



BikerPath - Motorrad News News Website Vorlage von xtremethemes


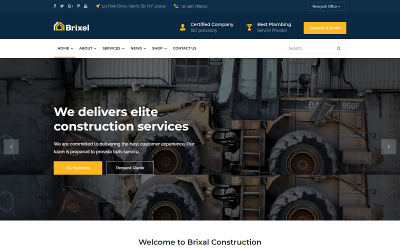
BrixalBuilding - Website-Vorlage für Bau und Gebäude von AHMED_ALI_TARIQ




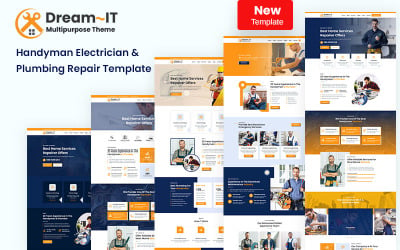
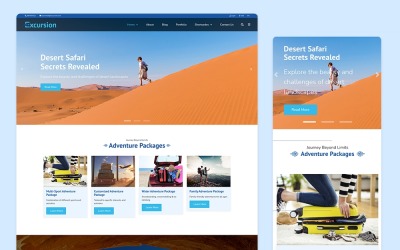
Ailata Große Mehrzweck-HTML5-Vorlage von DreamIT






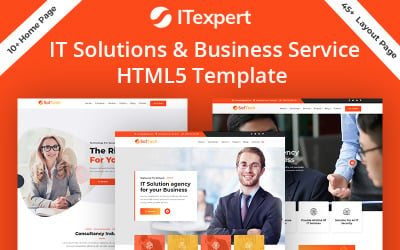
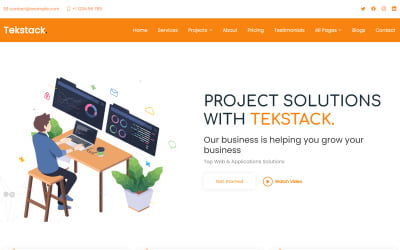
Tekstack – Mehrzweck-Responsive-Website-Vorlage für IT-Lösungen, Startup- und Unternehmensdienstleistungen von zrthemes


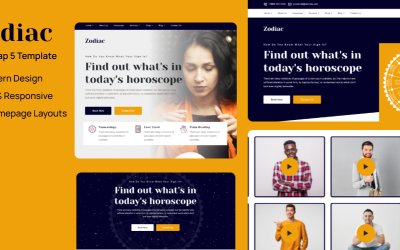
Zodiac - Website-Vorlage für Astrologie von Futurethemes



Hakam - Scoccer Club & Sport-Website-Vorlage von Theme_Family

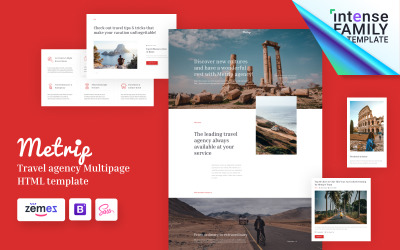
Royal Fare Elegant Restaurant HTML-Website-Vorlage, ideal für Fast-Food- und Gourmetrestaurants von uiparadox

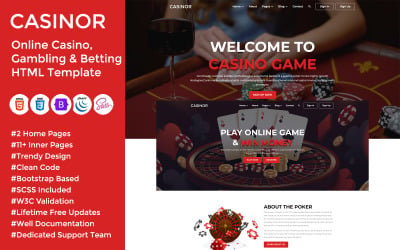
Casinor - HTML-Vorlage für Online-Casinos, Glücksspiele und Wetten von NextGenerationDev

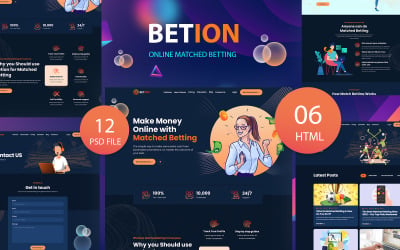
Betion - HTML-Vorlage für angepasste Online-Wetten von Softivus


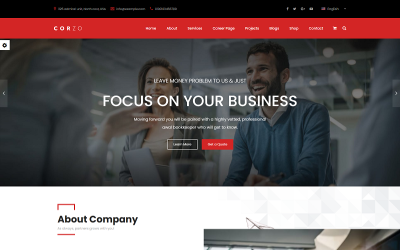
Corzo | Consulting Finance-Multipurpose Premium HTML5 Website-Vorlage von AHMED_ALI_TARIQ

Solar - HTML-Vorlage für Ökologie und Solarenergie von NextGenerationDev

Neso – Mehrzweck-Responsive-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von zrthemes


Yeahloo - Responsive Mehrzweck-Bootstrap-HTML-Vorlage von Glowlogix


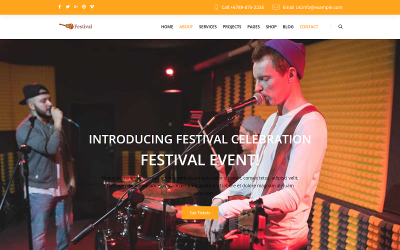
Festival Event Park, Circus Html-Vorlage von AHMED_ALI_TARIQ

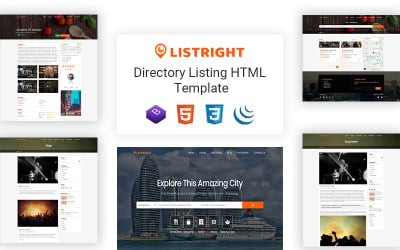
Listright-Verzeichnisliste HTML5-Website-Vorlage von bitspeck

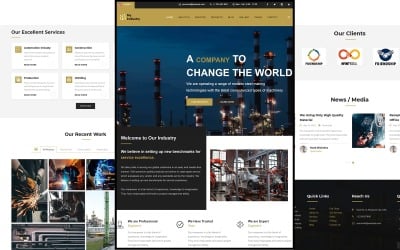
MyIndustry - Industrielle Responsive Html-Vorlage von pranilbamane

PizzaKing Html-Website-Vorlage für Pizza-, Café-, Burgerverkaufs- und Restaurantbesitzer von Themability


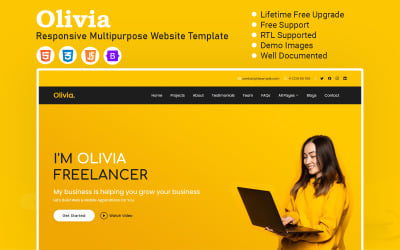
Orangefarbene HTML-Vorlagen für eine helle und erfolgreiche Marke
Wie wirkt sich die Farbe der Website auf die Wahrnehmung Ihrer Nische und Ihres Unternehmens im Internet aus? Es ist einer der kritischsten Designfaktoren, der entscheidend sein kann. Wenn Sie gerade dabei sind, eine Markenfarbe auszuwählen, empfehlen wir Ihnen, sich mit den orangefarbenen HTML-Vorlagen vertraut zu machen.
Bedeutung der orangefarbenen HTML-Vorlage
Orange HTML-Vorlage ist Code mit einem fertigen Design für eine Webseite oder eine Sammlung davon für ein Website-Projekt. Beim Erstellen Ihrer Website mithilfe eines Skins müssen Sie allgemeine Daten durch Informationen ersetzen. Es handelt sich um eine Option für Benutzer ohne nennenswerte Entwicklungserfahrung, die sich aber auch für erfahrene Entwickler eignet, wenn sie eine fertige Lösung benötigen. Es ermöglicht Ihnen, die Entwicklung von Webressourcen zu erleichtern und zu vermeiden, dass sie von Grund auf neu geschrieben werden müssen. Das Design und Layout für das Thema werden von Spezialisten mit Hilfe mehrerer Meister vorentwickelt und umgesetzt.
Für die Erstellung einfacher statischer Webseiten, die keine häufigen Aktualisierungen erfordern, sind einfache Layouts erforderlich. Wenn Sie ein CMS nutzen müssen, sind solche Themes eine ideale Basis. Es besteht aus einer Sammlung von Bildern für verschiedene Teile der Website, einer CSS-Stildatei (Cascading Style Sheets), Dateien zur Bildung der Funktionsblöcke der Website und Plug-in-Dateien.
Layouts haben die folgenden Vorteile
- Originalität. Der Anbieter passt das gesamte Design und die Funktionalität vollständig an Ihre Bedürfnisse und Nische an.
- SEO-Optimierung. Eine solche Website-Werbung in Suchmaschinen ist aufgrund des Fehlens von Datenthemen, doppelter Seiten und langer Ladezeiten viel einfacher.
- Geschwindigkeit. Der Server speichert echte Ressourcendateien, die er bei entsprechender Anfrage des Besuchers sofort ausgibt. Und es wird so schnell wie möglich ausgegeben! Sie werden keinen Besucher verpassen, weil Webseiten lange laden.
- Sicherheit. Es ist kein Geheimnis, dass alle dynamischen CMS unter Schwachstellen leiden, während statische Websites keine Angst vor Hackerversuchen haben, Lücken im Code zu finden. Sie müssen keine Sicherheitspatches installieren.
- Zuverlässigkeit. Sie benötigen keine PHP- und MySQL-Komponenten. Aufgrund einer größeren Datenbasis ist bei der Skalierung Ihrer Website keine Änderung des Tarifplans erforderlich.
- Kostengünstiges Hosting. Es ist kein leistungsstarker, teurer ISP-Plan erforderlich.
- Sicherung. Wenn Sie auf ein neues Hosting umziehen müssen, kopieren Sie die Ordner mit den Dateien an den Zielort.
- Hohe Produktivität. Charakteristisch für alle Plattformen ist das Fehlen von redundantem oder inaktivem Code. Dadurch wird Ihre Website nicht daran gehindert, die erforderlichen Aktionen durchzuführen.
Was sind die Nachteile?
- Spezifität. Erstens werden statische Websites nicht alle Benutzer zufriedenstellen. Wenn Ihre Webressource jede Minute aktualisiert wird, sollten Sie eine dynamische Lösung verwenden.
- Kosten. Bei großen Projekten ist die Entwicklung ohne Konstruktoren und CMS die effektivste und kostengünstigste Lösung, da Sie das gewünschte Ergebnis erzielen.
- Das Bedürfnis nach Wissen. Die Entwicklung erfordert Kenntnisse in Programmiersprachen, dem Aufbau von Webanwendungsarchitekturen, Algorithmen und Datenstrukturen, Geschäftsprozessen und vielem mehr.
- Zeit. Durch die Verwendung von Konstruktoren können Sie eine einfache Website schneller erstellen als ohne sie. Wenn die Zeit eine wichtige Rolle spielt, ist die Umstellung auf sauberen Code sinnlos.
- Komplexität. Das Hinzufügen neuen Materials zur Site und das Bearbeiten des vorhandenen Materials erfolgt manuell mithilfe von Codierung und nimmt mehr Zeit in Anspruch.
Wo können Sie orangefarbene HTML-Vorlagen verwenden?
Dieser Rotton in Kombination mit Gelb symbolisiert Aufregung und Bewegung. Es geht um Wärme, Glück, Fröhlichkeit, Energie, Freundlichkeit und Optimismus. Menschen, die diesen Farbton lieben, sind normalerweise kreativ, fröhlich und von seinen Vorzügen überzeugt. Assoziationen mit Herbst, abgefallenen Blättern.
Der Farbton erzeugt einen Aufruf zum Handeln: Kauf oder Abonnement. Es wird gerne in Nischen eingesetzt:
- Technologie und IT schaffen eine Assoziation „immer im Trend“;
- Für Lebensmittel hat es einen hellen, ausgezeichneten Geschmack;
- Für die Landwirtschaft sind es Qualität und Natürlichkeit;
- Bei Kinderprodukten geht es um Freude und Glück;
- Bei der Unterhaltung geht es um Spaß und Interesse;
- Im Immobilienbereich bedeutet es Wohnkomfort, Wärme, Stabilität und Behaglichkeit.
- Unternehmen, die diesen Ton aktiv nutzen, sind Fanta (Orangen, reichhaltiger Geschmack, festliche Stimmung) und Nickelodeon (Kindersender, der Freundschaft, Freude und Spaß symbolisiert).
Nicht geeignet für:
- Fluggesellschaften (Verknüpfung mit Gefahr, Feuer, und es ist notwendig, die Passagiere zu beruhigen und Vertrauen in das Unternehmen zu schaffen);
- Finanzen (symbolisiert Billigkeit und Erschwinglichkeit, daher eine erfolglose Option für dieses Geschäft);
- Landschaftsgestaltung (verbunden mit dem Herbst, wenn alles Grüne stirbt und vertrocknet);
- Trinkwasser (ähnlich schmutzigem, rostigem Wasser).
Video zu orangefarbenen HTML-Vorlagen
Häufig gestellte Fragen zu Orange HTML-Vorlagen
Wer kann orangefarbene HTML-Vorlagen verwenden?
Wir empfehlen Fachleuten, die sich mit dem Programmieren auskennen, die Verwendung solcher Layouts. Wenn Ihnen das Design gefallen hat, Sie aber nicht über die entsprechenden Fähigkeiten verfügen, empfehlen wir Ihnen, sich an das TemplateMonster-Team zu wenden und einen Website- Entwicklungsdienst zu wählen.
Wie ändert man die Farben in orangefarbenen HTML-Vorlagen?
Der Code verfügt über ein spezifisches Tag mit dem Farbattribut, in dem Sie die gewünschte Textfarbe angeben können. Der Farbwert kann auf verschiedene Arten eingestellt werden: per Codename oder im Hexadezimalformat.
Erhalten Sie Unterstützung von TemplateMonster mit einem orangefarbenen HTML-Template?
Nach dem Kauf erhalten Sie ein Archiv mit dem Thema und der Dokumentation. Sie benötigen es, da es zahlreiche Anweisungen zur Installation und Konfiguration des Endprodukts gibt. Außerdem wenden Sie sich immer an den Skin-Anbieter und erhalten sechs Monate lang kostenlose Unterstützung. Sie können ein Ticket an Ihr Konto senden.
Wie bekomme ich orangefarbene HTML-Vorlagen von TemplateMonster?
Zunächst sollten Sie sich auf der TemplateMonster-Website registrieren. Sie haben jetzt Ihr Konto. Wählen Sie den benötigten Skin aus und legen Sie ihn in den Warenkorb. Sie können unseren Chat kontaktieren, wenn Sie Fragen zur Layout-Funktionalität des Layouts oder seiner Anpassung haben. Unser Spezialist sendet einen direkten Link zum Kauf des Themes. Anschließend füllen Sie das Rechnungsformular mit den Zahlungsdaten aus. Wählen Sie ein bequemes Zahlungsgateway und überweisen Sie Geld. Sie erhalten eine E-Mail oder einen Anruf, um den Vorgang zu überprüfen. Es kann einige Minuten dauern. Sie erhalten einen Link zum Skin in Ihrem Konto. Herunterladen und genießen!
