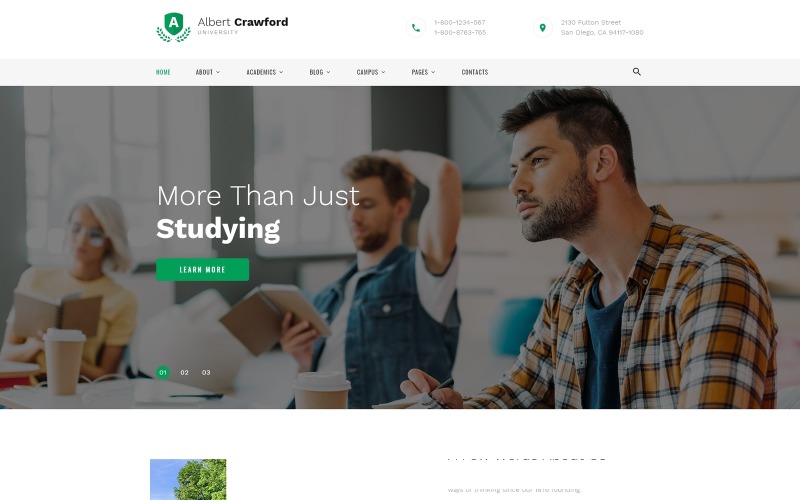
Albert Crawford - Moderne mehrseitige HTML-Website-Vorlage der Universität
MonsterONE - Unbegrenzte Downloads für $13.25/Monat








Das Design dieser Website für Bildungsprogramme ist suchmaschinenfreundlich
Was ist es?
Suchmaschinenfreundliche Layouts wurden entwickelt, um Internetnutzer und Internet-Suchmaschinen-Bots auf Ihre Online-Site zu bringen.
Warum ist es gut?
SEO ermöglicht es, die Spitze der Google-Suchergebnisse zu erreichen und die von den gängigsten Suchmaschinen geforderten Ranking-Faktoren abzugleichen. Aus diesem Grund ist Ihre Website im Web sichtbar.
Neue suchmaschinenfreundliche Webvorlagen hier
Dies ist eine Webvorlage für Bootstrap 4-Bildungsprogramme
Was ist es?
Bootstrap 4 ist die neueste Version des Bootstrap-Frameworks, mit der Sie reaktionsschnelle und für Mobilgeräte optimierte Websites erstellen können.
Warum ist es gut?
Bootstrap ist als responsives, mobil-orientiertes Framework bekannt. Es ist einfach zu bedienen und verfügt über eine breite Palette an verfügbaren Assets.
Klicken Sie hier, um weitere Bootstrap 4-Webvorlagen anzuzeigen
Dies ist eine Website-Vorlage für Bootstrap-Bildungsprogramme
Was ist es?
Bootstrap ist wirklich ein super beliebtes Framework, das die Arbeit mit Webseiten-Codierung, Stylesheet sowie JS komfortabler macht. Es wurde entwickelt, um ein Werkzeug zu sein, mit dem Sie ein ansprechendes Design erstellen können, obwohl es im Laufe der Zeit eine Reihe zusätzlicher Funktionen hinzufügte.
Warum ist es gut?
Durch den Einsatz von Bootstrap passt eine Website ihren Inhalt an jede Bildschirmgröße an. Es ist sowohl für die Suchmaschinenoptimierung als auch für Website-Besucher wichtig.
Weitere Designvorlagen für Bootstrap-Websites finden Sie hier
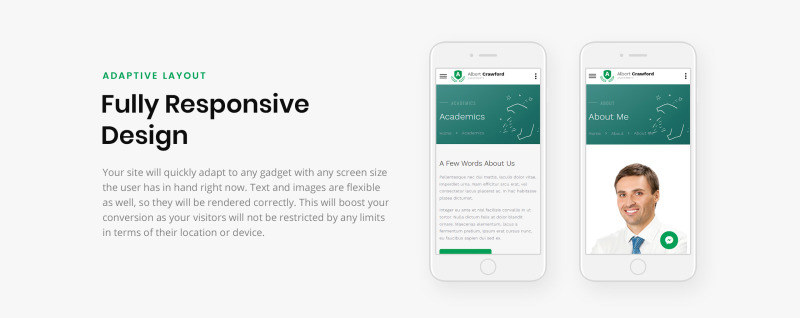
Diese Webvorlage für Bildungswebsite ist responsive
Was ist es?
Dies ist eigentlich die Fähigkeit des Seitenlayouts, sich basierend auf der Breite der Anzeige zu transformieren.
Warum ist es gut?
Responsive Design stellt sicher, dass die Website allen Benutzern über alle Gadgets hinweg ein hervorragendes Surferlebnis bietet.
Hier finden Sie aktuelle Responsive-Webvorlagen
Dies ist ein Website-Design für Parallax Education
Was ist es?
Wenn Sie irgendwohin reisen, bewegen sich weit entfernte Gegenstände viel langsamer als die nahen. Nachbildung eines solchen Effekts auf der Online-Site – wenn sich die Hintergrundgrafik im Vergleich zu den Inhalten und Artikeln langsamer bewegt, nennt man Parallaxe. Es wird verwendet, um in den Augen des Website-Besuchers ein Gefühl von Raum zu erzeugen.
Warum ist es gut?
Parallax-Scrolling kann Ihnen helfen, mehr Details zu Ihrer Website-Attraktivität hinzuzufügen.
Hier finden Sie die neuesten Parallax-Website-Vorlagen
1 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt