Die Webdesign Küche. Tutorial für ein leckeres Facebook-Titelbild
Die Idee, gleichzeitig etwas Magisches und Nützliches zu erschaffen, ist für jeden Künstler einfach zu verlockend. Regelmäßig für Euch neue Templates zu entwerfen ist zwar wirklich eine spannende Sache, aber ich wollte den Blog-Lesern schon immer etwas Besonderes bieten. Schließlich wurde ich zu einer Idee inspiriert, und deshalb möchte ich heute mit Euch ein Facebook-Titelbild-Tutorial teilen, das auf einem der Fotos basiert, die ich Euch nächste Woche in einem Gratis-Paket präsentieren werde – kostenlose Freebies, frisch, würzig und inspirierend für die Designer.
Eigentlich hatte die ursprüngliche Idee, die mich zur Erstellung dieses Banners brachte, mit dem Web überhaupt nichts zu tun und wurde erst später in digitaler Form umgesetzt. Ich gebe Euch die Möglichkeit, den ganzen Prozess von Anfang an nachzuvollziehen. Was ich eigentlich nur vorhatte, war, leckere, schmackhafte Cupcakes mit einem Eye-Candy-Zuckerguss oben drauf zu backen. Klingt das belanglos? Vielleicht. Aber es gibt da ein Gimmick, das diese Cupcakes besonders macht – sie haben WordPress-, Joomla- und PrestaShop-Logos obenauf. Und mein Post wäre nicht komplett, wenn ich nicht das Rezept dieser luftig-lockeren Muffins mit Euch teilen würde. Wenn Ihr nun nicht gerade Küchengurus seid, teilt es einfach mit Euren Freunden oder Verwandten, und sie werden diese leckeren Cupcakes sicherlich für Euch backen.
- Backofen auf 175° C vorheizen. 16 Muffincups einfetten oder mit Papierförmchen auslegen.
- Eier in einer großen Schüssel mit einem elektrischen Mixer auf mittlerer Geschwindigkeit verrühren, bis sie zu einer glatten und cremigen Masse werden, erst dann Zucker, Salz und Zimt hinzufügen und glattrühren. Alles noch mal zu einem glatten Teig schlagen. Langsam das Mehl mit einem Holzlöffel einrühren.
- Mit einem anderen Löffel die vorbereitete Mischung in die Muffin-Cups füllen.
- Im vorgeheizten Ofen backen. Mit einem Zahnstocher (in die Mitte eines Muffins stechen und) prüfen, ob er fertig ist. Der Zahnstocher sollte sauber sein, wenn man ihn wieder herauszieht.
Das war's!
Auf einige der Cupcakes wurde Glasur und andere Kuchendekorationen wie Streusel aufgetragen. Die WordPress-, Joomla- und PrestaShop-Häubchen wurden aus Marshmallow-Fondant und Lebensmittelfarbe hergestellt. Um zu sehen, wie so etwas gemacht wird, schau Dir einfach online ein beliebiges Marshmallow-Fondant-Rezept an. Das Backen und Dekorieren der Cupcakes war der erste Schritt. Dann kann das Fotoshooting, bei dem wir sie hübsch auf einem Bogen A1-Papier anordneten und sie aus mehreren Blickwinkeln fotografierten. Eines dieser originellen Fotos wurde als Grundlage für ein Facebook-Titelbild auserkoren. Wir würden gern mit seiner „Transformation“ durch Lighthouse beginnen.
Werkzeuge: Photoshop CS3 oder Lightroom 3.6.
Quelldatei zum Herunterladen
Facebook-Titelbild-Tutorial. Lightroom
Wenn es darum geht, Fotos zu bearbeiten, gibt es nichts Besseres als Adobe Lightroom. Light-Zone-User werden da wahrscheinlich nicht zustimmen, aber Geschmäcker sind bekanntlich nun mal verschieden...
Für dieses Tutorial wurde Lightroom 3.6 verwendet. Dies ist zwar nicht die aktuelle Version, aber sie ist sehr benutzerfreundlich und mit Windows XP kompatibel (es gibt immer noch eine Menge User, die Windows XP lieben).
Fotos in Lightroom zu bearbeiten ist ein relativ leichter und angenehmer Vorgang. Alles, was man braucht, ist ein gutes Tutorial oder ein paar freie Stunden während der Woche.
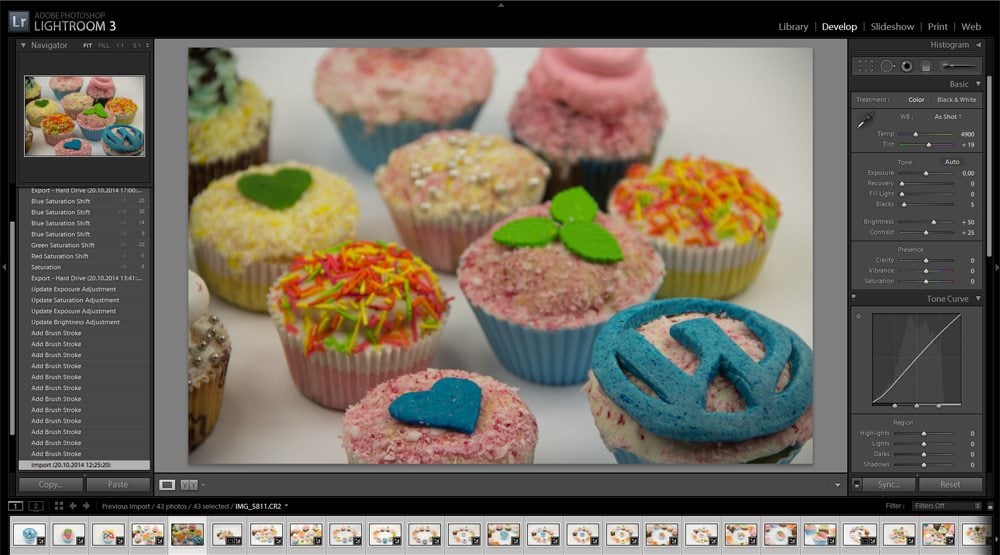
Lasst uns also beginnen. Als erstes muss man ein Foto in Lightroom importieren. Dafür drückt man Ctrl+Shift+I, um die Bibliothek zu öffnen, wählt dann den Quellordner aus und klickt auf Import. Daraufhin werden alle in diesem Ordner befindlichen Fotos in die Bibliothek geladen. Lightroom kann mit den RAW-Dateien aller Kameras arbeiten, in unserem Fall war es CR2 von Canon.
Das Bild wurde mit 1/200 Verschlusszeit, Blende 5.6, ISO 100 und 106 mm Brennweite aufgenommen. Ich habe weder einen externen noch den eingebauten Blitz verwendet, sondern einen Leuchtkasten für die Makroaufnahmen benutzt.
Das Originalbild war recht dunkel, darum musste ich ein paar Lightroom-Manipulationen vornehmen, um es aufzuhellen und ihm etwas Leuchtkraft zu verleihen.
Fangen wir also an.
Schritt 1
Ich habe die Aufnahmen hochgeladen, nun ist es an der Zeit, die Einstellungen vorzunehmen.
* * *
Schritt 2
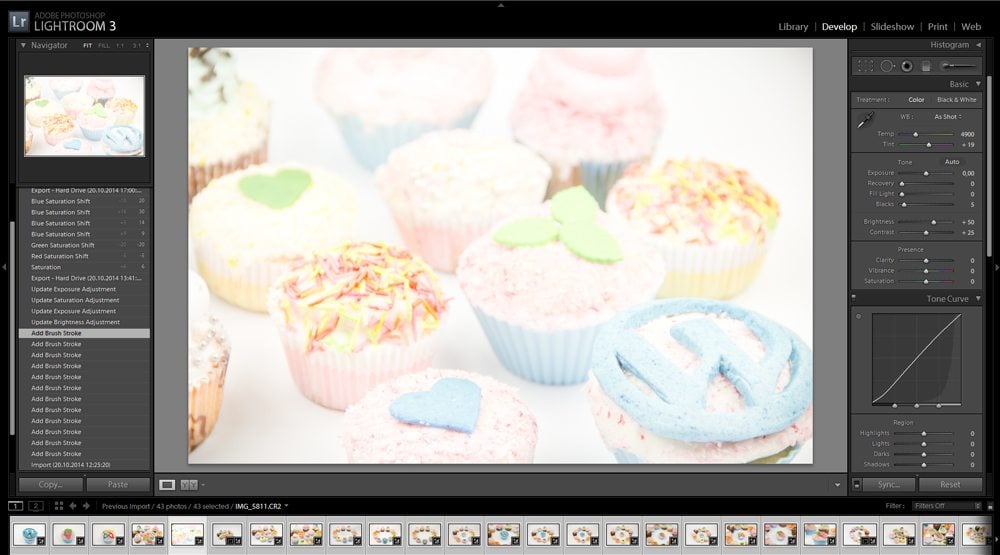
Zunächst einmal müsst Ihr den Entwickeln-Modus öffnen, das Pinsel-Werkzeug (K) in der rechten oberen Ecke auswählen und folgende Anpassungen vornehmen:
- Belichtung – 0.8
- Helligkeit – 78
- Größe – 31
- Weiche Auswahlkante – 100
- Pinselfluss – 100
- Dichte – 100
Mit diesem Werkzeug übermalt Ihr das ganze Bild, es wird dadurch recht hell, aber das soll es auch. Klickt auf Fertig, wenn Ihr damit durch seid.
* * *
Schritt 3
Jetzt müsst Ihr mit dem selben Pinsel und ähnlichen Einstellungen nur die Muffins übermalen; berührt dabei aber nicht den Hintergrund. Wenn Ihr das vollendet habt, klickt auf Fertig.
* * *
Schritt 4
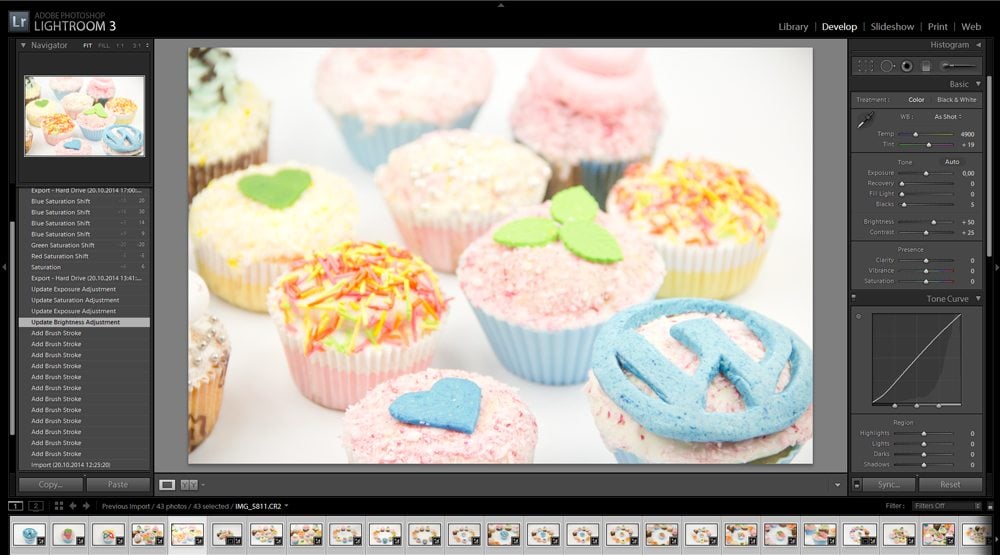
Nun wird die Helligkeit verringert. Man muss diesen Schritt tätigen, um den Hintergrund, der ziemlich grau aussieht, aufzuhellen. Am Ende wird es wie in der Realität aussehen.
* * *
Schritt 5
Jetzt muss man die Belichtung reduzieren.
* * *
Schritt 6
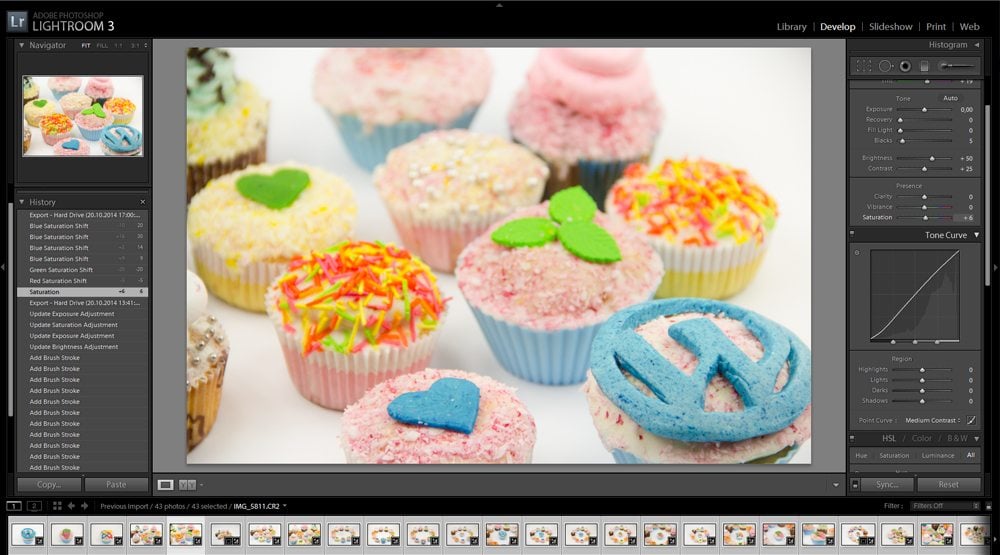
Um die Farben lebendiger zu machen, erhöht bitte die Sättigung um +5.
* * *
Schritt 7
Noch einmal die Belichtung reduzieren, aber nicht zu stark.
* * *
Schritt 8
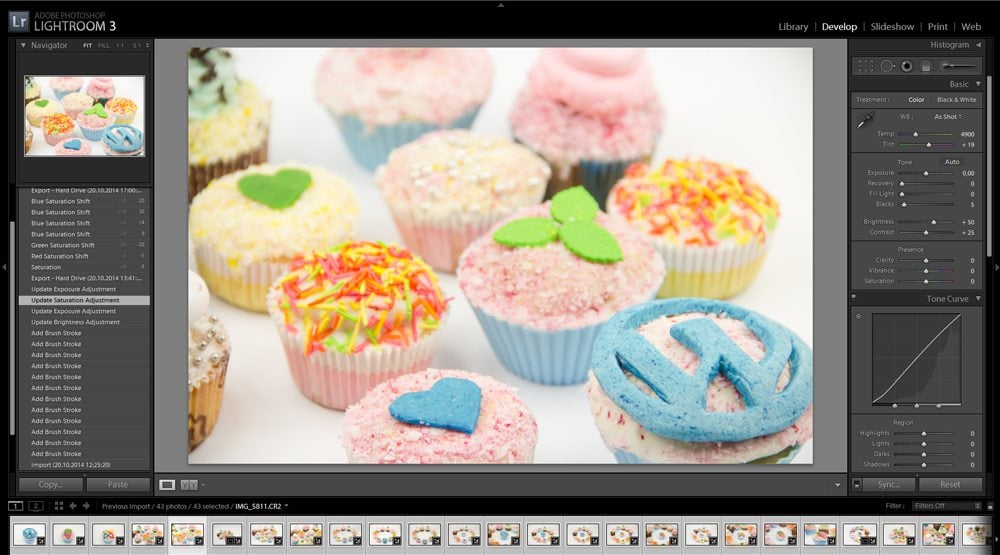
Erhöht die Sättigung um +6.
* * *
Schritt 9
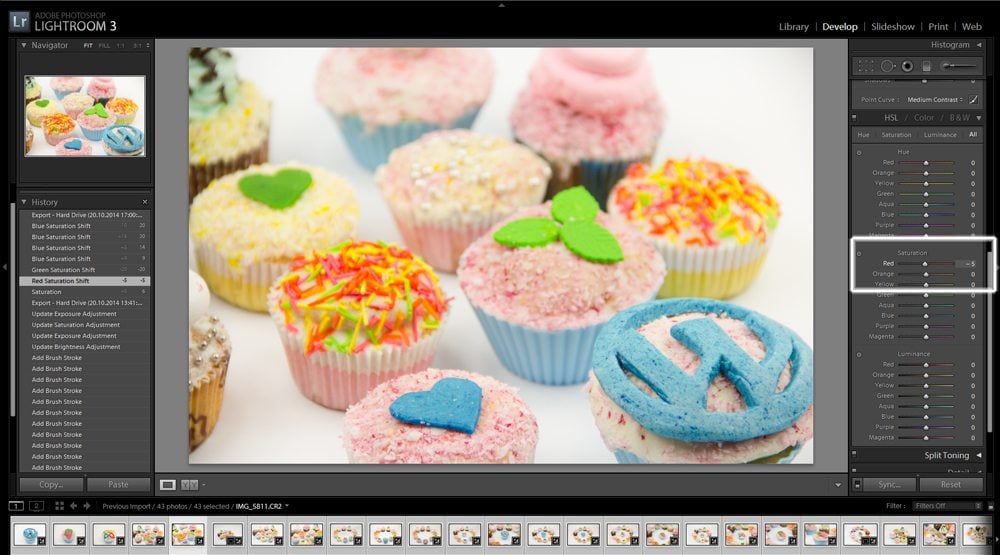
Reduziert die Sättigung von Rot um -5.
* * *
Schritt 10
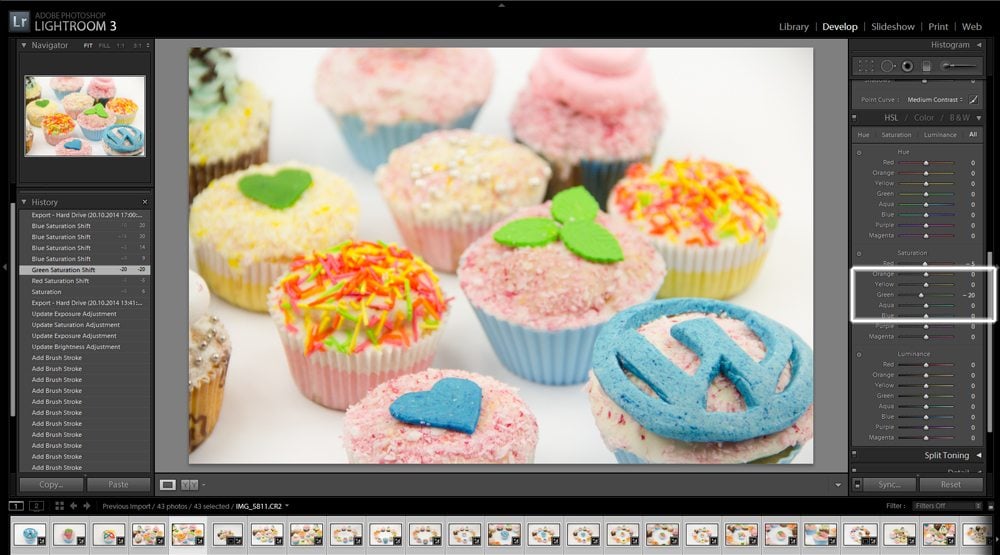
Reduziert die Sättigung von Grün um -20.
* * *
Schritt 11
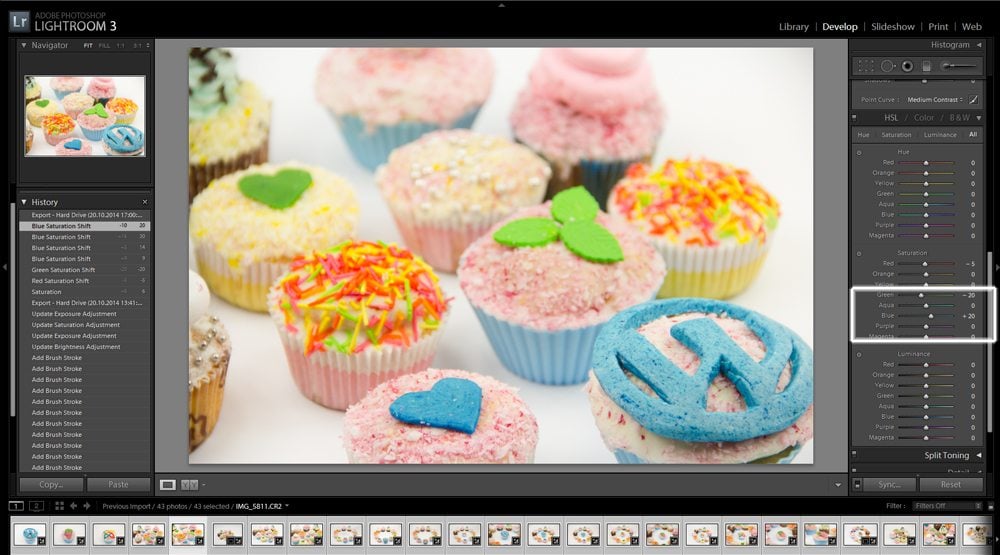
Erhöht die Sättigung von Blau um +20.
Facebook-Titelbild-Tutorial. Photoshop
Von Ivy Green
Jetzt sind wir durch mit Lightroom. Lasst uns zu Photoshop übergehen, um ein Facebook-Titelbild in wenigen einfachen Schritten zu erstellen, denen Ihr hier gern folgen könnt.
* * *
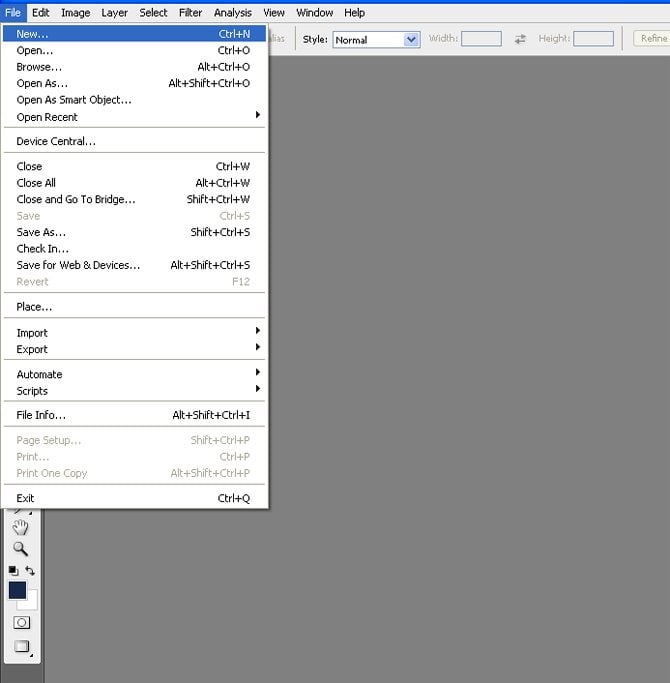
Schritt 1
Erstellt zu allererst ein neues Dokument: Breite 851, Länge 314.
* * *
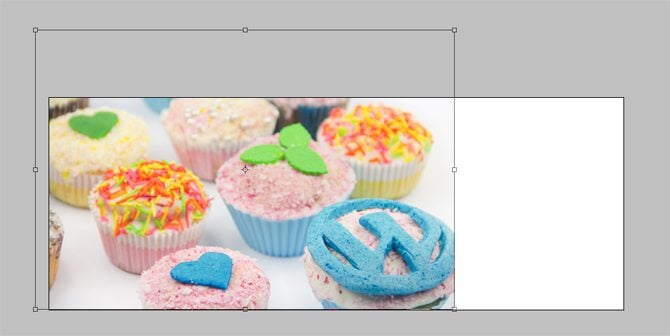
Schritt 2
Nun lasst uns das Foto mit den Cupcakes hinzuzufügen und seine Größe mit CTRL+T verändern.
* * *
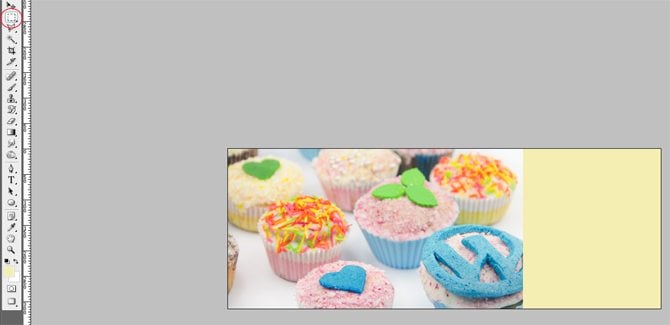
Schritt 3
Erstellt eine neue Ebene (CTRL + Schift + ALT). Nehmt das Auswahlrechteck-Werkzeug (M) und zieht ein Rechteck auf. Füllt es mit der Farbe # f5eeb2 (ALT + Backspace).
* * *
Schritt 4
Nun werdet Ihr mit dem Eigene-Form-Werkzeug arbeiten. Wählt einfach eine Herzform und zieht dieses Herz über das gelbe Rechteck.
* * *
Schritt 5
Rastert die Vektormaske der Form, erstellt eine Auswahl (rechter Mausklick), macht die Ebene mit dem gelben Rechteck aktiv und drückt Entfernen.
* * *
Schritt 6
Wählt mit dem Auswahlellipse-Werkzeug einen Ausschnitt des Bildes mit einem Stück vom Cupcake darin und kopiert ihn.
* * *
Schritt 7
Erstellt eine neue Ebene (CTRL + Schift + ALT) und drückt CTRL + V, um das Element, das Ihr gerade kopiert habt, einzufügen. Platziert die Ebene unter dem gelben Rechteck. Als Ergebnis könnt Ihr den kopierten Teil des Cupcakes durch die Herzform sehen.
* * *
Schritt 8
Lasst uns nun mit dem Horizontalen Text-Werkzeug arbeiten und mehrere weiße Punkte erstellen.
* * *
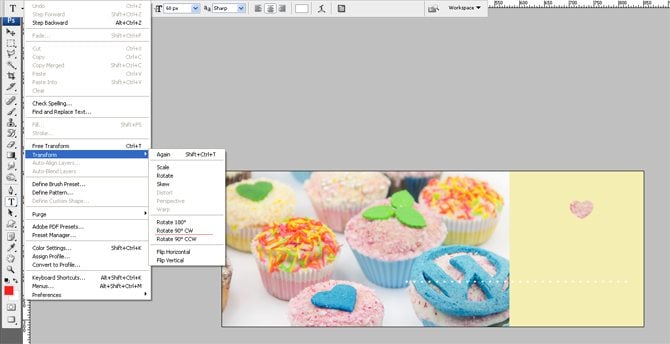
Schritt 9
Dreht die Ebene mit den Punkten 90° im Uhrzeigersinn und stellt die Deckkraft auf 81%.
Das hier ist das Ergebnis, das wir im Moment haben:
* * *
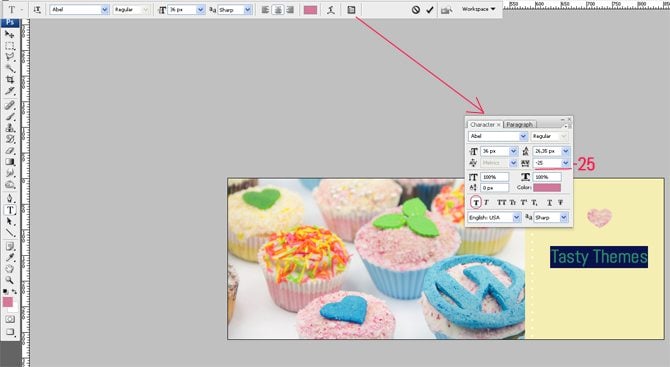
Schritt 10
Das Titelbild besitzt ja nun auch Textelemente. Um diese zu unserem Design hinzuzufügen, nehmen wir das Horizontale Text-Werkzeug, wählen die Farbe #d5779a, verwenden die Schrift Abel, Schriftgröße 36, klicken auf Faux Fett, mit einer Laufweite von -25 für den einzugebenden Text.
* * *
Schritt 11
Nun tippt 4U in der Farbe # 84b6da ein. Dieses Mal wählt die Schriftart Font Open Sans Condensed Light. Drückt Faux Fett.
* * *
Schritt 12
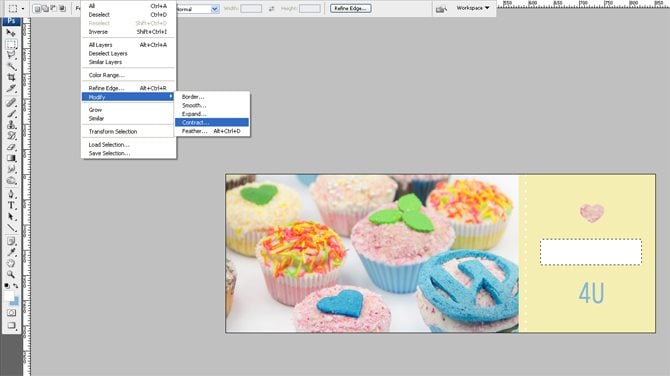
Jetzt ist es an der Zeit, einen Rahmen um den Text zu setzen. Wählt das Auswahlrechteck-Werkzeug (M) und zieht ein weißes Rechteck auf.
Erstellt eine Auswahl. Nun geht über die Menüleiste: Auswahl–>Auswahl verändern–>Verkleinern. Gebt 1px ein und drückt dann auf entfernen.
Ändert die Deckkraft auf 86%.
* * *
Schritt 13
Um einen dekorativen Rand zu kreieren, erstellen wir eine neue Ebene. Nehmt das Auswahlellipsen-Werkzeug und zieht einen Kreis auf.
* * *
Schritt 14
Dupliziert die Ebene 22 Mal. Wählt die Ebenen mit den Kreisen aus, richtet sie am linken Rand aus und verteilt sie vertikal, wie auf dem Foto unten zu sehen ist. Das ist alles. Jetzt habt Ihr ein originelles Facebook-Titelbild, das Ihr selbst entworfen habt!
* * *
Das war's für heute. Checkt auch meinen Beitrag nächste Woche, um einen Haufen cooler gratis Cupcake-Fotos zu bekommen.
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findest du hier: Web Design Kitchen. Tasty Facebook Cover Tutorial