Medboard Angular Medical Admin Dashboard-Vorlage
Dieses Produkt ist vorübergehend nicht verfügbar

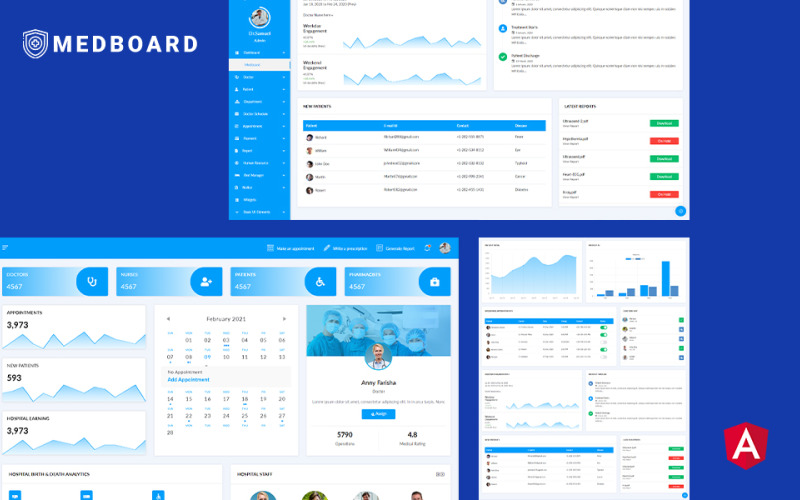
Medboard Angular Medical Admin-Dashboard
Medboard, eine Angular JS 10 Medical Dashboard-Vorlage, die für alle entwickelt wurde. Das Paket enthält mehr als 45 Angular JS-Seiten, mit denen Sie das Aussehen Ihres medizinischen Dashboards anpassen können, und Sie können das Design an Ihre Bedürfnisse anpassen. Es hat ein sauberes, einzigartiges und sofort einsatzbereites Design, das Sie dazu bringen wird, an Ihrem Dashboard zu arbeiten. Mit über 1000 Elementen und Komponenten ist bei Medboard nicht einmal der Himmel die Grenze. Mit benutzerfreundlichen Funktionen, die entwickelt wurden, um es Administratoren zu ermöglichen, das gewünschte Design einfach zu erreichen, ohne dass Vorkenntnisse erforderlich sind und die sich alle in einem leicht zu findenden Menü befinden.
Medboard Angular Medical Admin-Dashboard-Funktionen
- Google- und Vektorkarten
- Datentabellen
- Formularelemente, Layouts und Assistenten
- Tastatürkürzel
- Winkel JS 10
- jQuery
- 100+ Seiten
- 1 Dashboard-Landingpage
- 2 Farbschemata
- Mehrere Layouts
- Quick-Bar-Zugriff
- 3 Anwendungen
- Unbegrenzte Seitenleisten
- Schnellleiste
- Über 100 Komponenten
- Über 1000 UI-Elemente
- Schöne Diagramme
- Perfekt reaktionsschnell auf allen Bildschirmgrößen
- Leicht anpassbar
Seiteninfo
- Startseite ( /app/components/pages/home )
- Animation ( /app/components/pages/animation )
- Widgets ( /app/components/pages/appointment/widgets )
- Termin hinzufügen ( /app/components/pages/appointment/addappointment )
- Terminliste ( /app/components/pages/appointment/appointmentlist )
- Chat ( /app/components/pages/apps/chat )
- E-Mail ( /app/components/pages/apps/email )
- Todolist ( /app/components/pages/apps/todolist )
- Bett hinzufügen ( /app/components/pages/bed-manager/addbed )
- Bett hinzufügen ( /app/components/pages/bed-manager/bedlist )
- ChartJS ( /app/components/pages/charts/chartjs )
- Google Charts ( /app/components/pages/charts/googlecharts )
- Patientenverwaltung ( /app/components/pages/dashboard/clientmanagement )
- Abteilungsverwaltung ( /app/components/pages/dashboard/projectmanagement )
- Verwaltung sozialer Medien ( /app/components/pages/dashboard/socialmedia )
- Webanalyse ( /app/components/pages/dashboard/webanalytics )
- Abteilung hinzufügen ( /app/components/pages/department/adddepartment )
- Abteilungsliste ( /app/components/pages/department/departmentlist )
- Arzt hinzufügen ( /app/components/pages/doctor/adddoctor )
- Arztliste ( /app/components/pages/doctor/doctorlist )
- Zeitplan hinzufügen ( /app/components/pages/doctor-schedule/addschedule )
- Terminliste ( /app/components/pages/doctor-schedule/schedulelist )
- Formularelemente ( /app/components/pages/form/formelements )
- Formularlayouts ( /app/components/pages/form/formlayouts )
- Formularvalidierung ( /app/components/pages/form/formvalidation )
- Formularassistent ( /app/components/pages/form/formwizard )
- Mitarbeiter hinzufügen ( /app/components/pages/human-resource/addemployee )
- Krankenschwester hinzufügen ( /app/components/pages/human-resource/addnurse )
- Apotheker hinzufügen ( /app/components/pages/human-resource/addpharmacist )
- Vertreter hinzufügen ( /app/components/pages/human-resource/addrepresentative )
- Mitarbeiterliste ( /app/components/pages/human-resource/employeelist )
- Pflegeliste ( /app/components/pages/human-resource/nurselist )
- Apothekerliste ( /app/components/pages/human-resource/pharmacistlist )
- Vertreterliste ( /app/components/pages/human-resource/representativelist )
- Flaticons ( /app/components/pages/icons/flaticons )
- Fontawesome ( /app/components/pages/icons/fontawesome )
- Materialisieren ( /app/components/pages/icons/materialize )
- Google Maps ( /app/components/pages/maps/googlemaps )
- Vektorkarten ( /app/components/pages/maps/vectormaps )
- Hinweis hinzufügen ( /app/components/pages/notice/addnotice )
- Hinweisliste ( /app/components/pages/notice/noticelist )
- Patient hinzufügen ( /app/components/pages/patient/addpatient )
- Patientenliste ( /app/components/pages/patient/patientlist )
- Zahlung hinzufügen ( /app/components/pages/payment/addpayment )
- Zahlungsrechnung ( /app/components/pages/payment/paymentinvoice )
- Zahlungsliste ( /app/components/pages/payment/paymentlist )
- Süße Benachrichtigungen ( /app/components/pages/popups/sweetalerts )
- Toast ( /app/components/pages/popups/toast )
- Demnächst verfügbar ( /app/components/pages/prebuilt-pages/comingsoon )
- Standardanmeldung ( /app/components/pages/prebuilt-pages/defaultlogin )
- Standardregister ( /app/components/pages/prebuilt-pages/defaultregister )
- Fehler ( /app/components/pages/prebuilt-pages/error )
- Häufig gestellte Fragen ( /app/components/pages/prebuilt-pages/faq )
- Rechnung ( /app/components/pages/prebuilt-pages/invoice )
- Sperrbildschirm ( /app/components/pages/prebuilt-pages/lockscreen )
- Modale Anmeldung ( /app/components/pages/prebuilt-pages/modallogin )
- ModalrRegister ( /app/components/pages/prebuilt-pages/modalregister )
- Portfolio ( /app/components/pages/prebuilt-pages/portfolio )
- Benutzerprofil ( /app/components/pages/prebuilt-pages/userprofile )
- Arztbericht ( /app/components/pages/reports/doctorreport )
- Patientenbericht ( /app/components/pages/reports/patientreport )
- Gesamtbericht ( /app/components/pages/reports/totalreport )
- Basistabellen ( /app/components/pages/tables/basictables )
- Datentabellen ( /app/components/pages/tables/datatables )
- Akkordeons ( /app/components/pages/ui-basic/accordions )
- Warnungen ( /app/components/pages/ui-basic/alerts )
- Abzeichen ( /app/components/pages/ui-basic/badges )
- Breadcrumbs ( /app/components/pages/ui-basic/breadcrumbs )
- Schaltflächen ( /app/components/pages/ui-basic/buttons )
- Karten ( /app/components/pages/ui-basic/cards )
- Paginierung ( /app/components/pages/ui-basic/pagination )
- Preloader ( /app/components/pages/ui-basic/preloaders )
- Fortschrittsbalken ( /app/components/pages/ui-basic/progressbars )
- Registerkarten ( /app/components/pages/ui-basic/tabs )
- Typografie ( /app/components/pages/ui-basic/typography )
- Cropper ( /app/components/pages/ui-advance/cropper )
- Draggables ( /app/components/pages/ui-advance/dragables )
- Modale ( /app/components/pages/ui-advance/modals )
- Rangeslider ( /app/components/pages/ui-advance/rangeslider )
- Bewertung ( /app/components/pages/ui-advance/ratings )
- Schieberegler ( /app/components/pages/ui-advance/sliders )
- Tour ( /app/components/pages/ui-advance/tour )
- Gehen Sie zu /app/app.routing.modules.ts und sehen Sie sich die URLs an und finden Sie die entsprechenden Module für jede Seite.
Kredite
Bilder
- Unsplash
- Platzen
- Freepik
- Pixel
Pakete
- Winkel 11+
- Typoskript
- ngx-wow
- rxjs
- tslib
- Bootstrap
- zone.js
- Google-Schriftarten
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt