Mood Board Website-Vorlage
Dieses Produkt ist vorübergehend nicht verfügbar

Bei der Entwicklung der Vorlage wurden verwendet:
-HTML5;
- CSS3;
- JQuery;
- Bootstrap 4;
- CSS-Animation;
- JS-Animation;
- Fancybox-Galerie;
- Horizontale Bildlaufleisten-Galerie;
- Google-Formular.
Die Vorlage reagiert vollständig und sieht sowohl auf Computerbildschirmen als auch auf den Bildschirmen von Tablets und Mobilgeräten korrekt aus. Sie können dieses Thema als Portfolio Ihrer Arbeit in jeder Dienstleistungsbranche (Design und Fotografie, Wirtschaft, Mode und Schönheit, Sport, Reisen, Immobilien usw.) verwenden.
Die Vorlage ist in einem minimalistischen Stil gestaltet und besteht aus einer Homepage, einer Seite über Ihr Team (oder Unternehmen), einer Galerieseite und drei Optionen für Seiten, die Ihr Projekt (Produkt oder Dienstleistung, die Sie anbieten) beschreiben.
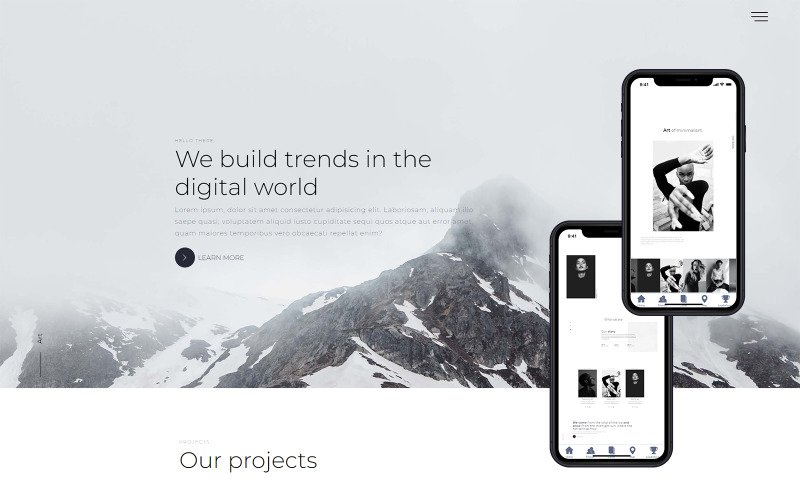
Homepage (index.html):
Die Hauptseite ist in logische Blöcke unterteilt.
Der erste Block: präsentiert den Hauptslogan des Unternehmens und eine kleine Beschreibung, sowie unten gibt es einen Link, der zu einer Seite über Ihr Team führt. Dieser Block hat eine Hintergrundanimation zum Wechseln von Bildern. Sie können sie im Projektordner "img" ersetzen. (Bildnamen: top-bg-img1.jpg , top-bg-img2.jpg , top-bg-img3.jpg - empfohlene Größe 2500 * 1400px).
Der zweite Block - Unsere Projekte: Jetzt wurden der Vorlage drei Produkte hinzugefügt, durch Klicken auf die Sie zur Produktseite weitergeleitet werden (in Zukunft können Sie weitere Produkte hinzufügen). Bilder für diesen Abschnitt befinden sich im Ordner (img - portfolio - project-img-1.jpg , project-img-3.jpg , project-img-2.jpg). Empfohlene Bildgröße 1000*1500px., aber Sie können damit experimentieren.
Dritter Block – Wer wir sind: Dieser Abschnitt ist eine Zusammenfassung der Geschichte Ihres Unternehmens und Ihres Teams (Links zu sozialen Medien).
Bilder für diesen Block befinden sich im Ordner (img - team - person-1.jpg , person-2.jpg , person-3.jpg), empfohlene Bildgröße 1000*1500px. Es gibt auch einen Link zu der Seite über Ihr Team am Ende des Abschnitts.
Vierte logische Partition – Stimmungstafel: Sie können hier Text und eine Tafel mit Bildern platzieren. Bilder zu diesem Block finden Sie im Ordner (img - bord-gallery). Empfohlene Bildgröße 600*600px. Unten befindet sich eine Schaltfläche, die zur Galerieseite führt.
Fünfter Abschnitt – Kontaktieren Sie uns: Dies ist der Abschnitt mit dem Kontaktformular und Kontaktinformationen.
Die Seite hat ein Google-Formular, Sie brauchen keinen Server, um es zu benutzen, was sehr praktisch ist. Das Formular wird an Ihr Google-Konto angehängt und die Briefe werden an Ihr Google Mail-Konto gesendet und außerdem in der Google-Tabelle gespeichert.
Das Skript zum Senden des Formulars befindet sich im Ordner „google-form“. Das Skript selbst muss nicht geändert werden.
Um das Formular einzurichten, müssen Sie mehrere Schritte durchlaufen. Im Folgenden füge ich einen Link zu einem Artikel hinzu, in dem ausführlich beschrieben wird, was zu tun ist. Als Ergebnis erhalten Sie einen Link, den Sie nur noch in das HTML-Formular einfügen müssen (...action=" Link hier einfügen "...)
Sechster Block - Galerie mit horizontalem Scrolleffekt: Bilder für Galerie im Ordner - (img - gallery-scroll), zur korrekten Darstellung Bilder gleicher Höhe verwenden.
Unten befindet sich eine Schaltfläche, die zur Galerieseite führt.
Galerieseite (gallery.html):
Bilder für diese Seite im Ordner (img - Galerie-Seite).
Teamseite (team.html):
Bilder für diese Seite im Ordner (img - team).
Projektseiten - (simple-project.html , minimalism-project.html , idea-project.html):
Dies sind drei Optionen für Seiten für Ihre Projekte. Sie können eine auswählen oder alle drei beibehalten.
Der Aufbau aller Seiten ist ähnlich, er beinhaltet Titel, Hauptbild, Projektinformationen und Bilder.
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt