




Merimag - Elementor Blog Magazin und News Wordpress Theme von WebteStudio
 SALE
SALE
Defense Tactics - Elementor-Vorlage für Schützenvereine, Waffen- und Waffengeschäfte von Digital_Dunamis
 SALE
SALE
Toy Mart – Elementor-Vorlage für Kinderspielzeugladen von Digital_Dunamis

EasyJet - Multi-Homepage-WordPress-Theme von ZEMEZ




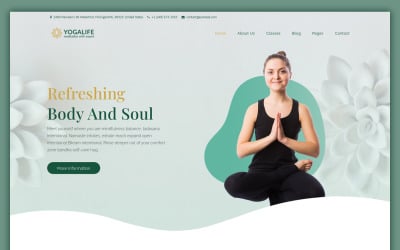
Yogalife - WordPress-Thema für Yoga und Meditation von Brickthemes


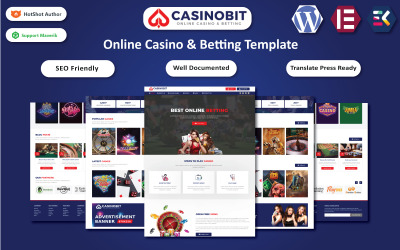
Casino Bit – WordPress-Theme für Online-Casinos und Wetten von Hasnain_Developer


 SALE
SALE
Vertigo Farms – Elementor-Vorlage für Landwirtschaft und ökologischen Landbau von Digital_Dunamis

















SRK - One Page Parallax WordPress-Thema von theme_ocean



Beste Elementor-Parallax-Vorlagen für interessante Besucher
Niemand zweifelt daran, dass das Unternehmen Entwicklung braucht. Es ist notwendig, die Medien regelmäßig auf der Suche nach neuen Tools zu überwachen. Neueste Technologien begeistern Benutzer mit erweiterten Möglichkeiten, erweiterter Funktionalität und einem aktualisierten Erscheinungsbild des Unternehmens. Unter den neuesten Designtechniken sind Animation, Hervorhebung des Bildes beim Schweben und Elementor-Parallax-Vorlagen am beliebtesten. Betrachten Sie die neuesten Optionen auf dieser Seite. Um den Lesern die Auswahl zu erleichtern, informieren wir Sie im Folgenden ausführlicher über die Eigenschaften des Effekts und die Produkte. Lesen Sie das Material und erfahren Sie, wie Sie bei TemplateMonster profitabel einkaufen können!
Was sind Elementor-Parallax-Vorlagen?
Website-Themen sind vorgefertigte Designs, die über das CMS auf der Website installiert werden. Anschließend nehmen Vermarkter oder Administratoren Änderungen vor, verschieben Blöcke und laden Inhalte hoch.
Was das fertige Layout ergibt:
- Schnelles Ergebnis. Beispielsweise würde die Erstellung einer einzigartigen Variante basierend auf Ihrem TK mindestens einen Monat dauern. Der Zeitplan richtet sich nach Ihren Anforderungen. Beim Layout ist das erste Ergebnis direkt nach der Installation sichtbar. Dann laden Sie innerhalb weniger Tage Waren und Bilder hoch und voilà, die Arbeit ist erledigt.
- Kleine Budgetausgaben. Die durchschnittlichen Kosten für ein gutes Theme auf TemplateMonster betragen 80 Dollar. Wenn Sie jedoch für Ihren Auftrag einen Webdesigner kontaktieren, kann es sein, dass die Summe zehnmal höher ausfällt.
Der visuelle Effekt ist eine Möglichkeit, Bilder in den Hintergrund der Website hochzuladen. Gleichzeitig sorgt der Betrachtungseindruck dafür, dass die Textinformationen schneller scrollen und der Hintergrund sich langsamer bewegt.
Vorteile der Technologie:
- Es gibt Tiefe. Experimentieren Sie daher und lassen Sie sich originelle Ideen für die Präsentation Ihrer Waren einfallen.
- Bringt Abwechslung auf die Landingpage. Fast alle Websites mit einer Seite streben mittlerweile danach, den Effekt zu nutzen, um den Besucher durch Stil und Originalität zu beeindrucken.
- Es verbessert die Benutzererfahrung. Wenn Sie den Inhalt berücksichtigen und die Seitenladegeschwindigkeit optimieren, bietet dieses Instrument nur das Beste. Schaffen Sie ein unglaubliches Seherlebnis. Ganz gleich, welcher Aktivitätsart Sie nachgehen, mit Hilfe spannender Bilder entsteht für die Hintergrundbesucher ein Gefühl der Präsenz und des Eintauchens in das Produkt.
Jede Erweiterung kann bei richtiger Anwendung ein hervorragendes Ergebnis bringen. Lassen Sie uns nun herausfinden, welche Eigenschaften die Designs haben und was sie den Käufern bieten.
Vorteile von Elementor-Parallax-Vorlagen
TemplateMonster ist vor allem für seine große Vielfalt und qualitativ hochwertige Indikatoren bekannt. Außerdem ist es eines unserer Ziele, viele Waren bereitzustellen, die sich viele Unternehmen leisten können. Es geht um einen akzeptablen Preis. Das heißt, ein Gleichgewicht zwischen Qualität und niedrigen Budgets auf Seiten des Kunden zu wahren.
Im Folgenden verraten wir die wesentlichen Vorteile der Elementor Parallax-Vorlagen, die Kunden erfolgreich in der Praxis einsetzen.
Reaktionsfreudig
Die Anpassungsfähigkeit der Bereiche an unterschiedliche Bildschirmgrößen ist eine grundlegende Anforderung von Online-Shops. Der Trend hängt mit dem Umsatzwachstum von Nutzern kleiner Geräte zusammen. Daher implementierten Webentwickler ein responsives Design für alle ihre Layouts.
Suchmaschinenfreundlich
Diese von einem Webentwickler implementierten Aufgaben helfen bei der SEO-Förderung. SEO-freundlich funktioniert wie ein Push und Google weist Ihnen schneller einen Platz im Ranking zu.
Ajax
Die Technologie bietet eine umfangreiche Liste von Verbesserungen für Ihre Website. Dank der intelligenten Suche erlangte es unglaubliche Popularität. Die Zeile bietet Besuchern Optionen aus dem Sortiment der Website, bevor Sie den vollständigen Namen eingeben.
Bereit für die Netzhaut
Apple-Smartphones integrieren schon seit langem Bildschirme mit einer einzigartigen Pixeldichte in ihre Gadgets. Einige andere Firmen begannen ebenfalls mit der Installation. Auf solchen Bildschirmen müssen die Bilder des Online-Shops gut aussehen. Ansonsten wirken Fotos wie unscharfe Flecken.
Mehrzweck
Der Webentwickler bietet universelle Artikel an, die unterschiedliche Tätigkeitsbereiche wirkungsvoll abbilden.
Dropdown-Menü
Dieses stilvolle und moderne Attribut jeder Website verleiht dem Besucher Schönheit und Komfort.
Beispielinhalt
Mit Autofill können Sie schnell bestimmen, wo Sie Ihren individuellen Text hochladen möchten.
Hintergrundvideo
Dieser Punkt ist spannend für diejenigen, die die Arbeitsprozesse des Unternehmens von innen heraus demonstrieren möchten. Werfen Sie einen Blick hinter die Fabrik- und Produktionskulisse, wie eine neue Kleiderkollektion entsteht oder werktags im Büro des Unternehmens. Die Handlung ist ausschließlich Ihrer Fantasie überlassen.
Anweisung
Ein ausführliches Praxishandbuch verrät die Geheimnisse einer erfolgreichen und schnellen Bearbeitung. Das Design spielt mit neuen Farben und wird durch Ihre Aktionen zu etwas Besonderem.
Einfache Bearbeitung
Sowohl die Inhaltsverwaltung als auch die Bearbeitung des Erscheinungsbilds sind leistungsstarke Werkzeuge. Den Großteil der Arbeit erledigen Sie in Ihrem CMS.
Inhalte per Drag-and-Drop verschieben
Diese Technologie gehört zu den Arsenalen eines Anfängers. Damit können Sie ein Bild online stellen, ohne den Site-Code bearbeiten zu müssen. Es ist praktisch, das Bild an die richtige Stelle zu ziehen und sofort das Ergebnis zu sehen.
So verwenden Sie Elementor-Parallax-Vorlagen
Eine Technologie oder ein Werkzeug bringt nur dann positive Einflüsse mit sich, wenn Käufer es richtig einsetzen. Installieren Sie diese Erweiterung nicht nur, weil sie in Mode ist. Allerdings erzielt man mit geschickten Händen ein hervorragendes Ergebnis, wenn man sich an die Regeln hält.
Was Käufer wissen sollten:
- Bilder für den Hintergrund sollten leichtgewichtig sein. Dieser Punkt kann ein grausamer Scherz sein, da das Gewicht der Website zunimmt. Daher verringert sich die Ladegeschwindigkeit der Seite. Der Prozess wirkt sich negativ auf die Benutzererfahrung aus.
- Die Anzahl der Bilder sollte gering sein. Erstens verwirrt es den Benutzer. Mit Hilfe des Effekts erzählen Sie eine Idee, nicht ein Dutzend. Beispielsweise ist es eine großartige Idee, für ein Tourismusunternehmen oder einen Teleskophersteller einen zusammengesetzten Himmel im Hintergrund anzufertigen. Schließlich entsteht mit der Raumromantik eine besondere Assoziationsreihe. Wenn Sie jedoch ein Foto mit Sternen hochladen, ist das Hinzufügen des Bildes des Mondes und des Waldes bereits zu viel und die Hauptidee geht verloren.
- Folgen Sie der einfachen Assoziation. Nehmen Sie sich Zeit für den Inhalt. Wenn die meisten Menschen eine Zoohandlung mit den Knochen- oder Pfotenabdrücken eines Hundes assoziieren, kann es manchmal sogar gefährlich sein, auf neue Ideen zu kommen. Niemand kann prognostizieren, welche Assoziationen der gekräuselte Schweineschwanz beim Benutzer hervorruft. Der Besucher kann sich statt des Schwanzes auch ganz andere Dinge vorstellen.
- Schenken Sie positive Emotionen. Das Thema Umweltverschmutzung auf dem Planeten ist immer aktuell. Aber es kann auf unterschiedliche Weise dargestellt werden. Beispielsweise sorgen Hunderte von Plastikflaschen im Meer für negative Eindrücke. Aber unberührte Wälder und wunderschöne Natur regen zu positiven Entscheidungen an. Allerdings hat jede Idee ihre Daseinsberechtigung.
Natürlich beschränkt sich die Liste der Tipps nicht darauf. Das Wichtigste ist, sich daran zu erinnern, dass Kreativität in Maßen stattfinden sollte.
Entdecken Sie die TOP 10 Themes für WordPress
Häufig gestellte Fragen zu Elementor-Parallax-Vorlagen
Gibt es Support für kostenpflichtige Produkte?
Ja. Ein Webentwickler bietet qualitativ hochwertigen Service. Wenn Sie jetzt bestellen, erhalten Sie sechs Monate kostenlosen Support.
Wie bekomme ich einen Rabatt auf Elementor Parallax-Vorlagen?
Es ist schön zu wissen, dass Sie nichts tun müssen, um einen Rabatt zu erhalten. Reduzierte Artikel finden Sie bereits auf unserer Website. Schauen Sie in der Warenliste nach dem neu berechneten Preis oder besuchen Sie den Ausverkaufsbereich über den Link .
Wie bearbeite ich Themes von TemplateMonster?
Unsere Artikel lassen sich mit der Anleitung einfach aufbauen. Käufer erhalten es sofort nach der Zahlung per E-Mail, zusammen mit dem Layout. Laden Sie das Handbuch auf Ihren Laptop herunter, öffnen Sie den Abschnitt mit der erforderlichen Einstellung und folgen Sie den Schritt-für-Schritt-Anweisungen.
Wie wähle ich Elementor-Parallax-Vorlagen aus?
Für die richtige Entscheidung schauen Sie sich die Demo an und lesen Sie die Eigenschaften. In der Vorschau zeigt Ihnen der Webentwickler alle Layouts, die Kunden erhalten. Bei den Texten und Fotos handelt es sich lediglich um Beispiele. Stattdessen laden Sie Bilder Ihrer Autos, Kleidung oder Spielzeuge hoch. Die Beschreibung zeigt, welche weiteren Technologien, Funktionen und Boni Käufer erhalten. Diese Informationen reichen aus, um ein geeignetes Layout auszuwählen und zu bestellen.
