



Extrem - Responsive Studio Landing Page Template für Fitnessstudio und Fitness Yoga von SoulKnight404

Weight Loss - Einfaches Weight Loss-Programm, kompatibel mit der Landing Page-Vorlage von Novi Builder von RockThemes




Die Landingpage von Spartan Fitness – Fitnessstudio von Wings_tech

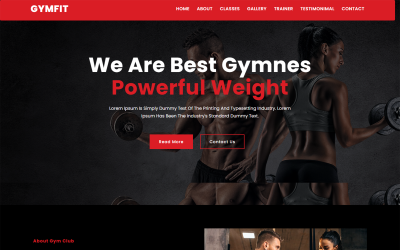
Gymfit Gym & Fitness Zielseitenvorlage von Themeplaza



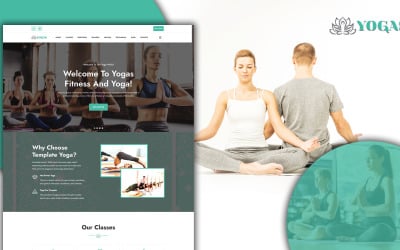
Yogas Yoga Studio Landing Page HTML5-Vorlage von Metropolitanthemes


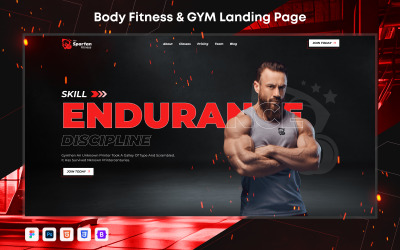
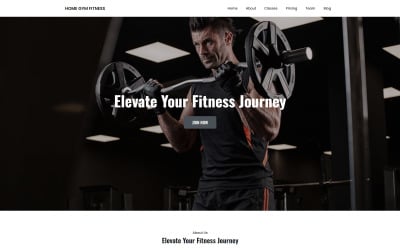
Vorlage für die Landingpage „Home Gym Fitness“. von TemplateDirectory


Fitness Club - Zielseitenvorlage von NA_Studio


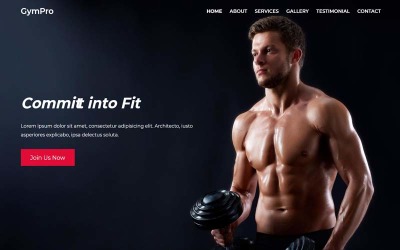
GymPro - GYM & FITNESS HTML-Vorlage von MouriThemes

Fitness Landing Page Vorlage von MotoCMS


Beste Sammlung von Fitness-Landingpage-Vorlagen
Menschen wollen immer stark und gesund bleiben. Fitness und Yoga sind ideale Optionen für diejenigen, die in guter Form bleiben möchten. Wenn Sie ein Fitnessstudio betreiben oder Fitnesstrainerdienste anbieten, müssen Sie online für Ihr Unternehmen werben. Eine gute Möglichkeit, den Leuten mehr über Ihre Dienstleistungen zu erzählen, ist die Verwendung einer Zielseite. Ein Design von Grund auf neu zu erstellen, braucht jedoch Zeit. Aus diesem Grund sollten Sie die Verwendung von Fitness-Landingpage-Vorlagen in Betracht ziehen. Sie müssen sich nicht entscheiden, wo Sie verschiedene Elemente platzieren möchten, damit die Seite beeindruckend aussieht. Stattdessen müssen Sie nur geringfügige Änderungen vornehmen, die Ihren Anforderungen entsprechen. Wählen Sie eine der verfügbaren Vorlagen und erstellen Sie eine beeindruckende Zielseite, um mehr Besucher anzuziehen.
Funktionen, die Sie mit Workout-, Fitness- und Zumba-Landingpage-Vorlagen erhalten
Die von uns angebotenen Produkte haben folgende Vorteile:
- Ankermenü – Wenn ein Benutzer auf ein Menü klickt, scrollt die Seite automatisch nach unten zum entsprechenden Abschnitt.
- Google Maps – Verwenden Sie eine Karte, um zu zeigen, wo Ihr Fitnessstudio oder Fitnesscenter zu finden ist.
- Retina-Display-kompatibel – alle visuellen Elemente sehen auf Bildschirmen mit hoher Pixeldichte scharf aus.
- Leistungsoptimierung – Die Seite wird schnell geladen, ohne dass der Benutzer zu lange warten muss.
- Animation - reibungslose Animationen lassen Ihre Zielseite beeindruckend aussehen.
- Zurück-nach-oben-Schaltfläche – Besucher können schnell zum Anfang der Seite zurückkehren, indem sie auf die Zurück-Schaltfläche klicken.
- Parallaxe – der Tiefeneffekt lässt Ihre Seite modern aussehen.
- Sauberer und kommentierter Code, ausführliche Dokumentation, Kontaktformulare, Lazy-Load-Effekt, Galerie und mehr.
Wer kann Fitness-Landingpage-Vorlagen verwenden?
Unsere Themen sind ideal, um mehr potenzielle Kunden zu gewinnen. Landingpage-Vorlagen eignen sich hervorragend für die Werbung für Fitnessstudios und Yogazentren. Solche Produkte sind auch gut für Trainer und Fitnesstrainer, die Menschen helfen wollen, gesund zu bleiben. Fitness-Landingpage-Vorlagen können auch Ernährungswissenschaftlern helfen, ihre Dienstleistungen zu bewerben.
Bitte beachten Sie, dass Sie HTML-Kenntnisse benötigen, um unsere Vorlagen verwenden zu können. Sie enthalten zahlreiche Elemente und sind ideal für Menschen, die nicht am Design arbeiten möchten. Gleichzeitig können Sie sie schnell ändern, um das gewünschte Ergebnis zu erzielen. Wir haben auch Vorlagen für MotoCMS. Solche Produkte sind großartig für Leute, die es vermeiden möchten, am Code zu arbeiten. Sie können das Design schnell über das Admin-Panel bearbeiten.
Der saubere, kommentierte Code und die ausführliche Dokumentation machen unsere Produkte ideal für Anfänger. Gleichzeitig werden Profis das elegante Design und die Flexibilität unserer Themes zu schätzen wissen.
So verwenden Sie einzelne Website-Vorlagen für Training, Fitnessstudio und Zumba
Zunächst müssen Sie ein Thema finden, das die Grundlage für Ihre Landing Page sein wird. Hetzen Sie nicht und wählen Sie aufmerksam aus. Bitte verwenden Sie das linke Feld, um das Produkt zu finden, das Ihren Anforderungen entspricht.
- Wählen Sie Tags, Funktionen, Farbe, Stile, Preis und andere Parameter.
- Besuchen Sie die Vorlagenseite, um mehr darüber zu erfahren – sehen Sie sich die Beschreibung, die Liste der Funktionen und Screenshots an. Bitte verwenden Sie die Live-Demo-Funktion, um zu sehen, wie verschiedene Elemente des Themas funktionieren.
- Fügen Sie die Vorlage dem Warenkorb hinzu, gehen Sie zur Kasse und laden Sie sie herunter.
- Bearbeiten Sie das Design.
- Stellen Sie die Seite online zur Verfügung.
Bitte beachten Sie, dass Sie vorsichtig sein müssen, wenn Sie das Design bearbeiten. Es sollte nicht überladen sein – vermeiden Sie es, zu viele Elemente hinzuzufügen. Fügen Sie auch keine langen Artikel hinzu. Insgesamt sollten solche Seiten nicht zu viele Informationen enthalten.
Wenn Sie eine Zielseite verwenden, um Benutzerinformationen zu erhalten, bieten Sie ihnen im Gegenzug etwas Nützliches an.

