


Finx - 管理和仪表板 HTML 模板 由 Ashish

Admira - 引导管理 HTML 模板 由 CODEBLOWING

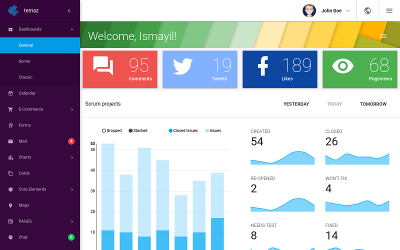
TemAz-物料设计AngularJS管理模板 由 Ismayil

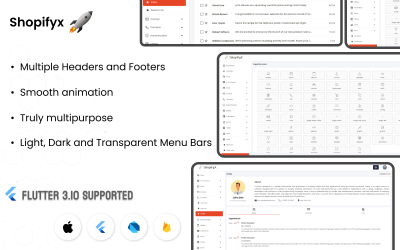
Shopifyx - 现代且创意的 Flutter 管理员 由 FlexionInfotech

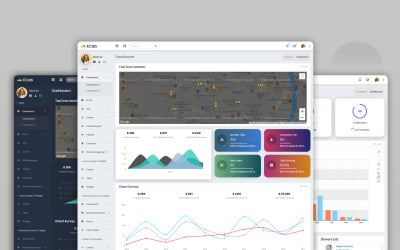
ECab - Taxi Admin Bootstrap 5 材料管理模板 由 redstartheme

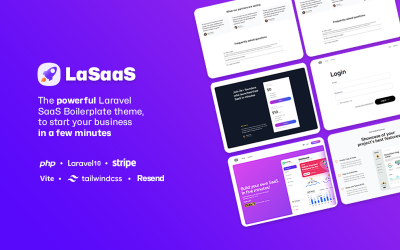
LaSaaS - 基于 Laravel 的样板来启动您的 SaaS 业务 由 eightweb

MEVO - 管理仪表板模板 - Bootstrap - GULP - GRUNT - SASS 由 Puffintheme
获取创意和现代材料设计管理模板
您会看到许多概念在这个数字世界中的成功和支持者数量令人印象深刻。选择正确的视觉效果对于创建最新的网络技术至关重要。它使您能够清晰、有效地制定界面结构并成功地将其呈现给用户。同意您的网站、应用程序或程序的视觉效果已经成功了一半。许多用户会关注小工具或图形的新功能和外观。
访问该网站后,您可以轻松辨别过时的布局和现代的布局。实施 Material Design 管理模板可为您的数字产品注入焕然一新的氛围和未来主义的魅力。
什么是材料设计,为什么它如此受欢迎?
最初,Android操作系统的软件和应用程序的出现是由谷歌MD完成的。但随着时间的推移,这种视觉外观获得了无限的支持者数量,并开始被网站、仪表板、其他小工具的界面等使用。在不同的设备、产品、程序、技术甚至版本中实现这个概念之前,界面是非常不同的。因此,用户适应这些界面并在它们之间快速切换是一个挑战。新的视觉理念是页面的组件像卡片一样闭合并操作阴影效果。谷歌还决定完全放弃尖角。
这种类型的可视化的具体细节包括对所有方面的建议:版式、空间、图像、比例、颜色和网格。它允许创意人员创建具有层次结构、有意义且注重结果的项目。因此,您会将这组组件视为一个数字系统。它创造了新的用户体验。此类界面中的动画既简单又容易,例如在材料设计管理模板中。作者使用了灯光、流畅的运动以及对物理世界的模仿。例如,记住废纸篓在手机上的工作原理。我们的想法是减少用户的认知负荷并提高可预测性。如果您注意颜色,您会注意到各种色调。它们在色调、阴影和饱和度的帮助下发挥最大作用。您可以跨平台提供高质量的输出,并控制模仿物理世界行为的元素。
时间总是过得飞快而无情,这也适用于数字技术。开发人员已经转向新的风格水平。这种视觉方法的意义在于,系统针对每个用户进行单独调整。 TemplateMonster 建议将您的策略更新为当前解决方案。它会让您相信您的客户将能够享受您的创作。
Material Design 管理主题含义
TemplateMonster 提供具有适当视觉效果的模板仪表板。它是什么?这些是具有最新布局的特定模板。要看到根本的区别,你可以打开2014年之前和之后的网站。事实上,你会看到完全不同的项目。旧的选项会显得杂乱、丑陋、棱角分明且没有概念。新的布局在填充方面将是流畅的、轻盈的、概念性的、动画的和简约的。
要有效地使用仪表板主题的布局,您应该了解其基础。那么这项技术考虑到了哪些原理呢?
唯物主义
您以这样的方式进行创建,即用户可以操作那些可能熟悉的属性并且可以在潜意识中识别。这些自然世界的组成部分让我们了解如何处理它们。按钮框架应该补充想法和功能。为了增加真实感,请注意阴影和反射。它将空间和运动部件分开。
为所有设备操作响应式皮肤至关重要。任何小工具类型都具有相同的比例排名和颜色。
交互式图形组件
使项目概念化,考虑到最微小的细节。我们建议您制作失重组件:将它们制作成凸面、框架、简约或动画。这一切都取决于你的主要想法。我们建议调整字体大小。如果网站文本包含主要思想,请将字母大写。您尽一切努力吸引观众的注意力并激励他们采取行动。
动态消息
添加创造性的操作方法。例如,让访问者控制屏幕上的某些操作后发生的变化。即在一个场景中连续显示动画。设备的响应应该是透明的,但没有长时间加载或快速滚动。
Material Design 仪表板主题的优缺点
在创建材料设计管理模板时,我们的作者重点关注用户体验。开发人员应该保存布局概念。为仪表板主题提供高质量监控和分析所需的元素。因此,该界面富有表现力且直观。动画和有用的分析组件是仪表板主题的主要元素。
我们考虑该系统无可争议的优势。
- 连接演示。动画元素使访问者能够了解单击按钮后会发生什么。例如,将鼠标悬停在图表列上会显示管理模板上绩效指标的结果。
- 专注于感知和注意力。动画不会分散主要动作的注意力,因此需要有意识地使用。
- 表现力。每个品牌或产品都有一个概念和理想的颜色,应该在网站上体现和组合。
- 自习。通常,您会面临超载的材料设计管理模板,其中包含各种性能指标、功能和元素。然而,这种风格极大地简化了对信息面板的理解。
- 吸引力。由于良好的布局,您将获得更多的访客和关注者。与十年前相比,调整后的仪表板主题将是一个更舒适的过程。
- 该布局允许您自动计算统计数据并为您针对业务策略的变化操作提供可靠的结果。
- 您可以在网上与同事分享您的高潮和低谷。
您发现这些产品有哪些缺点?
- 请注意,此视觉效果与 Google 公司有关联。这对某人来说可能是一种优势,但对其他人来说却是一个邪恶的玩笑。它限制了公司的品牌。
- 该系统很难开发,因为需要创建细节并提供与相关功能的兼容性。因此,有些规范实施起来比较困难。
- 您会发现图标而不是文本,这在一开始对于感知来说并不透明。
但要注意的是,这些缺点只是时间问题。这一运动的进一步改变将使情况变得更好。
我们的市场包括哪些 Material Design 管理布局
我们的市场提供了一系列 Angular 材料设计管理模板和信息丰富的主题以及适当的视觉技术。这种信息丰富的仪表板越来越受欢迎。我们已经有几本畅销书。当您选择 TemplateMonster 的仪表板面板时,您会得到什么?现在我们谈谈他们每个人的个性。
工作室
它是一个材料设计管理模板。它不仅带有纯 HTML 代码,还带有 CSS 和 JS。此外,您还可以获得 Laravel 和 Bootstrap,以方便使用和定制。皮肤包含许多配色方案、组件和动画元素。因此,您可以自定义您的网站,使其独一无二并适合您的品牌。
看首页。它具有任何企业都可以运营的许多组件。但由于信息如此完整,因此不会出现布局过载。具有一定时期总收入指标的主横幅是最大的。它是最容易获得的信息,因此开发人员会为用户重点关注它。有相同的横幅,其中包含订单、电子邮件、访问和展示的数据。从含义上来说,这些数据是等价的,并且影响策略的关键要素。下面您可以看到分析图表、流量指标等。同意互动时间表很方便。当鼠标悬停时,您可以立即分析一段时间内的指标结果。您将在左侧看到一个具有主要功能的面板。你不会找到常见的铭文。只有直观的图标。它显着节省了更关键信息的空间。
食品科技餐厅和送餐
它是一个有角度的材料设计仪表板模板。它是餐馆、酒店企业、熟食店、超市、食品和饮料销售的理想选择。为什么 Angular Material Design 仪表板主题很方便? Angular 有一些优点:
- 众多功能
- 特征是相关的
- 直接获取您的信息,无需通过第三方服务
- 可以在程序的一个部分中单独工作并操作您拥有的数据
- 错误风险最小
- 与 React 相比,易于使用。
该布局给您带来了哪些潜力?
主页有四个块,其中包含关键绩效指标:销售额、访客、新用户和订单。下面您可以检查所需的条形图。这是订单时序图。它可以帮助您深入了解您的日常业务。您还应该确定自己的优势和劣势。如果您想在不丢失前端功能的情况下简化编辑,我们推荐此 Angular 管理模板材料设计。
ECab
我们很高兴向大家介绍我们的畅销书。该皮肤销量众多,评价极佳。因此,它将成为您出租车业务最好的朋友和助手。先进的前端提供了查看所有站点统计数据的机会。您有两个演示:针对驾驶员和管理员。此外,您还可以为信息面板选择浅色或深色。用户面板有一个带有汽车移动的交互式地图。在横幅下方,您可以熟悉某个时间部分的收入。有一个具有主要功能的面板。在那里您可以检查相应类别和图标的铭文。驾驶员面板的不同之处在于,它将注意力集中在员工应考虑的绩效指标上。它是出行次数和总收入。您还可以看到与前一天、前一个月或前一年相比,您的总收入提高了多少。为此,请使用饼图。
阿德米拉
该仪表板模板是多用途的。您的公司使用它来查看任何统计数据:收入、销售额、总计等。布局没有太多干扰,因此任何用户都可以轻松阅读和操作。在左侧,您会看到一个具有主要功能的面板。您还可以使用侧边栏对布局进行某些调整。
医学板
该皮肤具有许多有用的元素,对医生、药剂师、实验室技术人员和其他医院代表很有用。因此,如果您的业务与药品、检测、疫苗或其他医院服务相关,您可以选择此选项。该模板支持易于阅读的准确统计数据。这个有一个约会日历来跟踪每个员工的空闲时间。
使用 TemplateMonster 的 Material Design 管理主题的原因
我们建议对任何企业使用管理模板。它是您正确可靠地构建全局观念的保证。您有明确的性能指标来确定您网站的性能。自动性能分析可以节省大量时间并使报告变得更加容易。如果您操作Material Design仪表板主题,您会对布局和相应组件的完整性感到惊喜。那么哪些概念可以改善您的仪表板呢?
触觉界面
所谓数字纸,是空间形成的基础。这些组件有自己的阴影,位于不同的高度,并改变形状和颜色。因此,用户可以更好地了解系统的工作原理。
多版式布局
当作者创建仪表板模板布局时,他使用了最现代的图形艺术方法。
有意义的动画
动画元素根据逻辑系统出现。因此它可以作为皮肤概念的补充。一个对象对用户的操作做出反应并移动到另一个对象。
响应式布局
所有设备的界面都应该得到很好的优化。该规则应该适用于任何元素:页面、按钮、菜单、图标或动画属性。
您还应该强调 Angular 材料设计仪表板模板的一些特权。
Angular 技术可以做出决策,并为开发人员提供网络、行政管理、语言选择和配置工具的选项。
谷歌创建这项技术是为了解决谷歌规模的问题。程序员开发了一个平台来管理整个代码并在多个角色之间分配工作。
Angular 是谷歌的产品
因此,提供商正在对其进行检查和测试。甚至在发布之前就有数百个项目使用该框架。它增加了不发生重大变化和倒退的可能性。
这项技术很受欢迎,因此您总能找到专家来支持您的项目。
谁可以使用仪表板模板
分析小组将对您公司团队中的任何员工都有帮助。
- 首席执行官可以跟踪您的信息网站或商店的全球活动和绩效。
- 销售经理总是能根据总体计划并考虑时间来了解结果的情况。他可以查看客户及其访问、点赞、转化和覆盖范围的图表。
- 金融家可以访问包含公司收入分析数据的仪表板。他可以利用这些知识制定未来的经济战略。
- 营销人员确定如何借助各种指标来改进企业访问统计数据。
管理主题的材料设计显着提高了对任何网站功能的理解。因此,它有助于更快的工作和可靠的结果。
我们的 TemplateMonster 市场提供了基于此类布局为任何区域创建仪表板的机会。
商业服务
如果您有企业网站、服务中心、国家机构、商业交易或呼叫中心,我们建议您关注此集合。
电脑与互联网
此类别对于数字技术、IT、管理、供应、互联网、托管以及手机、电脑、平板电脑和其他设备销售相关公司的员工很有帮助。
医疗模板
如果您是医生、药剂师或实验室技术人员,请选择这些皮肤。它们非常适合药房、医院、实验室等的员工。
食品与餐厅
如果您经营餐厅、咖啡馆、面包店、饮料和食品,请使用这些皮肤。
社会与人
任何社会团体或工作者都应该有计算统计数据的服务。如果您是社会学家、生物学家、心理学家或生态学家,那么请选择这个利基市场。
TemplateMonster 的材料设计主题的特殊性
开发人员关注布局的图形表达,这是区分此类模板的视觉界面的主要细节。我们确定 TemplateMonster 信息监控面板具有以下功能:
- 阴影深度:它为正常的平坦皮肤提供体积,并提供指示元素结构的功能。
- 对比排版:它设定品牌风格并创建内容结构。例如,帖子标题采用大写字母和深色字体。它显示了文本正文和主题大纲之间的对比。
- 模块化网格:这种技术来自印刷领域。细节按照关键方向排列。网格可以创建缩进并更好地展示信息的结构。
- 鲜艳的色彩:概念上有原色和附加色之分。主阴影的目的是指定大区域。强调元素更加明亮。您可以将它们用于控制组件、按钮和指示器。
- 反应动画:任何对象都必须响应用户操作。
- 从一般到细节:信息量取决于屏幕尺寸。
如何使用和编辑 Material Design 管理主题视频
Material Design 管理模板常见问题解答
什么是材料设计管理模板?
它是一个为您的企业提供信息的监控面板,可自动收集所选绩效指标的统计数据。此类布局具有来自 Google 的现代、特定界面。该皮肤结合了可靠分析所需元素的灵活性和简化皮肤使用的便捷图形视觉效果。使用这项技术,您可以省略手动报告,因为您可以获得每日、每月和每年的统计数据。您可以用它来改进您的业务策略。这种格式自动分析和可视化数据。在实践中,您会看到特定的条形图、饼图、图表和其他显示您的业务或网站的比较性能的元素。所有仪表板组件都可以修改、添加或删除。它将有助于方便地显示提供完整信息的主要细节。它有助于通过分析面板的现代视觉效果将注意力集中在关键项目上。
如何识别材料设计仪表板模板?
这种布局的视觉界面有很多标志:体积表面、多图形图形、顺序动画、对各种小工具的适应性、阴影光谱的存在、颜色对比度、模块化网格、明亮的颜色、对运动的反应以及一般细节。
为什么我需要使用材料设计管理面板?
它是虚拟世界现代可视化的整个生态系统。这种类型包括复杂的用例,可以简化使用网站或小工具的认知感知。较旧的界面系统通常会忽略此类细节。首先,这样的视觉效果对于许多访问者来说很直观。所以你不必担心你的布局超载。所有元素相辅相成,反映您的品牌概念。您还会注意到模拟物理世界的动画组件,这使得界面更易于理解。
如何从 TemplateMonster 获取管理主题?
首先,在 TemplateMonster 网站上注册。之后,选择所需的产品。将其添加到您的购物车并进入结账页面。填写账单详细信息并选择方便的付款方式。购买后,您将收到一条确认消息。完成此过程后,您可以从帐户中的链接下载模板。
