Как создать интернет-магазин на PrestaShop
Есть всего две причины, по которым вы можете оказаться на странице этого поста: вы страстно любите CMS PrestaShop, либо ищете руководство о том, как создать полноценный интернет-магазин. Мы уже рассказывали, как используя платформы WooCommerce и OpenCart, создавать магазины. Сегодня рассмотрим PrestaShop.
Прежде всего, подумайте, серьезно ли вы относитесь к PrestaShop и считаете ли эту систему одной из самых удобных.
Не хотите создавать магазин, а необходим многофункциональный сайт? Подберите вариант среди наших премиум шаблонов различных тематик.
Мы расскажем вам об основах работы с платформой PrestaShop. Но сперва хотим предложить вашему вниманию шаблоны PrestaShop, среди которых также имеются многоцелевые темы, популярные среди наших клиентов. Вы можете получить шаблон с несколькими вариантами оформления (скинами), что даст вам возможность создавать магазины, полностью соответствующие вашим требованиям.
Несколько примеров того, что может вам понравиться:
imPresta - многоцелевой PrestaShop шаблон
Devicesto - магазин инструментов и оборудования на PrestaShop
Mobilli - PrestaShop шаблон магазина мобильной связи
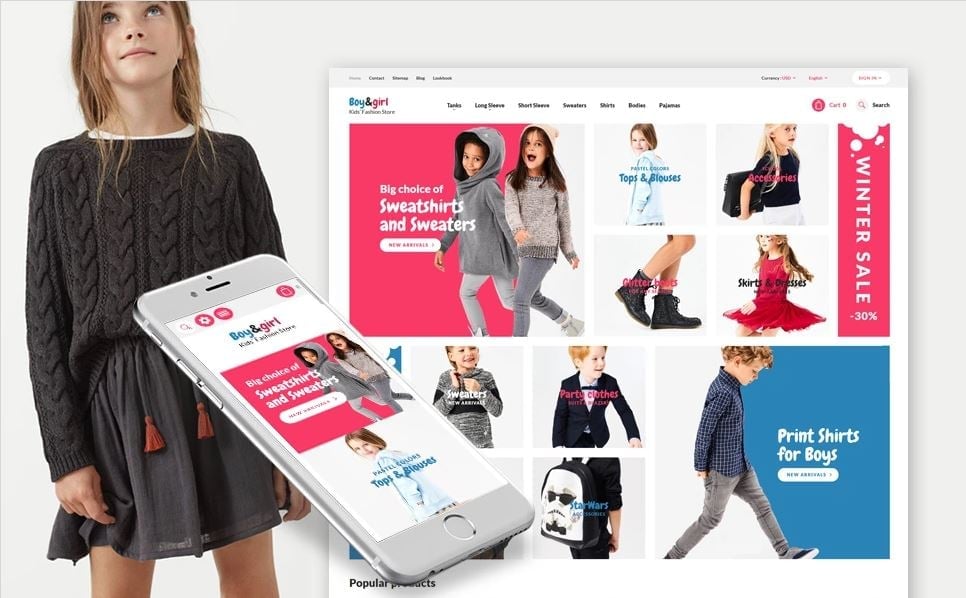
Boy&Girl - магазин детских товаров на PrestaShop
А это одна из многоцелевых PrestaShop тем, которая является нашим PrestaShop флагманом - шаблон Eveprest
А теперь перейдем к пошаговому руководству и к тому, как работать с PrestaShop и создать собственный интернет-магазин.
Установка шаблона
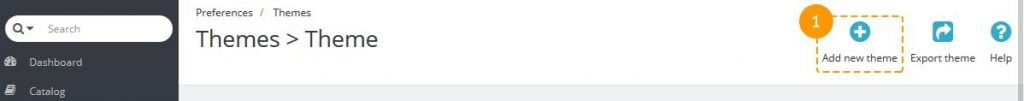
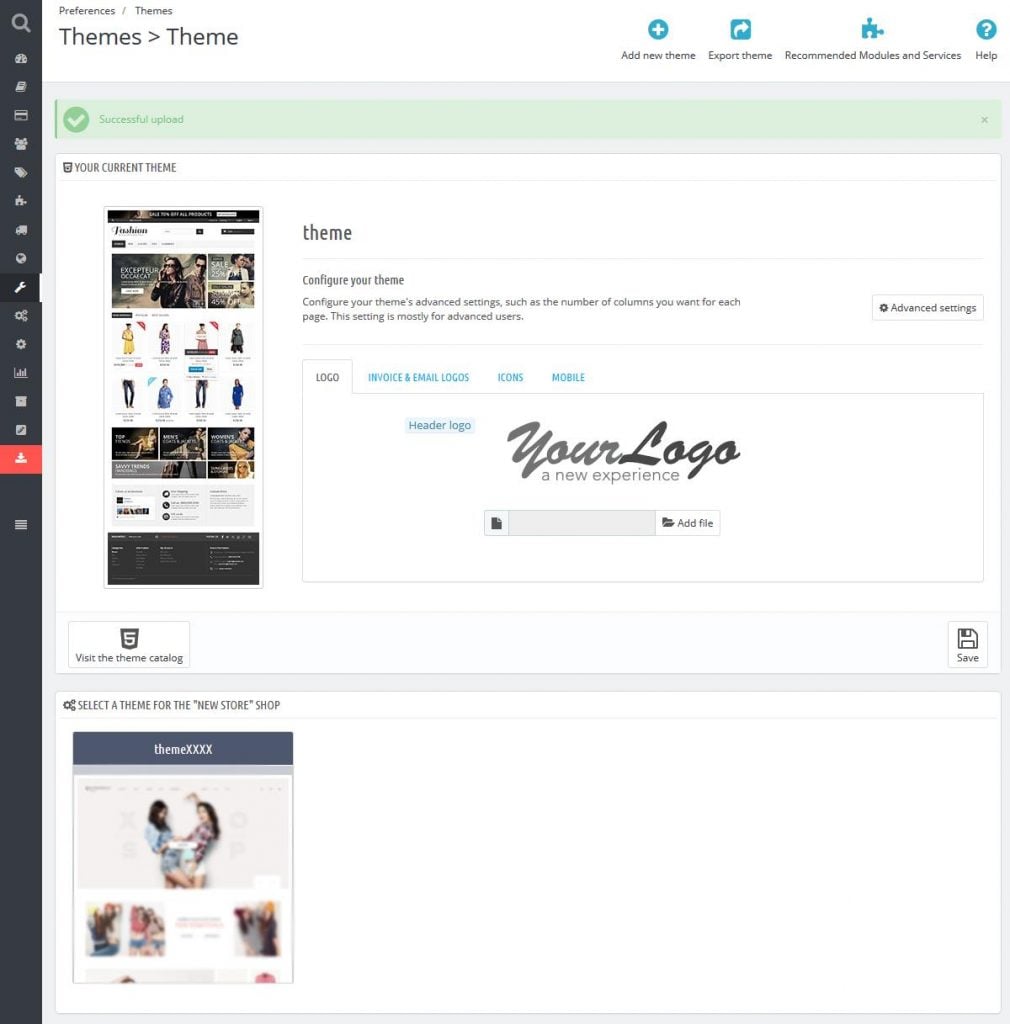
Войдите в панель управления PrestaShop и выберите Настройки - Темы/Preferences -> Themes. В верхней части страницы кликните на Добавить новую кнопку/Add new theme button (1).
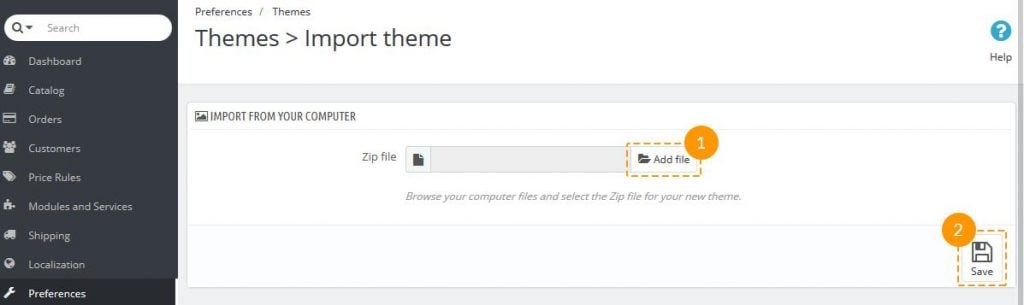
Нажмите на Добавить файл/Add file button (1).
Выберите свой файл theme.zip и нажмите Сохранить/Save (2).
Процесс загрузки запущен. Когда шаблон загрузится, пользователь увидит соответствующее сообщение. Ваш загруженный шаблон появится в списке установленных тем.
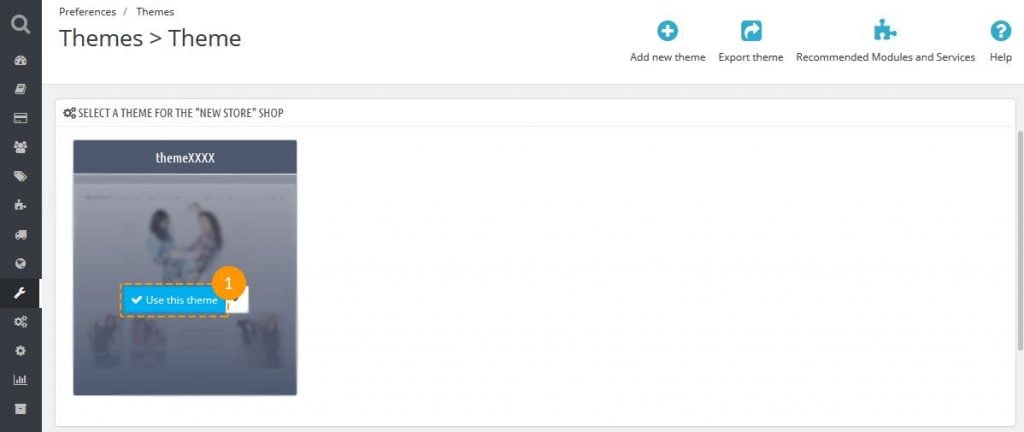
Чтобы активировать шаблон, наведите курсор на значок предварительного просмотра темы и нажмите Использовать этот шаблон/Use this theme.
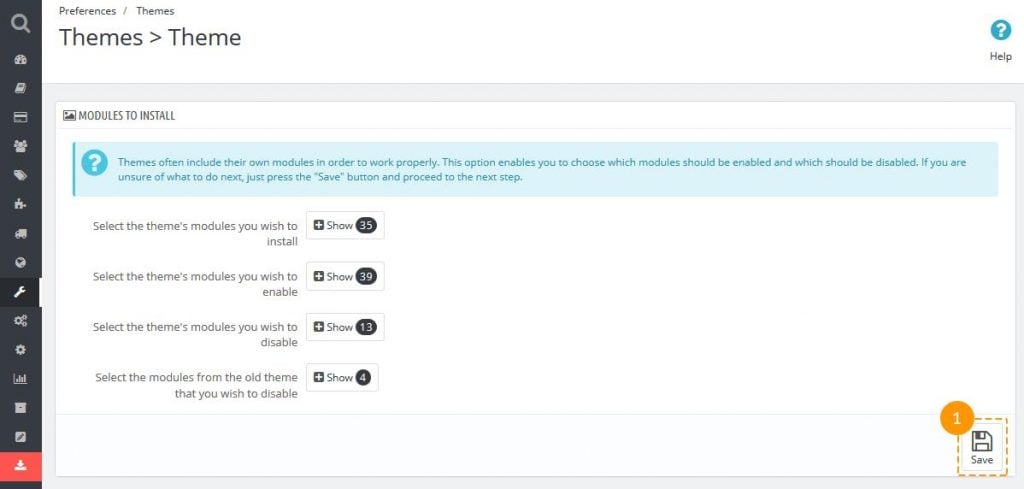
Вы увидите информацию о модулях, которые используются в шаблоне, их количестве, а также данные об активации/деактивации темы.
Нажмите Сохранить/Save, чтобы продолжить.
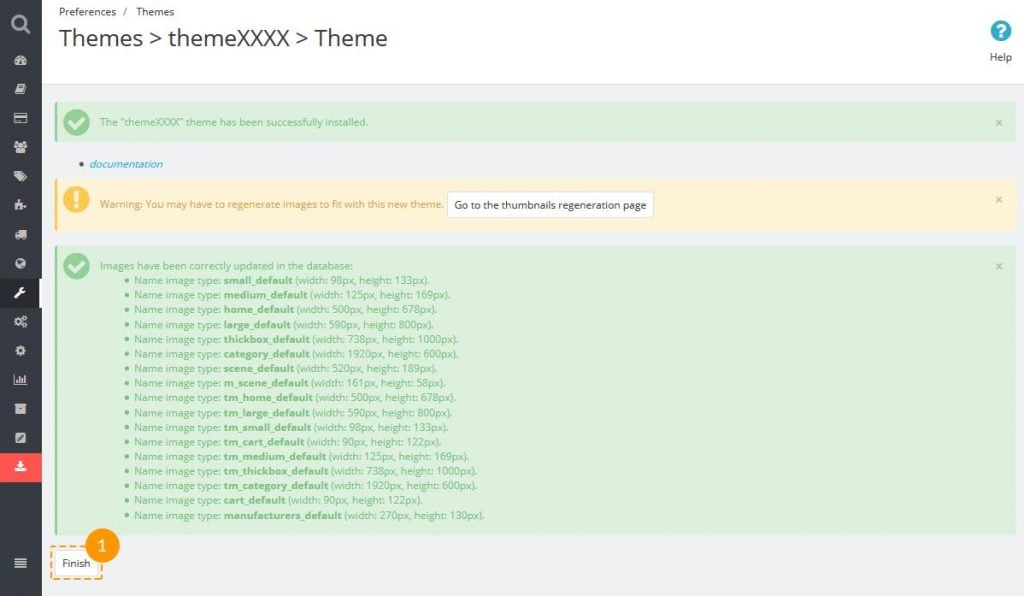
После этого появится всплывающее окно с сообщением об успешной активации шаблона. Для завершения установки нажмите на кнопку Готово/Finish.
Установка данных
Если вы хотите, чтобы ваш сайт выглядел так же, как наш шаблон, загрузите демо-данные.
Сделать это можно при помощи модуля Sample data installer уже на шаге 1 (Импорт шаблона/Theme import). После этого в админке своего сайта вы увидите данный модуль, используя его вы сможете установить демо-данные магазина в несколько простых шагов. Что необходимо сделать:
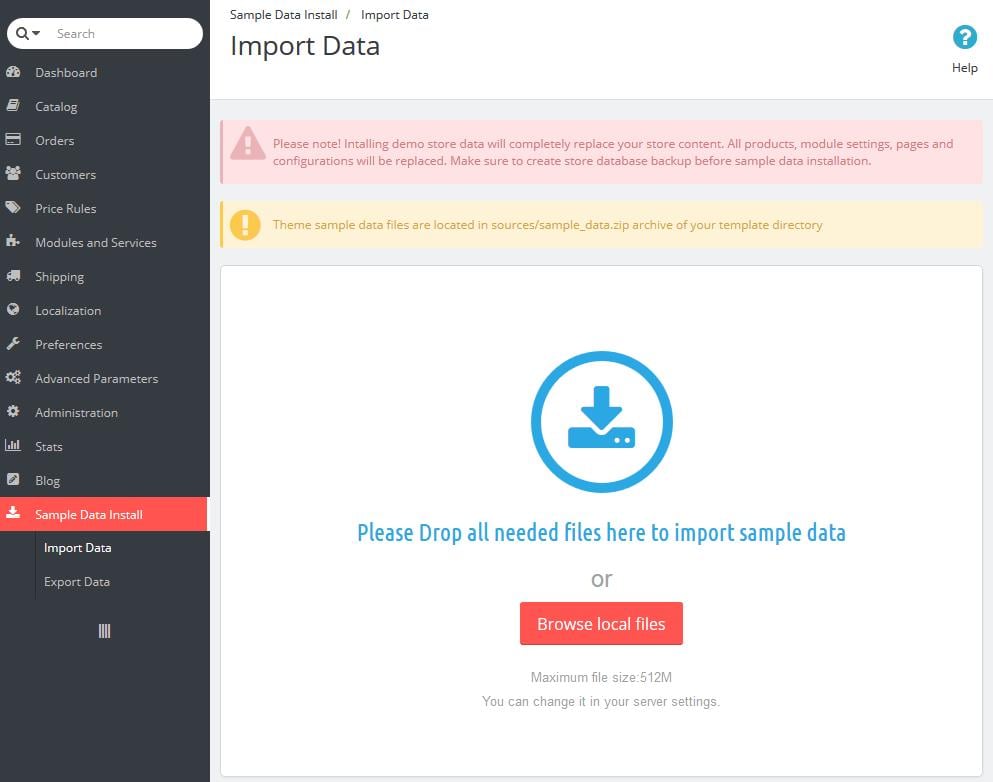
В меню панели управления нажмите кнопку Установить демо-данные магазина/Install Demo Store.
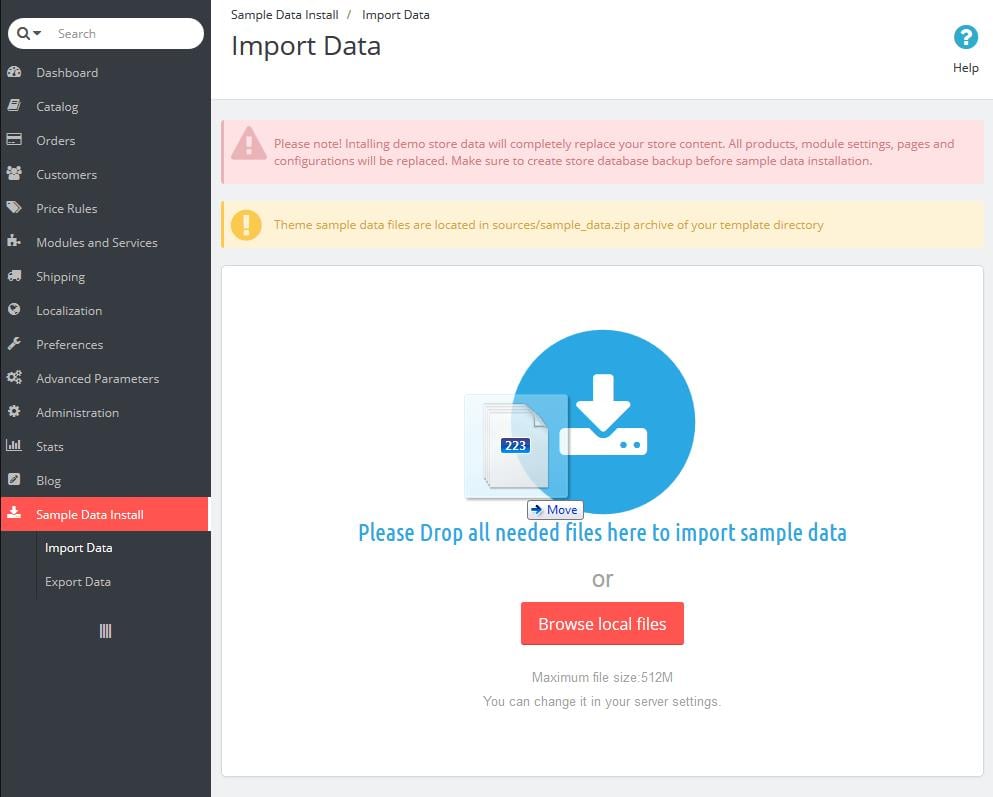
Выберите и загрузите демо-файлы из директории sample_data вашего шаблона. Используйте кнопку Открыть файлы на локальном компьютере/Browse local files или перетащите демо-данные в окно браузера.
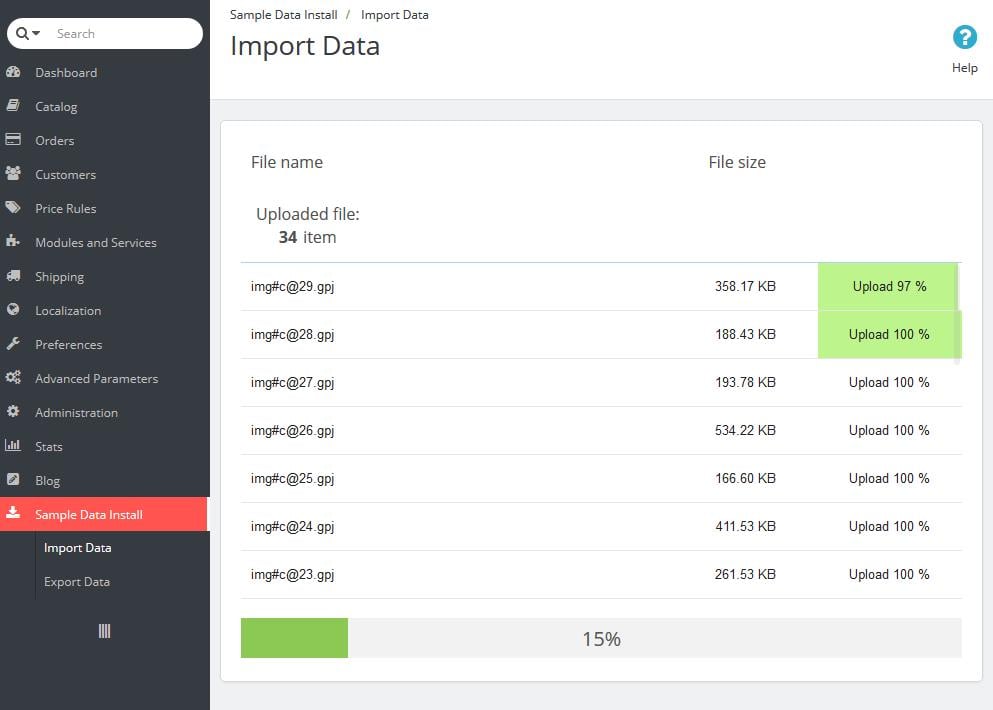
Подождите, пока файлы загрузятся.
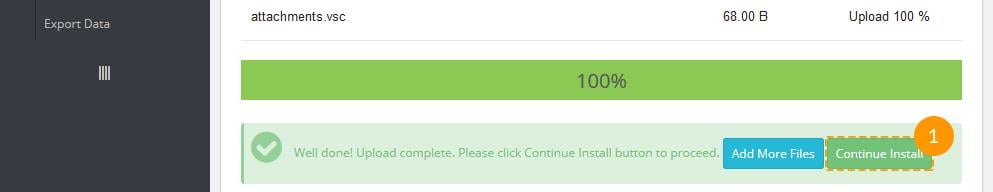
Затем нажмите на кнопку Продолжить установку/Continue Install.
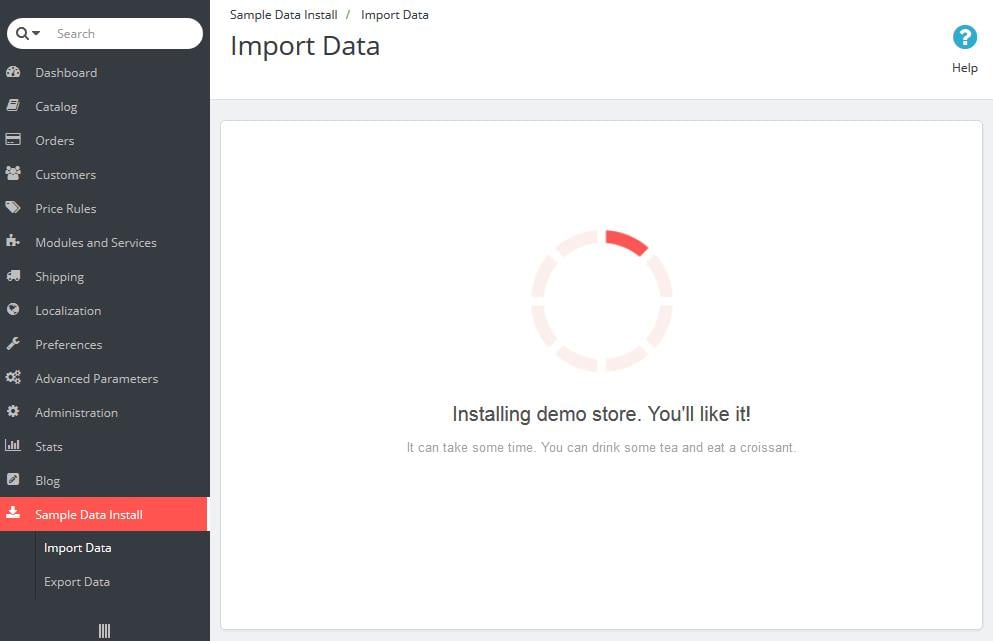
Установщик демо-данных/Sample data installer автоматически настроит ваш магазин и другие модули. Это может занять несколько минут.
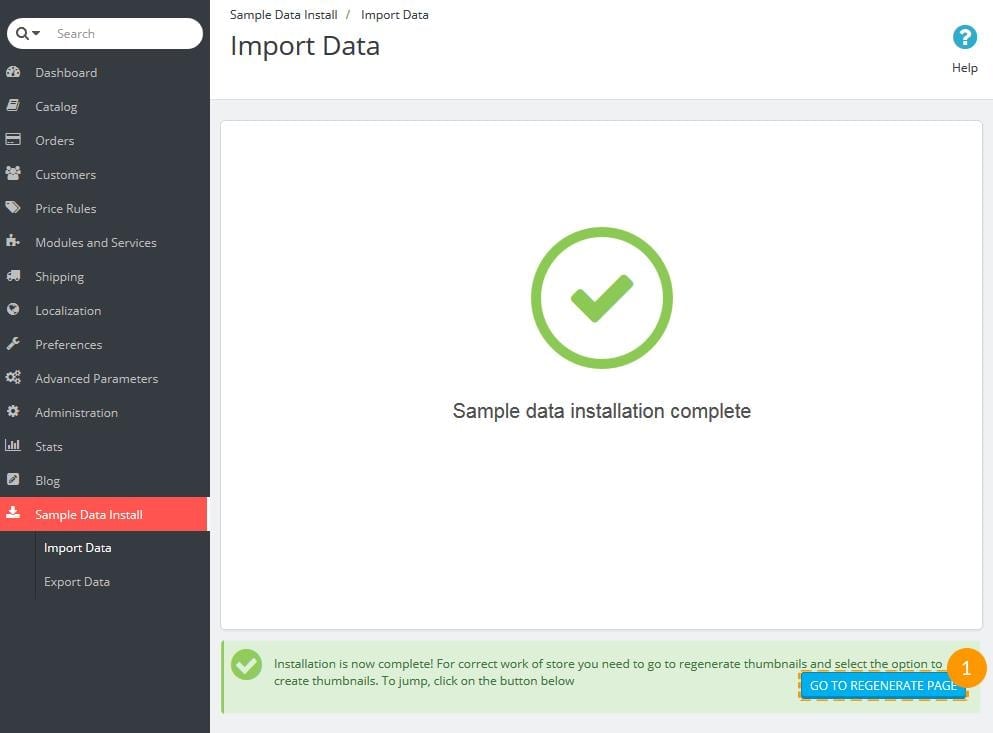
Когда демо-данные загрузятся, выполните следующий шаг - восстановление изображений. Нажмите на кнопку Перейти к восстановлению страницы/Go To Regenerate Page.
Для восстановления изображений нажмите на кнопку Восстановить миниатюры/Regenerate thumbnails.
Как установить модули и настроить изображения
Каждый шаблон имеет настройки модулей. Чтобы модули выглядели так же, как и в демо-превью, вам необходимо их настроить. Все модули настраиваются в панели управления PrestaShop.
Выберите Модули и службы - Модули и службы/Modules and Services > Modules and Services из главного меню.
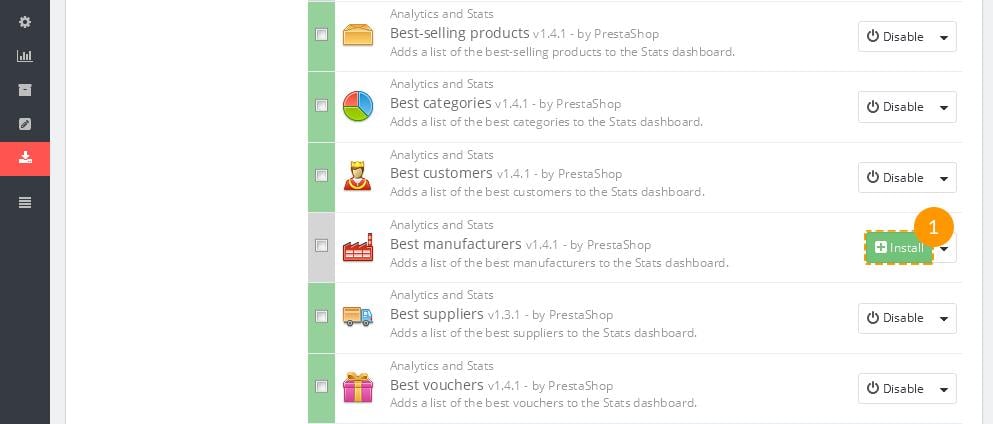
На странице модулей вы можете увидеть список доступных расширений PrestaShop. Возможно, для работы вашего сайта вам придется дополнительно установить некоторые модули. Чтобы это сделать, нажмите на кнопку Установить/Install.
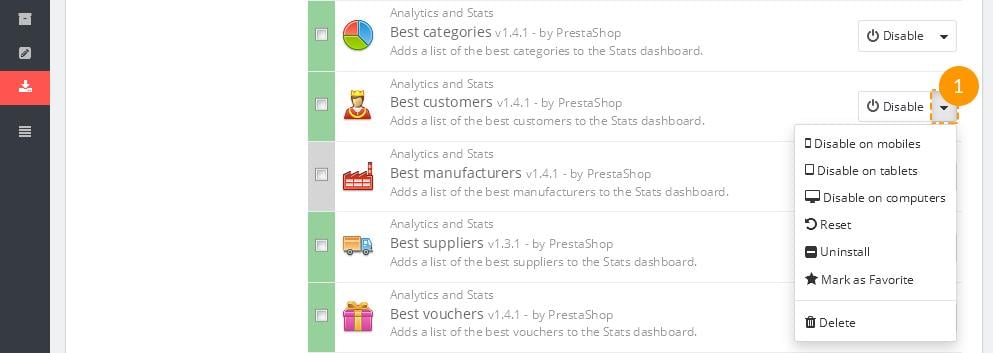
Используя ссылки модуля, вы можете активировать/деактивировать (Включить/Отключить ссылки/Enable | Disable links) их, сбросить до настроек по умолчанию (Сбросить ссылку/Reset link), удалить модуль (Удалить ссылку/Delete link) или настроить его (Настроить ссылку/Configure link).
После активации необходимых модулей вам необходимо назначить правильные позиции.
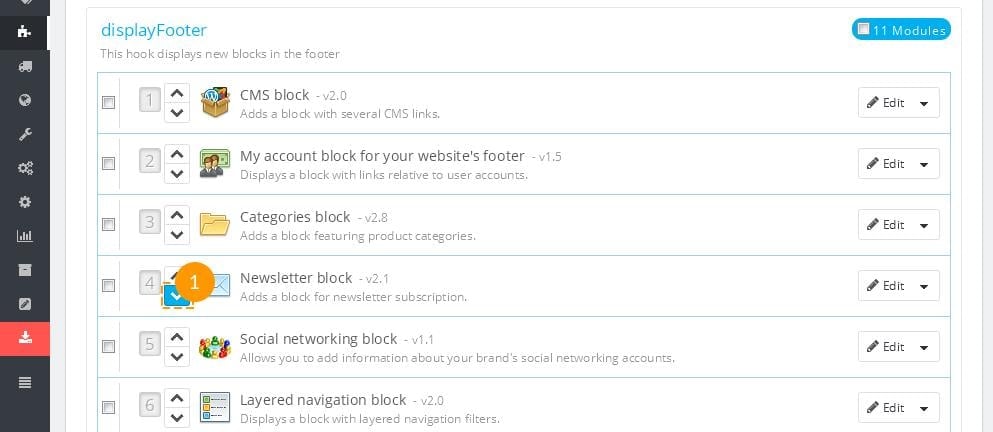
В панели управления PrestaShop выберите Модули и сервисы - Позиции/Modules and Services > Positions в верхнем меню. Чтобы разместить модуль в нужном месте, просто перетащите его вверх или вниз списка модулей.
В PrestaShop можете использовать определенные размеры изображений товаров, изображения категорий, производителей и т.д.
Чтобы настроить размеры изображений товаров, откройте панель управления PrestaShop, перейдите в Настройки - Изображения/Preferences > Images и установите свои размеры.
Как настроить общую информацию о магазине
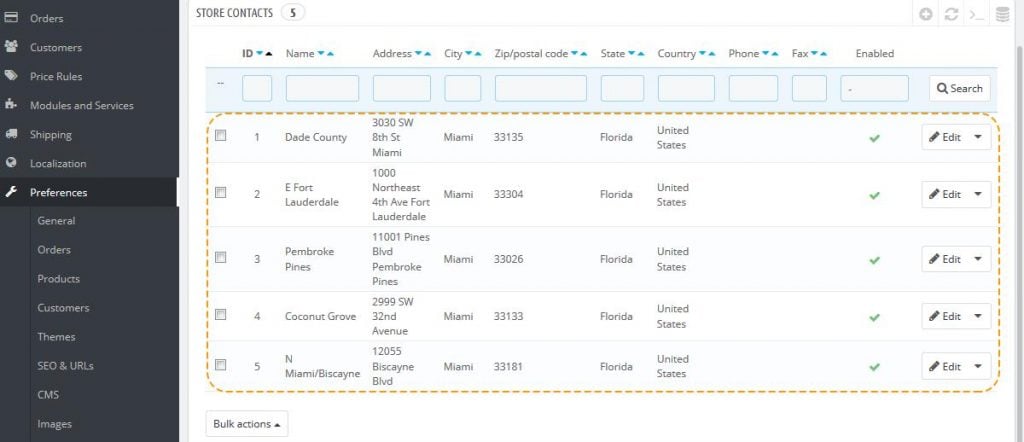
Откройте панель управления PrestaShop и перейдите в меню Настройки - Контакты магазина/Preferences > Store Contacts.
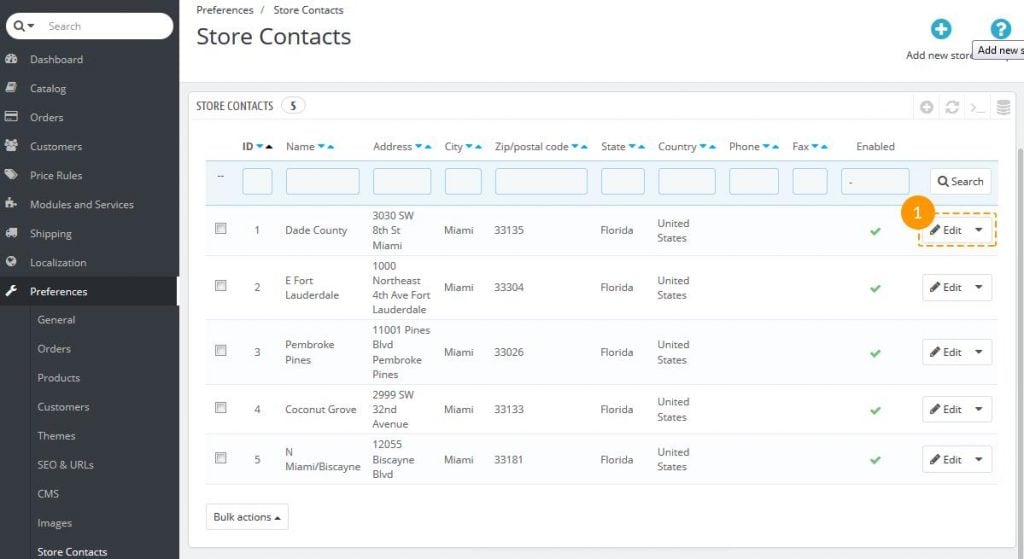
Вы увидите список магазинов в разделе Контакты магазина/Preferences > Store Contacts. Здесь вы сможете включить/отключить, добавить/удалить или редактировать каждый из магазинов.
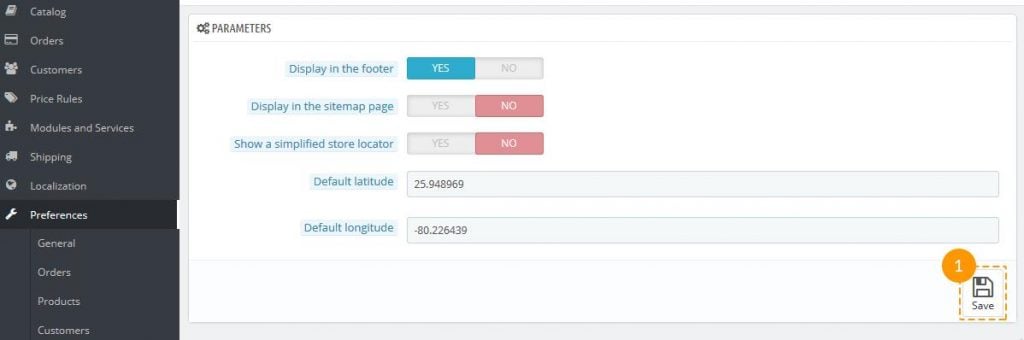
Ниже списка магазинов есть раздел Параметры/Parameters, в котором вы можете редактировать основные настройки, которые касаются отображения вашего магазина. Измените их в соответствии со своими потребностями и нажмите кнопку Сохранить/Save.
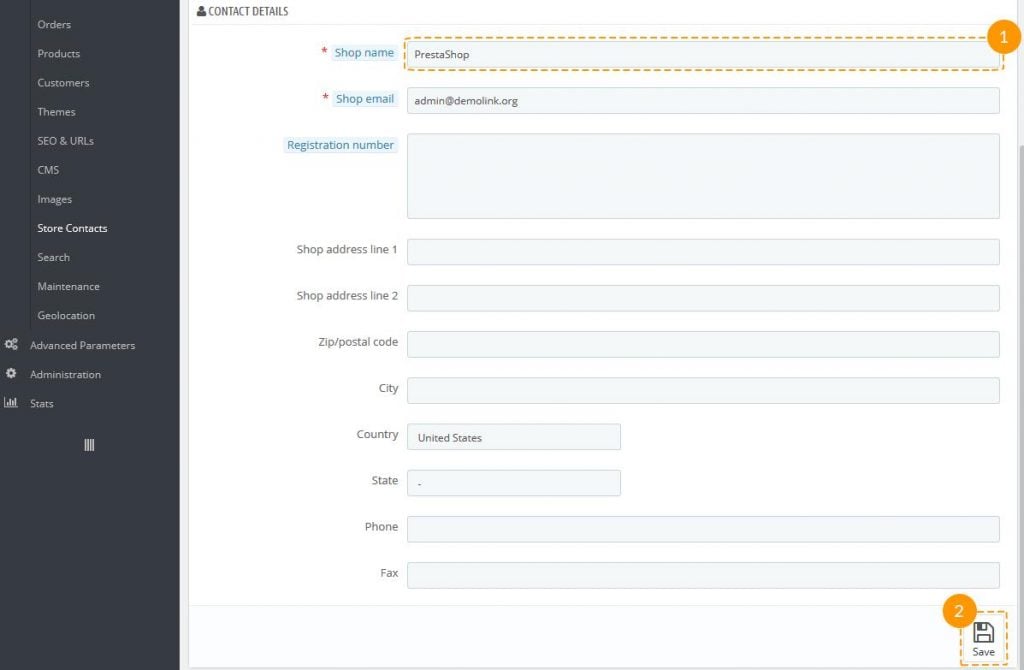
В блоке Контактная информация/Contact Details вы можете изменить основную информацию о вашем магазине - название и другие контактные данные. Не забудьте нажать кнопку Сохранить/Save после редактирования.
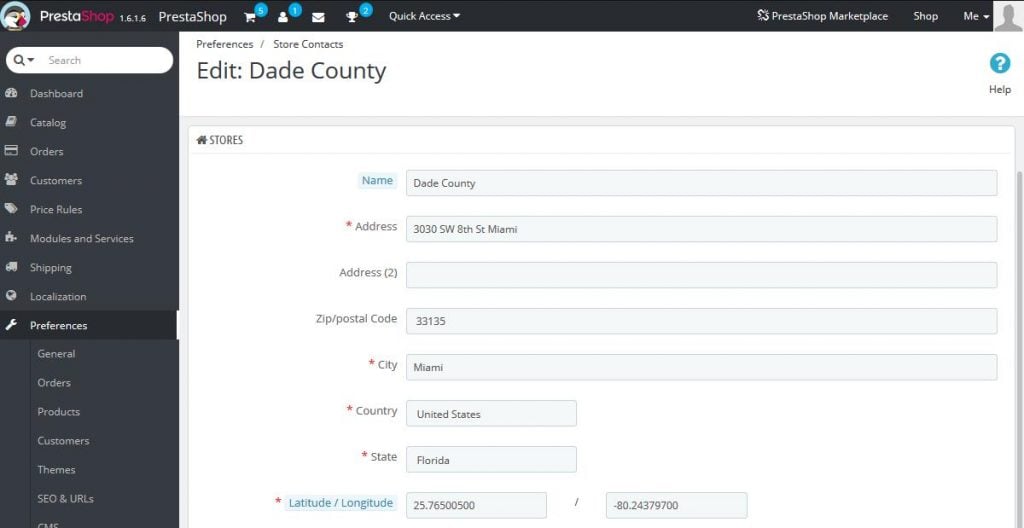
Чтобы отредактировать информацию на страницах конкретного магазина, выберите его и из Контакты магазина/Store Contacts и нажмите Редактировать/Edit.
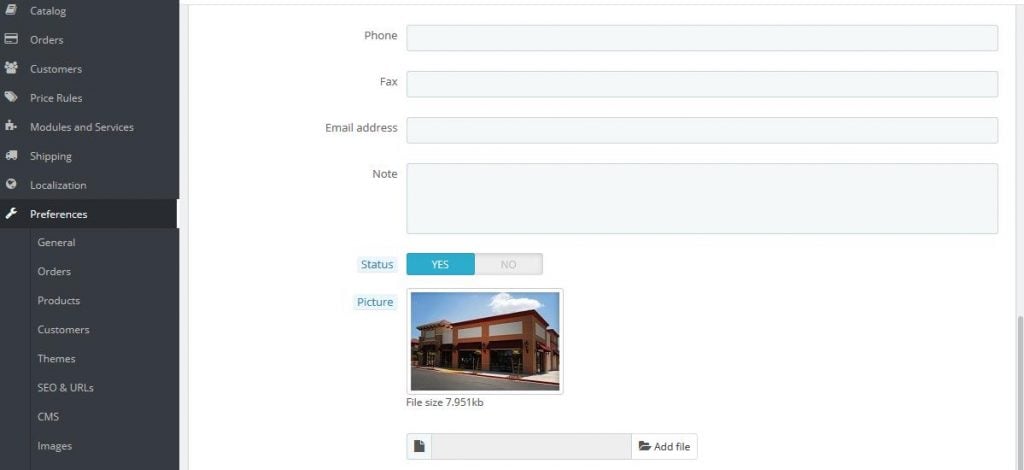
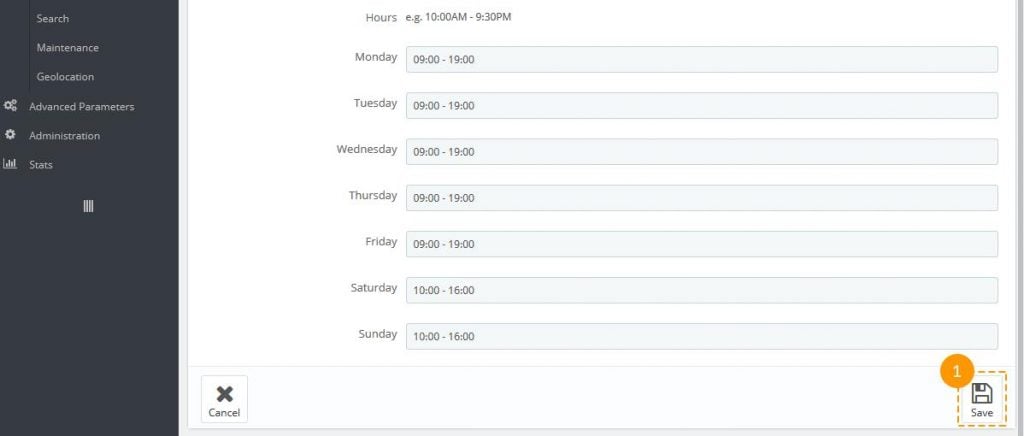
Здесь вы можете редактировать всю информацию относительно контактов магазина (например, название магазина, адрес, статус, изображение, график раты и т.д.)
После внесенных изменений нажмите кнопку Сохранить/Save.
Как отредактировать слайд в PrestaShop
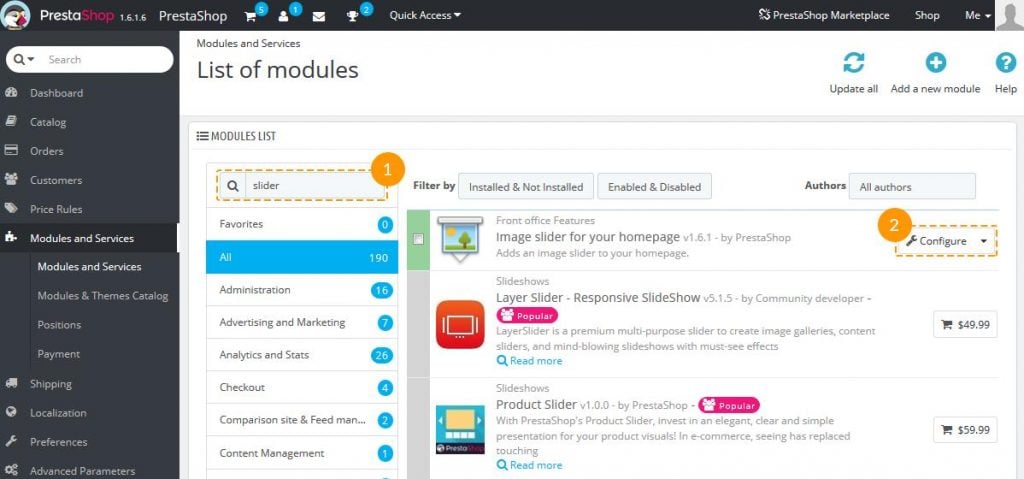
Сначала найдите изображение слайдера для модуля главной страницы своего магазина в списке Модули - Модули и сервисы/Modules and services (раздел Front Office Features modules).
Затем нажмите кнопку Настроить/Configure, чтобы отредактировать модуль.
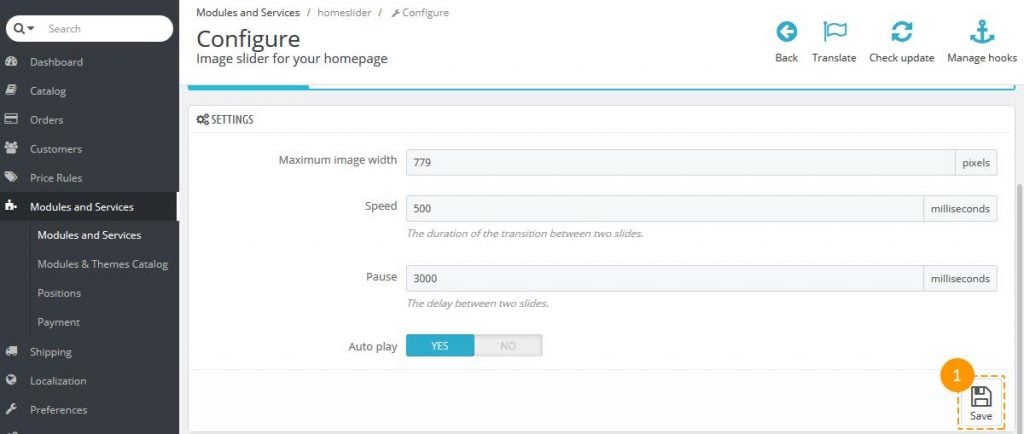
Далее вы сможете настроить основные свойства вашего слайдера - максимальную ширину изображений, скорость смены слайдов, задержку между показами и автозапуск.
После того, как вы совершили все изменения, нажмите кнопку Сохранить/Save.
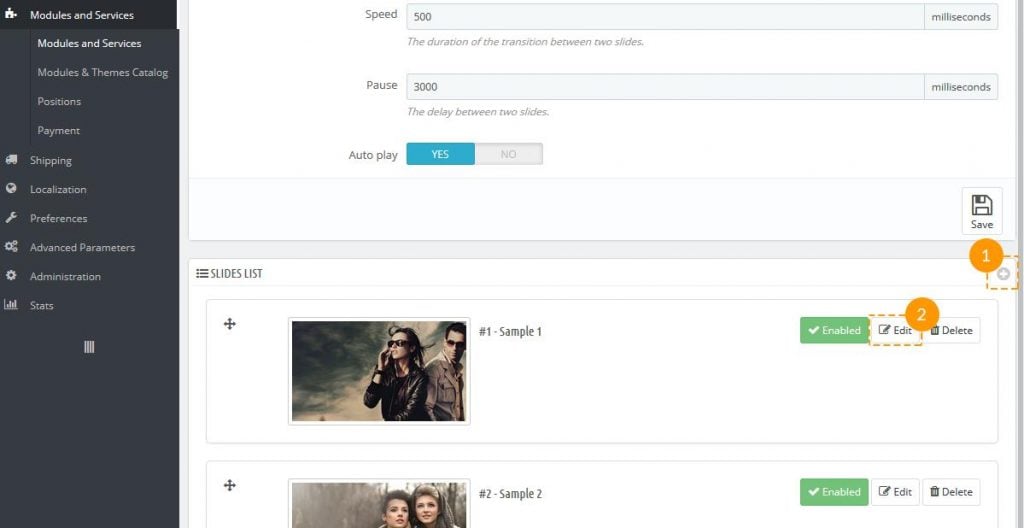
Чтобы добавить новый слайд, найдите кнопку "+" в правом верхнем углу раздела Список слайдов/Slides list.
Если вы хотите отредактировать существующий слайд, нажмите кнопку Изменить/Edit.
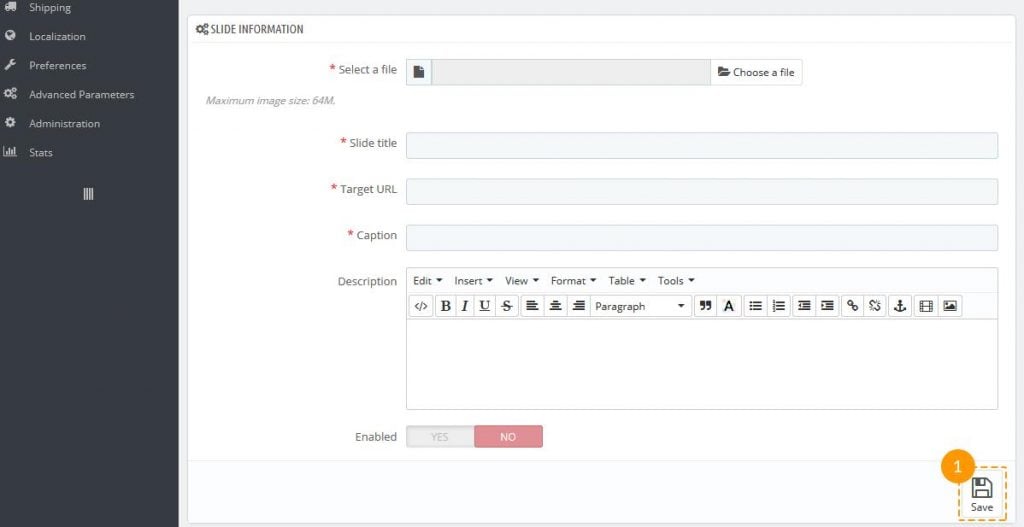
Дальше все просто. В разделе Информация о слайде/Slide Information заполните все необходимые поля и Сохраните/Save.
Управление модулем конфигурации шаблона
Модуль Theme Configurator позволяет включать и отключать некоторые функции (кнопки социальных сетей, верхний баннер, платежные лого и т.д.), а также позволяет легко добавлять/изменять изображения на главной странице.
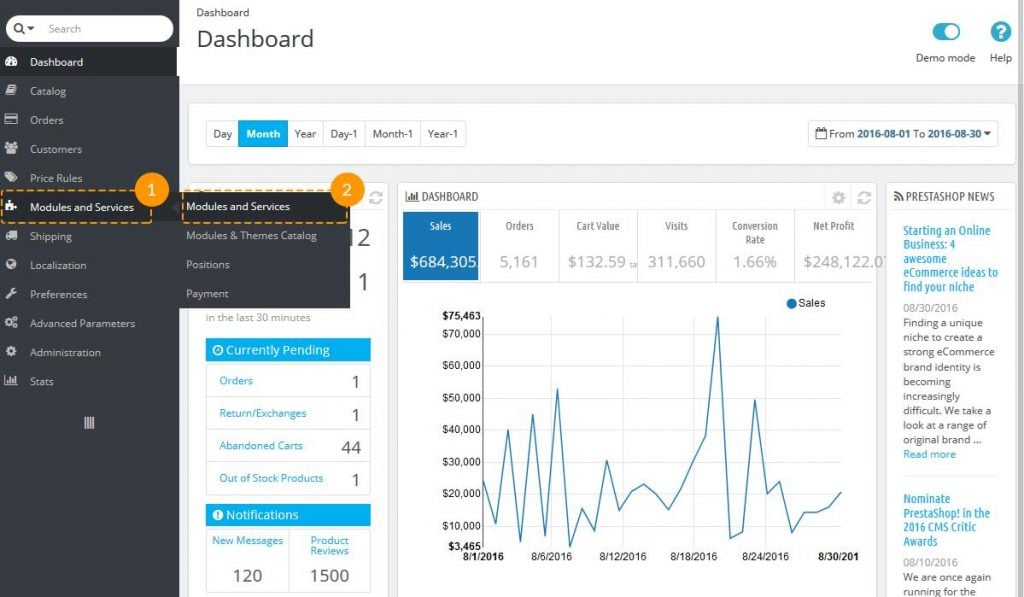
Войдите в панель управления PrestaShop и перейдите в Модули и сервисы - Модули и сервисы/Modules and services (1) -> Modules and services (2).
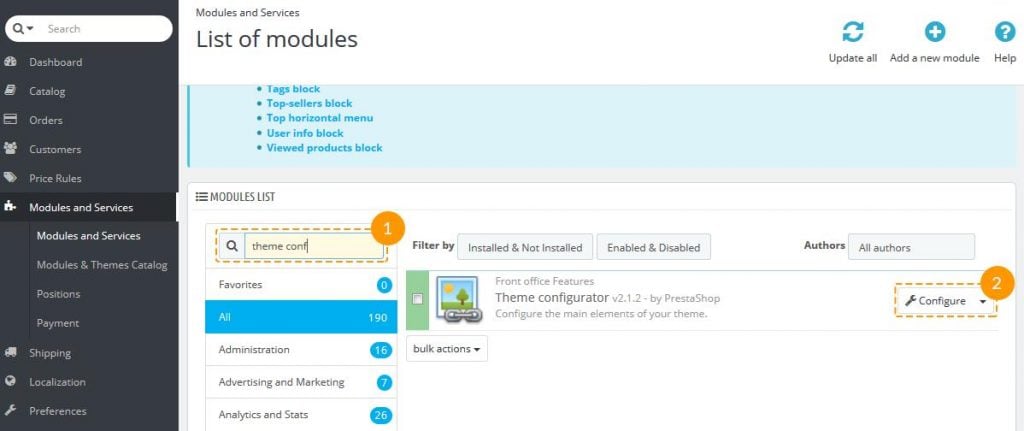
После найдите модуль Theme Configurator в списке модулей. Он появится в правой колонке. Если он еще не установлен, нажмите кнопку Установить/Install. После установки модуля кнопка Установить/Install изменится на Настроить/Configure. Кликните по ней, чтобы настроить параметры.
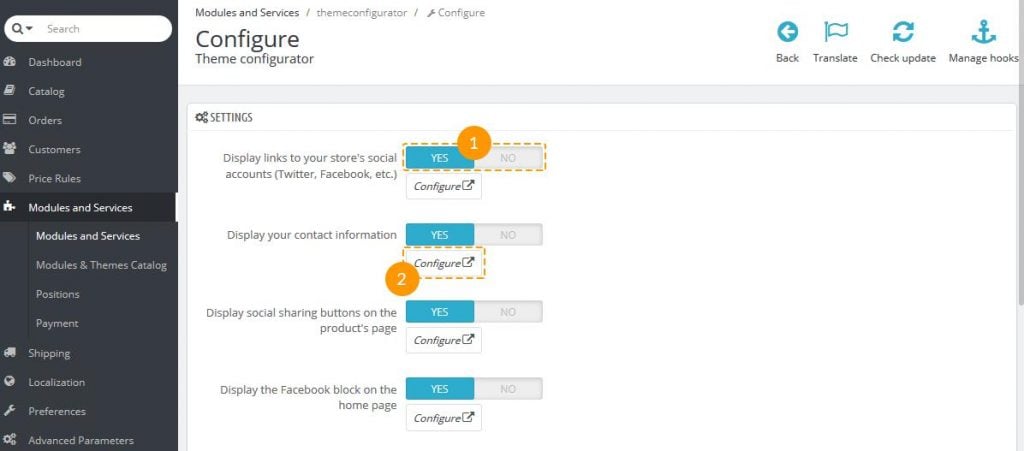
На странице настроек параметров вы увидите блоки, которые можно включать и отключать, нажимая Yes или No. Нажмите Настроить/Configure, чтобы настроить параметры для определенного блока.
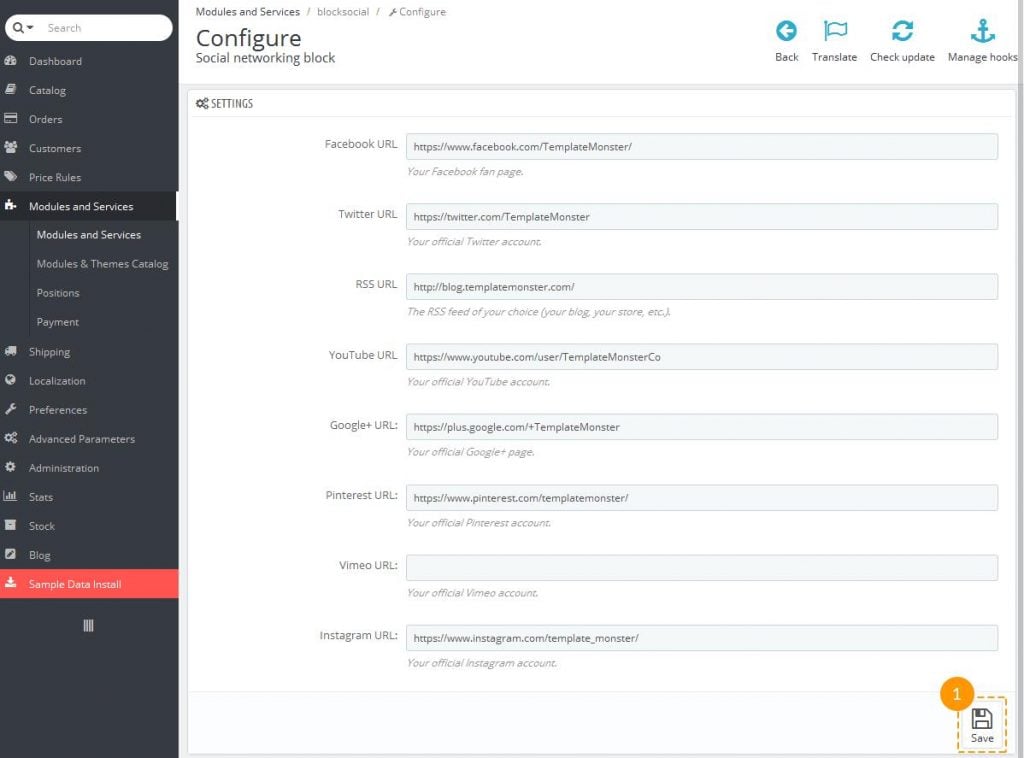
Отображение кнопок на социальные аккаунты вашего магазина: введите адреса для иконок, которые будут отображаться в этом блоке и нажмите Сохранить/Save.
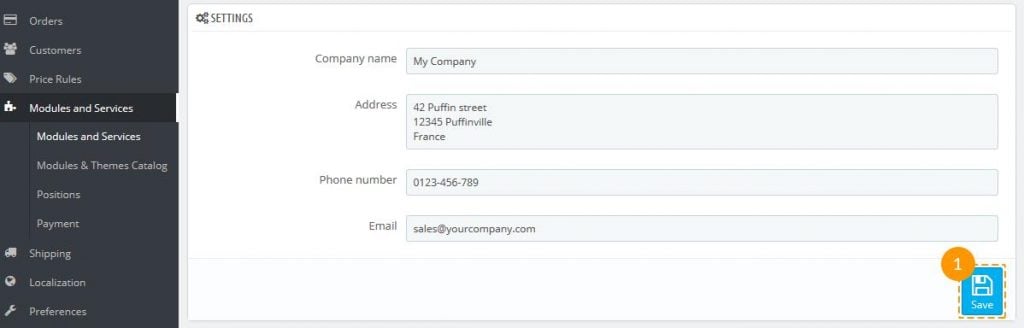
Отобразите свою контактную информацию: введите название вашей компании, адрес, номер телефона и e-mail в соответствующие поля и нажмите Сохранить/Save.
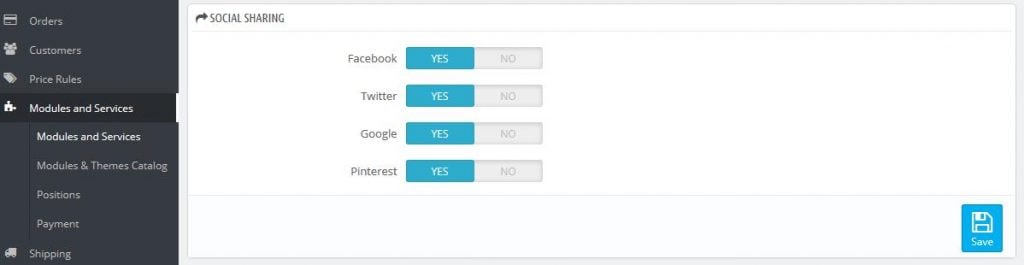
Отображение кнопок социальных сетей на страницах товаров: здесь вы можете добавить кнопки Facebook, Twitter, Google, Pinterest.
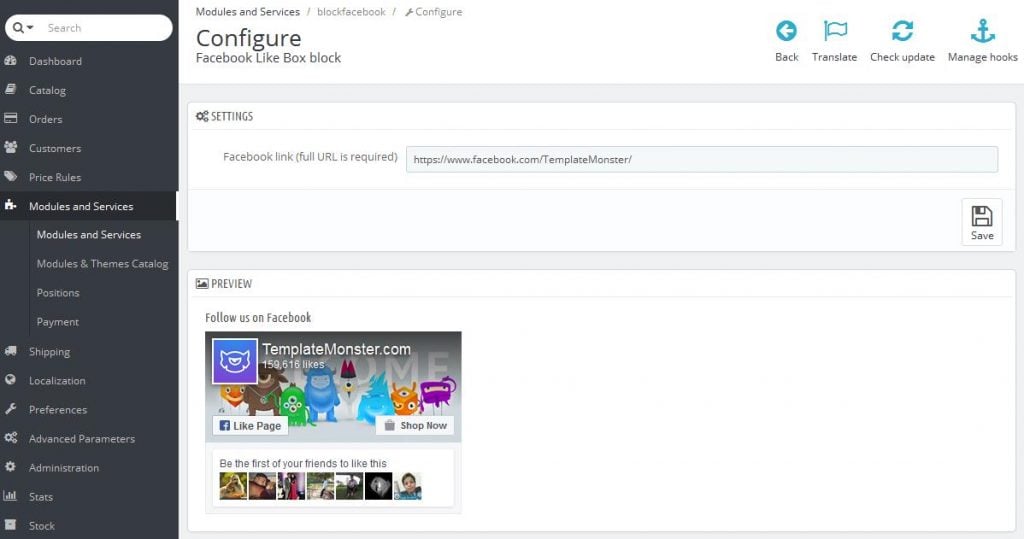
Отобразите блок Facebook на главной странице: отобразите блок Следуйте за нами на Facebook/Follow us on Facebook' block.
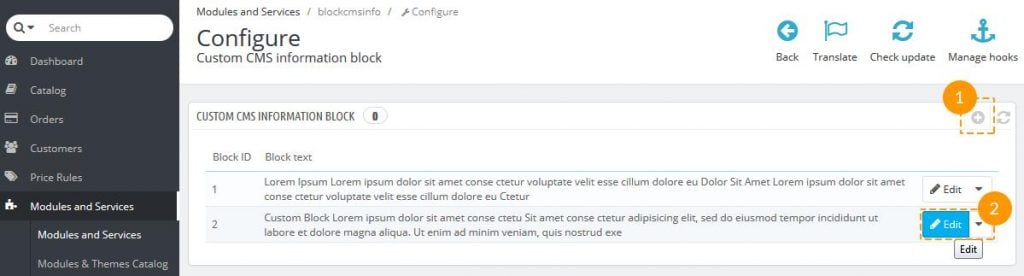
Отображение информационного блока CMS: позволяет добавлять один или несколько информационных блоков для каждой языковой версии вашего сайта. На странице конфигурации нажмите "+" в правом верхнем углу, чтобы добавить новый пользовательский CMS блок. Введите текст в текстовое поле и нажмите Сохранить/Save. Или нажмите Редактировать/Edit, чтобы внести изменения в любой блок.
- Показать окно быстрого просмотра на главной странице и страницах категорий.
- Показать категории в виде списка товаров, а не по умолчанию.
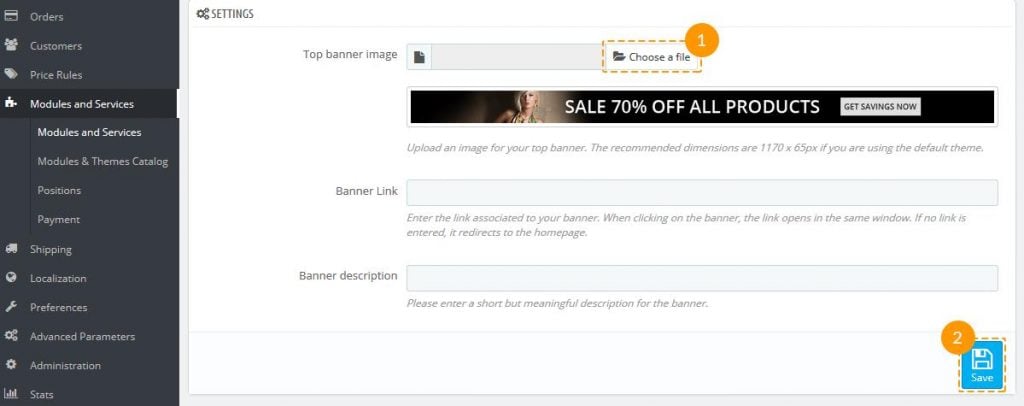
- Отобразить верхний баннер: нажмите кнопку Настроить/Configure. В Настройках/Settings вы можете выбрать другой баннер, изменить его ссылку и описание. После редактирования нажмите Сохранить/Save.
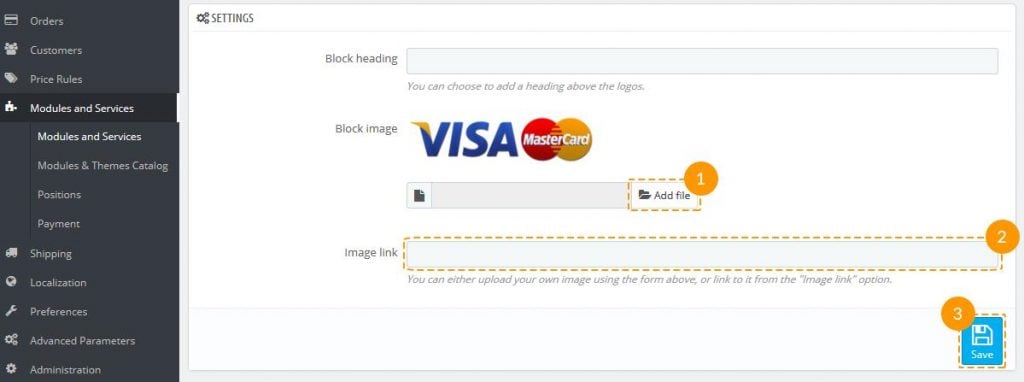
Отображение логотипов доступных способов оплаты: позволяет загружать изображения и добавлять тайтл/ссылку для лого платежей на странице товара. Нажмите Добавить файл/Add file, чтобы загрузить свой файл для лого платежа или вставить ссылку с изображением в поле Ссылка на изображение/Image link. Затем нажмите кнопку Сохранить/Save.
- Отображение Live Configurator: только вы можете видеть его на главной странице, когда он включен.
- Отображение подкатегорий.
- Прокрутите вниз, чтобы изменить/удалить/добавить элементы html контента.
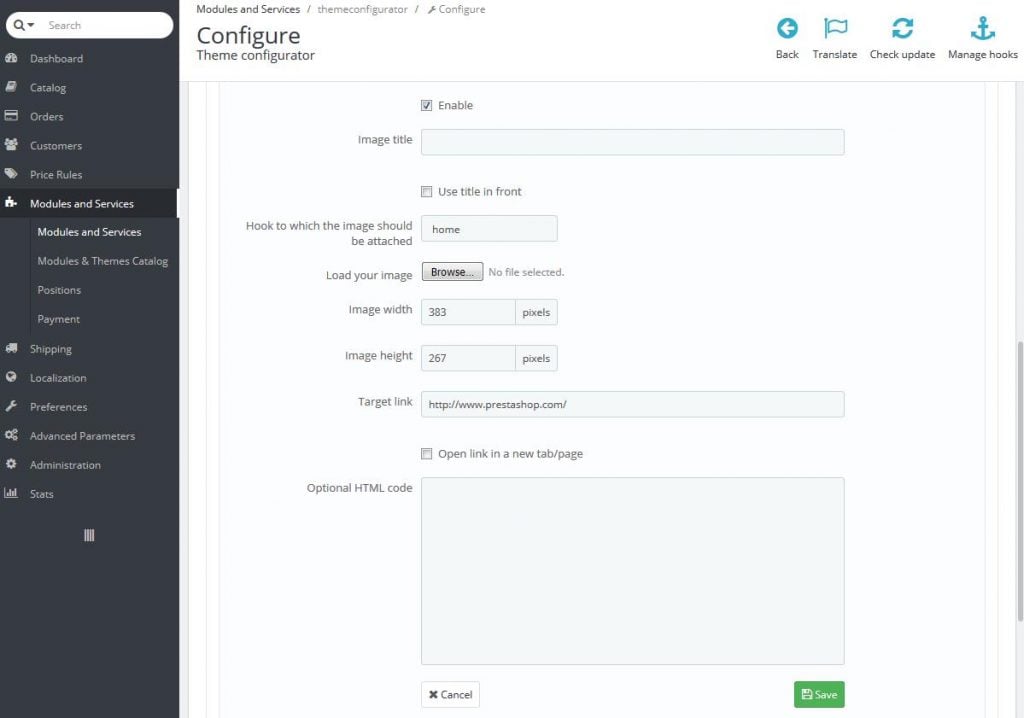
Элементы по умолчанию, которые первоначально поставляются с этим модулем, могут быть удалены только если модуль Конфигуратор темы/Theme Configurator отключен или вы можете отменить их, сняв флажок Активен/Active на странице конфигурации элемента. Введите заголовок элемента, подключите его к одной из предложенных позиций (home, top, left, right, footer), нажмите Обзор/Browse, чтобы загрузить изображение, введите значения ширины/высоты изображения в пикселях, укажите URL. Нажмите Сохранить/Save.
Если у вас мультиязычный сайт, перейдите во вкладку нужного языка и осуществите идентичные настройки.
Нажмите кнопку Добавить элемент/Add Item, чтобы добавить новый элемент. Отройте свой сайт, чтобы увидеть изменения.
В заключение
Это те основы, которые позволят вам создать свой первый магазин на PrestaShop. Однако учиться еще нужно многому. А сейчас начните с выбора вашего PrestaShop шаблона и начните это удивительное путешествие в мир электронной коммерции. После покупки шаблона вы получите документацию, с которой настроить PrestaShop магазин станет еще проще!