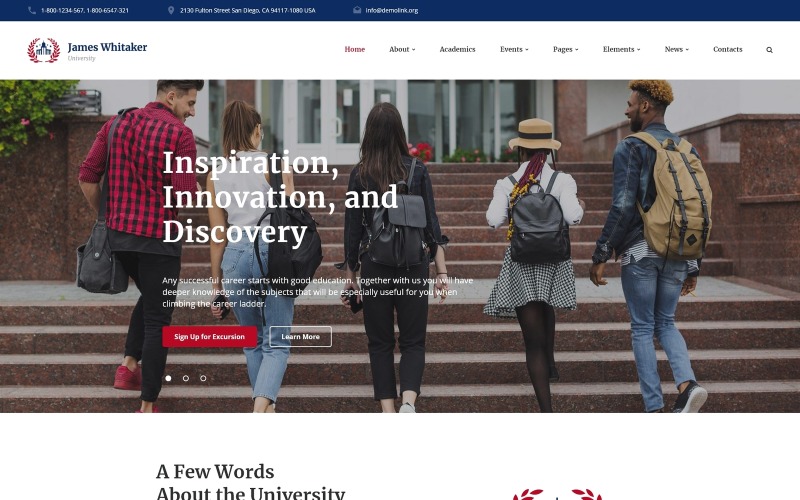
James Whitaker - Gebrauchsfertige Website-Vorlage der Universität
MonsterONE - Unbegrenzte Downloads für $13.25/Monat









Dieses mehrseitige HTML-Template riecht nach Büchern, Holzmöbeln und Kreide – es wird den Besuchern das Gefühl geben, bereits der Universität beigetreten zu sein! Die Website der High School sollte einfach und verständlich gestaltet sein und dem potenziellen Schüler alle Informationen geben, die er möglicherweise benötigt. James Whitaker Theme macht diesen Job perfekt! Die Homepage hat eine klare Struktur, die dem Besucher hilft, durch die wichtigsten Informationen zu kommen. Ein paar Animationseffekte machen die Website dynamischer und zeitgemäßer. Eine Reihe vorgefertigter Seiten beschleunigt den Start der Website und die Kompatibilität mit Novi Builder vereinfacht ihn. Mit Hilfe von Novi Builder können Sie alle benötigten Elemente einfach per Drag-and-Drop auf die Seite ziehen und dann anpassen.
Bitte beachten Sie, dass .psd-Dateien nicht in diesem Vorlagenpaket enthalten sind.
Dies ist eine Website-Designvorlage für Fremdsprachenschulen mit Hintergrundvideo
Was ist es?
Hintergrundvideos sind schnelle und leichte Clips, die in den Hintergrundteilen von Online-Ressourcen verwendet werden können, um die Aufmerksamkeit potenzieller Kunden zu erregen und sie zu einer besseren Untersuchung Ihrer Daten anzuregen.
Warum ist es gut?
Hintergrundfilme beschäftigen die Zuschauer mit den Informationen Ihres Blogs und bieten so ein unterhaltsameres Surferlebnis. Mittels einer Hintergrundvideo-Präsentation könnte man sein Konzept gründlicher präsentieren.
Hier finden Sie die neuesten Website-Designvorlagen für Hintergrundvideos
Dies ist eine Website-Vorlage der Bootstrap Career School
Was ist es?
Bootstrap ist ein Open-Source-Framework zum Einrichten von Online-Ressourcen.
Warum ist es gut?
Bootstrap skaliert jede Ihrer Websites von Mobiltelefonen bis hin zu Desktop-Computern mit derselben Codebasis. Es macht den Webentwicklungsprozess schneller und einfacher.
Weitere Bootstrap-Website-Vorlagen finden Sie hier
Diese Website-Vorlage für Science Journal ist suchmaschinenfreundlich
Was ist es?
Suchmaschinenfreundliche Designvorlagen sind nach modernen SEO-Vorgaben optimiert. Es erhöht die Chancen, dass sie im Internet entdeckt werden, und erhöht somit die Suchmaschinen-Ranking-Positionen Ihrer Homepage in der Google-Suche.
Warum ist es gut?
Sie müssen kein SEO-Profi sein, um hohe Positionen bei Google zu erreichen. WordPress-SEO-Plugins helfen beim Verfassen von SEO-fähigen Titeln und Meta-Beschreibungen und analysieren zusätzlich den Inhalt der Seite, ermöglichen das Erstellen von XML-Sitemaps und vieles mehr.
Klicken Sie hier für weitere suchmaschinenfreundliche Website-Designvorlagen
Das Design dieser Website der Fremdsprachenschule ist Responsive
Was ist es?
Dies ist im Grunde die Fähigkeit des Layouts, sich basierend auf der Breite des Bildschirms zu verändern.
Warum ist es gut?
Mobiltelefone machen 80 % der weltweiten Internetnutzung aus. Es ist wichtig, Ihre Website responsiv einzurichten, wenn Sie Ihr aktuelles prognostiziertes Publikum nicht verlieren möchten.
Hier finden Sie die neuesten Designvorlagen für responsive Websites
Dies ist eine Website-Vorlage für Parallax Book Exchange
Was ist es?
Parallaxe ist ein CSS-Animationseffekt, der es ermöglicht, dass sich Hintergrundelemente langsamer bewegen als der vordere Inhalt. Es ist einer der fortschrittlichsten Trends im zeitgenössischen Website-Design.
Warum ist es gut?
Parallax Scroll sieht schön aus und spricht die Augen der Website-Benutzer mit den Illustrationen und Inhaltsmodulen an.
Klicken Sie hier, um weitere Vorlagen für Parallax-Websites anzuzeigen
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt