond uni.
La seconde méthode implique l’utilisation d’un motif détaillé adapté au thème du site. Il est nécessaire de choisir très soigneusement les motifs compliqués (saturés de texture) afin de ne pas distraire l'attention des utilisateurs des contrôles et de ne pas réduire la convivialité.
Un motif peut améliorer la conception et l'apparence du produit final. Mais il doit être utilisé judicieusement pour éviter une mise en page compliquée ou une conception peu attrayante.
Comment utiliser un motif de pois dans la conception web?
EN TANT QUE FOND — LITTLE SPARROW
EN TANT QUE DECOR POUR TOP HEADER — S**T KINGZ
COMME CONCEPT DE CONCEPTION WEB — GARBETT
COMME UNE COMBINAISON AVEC GRAPHISMES — I-AVION
EN TANT QUE EMPHASE SUR UNE SECTION — CLUBHOUSE
COMME UNE COMBINAISON AVEC TEXTURES — HANS KISSLE
Pourquoi est-il important de connaître autant de modèles UX / UI que possible?
Plus vous connaissez de motifs, plus vos sites seront faciles et conviviaux, plus il sera facile pour les utilisateurs de s'y rendre, plus les ventes seront importantes, plus vous serez apprécié en tant que professionnel. Cette chaîne peut être développée pendant longtemps, mais je pense que vous en comprenez le sens.
Il est important de comprendre que définir son propre motif est une tâche très difficile et pas toujours nécessaire. Voici une explication banale pour expliquer pourquoi cela n'en vaut pas la peine. Supposons qu'un utilisateur visite un site Web qui ne lui est pas familier et que chaque élément de la conception prend du temps à comprendre. Plus il y a d'éléments à comprendre, plus c'est difficile pour l'utilisateur. En conséquence, la tâche devient compliquée et le site sera fermé. En conséquence, cet utilisateur ne reviendra jamais. Ce n’est bien sûr qu’un exemple.
Ce n’est pas mal quand les sites / interfaces / applications sont semblables à eux-mêmes, c’est encore mieux, vous avez juste besoin d’ajouter un petit détail qui vous distinguera des autres.
En conséquence, lorsque vous connaissez de nombreux modèles, il sera assez facile de comprendre où les gens partent sans atteindre leur objectif et où ils obtiennent ce qu'ils veulent.
Où trouver ces bibliothèques qui sont importantes pour tous les concepteurs?
Il existe de nombreuses bibliothèques de ce type. Comment les apprendre tous? Il suffit de prendre et de mémoriser ces principes. Lorsque vous visitez des sites, ces motifs apparaissent avec une image dans votre tête et vous apprendrez à reconnaître correctement ces signaux. Comment vérifier si ce modèle est correct ou non? Je ne sais pas. Je pense que cela vaut la peine de mettre l’accent sur les grandes entreprises.
Et voici quelques bibliothèques utiles:
- Mobile UI Design Patterns — un livre électronique (en anglais) avec 46 des modèles d'interface utilisateur les plus réussis pour les appareils mobiles. Il existe des explications détaillées pour leur utilisation.
- Pttrns — une base de données bien organisée de motifs contenant les modèles d'interface utilisateur les plus intéressants depuis 2012.
- Web UI Design Patterns — 63 motifs avec des cas d'utilisation de ceux qui ont créé leur service pour la conception d'UXPin
- UI Patterns — Le créateur de cette bibliothèque est Andres Toksbu. Tous les articles ont été cueillis à la main.
- Colour Lovers — Près d'un million de modèle transparent pour tous les goûts.
- Inspired UI — la base de modèles pour Android, iPhone et iPad, qui est facile à utiliser grâce à un simple menu déroulant.
- Subtle Patterns — de nombreux modèles de QG gratuitement.
MOTIFS DE FOND POLKA DOT - GRATUITS
Ici vous pouvez trouver gratuitement quelques images de fond à pois:
- Pixabay - Des tonnes de photos, vidéos et modèles libres de droits.
- Freepik — un large ensemble de textures et de motifs à pois différents gratuitement.
- Toptal — Un motif de fond classique à points noir et blanc avec aperçu en direct.
- DeviantArt — Vous pouvez trouver ici de nombreux modèles en pointillés avec des commentaires positifs.
- Vecteezy — Plus de 36 000 vecteurs de motif de points libres.
- My Photoshop brushes — Cet ensemble contient 29 motifs en pointillés, qui sont gratuits pour un usage commercial et personnel.
- Brusheezy — 29 modèles en pointillés Photoshop en haute résolution.
- All free designs — 250 images de fond à pois gratuitement.
AUSSI, VOUS POUVEZ CRÉER UN MOTIF PAR VOUS-MÊME
Seamless Background Generator est conçu pour créer des images d'arrière-plan sans soudure à partir d'éléments présélectionnés. Ainsi, l'imagination du designer est presque illimitée. La bibliothèque de services contient les images les plus reconnaissables qui se marient parfaitement. L'utilisateur peut créer une variété de motifs en ajustant le nombre d'éléments de motif, ainsi qu'en modifiant la transparence et la couleur d'arrière-plan.
L'outil Pattern Cooler est conçu pour créer des images d'arrière-plan sans faille. Les possibilités pour ce service Web sont très grandes. Avec son aide, vous pouvez créer des milliers d'arrière-plans uniques. Chaque image peut être modifiée, changer la couleur et la nature des motifs pour obtenir la combinaison parfaite d’arrière-plan et d’autres éléments graphiques. Avec Pattern Cooler, vous pouvez créer rapidement de superbes arrière-plans pour Twitter, Tumblr ou un blog WordPress. De petits modèles sans soudure peuvent être téléchargés gratuitement, mais si vous avez besoin de grands arrière-plans pour une utilisation dans des projets commerciaux, vous devrez payer un abonnement.
Comment créer un fond en point avec CSS
Vous pouvez le créer avec une simple balise HTML. Je vais vous l'expliquer sur CodePen.
- Créez un cercle. Vous pouvez le faire en utilisant un dégradé radial comme arrière-plan.
- Choisissez deux couleurs avec des valeurs de couleur identiques.
- Écrivez le pourcentage de couleur-stop. Il peut être compris entre 100% (bord du dégradé) et 0% (centre du dégradé).
- Donnez la même hauteur et la même largeur.
Maintenant cela devrait ressembler à ceci:
body
{
background-image: radial-gradient(#212121 20%, #e53935 20%); height: 100px; width: 100px; }
- Répétez le cercle. Changez la position en haut à gauche avec
background-position: 0 0
- Définissez la taille. Écrivez
background-size: 100px 100px
- Changez la largeur et la hauteur pour répéter l’effet de notre image. Par exemple, 300px et 100px. Pour arrêter de répéter, modifiez la valeur en
background-repeat: no-repeat.
- Vous pouvez vous arrêter ici ou ajouter une ligne diagonale. Ajoutez une nouvelle image de fond en la séparant par une virgule.
- Ajoutez de la transparence à chaque dégradé. Ajouter transparent 20% et définir une couleur de fond. La deuxième ligne ne sera donc pas cachée derrière la première.
- Donnez à chaque dégradé différentes valeurs de position. Ajoutez une position de fond après un coma et donnez une taille (par exemple 50px). Nous créons donc un effet d’espacement diagonal.
La balise CSS prête devrait ressembler à ceci:
body {
background-image: radial-gradient(#212121 20%, transparent 20%),
radial-gradient(#fafafa 20%, transparent 20%);
background-color: #e53935;
background-position: 0 0, 50px 50px;
background-size: 100px 100px;
height: 300px;
width: 100px;
}
Ceci est notre résultat :
Comment créer un arrière-plan de points dans Adobe Illustrator
Utiliser les bibliothèques Swatch standard d'Adobe Illustrator
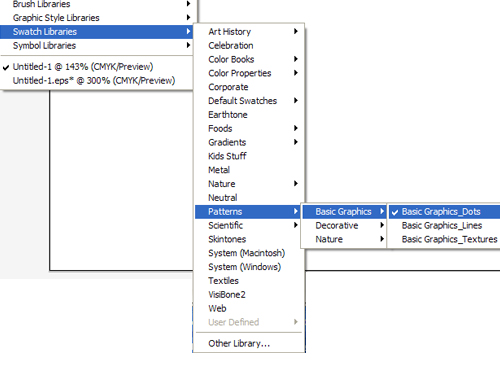
Pour ouvrir la bibliothèque de nuances standard, procédez comme suit: Window > Swatch Libraries > Patterns > Basic Graphics > Basic Graphics Dots
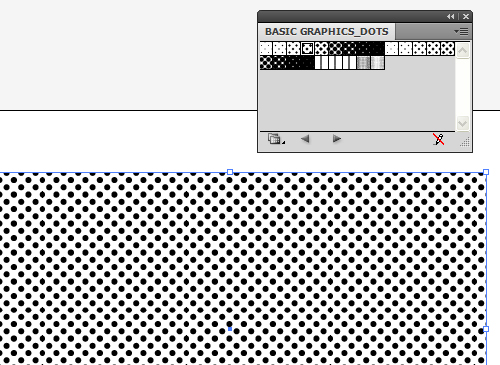
Ensuite, dessinez un rectangle de tailles arbitraires et cliquez sur les cercles que vous aimez dans la palette Basic Graphics Dots.
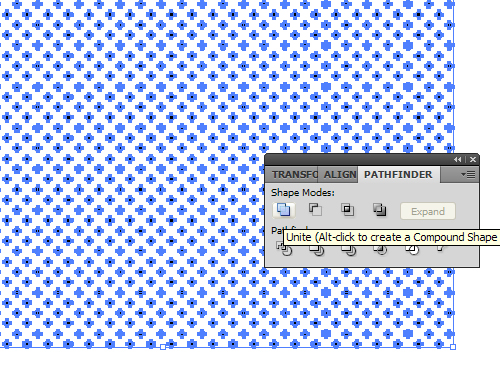
Pour repeindre les pois dans une couleur différente, nous devons analyser notre modèle en différents objets. Pour ce faire, sélectionnez le motif et exécutez la commande Object → Expand, en cochant la case à côté de Fill. Sans supprimer la sélection du groupe de cercles, cliquez sur l'icône Grop puis sur l'icône Unite dans la palette Pathfinder.
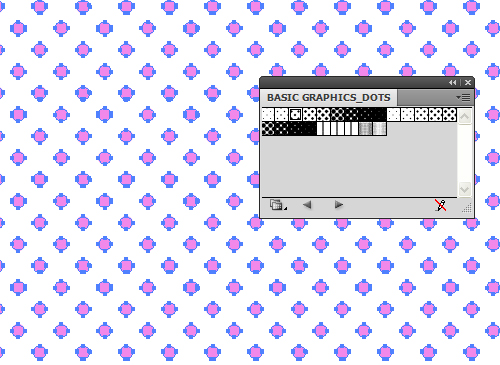
Maintenant, nous pouvons repeindre le motif à pois dans la couleur de notre choix!
Sites Web avec des motifs de points pour l'inspiration
GLAMUZINA ARCHITECTS
MR. MILU
SOCCER PATTERN
LESSONLY
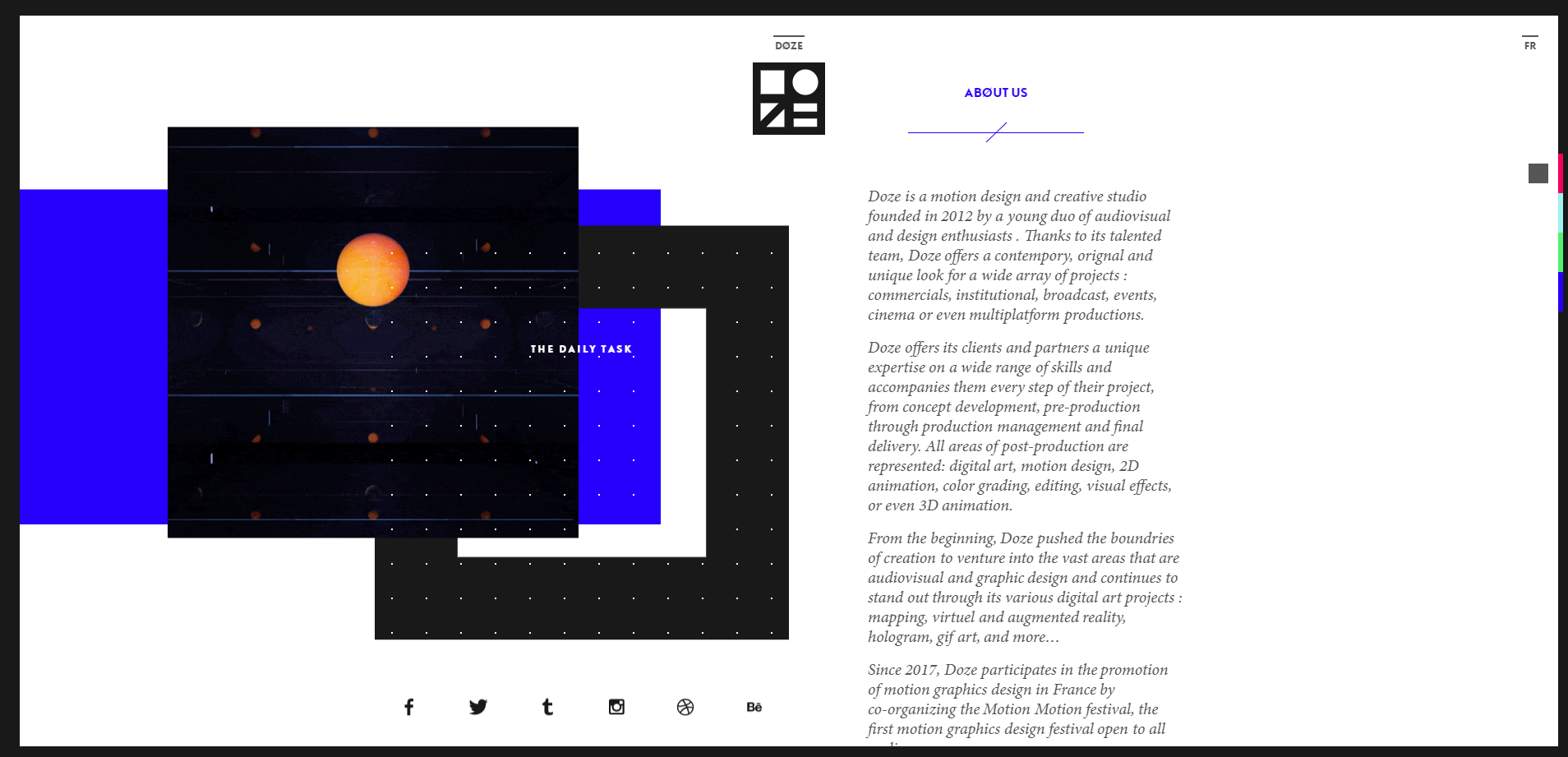
DOZE STUDIO
Conclusion
Lorsque vous voulez que tout soit plus rapide, plus brillant (pour surpasser tout le monde) et moins cher, le rendement peut ne pas être un très bon produit et même, dans certains cas, être répugnant. Et tout cela parce que parfois les motifs ne sont que des images qui ne sont basées sur rien. Ils ne sont pas vus à travers le prisme de la marque, ils ne révèlent pas son essence et ils ne racontent pas son histoire unique. Il y aura peu d'avantages d'un tel design.
Un motif n'est pas simplement une image élégante. Il a pour but de refléter la mission et les valeurs de l'entreprise, d'en être le prolongement, de donner un certain sens aux autres. L'identité de chaque marque est comme son propre monde entier. Et le motif peut agir comme l'un de ses composants importants.
N'ayez pas peur d'utiliser des modèles d'identité pour votre marque! Ceci est important et nécessaire. Mais, comme dans tout autre domaine, la bonne approche est nécessaire ici. Un modèle compétent et moderne mis au point par des spécialistes fera partie intégrante de votre identité d'entreprise.
J'espère que cet article vous a été utile. Laissez un commentaire si vous avez des questions.