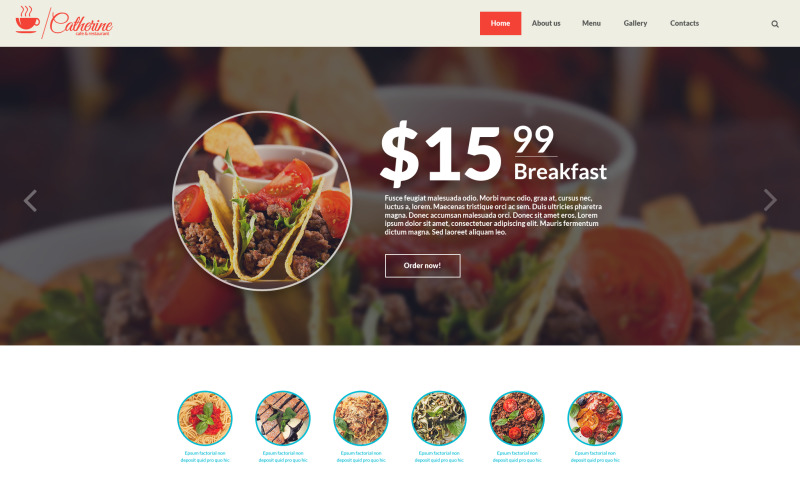
咖啡馆和餐馆响应式网站模板
该主题是一个全面的咖啡馆和餐厅设备网站网页设计,专为咖啡馆和餐厅、咖啡馆和餐厅用品或咖啡馆和餐厅设备网站设计,因为通用调色板。这个网络主题是一个时尚的模板,用于在互联网上获取任何咖啡馆和餐厅用品、咖啡馆和餐厅设备或咖啡馆和餐厅。通过使用此模板,您可以以专业的方式展示您的产品。完全响应式布局使该网络主题在任何设备上都能正常运行,确保稳定的目标流量。它有一个布局完美的菜单栏,只需单击几下即可帮助您找到所需的任何内容。如果您对网站布局使用有任何疑问,您可以查看丰富的文档,您还可以获得全天候优先支持,帮助解决任何问题。选择这个网站设计,您将可以轻松地立即开始一个有利可图的网络项目!
模板怪物市场
TemplateMonster 是一个市场,您作为设计师或开发人员可以在这里出售您的网页设计软件、网站模板、设计元素、插件和扩展。成为数字产品供应商,每笔销售可赚取高达 70% 的佣金。
此食品和餐厅 Rewies 网页模板是响应式的
它是什么?
响应式设计意味着可以很好地适应任何设备上所有尺寸的显示屏。
为什么它好?
响应式设计为在智能手机或任何其他小工具上浏览网站页面的人们提供了更好的用户体验,也确实有助于提高网站在搜索引擎结果页面中的位置。
在这里查找最新的响应式网页模板
这是视差食品和餐厅服务网站设计模板
它是什么?
当你去某个地方旅行时,远处的东西比近处的东西移动得慢得多。网络属性上的这种效果的复制品 - 如果背景图片与内容相比移动速度较慢,则称为视差。它确实用于在网站访问者眼中营造一种空间感。
为什么它好?
视差滚动效果为您的访问者提供网站 2D 空间的深度印象。它使您的资源更加生动和独特。视差适用于为登陆页面增添趣味、使信息图表生动起来,甚至展示作品集。
在这里浏览更多视差网站设计
这是一个 Bootstrap 食品和餐厅网站模板
它是什么?
Bootstrap 是一系列具有开源代码的工具。它非常适合使用 HTML、CSS 和 Javascript 构建网站和 Web 应用程序。
为什么它好?
Bootstrap 有助于方便地设置响应式、移动优先的项目。
在这里查找最新的Bootstrap 网站模板
1 Reviews for this product
standard, basic and clean design.standard, basic and clean design.
0 Comments for this product