


Technoit | Responsive Mehrzweck-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von zrthemes


Techvio – Mehrzweck-HTML5-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von CuteThemes


ThePRO - Persönliches Portfolio-WordPress-Theme von ThemeREC

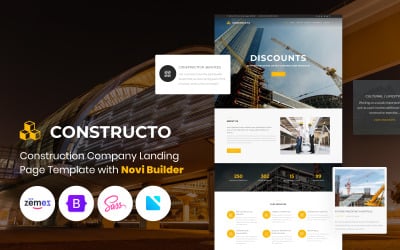
HTML5-Website-Vorlage der Baufirma von ZEMEZ







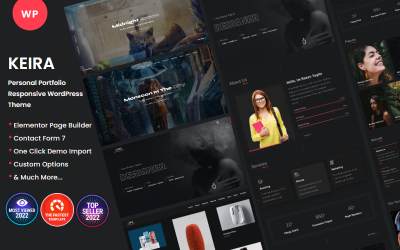
Keira - Persönliches Portfolio-WordPress-Theme von inaikas






Raees – Joomla 5-Vorlage für Kreativagenturen von joomlastars





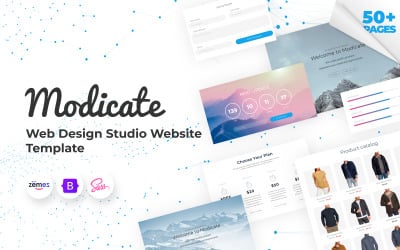
Modicate Mehrzweck von ZEMEZ


SRK - One Page Parallax WordPress-Thema von theme_ocean


Bau Mehrzweck-Website-Vorlage von ZEMEZ







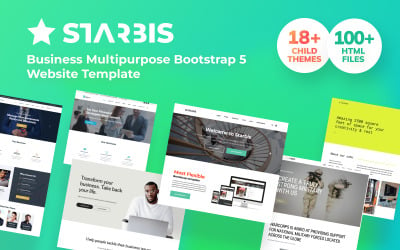
Beste Design-Bootstrap-Vorlagen
Die Website ist der Eckpfeiler eines jeden Unternehmens. Ohne sie wird es Ihrem Unternehmen schwer fallen, das Leben seiner Zielgruppe positiv zu beeinflussen. Es ist auch wichtig zu beachten, dass eine Website nur so gut ist wie ihre Besucher. Websites sind eines Ihrer wichtigsten Werkzeuge als Online-Vermarkter. Ohne eine qualitativ hochwertige Website ist Ihr Geschäft im Wesentlichen nichtig. Aber wie stellen Sie sicher, dass Ihre neue Website das ist, wonach die Leute suchen? Ein gutes Website-Thema kann dabei helfen, Ihre Suchmaschinen-Rankings zu verbessern und Ihnen eine Online-Präsenz verschaffen, zu der Besucher wahrscheinlich immer wieder zurückkehren werden. Hier kann das Entwerfen von Bootstrap-Websitevorlagen ein guter Anfang sein. Lassen Sie uns jetzt mehr über sie erfahren.
Die wichtigsten Funktionen von Web- und Grafikdesign-Bootstrap-Designs
Wir wissen, dass diese Modelle für Ihre Bequemlichkeit entwickelt wurden; deshalb besitzen sie einige coole Features; lassen Sie uns einen Blick darauf werfen:
- Sich anpassendes Webdesign. RWD wurde entwickelt, um Websites schneller zu laden und auf jedem Gerät benutzerfreundlicher zu sein. Diese modernen Layouts sind standardmäßig responsiv, d. h. sie passen sich automatisch an die Größe des verwendeten Geräts an.
- Erstaunliches Bootstrap-Framework. Sie wissen, dass es zuverlässig und fortschrittlich ist, wenn Bootstrap verwendet wird. Es ist wahrscheinlich die beliebteste HTML-, CSS- und JS-Struktur. Es priorisiert Mobile-First-Projekte, die eine benutzerorientiertere Schnittstelle ermöglichen.
- Es werden Google-Fonts verwendet. Jeder kennt sie und sie sind wahrscheinlich die am meisten nachgefragte Schriftart. Sie werden auch in diesen Layouts verwendet, um eine freundliche Umgebung für die Betrachter zu schaffen.
- SEO-freundlich. Da es für jede Website, die bereit ist, im Internet gerankt zu werden, von entscheidender Bedeutung ist, sind diese Modelle freundlich zu diesem Phänomen.
- Es sind keine Codierfähigkeiten erforderlich. Sie müssen diese Spezialität nicht nur für den Zweck Ihrer Website lernen. Sie sind so einfach zu bedienen.
Wer kann Design-Bootstrap-Vorlagen verwenden?
Obwohl jede einzelne Person sie für ihre Bequemlichkeit verwenden kann, sind hier einige Personen, für die sie speziell kuratiert wurden:
- Grafikdesigner.
- Web-Entwickler.
- Website-Manager.
- Social-Media-Manager.
- UI/UX-Entwickler.
- Software-Ingenieure.
- Frontend-Entwickler.
Tipps zum Erstellen einer perfekten Web- und Grafikdesign-Bootstrap-Website
Wie können Sie also sicherstellen, dass Ihre neue Website Ihren Website-Besuchern genau das bietet, was sie brauchen? Hier sind einige Tipps, die Ihnen helfen, eine perfekte Website zu erstellen:
- Bitte halten Sie es einfach, aber effektiv. Je näher Ihre neue Website ins Leben gerufen wird, desto mehr werden Sie auf Websites mit komplexen und überladenen Designs stoßen. Anstatt sich im Unkraut zu verlieren, können Sie von dem unkomplizierten Ansatz profitieren, ein einfaches, aber effektives Design zu verwenden. Halten Sie Ihre Website einfach und übersichtlich.
- Verwenden Sie ein responsives Design. Wenn eine Website nicht benutzerfreundlich gestaltet ist, wird es schwierig, sie auf kleineren Geräten wie Telefonen schnell zu laden, und verursacht wahrscheinlich Probleme auf größeren Geräten wie Computern. Wenn jemand zum ersten Mal auf Ihrer Website landet, sollte Ihre Webanwendung oder Website so aussehen und sich anfühlen, als wäre ein Tab auf seinem Bildschirm aufgetaucht.
- Seien Sie einprägsam und haben Sie nützliche Inhalte. Die Startseite ist der Ort, an dem Sie mit dem Aufbau Ihrer Markenbekanntheit beginnen und Ihre Bemühungen darauf konzentrieren sollten, ansprechende und nützliche Inhalte für Ihre neue Website zu erstellen. Es gibt verschiedene Möglichkeiten, dies zu tun.
- Scheuen Sie sich nicht, um Feedback zu bitten. Nachdem Sie Ihrer neuen Website den letzten Schliff gegeben haben, ist es an der Zeit, Ihre Füße mit Inhalten nass zu machen. Es gibt verschiedene Möglichkeiten, dies zu tun, aber Blogbeiträge sind der beste Ausgangspunkt. Inzwischen haben Sie wahrscheinlich erkannt, dass das Schreiben von Blogbeiträgen eine der angenehmsten und erfüllendsten Aufgaben ist.
- Gestalten Sie Ihre Website mobilfreundlich. Jetzt ist es an der Zeit, wenn Sie noch nicht begonnen haben, mobilfreundliche Praktiken für Ihre neue Website in Betracht zu ziehen. Die häufigste Beschwerde von Benutzern im Internet ist, dass Websites nicht für Mobilgeräte optimiert sind:
- Der erste Schritt besteht darin, sicherzustellen, dass Ihre Website den Best Practices für mobiles Webdesign folgt.
- Dazu gehört das Zentrieren Ihrer Inhalte, das Schaffen von zusätzlichem Platz um Bilder herum und das Sicherstellen, dass die Website über die erforderlichen Funktionen verfügt, um schnell auf einem mobilen Gerät geladen zu werden;
- Wenn Ihre Website diese Standards noch nicht erfüllt, können Sie dennoch von den Vorteilen eines für Mobilgeräte optimierten Designs profitieren.
- Das Layout und Design Ihrer Website wird auf einem mobilen Gerät viel einfacher und direkter sein, was es Ihren Besuchern viel einfacher macht, zu navigieren und zu finden, wonach sie suchen.
