A Step-by-Step Guide For Creating Gradient Overlay Using Elementor Blending Modes
- Gradient And Its Comeback In Web Design
- How To Implement A Gradient Overlay With Elementor Blending Modes (Step-by-Step Guide)
- Last Word
Gradient And Its Comeback In Web Design
Since learning about the latest trends in web design, I’ve noticed that flat colors have been losing ground, while gradient has been growing in popularity. Current gradients are nothing but a CSS parameter of the linear gradient. Yet, today gradient allows web designers to skip creating a gradient picture in Photoshop and apply vibrant ranges of colors directly to the code. Being scalable to any size, CSS gradient is perfect for filling screens’ backgrounds.
The reasons for using this web design trend are quite simple. First, the gradient is a strong visual effect. Even though your website may be image-light, a gradient will help you make a great impression on your visitors. Meanwhile, being used in transparent overlays on pictures, the gradient is a perfect match for geometric backgrounds, which are in trend as well. To be short, the gradient will definitely fresh up your website appearance and show that you are always up-to-date.
How To Implement A Gradient Overlay With Elementor Blending Modes (Step-by-Step Guide)
A little while back, Elementor has presented brand new features, such as Elementor filter effects and blend modes. Thus Elementor has made it possible to implement a gradient overlay in the website. In this paragraph, I will tell you how to create a gradient overlay by using Elementor Page Builder. To proceed with a gradient overlay, you will need to have an Elementor-built website. And that’s it. Now, let’s move on to the ultimate guide for implementing this fascinating visual effect:
- Open up Elementor editor and create a new section.
- Navigate to Layout tab, change Content Width to Full Width, and enable Stretch Section option to let it take the entire width of your page. In Height option, select Fit To Screen.
- Go to Style tab > Background. Choose Classic Background Type. Add Image, and set Position to Center, Attachment to Scroll, Size to Cover, while choosing No-repeat spec for Repeat option. Once done, you will see that the image takes all the space of your page.
- Navigate to Style > Background Overlay. Choose Gradient Overlay in Background Type and a color you want to apply. A little further down the page, you will find the Elementor Blend Mode option. Yet, I would recommend tweaking first the opacity (0.5) and the angle (e.g. 160). Leave Type and Location for Second Color, as they are prior to experimenting with Blend Mode. Once done, you are free to play around with the options till you find the one that meets your needs. In the CSS Filters section, you can adjust brightness, contrast and saturation.
- Go back to the Elementor Editor start page and find the Heading section. Drag and drop it onto your image. Navigate to Content tab > Title, change the size to XXL, and align it to the right.
- Go to Style tab > Title and make some tweaks to Text Color, Typography, Size, Weight, Transform, and Letter Spacing. In the Advanced tab, change the Top Margin.
- To get a gradient text, go back to Style tab, find Blend Mode, and opt for the option you like. This is quite a basic guide for establishing an Elementor gradient background and Elementor gradient text. To make them look distinctively yours, feel free to utilize your custom images and experiment with the settings.
We have great news for everyone preferring to work with WP themes and Elementor Page Builder. Full-time TM developers have entered the market with a brand new web product you’ll definitely find exceptional. This is a brand new subscription service called ONE and equipped with a full product range available for limitless use. Inside the package, you’ll find over 8,500 items including Jet plugins, extensions, graphics, and different kind of templates.
ONE service has a stable price ‒ $19 per month. However, there is a promotion for everyone following our MonsterPost blog. With promo code BecomeThe1, you’ll be able to subscribe to the service with a 5% discount.
5 Best-Selling Elementor WordPress Themes
In case you’ve not launched a website for your project and are looking for a perfect option, visit Elementor Marketplace for pre-designed and well-structured Elementor WordPress Themes. For your convenience, I’ve picked the five best-selling templates. Users’ choice is one of the most important criteria when selecting a theme that will work flawlessly and bring your project unlimited benefits.

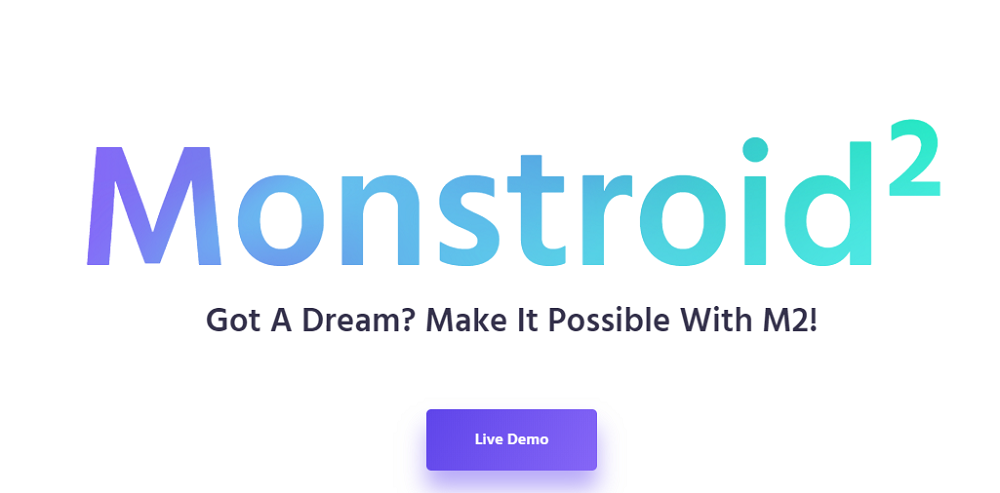
Monstroid2

Everyone should have heard about Monstroid2 and its latest update. The theme has become ultra light and fast has over 500 premade sections and pages available in Magic Button and has a bulk of Skins. Besides, you’ll get powerful Elementor Page Builder along with Jet plugins and brand new Page Modular Constructor. Without a doubt, this WordPress template is the most progressive, highly functional and feature-rich web product you’ve ever met on TemplateMonster.com.
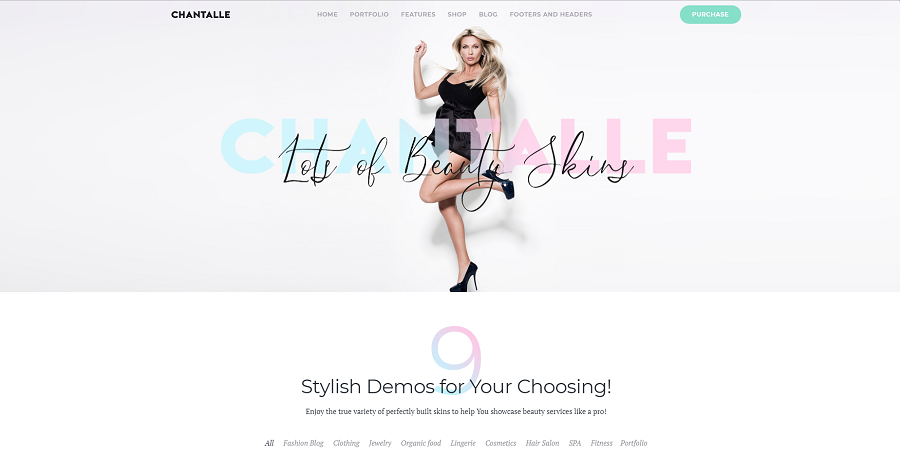
Chantalle

If you want to present beauty services in the brightest way, Chantalle is a perfect choice. Featuring an absolutely engaging design, Chantalle offers nine stylish demos for your choice, Services and Testimonials blocks for building a trustworthy image of your website, Pricing Tables, Instagram Feed, and WooCommerce integration. As you may see, the template provides everything you need to create a profitable and user-friendly online beauty store. Brand JetElements widget, multiple Blog Layouts, powerful revolution Slider, and other steep features are also available in the package.
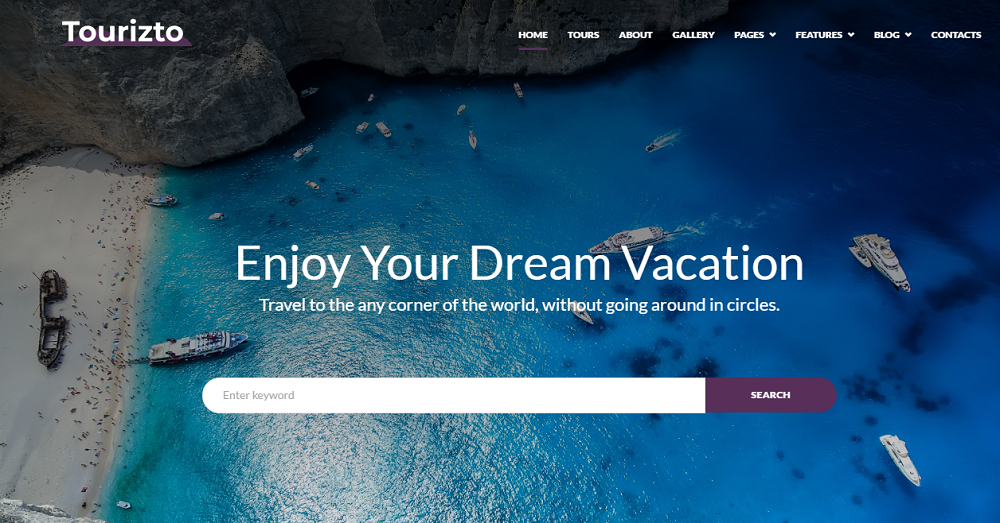
Tourizto

If you’ve always dreamt about creating a stunning storytelling travel blog, Tourizto will definitely encourage you to go from words to deeds. Built-in Blog Layouts will help you start sharing funny stories, lifehacks, and other tips from your trips with your audience. Being fully responsive and cross-browser compatible, the theme will make your site quickly adapt to any screen size and resolution without losing its quality. Meanwhile, Elementor Page Builder integrated with Jet plugins will add advanced functionality to your site and help customize it without touching a single line of code.
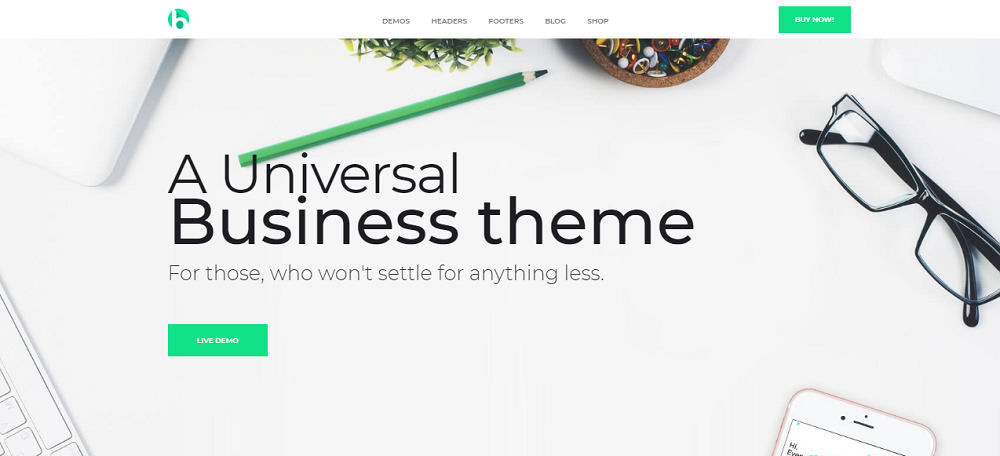
Bryte

Bryte is a minimalist WordPress theme developed to meet your business needs. Containing seven beautiful skins and a variety of pages, this Elementor WordPress template allows you to create an online store or corporate website. It is grounded on Cherry Framework and includes a wide range of Cherry plugins. In conjunction with Jet add-ons, these features bring extended functionality and contribute to a hassle-free customization process.
Creatonix

Creatonix is a landing page WordPress template built with Elementor Page Builder. By making use of it, you’ll get advanced opportunities for creating remarkable layouts, blocks, modules, and other sections. Thanks to a minimalist yet eye-catching design, Creatonix will help you focus on your content. 4 Blog Layouts, Live Customizer, Jet and Cherry plugins, and other web elements are available to make you enjoy the overall customization process.
Last Word
I hope that you found the article useful and easy to read. Do not forget to share this post with your friends who get bored creating a gradient visual effect using Photoshop and are looking for completely new ways to create a gradient. In case you already use one of our Elementor templates and want to share your experience with others, feel free to leave feedback in the comment bar below.

Read Also
How To Create Animated Text With Elementor Builder
How to Style and Customize Contact Forms with Elementor Page Builder
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.