Principales tendencias de diseño web en 2018
Como pasamos aún más tiempo en la Web, conocer las últimas tendencias en la creación de sitios web se considera buen tono tanto entre los diseñadores profesionales como entre los usuarios regulares de la Web.
En este artículo, examinaremos cómo evolucionan las tendencias gráficas y cómo la tecnología convierte nuestras tareas diarias en experiencias asombrosas.
Layouts más limpios y tipografía en negrita
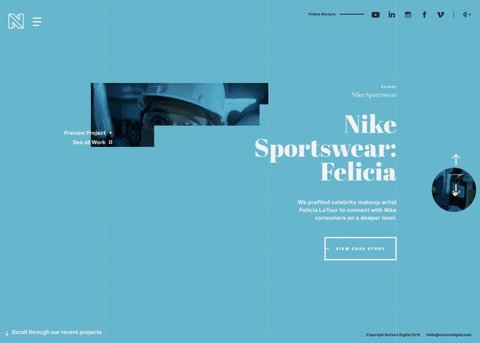
En 2018, los diseñadores web competirán por los usuarios de dispositivos móviles, reduciendo al mínimo el tiempo de carga. Esperamos que los layouts se vuelvan aún más limpios y más centrados en la conversión que en 2017. Los usuarios no se cansarán de elementos complejos y llamativos; en su lugar, veremos titulares muy pegadizos y llamadas a la acción en combinación con un montón del espacio negativo. Los tipos de letra originales harán que los gráficos y la animación 3D salgan del centro de atención.
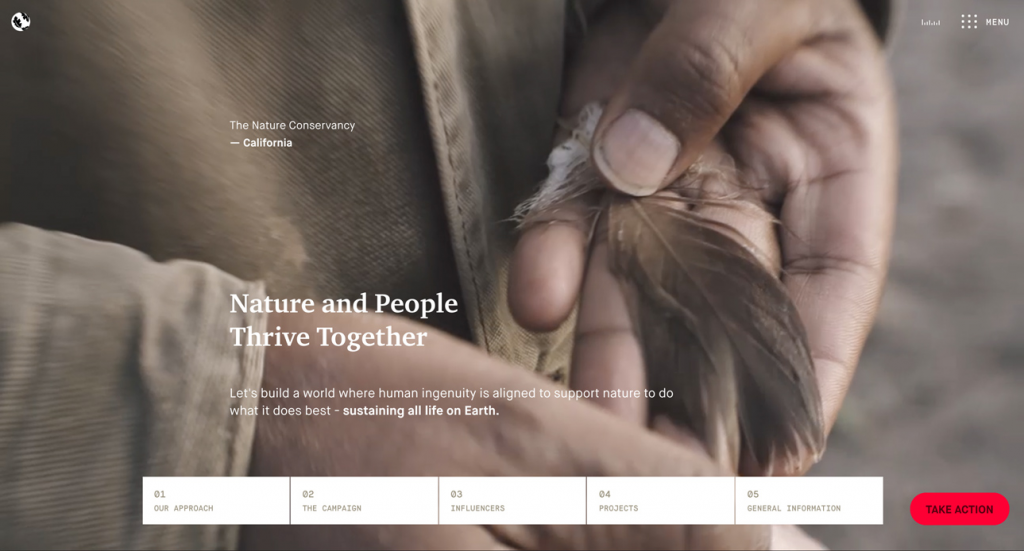
Menús inferiores y elementos pegajosos
Los menús hamburguesa todavía están de moda, pero cada vez mayor número de diseñadores web suele optar por la navegación basada en pestañas que se coloca en la parte inferior de la página. Esto sucede debido a que las personas se están acostumbrando a los iconos de navegación inferiores en sus dispositivos móviles y tabletas. Los elementos de llamada a la acción pegajosos seguirán a los usuarios mientras que se desplazan hacia abajo por las páginas, lo que generará conversiones más altas.
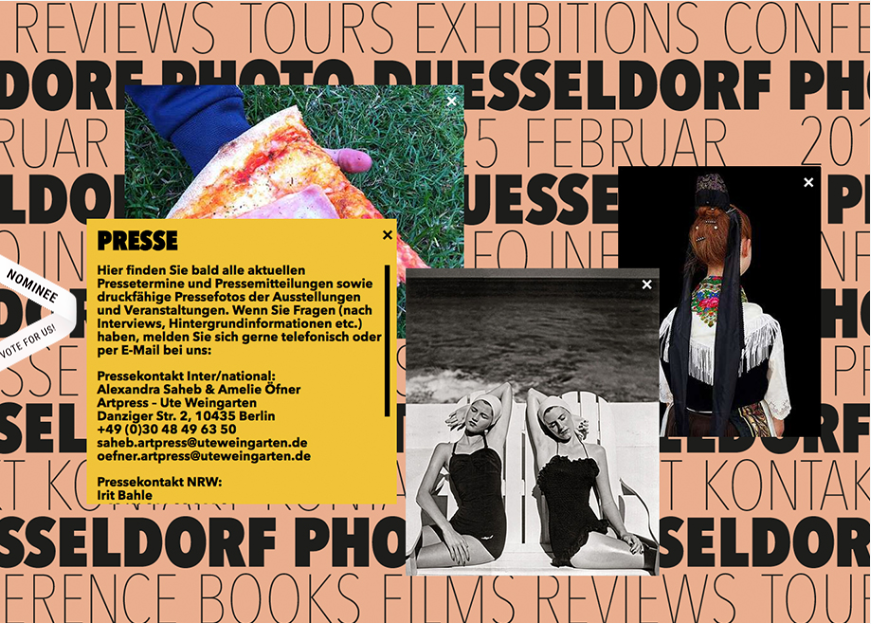
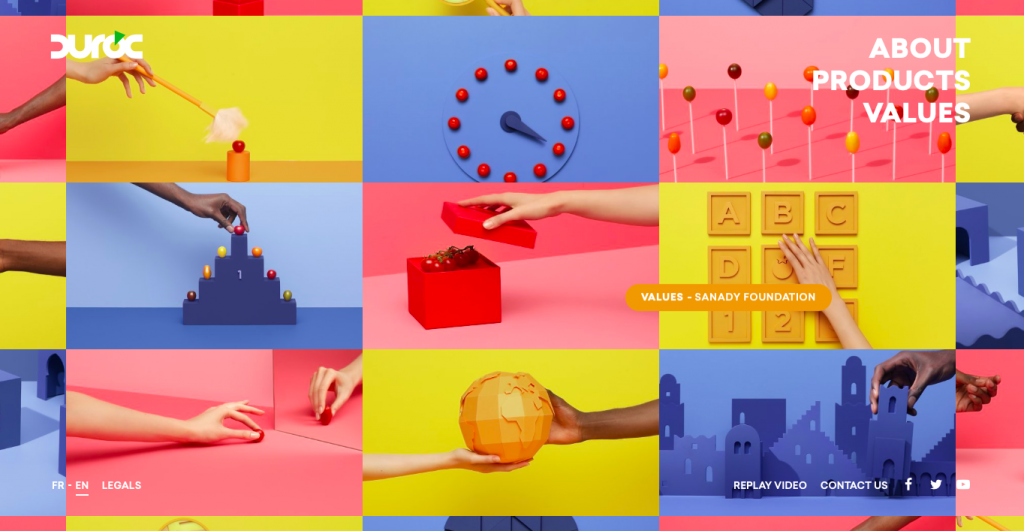
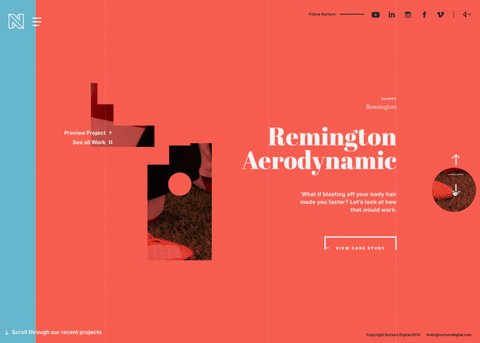
Módulos y rejillas (grids) irregulares
Los diseños modulares alcanzaron su máxima popularidad en 2017. Los diseñadores los utilizan para arreglar el contenido de texto y las imágenes en las historias cohesivas y bien estructuradas. Con la popularidad cada vez mayor de la geometría, en 2018 los sitios web tendrán grids de mosaico y diseños caóticos de tarjetas. Muchos diseños incluirán imágenes y pedazos de texto organizados en patrones geométricos irregulares pero todavía optimizados para dispositivos móviles.
Formatos de contenido más largos
Hace poco los visitantes de sitios web se han vuelto más dispuestos a desplazarse y escanear el contenido de formato largo. La optimización de motores de búsqueda requiere construir diseños de sitios web, basándose principalmente en el contenido.
Personalización
Los sitios web modernos recopilan mucha información sobre nosotros y nuestro historial de navegación. Los consumidores están acostumbrados a ser llamados por sus nombres y ver el contenido específico dependiendo de su ubicación, así como sus compras ya hechas, etc. Con la mejora del seguimiento automático de los patrones de comportamiento de usuarios, los visitantes continuarán obteniendo experiencias de usuario más únicas y sintiéndose emocionalmente apegados a las marcas.
Cinemagrafías
Nos hemos acostumbrado a videos de pantalla completa que nos dan la bienvenida en muchos sitios web. En 2018, las cinemagrafías tomarán el relevo para mantener a los usuarios entretenidos y centrados en los puntos clave de conversión. Estas imágenes animadas son más eficientes en páginas de productos en las que permiten mostrar ciertos elementos del producto en movimiento o en diferente aspecto. Los cinemagraphs se cargan con mayor rapidez que los videos, por lo que son ideales para sitios web ligeros modernos.

Gráficos vectoriales escalables
JPGs, PNGs, y GIFs reducen la velocidad de carga de páginas, por lo que se reemplazarán por gráficos vectoriales escalables. Los SVG no dañan el rendimiento del sitio web, y su calidad no cambia después de escalar una imagen para que se ajuste a una pantalla móvil.


Micro-interacciones
Micro-interacciones son opciones de acción disponibles para un usuario sin recarga de página completa.
Ellas son:
- dejar opinión o "me gusta"
- escribir un comentario
- cambiar configuración de página
- hacer frente a errores de usuario
También veremos muchas características de aplicaciones web, aquellas como notificaciones push y pantallas de inicio integradas en sitios web. Esta tendencia se aplica para construir una relación sólida con cada usuario y animar a él o ella a pasar más tiempo en el sitio.
Tipografía animada
En 2018 grandes botones animados e imágenes cederán el paso a la animación activada por desplazamiento y enfocada en la tipografía. La mayoría de los layouts contendrán logos, titulares y llamadas a la acción animados, mientras que ellos mismos permanecerán estáticos y limpios.
Videos de Realidad Virtual
Los videos de fondo de pantalla completa y los videos de introducción fueron tendencias populares en 2017. Se llevarán al siguiente nivel y se harán interactivos. Con los videos de 360 grados, el mapeo de video y los videos de realidad aumentada incrustados en muchas páginas web, los usuarios se acostumbrarán a experiencias digitales espectaculares e integrales.
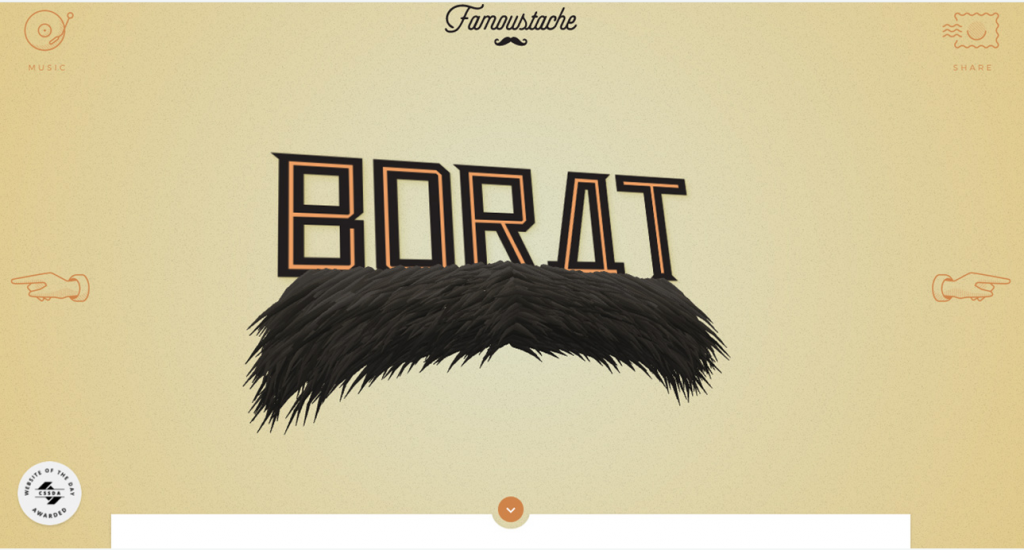
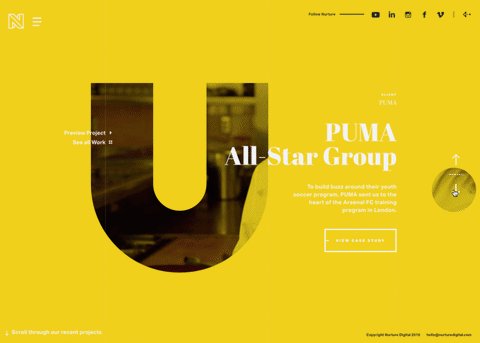
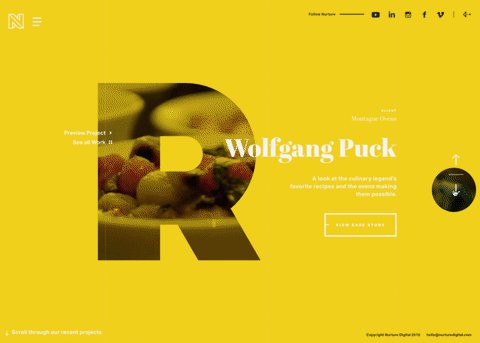
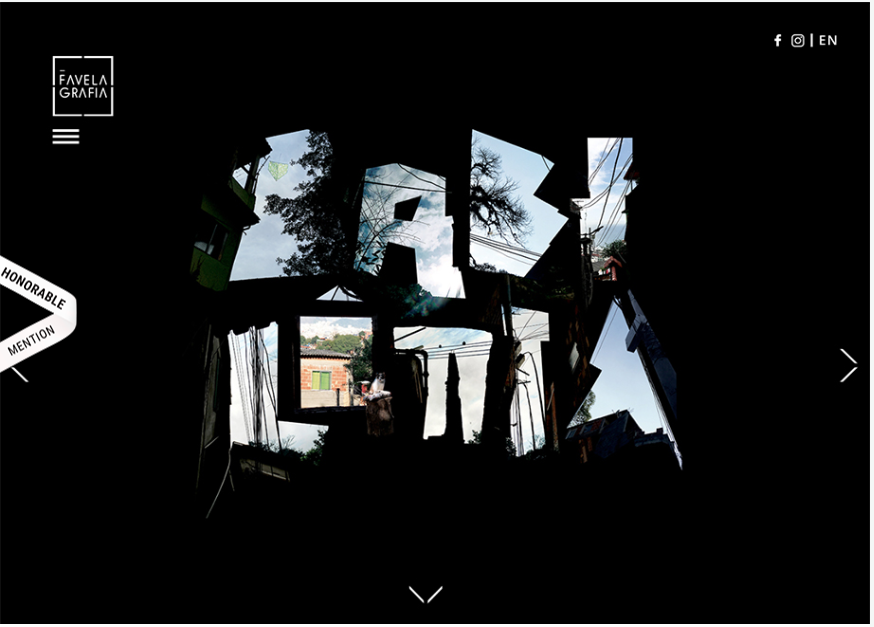
Tipo de letra de espacio negativo
Uno de los efectos de moda es la combinación de diferentes tipos de letra en negrita con el espacio negativo. Los fondos de fotos e imágenes se divisan a través de las letras, creando una impresión profunda y vibrante.
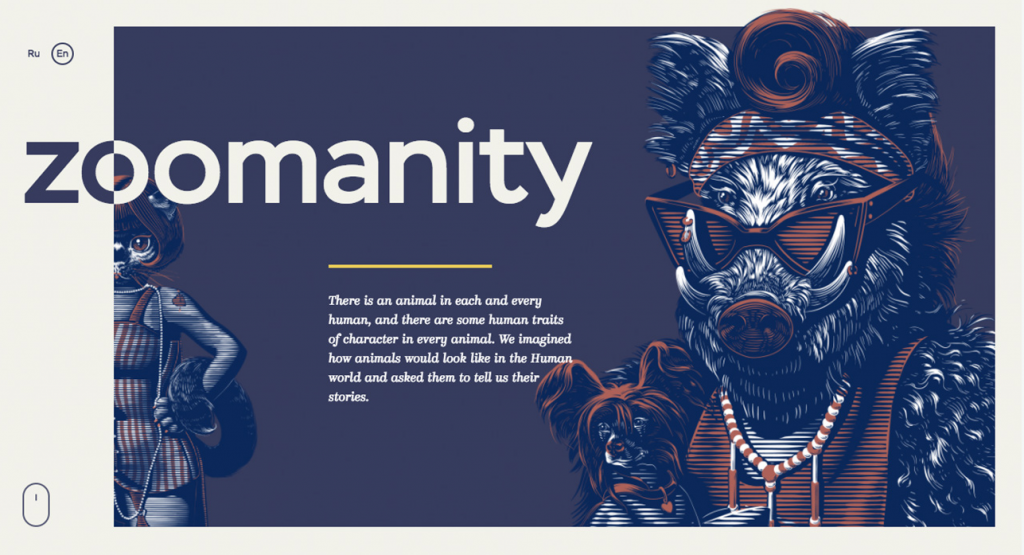
Degradados y doble exposición
El uso extenso de colores brillantes marcará los diseños web de 2018. Los gradientes de colores (degradados) han vuelto de principios de la década de 2000, sólo para combinarse con las fotos de fondo de doble exposición.
Fusión de dos fotos en una, colocación de una imagen monocromática por encima de otra, o adición de sombras de colores - estas tendencias de diseño gráfico determinarán la apariencia de muchos sitios web el año que viene.
Imágenes corruptas
Los diseñadores también tratarán de abrumar y sorprender a los visitantes con imágenes arruinadas y efectos de "glitch". Utilizando canales de color, crearán sitios web que se asemejarán a escenas de películas de terror o alucinaciones. Las distorsiones de la realidad y la estética arruinada regirán en 2018.
Diseños de boceto
Las ilustraciones e iconos dibujados a mano se usarán por separado o en combinación con las fotos. Se cargan rápidamente y agregan un toque creativo a cualquier diseño. Diferentes texturas, aquellas como papel o metal, se mezclarán en fondos fotográficos clásicos, dándoles un aspecto realista o material.
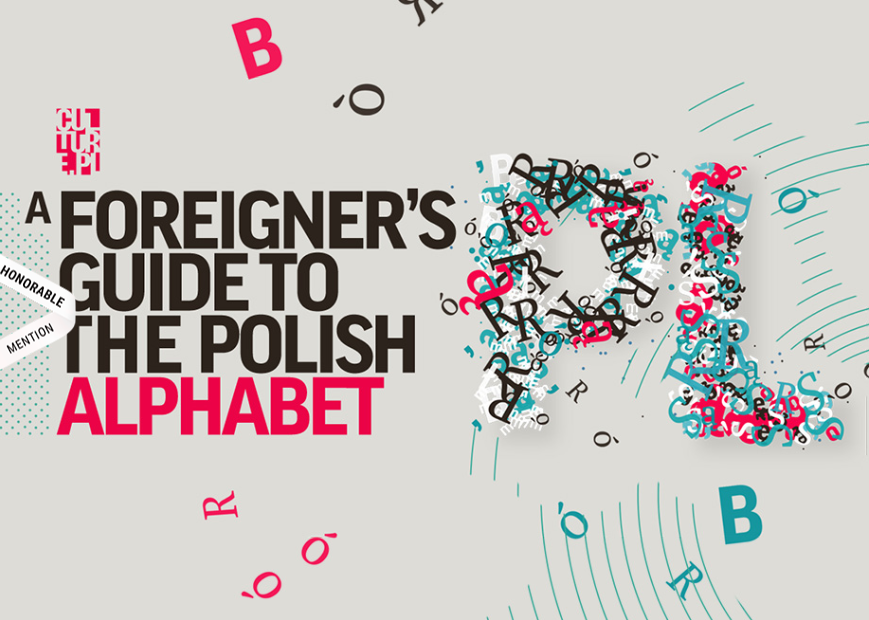
Tipografía recortada y desordenada
Veremos muchos titulares desordenados con letras dispersas y recortadas sólo para abrumar a los visitantes y pegar sus ojos a pantallas. La tipografía está tan estrechamente entrelazada con las imágenes que se parece a los objetos 3D o los artículos de la vida real.
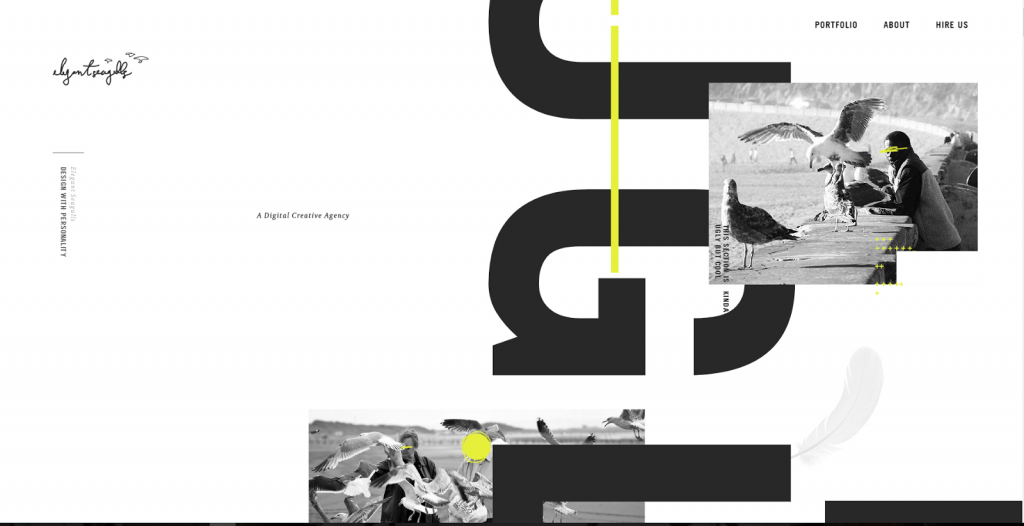
Composición abierta
La asimetría, los elementos que flotan libremente y los textos superpuestos con imágenes ya no se consideran de mal gusto. Disfrutaremos de las capas de imágenes que se moverán a diferentes velocidades (desplazamiento parallax) y grandes fotos de fondo que no se ajustan a la página.
Chatbots
Esperamos tener conversaciones sencillas con chatbots inteligentes en lugar de escanear páginas para buscar información. Las tecnologías permitirán que los robots comprendan el lenguaje humano natural sin dependerыу demasiado de las palabras clave.
Impresionante, ¿no?
Fuente: "What’s Next? Top Web Design Trends in 2018" por Alina