

Appster 是大量运营、战略、分析和协作应用程序的所在地。 Appster 以 Bootstrap 5.XX、Jquery 3.X 和 SASS...
减价出售:
26
¥369

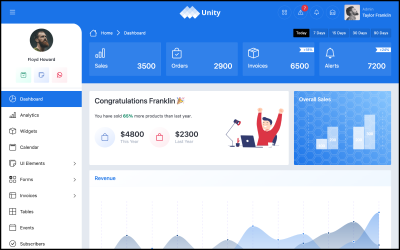
Unity - Bootstrap 管理仪表板 由 BootstrapGallery
Unity...
减价出售:
2
Updated
¥282

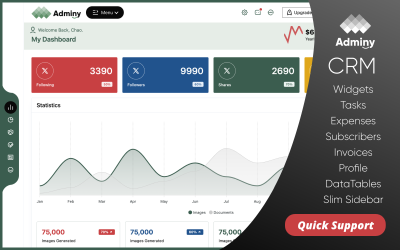
管理 Bootstrap 管理面板 由 BootstrapGallery
Adminy是一个全面的管理仪表板,非常适合管理您的网站或应用程序。它基于Bootstrap 5...
减价出售:
3
Updated
¥326

Arise - Bootstrap 5 管理仪表板 由 BootstrapGallery
Arise 是一个 Bootstrap 5管理模板,旨在帮助开发人员快速轻松地创建专业的仪表板。这个现代简约的管理模板是使用 HTML5、CSS3 和Bootstrap 5 框架与 Sass...
减价出售:
7
Updated
¥253
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
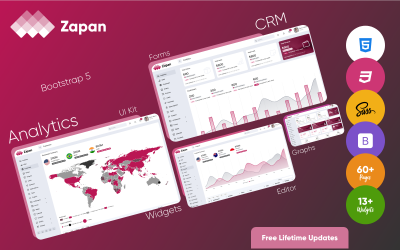
Zapan - 高级 Bootstrap 管理仪表板 由 BootstrapGallery
使用 Zapan 体验现代管理仪表板的强大功能。这款时尚的 Bootstrap 模板通过直观的导航和视觉上引人注目的设计简化了您的工作流程。 —...
减价出售:
1
¥369
 SALE
SALE
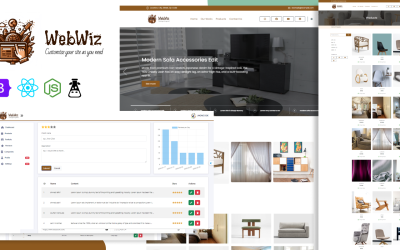
WebWiz – 采用 Node.js 和 React 的一体化 Web 管理平台 由 BIGWALLTECHNOLOGY
描述: WebWiz 是网站管理的终极解决方案,提供由 Node.js 和 React 提供支持的综合平台。凭借其直观的界面和多功能模板,WebWiz...
¥500
¥348

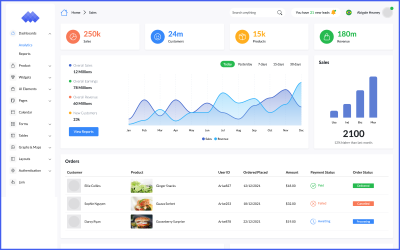
关键 Bootstrap 5 管理仪表板 由 BootstrapGallery
使用时尚的 Key UI 套件改造您的管理仪表板。这个强大的设计系统可以轻松地在整个产品中构建美观、一致的界面。使用 Key Admin...
¥253

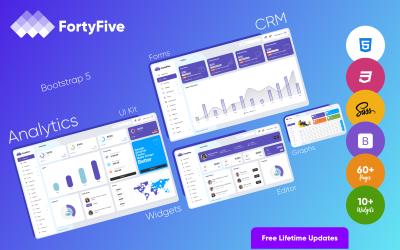
四十五 - Bootstrap 5 管理模板 由 BootstrapGallery
Forty-Five 是一个专业的管理仪表板模板,旨在提供一套全面的工具和功能,帮助您管理和跟踪业务的各个方面。凭借其尖端的分析、...
减价出售:
1
Updated
¥326

一 - Bootstrap 5 管理模板 由 BootstrapGallery
使用一个Bootstrap 5管理仪表板将您的业务提升到一个新的水平。凭借其现代的深色美学和周到的用户界面,One 可以帮助您专注于最重要的事情 -...
减价出售:
1
¥326

管理 - Bootstrap 5 管理模板 由 BootstrapGallery
Adminify是一个高级管理模板,旨在轻松高效地管理Web 应用程序。它采用 Bootstrap 5 构建,提供现代且响应迅速的界面,可以根据您的品牌进行定制。...
减价出售:
2
Updated
¥253

Dice - Bootstrap 深色管理模板 由 BootstrapGallery
使用Dark Admin...
¥253

Bloom - Bootstrap 管理面板 由 BootstrapGallery
Bloom管理仪表板分析是管理和监控组织绩效的重要工具。它提供对数据和指标的详细见解,帮助您做出明智的决策。凭借自动报告、实时分析和数据可视化等强大功能,Bloom管理仪表板可帮助您及时了解组织的绩效。它用户友好,并提供数据和指标的全面概述,以帮助您为您的业务做出最佳决策。借助...
减价出售:
3
Updated
¥253

发现 - Bootstrap 5 Dark 管理模板 由 BootstrapGallery
使用灵活且功能丰富的 Discover Dark 管理模板简化您的工作流程。此Bootstrap 5 管理模板提供了构建现代、响应式内部 Web...
¥253

UBOLD - Bootstrap 5 管理仪表板模板 由 BootstrapGallery
UBOLD是第一个基于平铺的彩色Bootstrap 5管理仪表板模板。它带有很棒的可重用组件和 jQuery 插件。布局 — 独特的瓷砖布局 — 彩色瓷砖布局仪表板 —...
减价出售:
14
Updated
¥326

卓美亚 - Bootstrap 5 管理仪表板模板 由 BootstrapGallery
朱美拉是 使用最新的Bootstrap 5构建的最佳管理模板。这是一个干净而独特的设计理念,带有光滑的 SVG 图标。这些图表是使用 CSS...
减价出售:
3
Updated
¥282

ESHOP 是电子商务管理面板模板,它构建在流行的框架 Bootstrap 5.1.3 之上。电子商务管理的设计理念是基于Bootstrap...
减价出售:
1
Updated
¥159

NettaAdMed - Bootstrap 管理模板 - 仪表板模板 由 NettaThemes
NettaAdMed 主题紧跟所有最新趋势和法规,确保您的管理仪表板始终看起来完美。 NettaAdMed HTML 是一个 HTML5...
减价出售:
1
¥159

领导 - Bootstrap 5 管理仪表板模板 由 BootstrapGallery
对于希望快速创建和部署功能丰富、外观专业的 Web 应用程序的 Web 开发人员来说,这款 Lead Premium Bootstrap...
减价出售:
21
Updated
¥369

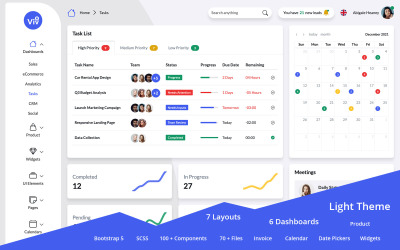
Vivo - Bootstrap 5 管理仪表板模板 由 BootstrapGallery
VIVO是一款多用途Bootstrap 5 优质且美观的响应式管理仪表板,配有六个独特的智能仪表板和七个布局选项。每个布局都在单独的 HTML...
减价出售:
6
Updated
¥282

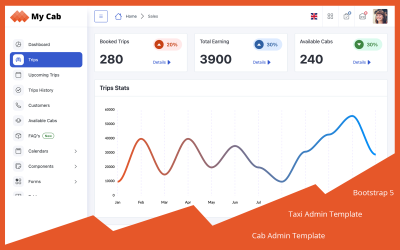
我的出租车 - Bootstrap 5 管理仪表板模板 由 BootstrapGallery
My Cab 是使用最新的Bootstrap 5构建的与出租车相关的管理模板。这是一个干净而独特的设计理念。这些图表是使用 CSS 定制的。配色方案选自 Adobe...
¥355

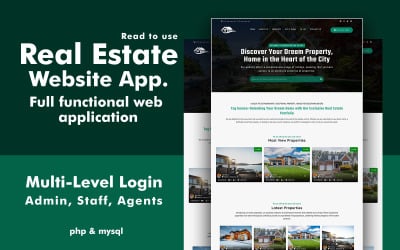
Teghomes - 带有 php 和 Mysql 数据库的房地产代理网站应用程序 由 onecenturydiv
Teghomes 是一款采用 PHP 和 MySQL 设计的尖端房地产 Web 应用程序,旨在彻底改变在线房地产交易的方式。 Teghomes...
减价出售:
2
¥319

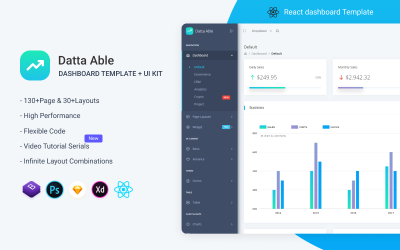
Datta Able ReactJS管理员仪表板 由 CodedThemes
Datta Able React 管理模板Datta Able React Redux 管理模板是使用 React + Redux 框架制作的。它完全支持Bootstrap 4框架来实现任何简单或复杂的仪表板需求Datta Able...
减价出售:
18
¥282

MonoDash - 管理仪表板 Bootstrap 5 模板 由 Golosoft
MonoDash - 现在您可以使用此管理模板根据您的目标受众设计令人惊叹的仪表板。创建结构良好的仪表板需要使用 HTML、CSS 和 JS...
减价出售:
4
¥355

Plug - Tailwind CSS 管理和仪表板模板 由 HKStudio
Plug - Tailwind CSS Admin & Dashboard Template是一个多功能的 Admin 和 Webapp UI Kit,利用了 Utility-first CSS 框架 TailwindCSS...
¥282

Booster-Bootstrap + Laravel控制台管理模板 由 ThemesBox
Booster是功能丰富、功能强大的管理仪表板,带有 UI 套件。它基于最新的 Bootstrap、最新的 Laravel、HTML5、CSS3 和 jQuery...
减价出售:
48
¥188

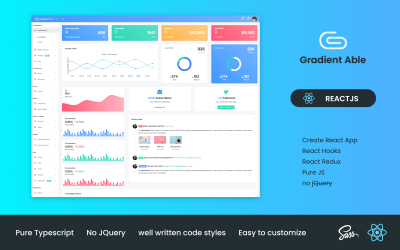
渐变角度 17 由 CodedThemes
Gradient Able 是一个功能丰富的管理仪表板模板,基于Angular 17构建,并且还附带 ng-bootstrap 14。它将帮助您立即创建简单到复杂的应用程序。使用 Gradient...
减价出售:
10
Updated
¥282

TailDash - Tailwind CSS 管理和仪表板 HTML 模板 由 MStudio
TailDash 是一个多用途管理和 Web 应用程序 UI 套件,基于实用优先的 CSS 框架TailwindCSS v3...
¥210

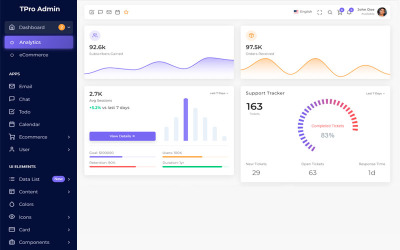
TPro HTML 响应式引导管理仪表板模板 由 TPro
响应式 html 管理模板适用于大多数项目,并且可以极大地简化开发人员的工作。例如,Tpro Admin 模板不仅可以用作 CMS...
减价出售:
5
¥203

Gradient Able Reactjs仪表板管理模板 由 CodedThemes
Gradient Able ReactJS 管理模板Gradient Able React 管理仪表板模板是使用 ReactJS 构建的。它完全支持 React Hooks 功能,并具有 React Strap(即 Bootstrap...
减价出售:
10
¥282

COINLY – 加密货币交易仪表板如果您正在尝试制作加密货币仪表板,Coinly 是适合您的解决方案。凭借无穷无尽的功能和元素,毫无疑问为什么 Coinly...
减价出售:
13
¥224

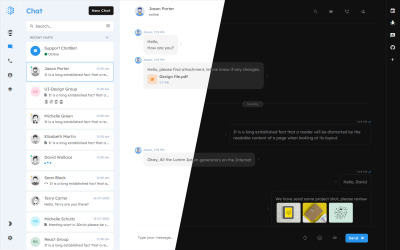
PostMan Bootstrap 5 聊天管理模板 由 Puffintheme
独一无二的聊天应用程序模板具有出色的功能、设计和字体选项,这是您在任何模板中都找不到的。拥有出色的支持和经过充分测试的模板。我们还有多种技术的...
减价出售:
2
¥167
最佳设计管理面板和仪表板模板
平面设计是向特定社区群体传达信息的过程。设计师将无聊的信息转化为有趣的信息。它有很多分支机构,网站开发就是其中之一。创建网页不是一件容易的事;只有专业人士才知道如何设计它们。或者下载我们最好的网页和图形设计管理仪表板模板。大部分工作已经完成,所以您只需要根据您的需要定制一些东西。
谁可以从使用 Web 和图形设计管理面板模板中受益?
以下列表可以利用:
- 展示其投资组合的设计公司。
- 装修公司来描绘他们是如何工作的。
- 网页设计师展示了他们过去所做的最好的工作。
- 电子商务:可以用来增加销售量。
- 医院——保存死亡、患者和出生的记录。
- 学校——管理学生的成绩和教师的信息。
- 会员资格——跟踪什么成员在做什么。
如何为我的网站或应用程序编辑设计管理仪表板设计?
创建具有专业外观的仪表板并非易事。它需要对超文本标记语言 (HTML) 和层叠样式表 (CSS) 有深入的了解。但别担心;我们为您制作了精美的主题。只需下载它们。按照以下说明编辑您的应用程序:
- 选择一个适合解释您的业务的主题。他们中的许多人都可以挑选并做出正确的决定。
- 选择主题后,就可以对其进行自定义了。每个布局都有多个破折号设计,例如盒装布局、品牌滑动条、垂直滚动条和水平滚动条。
- 现在下一步是选择您想要的页数。这取决于您的业务性质。一些通用页面包括日历、聊天、电子邮件、文件管理器、联系人、发票和图库。
- 添加用户界面 (UI) 元素,例如按钮、下拉菜单、警报、地形图、选项卡、图像和注释行。这些是必须使用的一些基本特征。
- 放置一个可以为您的网站提供安全性的身份验证页面。它还可以帮助您生成电子邮件列表。它将帮助您通过发送时事通讯进行电子邮件营销。
用于 Web 和图形设计的 Bootstrap 管理面板模板 - 如何选择完美的仪表板设计
用户的偏好将决定哪种仪表板设计是理想的。这些是一张完全专业的办公桌所需要的东西。如果您的要求不同,这些功能可能会有所不同:
- 反应和引导。
- Redux 工具包。
- 黑暗,光明的支持。
- 响应式设计。
- 谷歌地图。
- 优化代码。
- 可使用 SCSS 变量自定义。
- 终身更新。
- 多个应用程序。
- 身份验证页面。
- 各种字体。
设计管理面板模板常见问题解答
Web 和图形设计管理仪表板模板中提供哪些拓扑图?
所有 HTML 标题都从 h1 到 h6。 H1 是最常用于标题的主标题,而 h6 是最少的副标题。与 h2 和 h3 相比,H6 的使用非常少。
Web 和图形设计管理仪表板模板如何更改背景颜色?
打开编码,导航(语法真棒样式表)SCSS 和 color.SCSS; class="bg-[value]" 在值括号中,输入您想要的颜色名称,如红色、绿色、黄色、蓝色和任何其他阴影。
我将在 Web 和图形设计管理仪表板模板中获得哪些图表?
您将获得多个 XY 图、饼图、仪表、组合、堆叠区域和散点图。
我可以向 Web 和图形设计管理仪表板模板添加更多 UI 元素吗?
是的,您可以向您的主题添加更多 UI 元素,访问任何第三方应用程序以获取代码,并将其放入您的 HTML 代码结构中。

