¿Hay errores en tu código? ¡Utiliza estas herramientas de depuración!
Incluso los profesionales de desarrollo web más hábiles de vez en cuando cometen errores. Sabes, la codificación es una cosa complicada. Siempre es posible que algo salga mal justo después de que el proyecto esté terminado.
Por lo tanto, comprobar tu sitio web que ya ha sido codificado no puede considerarse un procediemiento innecesario. No escatimes tiempo en comprobar tu HTML, CSS o JavaScript para que sean totalmente compatibles con todos los navegadores y se visualicen correctamente en todos los tamaños de pantalla populares.
De hecho, la tecnología web está en constante desarrollo, por lo que ahora es mucho más fácil depurar el código de tu sitio y probar su diseño que el año anterior. Es que muchas nuevas herramientas y recursos avanzados aparecen todos los días.
Y esta entrada de blog debería ser bastante útil si, por cierto, quieres corregir los errores de código en tu sitio. Te ofrecemos más de 20 herramientas y recursos actuales de depuración. Con su ayuda puedes probar cómo se ve y funciona tu sitio web en diferentes navegadores y en diferentes tamaños de pantalla.
Las herramientas que se enumeran a continuación también te mostrarán los errores en tu código, identificarán algunos problemas posibles que pueden volverse críticos en el futuro.
Pues, ¿estás listo para comprobar tu diseño y descubrir un par de errores en tu código? Entonces, consulta la lista a continuación y elige la herramienta que te convenga.
* * *
Herramientas de validación de código
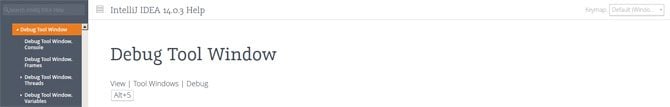
La herramienta Debug tool window muestra el resultado generado por la sesión de depuración para tu aplicación. Si estás depurando múltiples aplicaciones, el resultado se mostrará en una pestaña separada para cada una de ellas.
* * *
Esta extensión se creó para desarrolladores y entusiastas de la web. Permite a los usuarios fácilmente comprobar páginas con W3C's HTML Validator. Es muy fácil de usar. Simplemente haz clic en el botón y la página será comprobada.
* * *
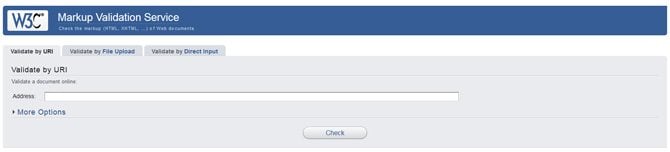
¿Quieres comprobar el lenguaje de marcado de tus documentos web? Utiliza esta herramienta de validación. Ella comprueba la validez de marcado de los documentos escritos en HTML, XHTML, SMIL, MathML y otros lenguajes.
* * *
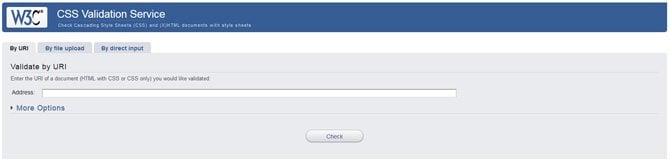
La herramienta sirve para comprobar las hojas de estilo en cascada (CSS) y los documentos (X)HTML con hojas de estilo. Ahora puedes probar el servicio premium de W3C Validator Suite ™. Comprueba todo el sitio web y evalúa su conformidad con los estándares abiertos de W3C para identificar los puntos débiles de tu sitio web.
* * *
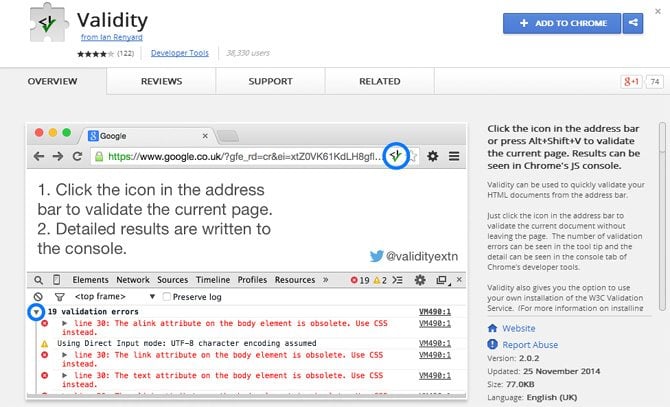
Esta herramienta se utiliza para validar los documentos HTML desde la barra de direcciones. Todo es sencillo. Simplemente haz clic en el icono en la barra de direcciones para validar el documento actual sin salir de la página. El número de errores de validación aparecerá en la información sobre herramientas y sus detalles se mostrarán en la pestaña de consola de las herramientas de desarrollo de Chrome.
* * *
Prueba de adaptabilidad de diseño
Ingresa la URL de tu sitio en el campo en la esquina superior izquierda de la página y mira cómo se representará en diferentes pantallas de dispositivos.
* * *
Allí puedes ver cómo se verá tu sitio web en las pantallas de los dispositivos más populares.
* * *
Prueba de compatibilidad con navegadores web
Utiliza Ghostlab para asegurarte de que todos tus usuarios obtengan la misma gran experiencia, independientemente del sistema operativo, el navegador o el teléfono inteligente. Ghostlab sincroniza los desplazamientos, los clics, las recargas y la entrada de formularios para todos los clientes conectados. Es decir, puedes probar no sólo la carga de tu página, sino la experiencia de usuario completa. El inspector incorporado solucionará rápidamente cualquier problema tuyo. Además, cualquier cliente con JavaScript habilitado puede conectarse instantáneamente a Ghostlab, por lo que no se requiere ninguna configuración. Ghostlab se mantendrá en contacto con ellos para informarles de cualquier cambio relevante.
* * *
Muchos desarrolladores consideran que este servicio es el mejor de su tipo y dependen en gran medida de él. Es realmente una herramienta imprescindible para la mayoría de ellos. Te permite echar un vistazo rápido a los principales errores de IE en varias versiones, lo que puede salvar vidas.
* * *
IE Tab for Chrome es una extensión del navegador que te permite usar Internet Explorer para mostrar páginas web en una pestaña. Es útil cuando una página web requiere algunas características de Internet Explorer. Por ejemplo, puede usar IE Tab para mostrar páginas web que requieren controles ActiveX, probar páginas web con el motor de renderización de IE, etc.
* * *
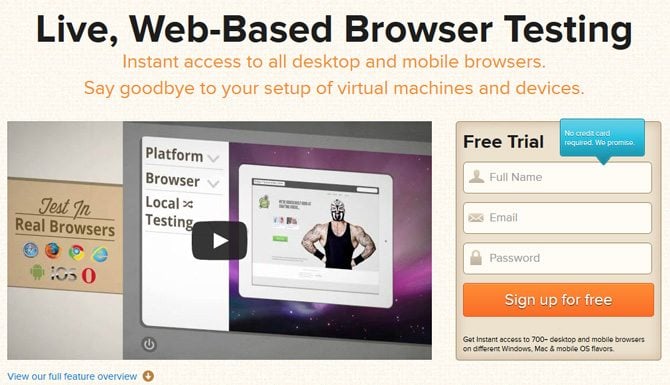
Live, Web-Based Browser Testing
En dos palabras, la herramienta te da acceso instantáneo a todos los navegadores de escritorio o móviles. Prueba en vivo y di adiós a la configuración virtual o los dispositivos.
* * *
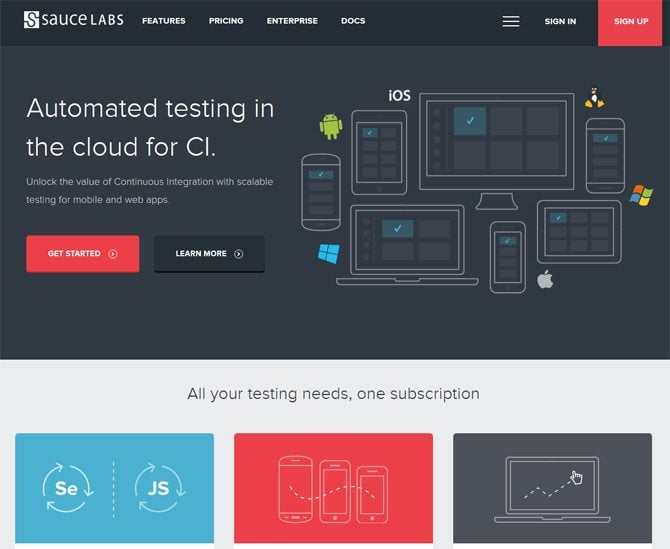
Automated testing in the cloud for CI
Esta herramienta sirve para hacer todas tus pruebas en una sola plataforma potente. Ya sean pruebas automatizadas de compatibilidad con navegadores, pruebas automáticas o manuales.
* * *
Prueba tu sitio web gratis en docenas de navegadores y obtén resultados instantáneos. Te proporciona acceso a más de 1 000 combinaciones de navegadores, sistemas operativos y complementos.
* * *
Ingresa la URL de tu sitio web en el campo correspondiente, selecciona un navegador y verifica su compatibilidad. El servicio te ofrece 7 días de prueba gratis.
* * *
Con esta herramienta puedes interactuar en vivo con los navegadores como si estuvieran instalados en tu computadora. El servicio no utiliza emuladores o navegadores falsos. Obtienes acceso a los navegadores al instante. Browserling funciona con <canvas> de HTML5 y JavaScript, por lo que no necesitas instalar nada más. Puedes revertir el proxy de tu host local o servidor local en Browserling con sus túneles ssh. Todas las conexiones entre tú y Browserling están cifradas con SSL, por lo que tu navegación es completamente anónima. El plan gratuito está disponible.
* * *
No se requieren instalaciones. Simplemente haz clic para ejecutar y probar cualquier navegador en línea al instante.
* * *
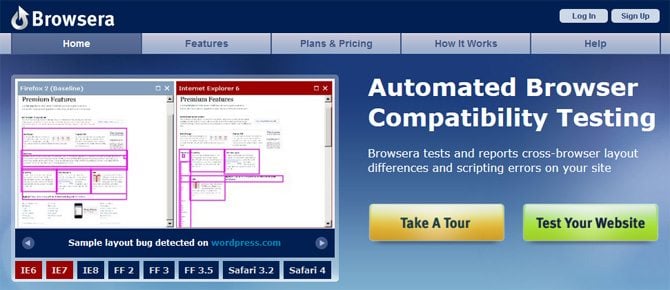
La herramienta se utiliza para hacer pruebas de compatibilidad automatizadas. Prueba e informa de las diferencias de diseño en navegadores y de los errores de scripting en tu sitio.
* * *
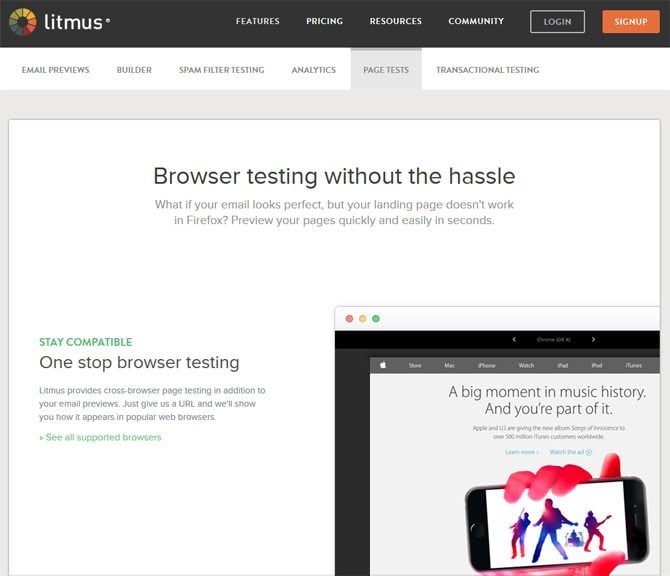
Litmus es una herramienta adecuada para hacer pruebas de navegador en un solo lugar. Proporciona pruebas de página en varios navegadores además de vistas previas de correo electrónico. Dáles una URL y te mostrarán cómo aparece en los navegadores web populares.
* * *
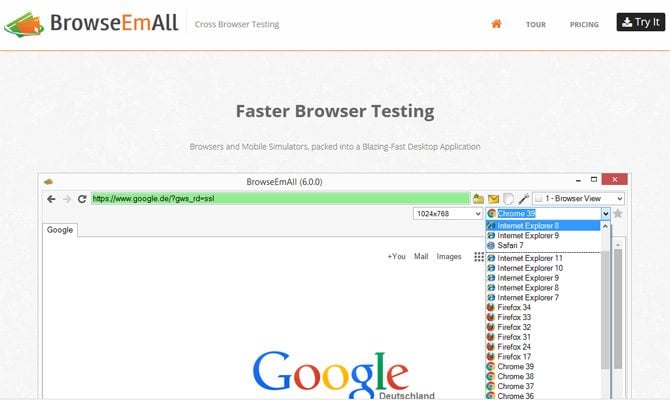
Permite pruebas de navegador más rápidas, ya que los navegadores y simuladores de móviles se integran en una aplicación de escritorio rápida. Puedes hacer pruebas en dispositivos móviles: iOS, Android y BlackBerry en una sola aplicación. La herramienta te permite detectar problemas de compatibilidad, ver los problemas de compatibilidad del navegador directamente en el código y hacer pruebas en múltiples navegadores en paralelo (hasta 4 navegadores y dispositivos móviles).
* * *
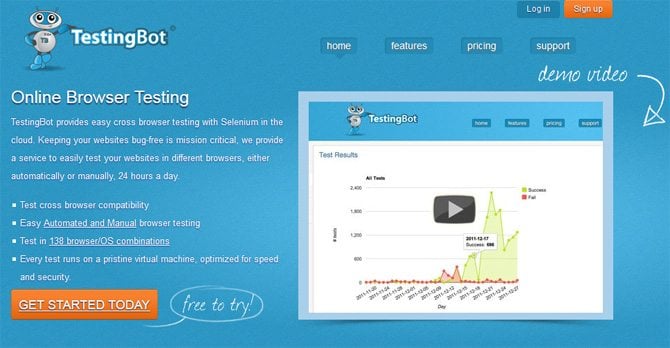
TestingBot proporciona pruebas de navegador con Selenium en la nube. Mantén tus sitios web libres de errores con este servicio sencillo que ayuda a probar tus sitios web en diferentes navegadores, ya sea de forma automática o manual, y hacerlo las 24 horas del día. ¡Prueba gratuita disponible!
* * *
Depuración de CSS y JS
Esta es una herramienta de prueba de calidad de código JavaScript. De hecho, te muestra problemas en los programas de JavaScript. JSLint te ayuda a programar en un mejor lenguaje y evitar la mayor parte de los errores comúnes. JSLint rechazará los programas que los navegadores aceptan, ya que JSLint se preocupa por la calidad de tu código, mientras que los navegadores - no. Será mejor que sigas su consejo.
* * *
Tienen un eslogan muy expresivo que dice "Herirá tus sentimientos* (y te ayudará a codificar mejor)". Inserte tu CSS en el campo de entrada y prueba si algo está mal con él.
* * *
Online Javascript Compression Tool
Este es un compresor de JavaScript en línea que te permite comprimir y minimizar tus archivos en JavaScript. Normalmente se reducen hasta un 30-90%. Dichos archivos de JavaScript son ideales para los entornos de producción. La mayor parte de la reducción del tamaño del archivo se logra al eliminar comentarios y caracteres de espacio en blanco que no son esenciales.
* * *
Allí encontrarás un conjunto completo de herramientas para embellecer, minimizar, formatear o comprimir muchos formatos de archivo diferentes. Obtén el CSS limpio que ahora está disponible para algo más que CSS.
* * *
Fuente: "Do You Make Mistakes in Your Code? Use Web Debugging Tools and Resources for Testing Layouts" por Helga Moreno