Twitter Cover Photoshop Eğitimi [Part1]
Siz bizim Twitter sayfamızı ziyaret ettiniz mi? O zaman bu farkı gördünüz ve siz şablonların oluşturulma sürecini fark ettiğiniz sanıyorum. Elbette, bu sadece mecazi bir yaklaşım, geliştirme sürecinin kendisi zanaat ve sabır gerektiren bir süreçtir. Yine de bu cover da olduğu gibi parlak ve sıradışı bir şekilde web sitesi şablonlarının sizleri memnun etmek adına yapılması gerekenlerin ne olduğunu sizlere gösterebilir.
Eğer siz bu kapak fikrini sevdiyseniz ya da sadece Photoshop ile bu yönlü çalışmak istiyorsanız, ben sizler için bu TemplateMonster tesisini Photoshop aracılığı ile nasıl oluşturulduğuna yakından bakmanızı tavsiye ediyorum.
1. Öncelikle 1500×1500 px boyutlarında yeni bir belge oluşturun. Arka plan rengini #f1f9fc olarak ayarlayın.
***
2. Şimdi rengi #5b5757 olarak kullanın ve Ellipse Tool (U) seçerek bir oval çizin.
***
3. (Alt+Backspace) (sağ taraftaki Layer üzerinden minik resmi tıklayın ve Duplicate Layer ile çoğaltın) ve kopyaladığınız Layer'in rengini #8ddab9 olarak ayarların. Yeşil oval katmanı üzerine gri oval katmanı yerleştirin. Ve şimdi sağ ile tıklayarak clipping mask oluşturun.
***
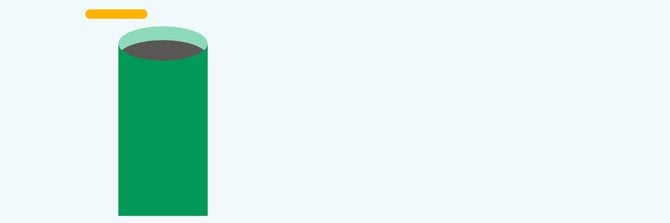
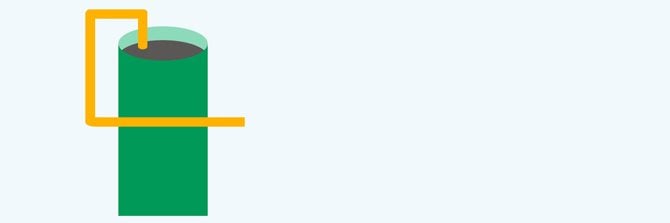
4. Rectangle Tool ile tankın geri kalanını çizebilirsiniz. Elimizdeki sonuca bakabilirsiniz.
***
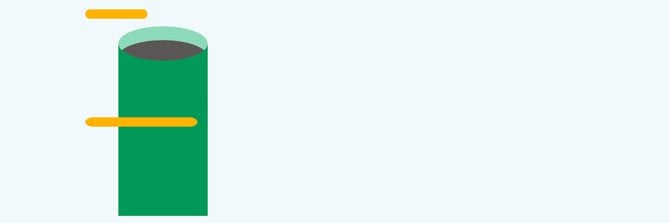
5. Şimdi boruyu çizmenin zamanı geldi. Biz borunun tüm parçasını çizerek ve sadece yan yana koyarak, Ellipse Tool (15px) ile yapacağım. Borunun ucunu Rectangle Tool yardımı ile oluşturuyoruz.
***
***
***
***
***
***
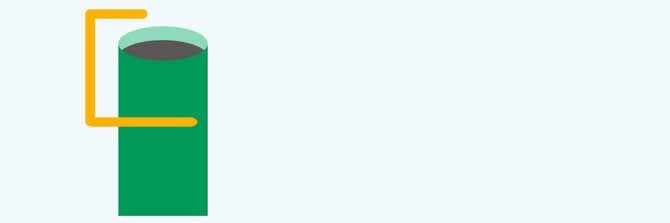
6. Borunun ucunu Rectangle Tool yardımı ile oluşturulur.
***
7. Şimdi biraz ekleme yapalım. Aynı Rectangle Tool, renk #ffffff dolgunluğu %73
***
8. Pen Tool kullanarak bir mavi üçgen çizelim.
***
9. Katmanı Duplicate ile çoğaltarak yatay çevirin.
***
10. Şimdi 7. ve 8. adımları iki kere tekrarlayın.
***
11. Ben platform logolarını eklemeniz için sunacağım. Düzgünce yerleştirdikten sonra dikey merkezlerini hizalayın.
***
***
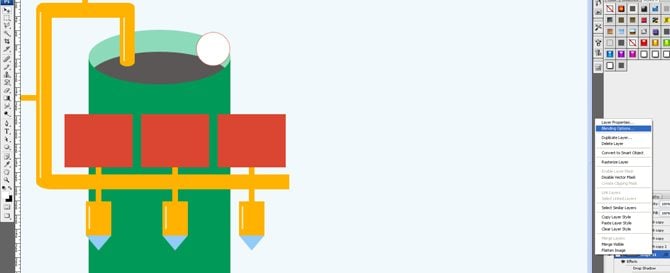
12. Bizim genellikle web tasarımı için kullanabileceğimiz simgeleri kullanarak tankı doldurmak istiyorum. Ellipse Tool kullanarak bir daire çizin.
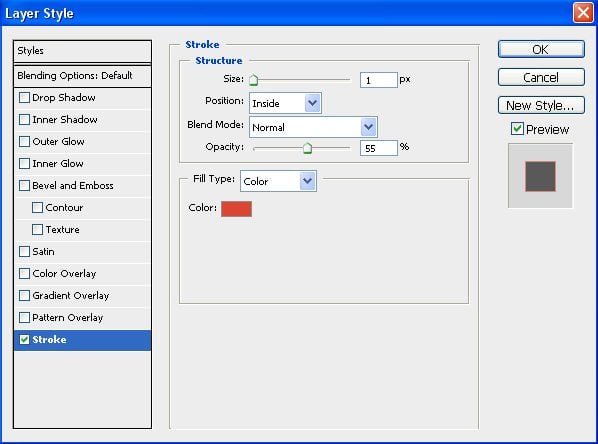
13. karıştırma seçeneklerine giderek sağ taraftaki küçük resmi tıklayın, Stroke – Inside – 1px – color #db4632 – opacity – 55%
***

14. Katmanı 6 kez kopyalayın. Aynı renkleri kullanın stroke: #ffb301, #009a57, #7dacf5
***
15. Font Awesome web sitesinden (bir yazı olduklarını ve yeniden boyutlarını değiştirmeniz gerektiğini unutmayın) gerekli tüm simgeleri alın. Dairenin merkezine simgeleri yerleştirerek merkezlerini hizalayın.
***
16. Rectangle Tool yardımı ile gri bir dikdörtgen çizin.
***
17. Onu kopyalayın.
***
18. Pen Tool (P) kullanarak yakayı çizin.
***
19. (5px) Line Tool seçerek bir yay çizin.
***
***
20. Hatları çoğaltarak yatay olarak çevirin.
***
21. Yayın uçlarına iki daire ekleyin. (Eclipse Tool)
***
22. Şimdi Pen Tool (P) kullanarak bir mavi üçgen çizin ve bunu 3 kez tekrarlayın.
***
23. Rectangle Tool kullanarak bir daha dikdörtgen çizin, yaka altındaki tabakaya yerleştirin.
***
24. Üç büyük mavi oval (Eclipse Tool) ve üç küçük mavi oval çizin. Mavi elemanlara (CTRL+T, CTRL tuşuna basılı tutarak dikdörtgenin içine açın) arasında beyaz boşluk olabilir aynı şekilde mavi dikdörtgeni değiştirin.
***
***
***
Tamam millet, bu bizim Photoshop öğreticimizin sadece ilk parçası oldu. Bir kaç gün içerisinde diğer adımlarını yayınlayacağım. Sabırlı olun ve harika bir gün geçirin.
Bu makale İngilizce’den tercüme edilerek düzenlenmiştir. Orijinal makaleye buradan ulaşabilirsiniz; Twitter Cover Photoshop Tutorial [Part 1]