¿Cómo agregar imágenes Antes y Después con Elementor?
13 diciembre 2018
Diane Parks
Hoy vamos a aprender cómo añadir un widget de comparación de imágenes a tu sitio web con la ayuda del complemento JetElements. Este complemento es el más multifuncional entre todos los complementos de Elementor. Tiene una gran cantidad de elementos de contenido de alta calidad que puedes utilizar mientras construyes tu sitio. Antes de comenzar, asegúrate de haber instalado el complemento JetElements y abre tu sitio en Elementor. ¡Hoy vamos a crear algo increíble!
- Busca el widget de comparación de imágenes al escribir Image Comparison en el campo de búsqueda.
- A continuación, arrastra y suéltalo en una nueva sección.
- A la izquierda, en el menú de la barra lateral, verás su bloque de configuración. Aquí puedes aumentar el número de diapositivas para mostrar.
- También puedes cambiar Pause on Hover (Pausa al desplazarse) a “sí”, y la diapositiva se fijará una vez que se pase el cursor sobre la imagen.
- Además, puedes activar la reproducción automática y ajustar su velocidad.
- Establece Infinite Loop (Bucle infinito) como “sí”, si deseas que tus diapositivas se muesten infinitamente.
- Luego puedes elegir entre los efectos de deslizamiento y desvanecimiento.
- El siguiente paso es configurar Show Arrows Navigation (Mostrar navegación de flechas) y Show Dots Navigation (Mostrar navegación de puntos). Estas son dos opciones que te ayudarán a hacer que la navegación sea más intuitiva y fácil de usar.
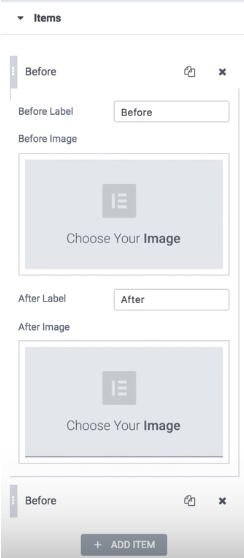
- Ahora vamos al bloque Items (Artículos) para añadir imágenes.
- Por defecto, las etiquetas se llaman Before (Antes) y After (Después). Sin embargo, puedes reemplazarlas por cualquieras que necesites.
- Para añadir imágenes, haz clic en Choose your image (Elegir tu imagen) y sube una imagen.
- Después de añadir imágenes, puedes cambiar su proporción simplemente arrastrando el separador de diapositivas al centro y tirándolo hacia cualquier lado.
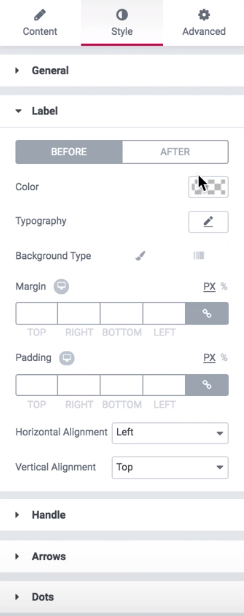
- Ahora procede a la configuración del estilo.
- Para cambiar el aspecto de las etiquetas, abre la segunda pestaña.
- Aquí puedes cambiar los colores de las etiquetas Antes y Después por separado, su alineación horizontal y vertical y el tipo de fondo.
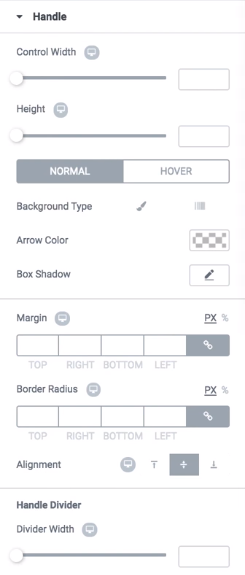
- A continuación puedes proceder a establecer el ancho, la altura, el color de fondo y el tipo de flecha de los controladores.
- En este bloque también puedes personalizar diferentes parámetros (incluso la posición inicial) del divisor entre las imágenes.
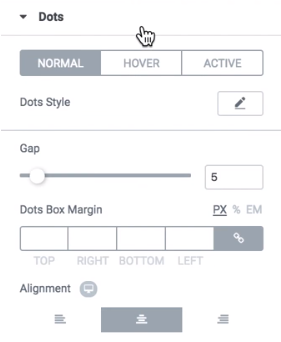
- Y los dos últimos bloques son ajustes del estilo de las flechas y puntos que te permiten controlar el slider. Esta configuración debe ser familiar para ti, si alguna vez has creado un slider con JetElements.
Hemos terminado la creación de imágenes de comparación con la ayuda del complemento JetElements. Esperamos que hayas disfrutado con esta guía y que sea útil para ti.
Fuente: "How to Add Before and After Images for Comparison with Elementor" por Victoria