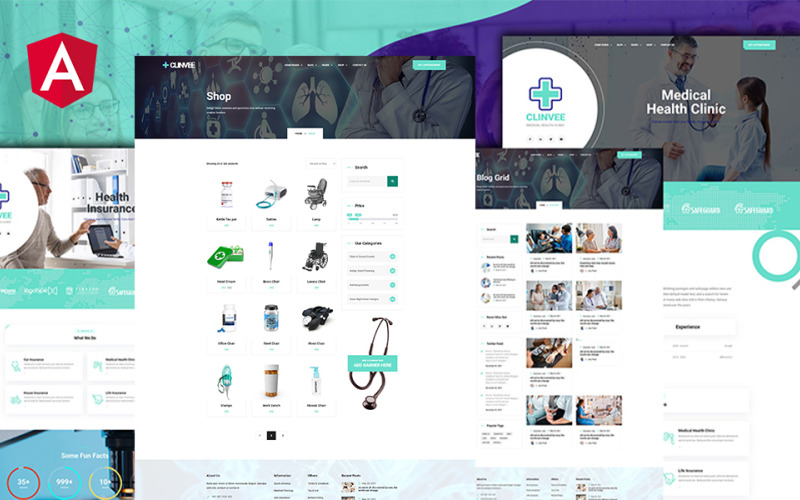
Clinvee Angular Medical Doctor Responsive Clinic Website-Vorlage
[ Exklusives Produkt ]
Dieses Produkt ist vorübergehend nicht verfügbar

Clinvee Doctor Medical Clinic Responsive Premium-Angular-Vorlage
Die Responsive Premium Angular Template von Clinvee Doctor Medical Clinic wurde speziell für die Medizin- und Krankenhaus-/Gesundheitsbranche entwickelt und kann für zahnärztliche Websites, Arzt-Websites, Gesundheitswesen, Kliniken, Unternehmen, Zahnärzte, Gesundheit, Apotheke, Gesundheitswesen, Krankenhaus, Medizin, Medizin verwendet werden , Fitness, Beruf, Chirurgen-Website.
Clinvee Doctor Medical Clinic passt perfekt auf verschiedene Displays und Auflösungen, von normalen Desktop-Bildschirmen bis hin zu Tablets, iPads, iPhones und kleinen Mobilgeräten. bauen auf Bootstrap 4 Grid 1170px, Angular5 und css3 auf.
Sparen Sie Zeit und Geld mit unserer Angular-Vorlage, indem Sie Clinvee Doctor Medical Clinic verwenden. Mit elegantem Design, minimalistischem und attraktivem Layout und einer Seitenbreite von 1920 Pixel ist Clinvee entwicklerfreundlich, schnell, leichtgewichtig, sauber und enthält W3-gültigen Quellcode. Die Vorlage ist leicht anpassbar und erweiterbar mit detaillierter Dokumentation, die im Paket enthalten ist.
Clinvee Angular Template-Funktionen
Startseite 1 (/app/components/pages/home)
Startseite 2 (/app/components/pages/hometwo)
Über uns (/app/components/pages/about)
Team (/app/components/pages/team)
Terminformular (/app/components/pages/appointment)
Blograster (/app/components/pages/bloggrid)
Blogliste (/app/components/pages/bloglist)
Blogdetails (/app/components/pages/blogdetails)
Fallstudie (/app/components/pages/casestudy)
Fallstudien (/app/components/pages/casestudies)
Shop (/app/components/pages/shop)
Shopdetails (/app/components/pages/shopdetails)
Dienst (/app/components/pages/servicetwo)
Servicedetails (/app/components/pages/servicedetails)
Wunschliste (/app/components/pages/wishlist)
Kasse (/app/components/pages/checkout)
Einkaufswagen (/app/components/pages/cart)
Häufig gestellte Fragen (/app/components/pages/faq)
Kontaktieren Sie uns (/app/components/pages/contact)
Gehen Sie zu /app/app.routing.modules.ts und sehen Sie sich die URLs an und finden Sie die entsprechenden Module für jede Seite.
Verwendete Symbole:
- Flache Symbole
- Fontawesome
- Pe-Symbol
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt