Guía definitiva: WooCommerce con Elementor
En buscar diferentes tutoriales de cómo usar WooCommerce con Elementor se tarda mucho tiempo. Sería mucho mejor tenerlos reunidos en un solo lugar para poder crear una tienda web completa, siguiendo las instrucciones de una sola fuente. Como también somos usuarios web con los intereses y requisitos similares a los tuyos, entendemos claramente la necesidad de dicha fuente. Por lo tanto, hemos decidido reunir varios tutoriales útiles en un solo artículo y ahorrarte mucho tiempo y esfuerzo que se gasta en buscar esta información en Internet.
Este tutorial todo-en-uno también sería útil para aquellos que quieren crear una página web con WordPress. Aunque se conoce como una plataforma de blog, WordPress también es compatible con uno de los complementos de comercio electrónico más populares, y por lo tanto, se puede utilizar para construir una tienda online. Además, WordPress integra Elementor Page Builder que puede ayudarte a hacer un sitio de comercio electrónico de forma rápida y sencilla. Así que, en esta entrada, te explicaremos:
Cómo crear una tienda de WooCommerce con Elementor
¿Has decidido llevar tu tienda física a la Web? ¡Buena idea! Esta es una buena oportunidad para llegar a un público más amplio con tus bienes y servicios, así como para aumentar tus conversiones e ingresos mensuales. Si planeas crear una tienda en línea tú mismo, primero debes preocuparte por las cosas más esenciales:
- Un nombre de dominio
- Un proveedor de alojamiento web confiable
- Un tema de WordPress
- Elementor Page Builder gratuito
- Complemento WooCommerce
#1. COMPRA UN NOMBRE DE DOMINIO Y ENCUENTRA UN PROVEEDOR DE ALOJAMIENTO WEB CONFIABLE
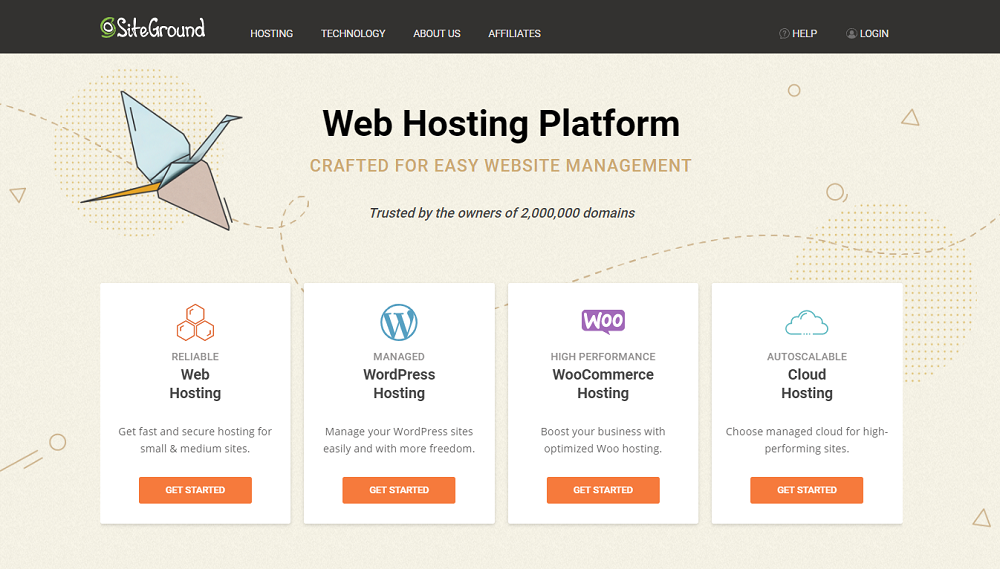
En dos palabras, un nombre de dominio es el nombre o la dirección de tu sitio web, mientras que un alojamiento es donde se almacenan los datos de tu sitio. Tu nombre de dominio debe reflejar la idea de tu negocio, mientras que el alojamiento debe ser rápido y proporcionado por un proveedor confiable. Muchas empresas que crearon sus tiendas en línea con WordPress prefieren el servicio de SiteGround, porque atiende a los usuarios de WP. Y en este tutorial vamos a utilizar su panel de control.
- Abre SiteGround, selecciona WordPress Hosting y haz clic en el botón para empezar.
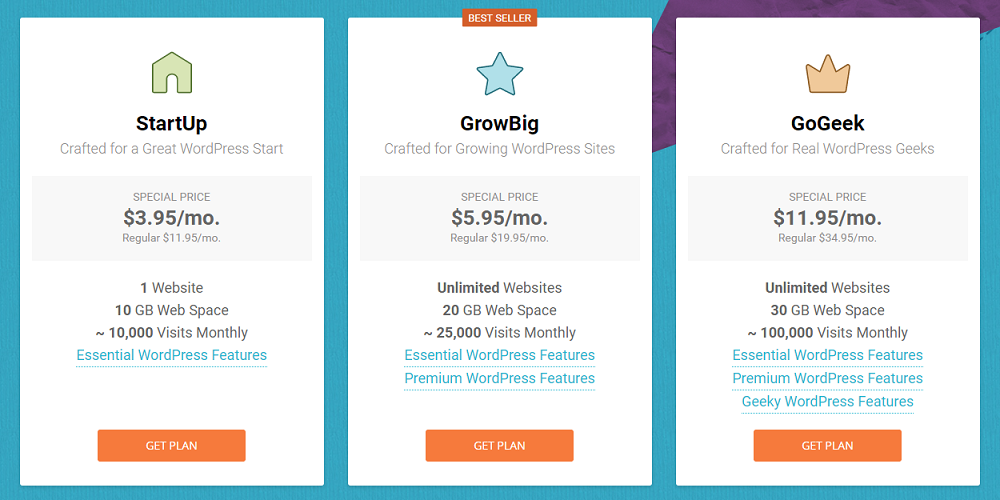
- Serás redirigido a la página de planes de precios donde puedes optar por el plan que se adapte a tus necesidades y presupuesto, y adquirirlo.
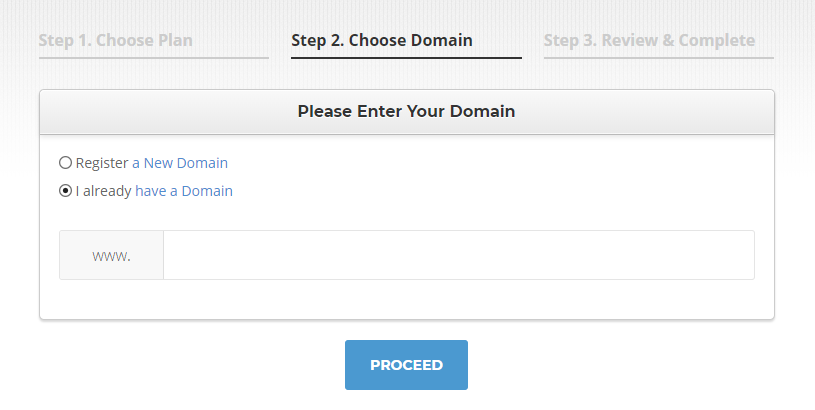
- En la página siguiente, se te pedirá que ingreses un nombre de dominio. Si lo compraste por separado, simplemente marca la opción “I already have a Domain” (Ya tengo un dominio) e inserta la URL en el espacio a continuación. Haz clic en el botón correspondiente para seguir.
- El último paso de esta etapa es proporcionar tus datos personales y detalles de facturación y luego hacer clic en “Pay Now” (Pagar ahora).
#2. INSTALA WORDPRESS
Debido a que SiteGround ofrece la opción de instalación de WordPress en un solo clic, optamos por ella y, a continuación, descubriremos cómo configurar WordPress a través del panel de control de alojamiento.
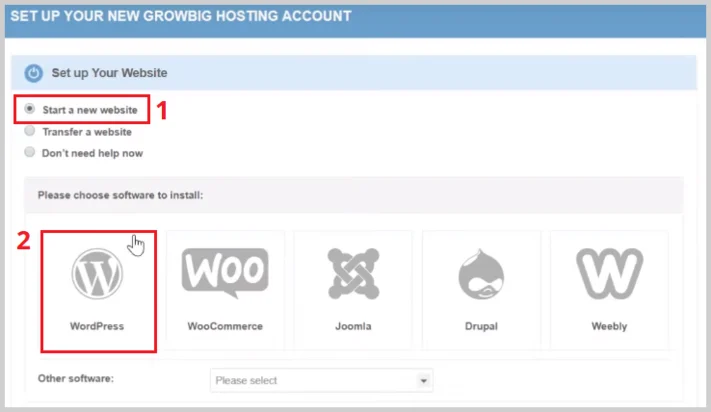
- Una vez que hayas terminado con la compra del plan de alojamiento web adecuado, se te invitará a acceder a Customer Area. Después de elegir esta opción, serás rediregido a la página donde puedes configurar una nueva cuenta de alojamiento. Allí, ve al menú “Set Up Your Website” (Configurar su sitio web), marca “Start a new website” (Iniciar un nuevo sitio web) y elige WordPress para que se instale.
- Ingresa los detalles de inicio de sesión del administrador, incluso tu dirección de correo electrónico, nombre de usuario y contraseña. Haz clic para confirmar y completar la configuración.
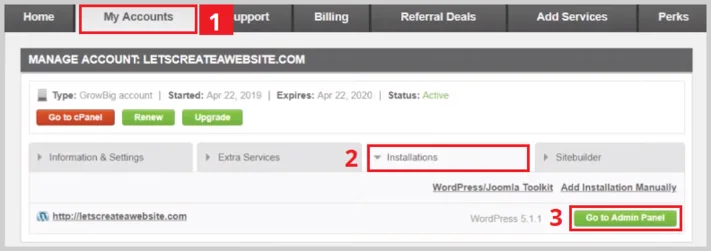
- Vuelve al panel de SiteGround y elige “My Accounts” (Mis cuentas). Haz clic en la pestaña de instalación para ver el nombre de dominio registrado. Haz clic en el botón “Go to Admin Panel” (Ir al panel de administración) para acceder a la página de inicio de sesión de WordPress.
- Ingresa tu nombre de usuario y contraseña para iniciar sesión en el sitio web de WordPress.
#3. INSTALA UN TEMA DE WORDPRESS
El repositorio de WordPress cuenta con una enorme cantidad de temas gratuitos entre los que puedes elegir uno. Si decides usar uno de ellos, debes seguir los siguientes pasos:
- Abre el panel de control de WordPress.
- Ve a Apariencia > Temas > Añadir nuevo.
- Busca el tema que elegiste, instálalo y actívalo.
- Después de la instalación, aparecerá el mensaje "Gracias". A continuación, opta por comenzar con el tema instalado.
#4. INSTALA ELEMENTOR Y WOOCOMMERCE
En cuanto al constructor de páginas web, te recomendamos elegir Elementor fácil de usar que permita crear contenidos con tan solo un par de clics. Además, funciona perfectamente con el complemento WooCommerce, y por lo tanto, es ideal para crear una tienda en línea. Debido a que estos dos complementos son gratuitos, no tendrás que pagar por usarlos. Todo lo que tienes que hacer es volver al panel de WordPress, buscar complementos y hacer clic en Añadir nuevo. Ingresa el nombre del complemento en la barra de búsqueda, encuéntralo, instálalo y actívalo. Repite los mismos pasos para instalar y activar el segundo complemento.
Una vez que hayas terminado con la instalación, puedes personalizar tu sitio web de comercio electrónico.
Cómo utilizar Elementor para configurar página de pago y carrito de WooCommerce
Además de la página de tienda personalizada de WooCommerce, toda tienda en línea también debe tener otras páginas importantes como la página de pago y la página del carrito de compras. Vamos a explicarte cómo configurarlas.
- Abre el editor de Elementor y crea una nueva página.
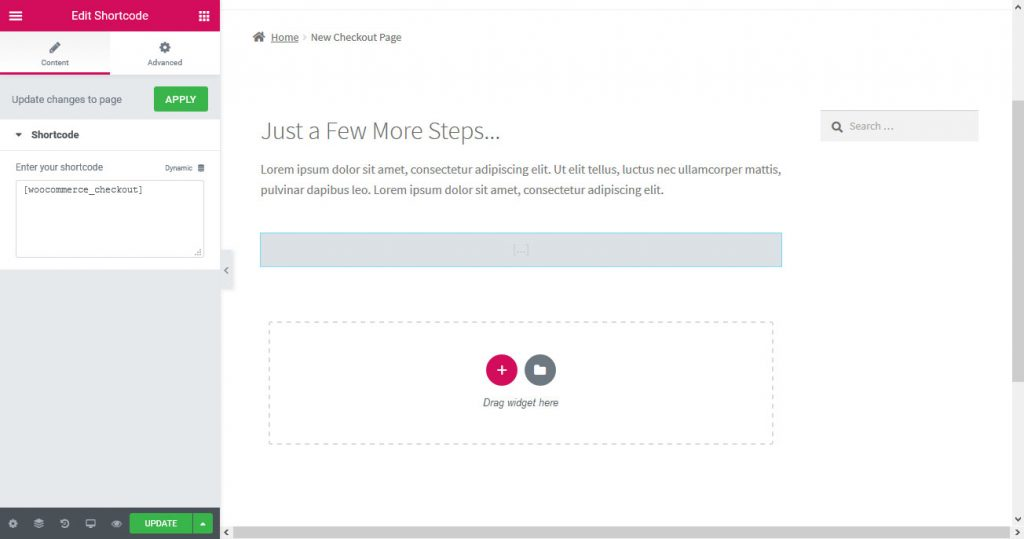
- Usa la barra de búsqueda para encontrar el widget de shortcode, colócalo donde deseas que aparezca el formulario en la página e ingresa el shortcode {woocommerce_checkout} en la ventana correspondiente.
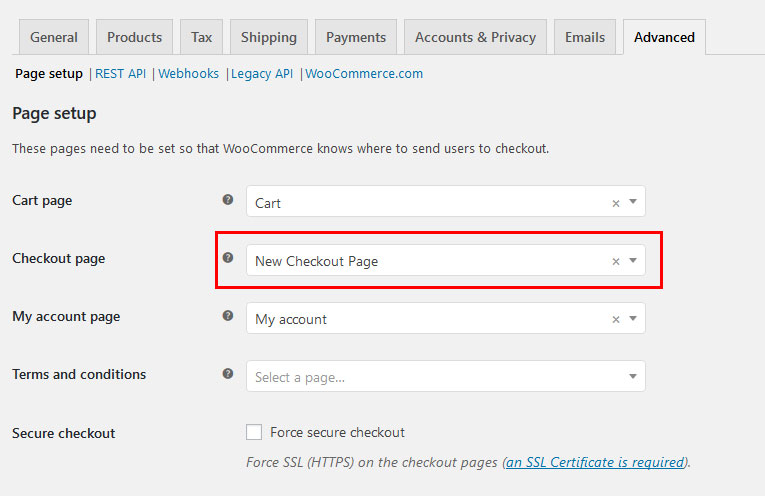
- Personaliza la página según tus preferencias y asegúrate de establecerla como la página de pago a través de Personalizador > WooCommerce > Ajustes > Avanzado.
La configuración de la página del carrito de compras requiere seguir los mismos pasos, la única diferencia es que debes ingresar el código corto {woocommerce_cart}.
Cómo editar una página de producto en WooCommerce con Elementor
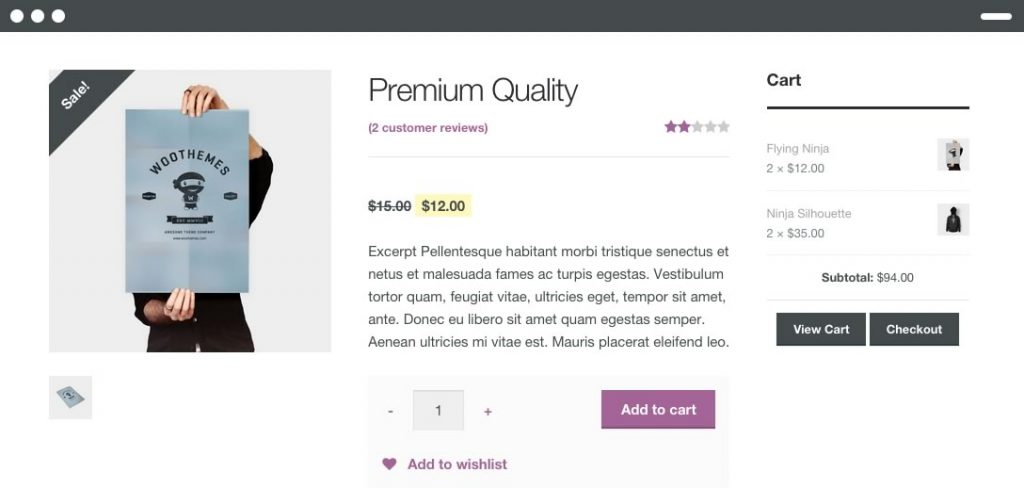
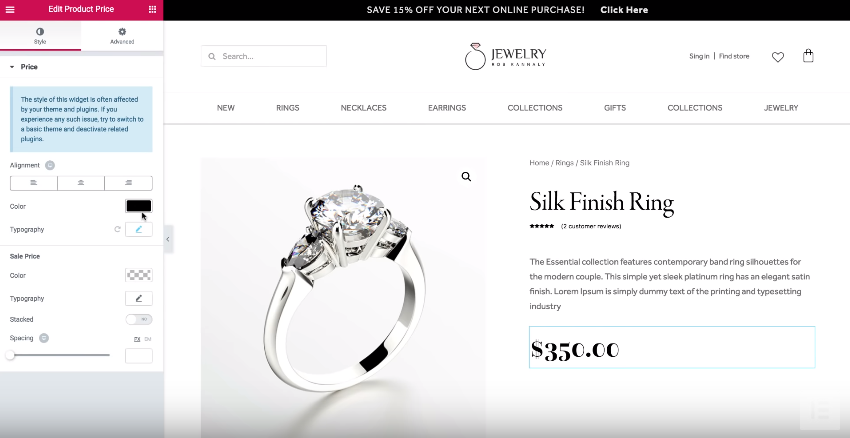
Recientemente, Elementor presentó WooCommerce Builder que es una gran solución para crear tiendas de WordPress con Elementor. En esta guía, vamos a explicar cómo editar una página de producto, usando Elementor. Pero, antes de proceder al tutorial real, veamos cómo podría verse una página de producto básica de WooCommerce.
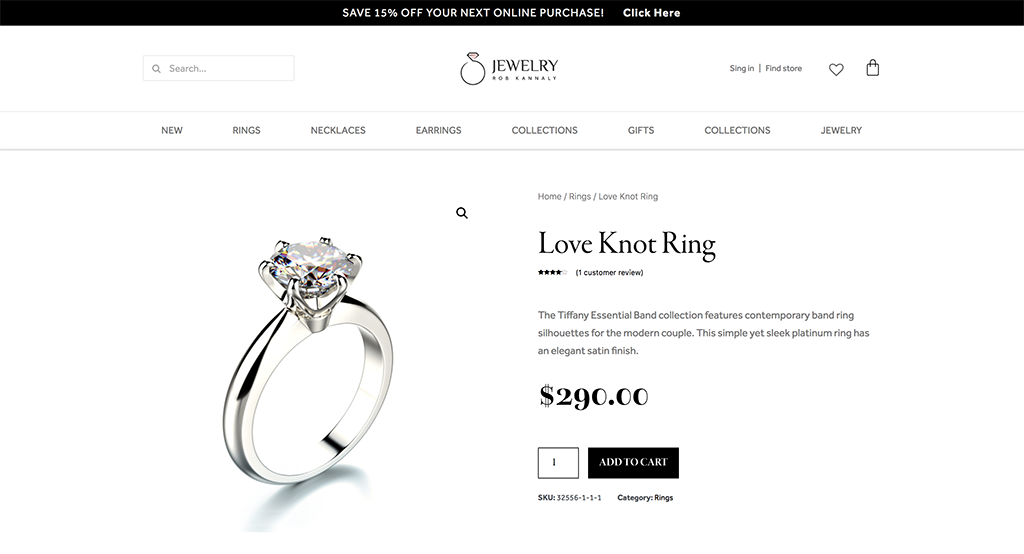
En realidad, la página básica no es mal, pero siempre hay espacio para mejoras y puedes fácilmente obtener este tipo de diseño:
-
- Abre tu panel de WooCommerce y busca la sección de Elementor.
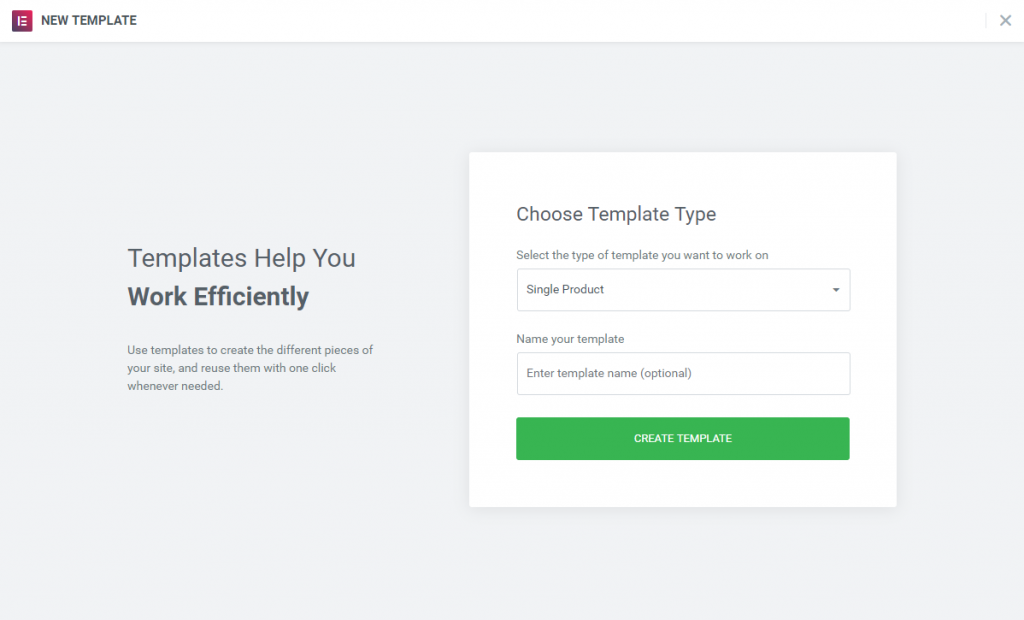
- Encuentra Mis plantillas y haz clic en el botón "Añadir nuevo". En el cuadro emergente, elige Producto único y asigna un nombre a tu plantilla. Haz clic en el botón verde para crear una plantilla.
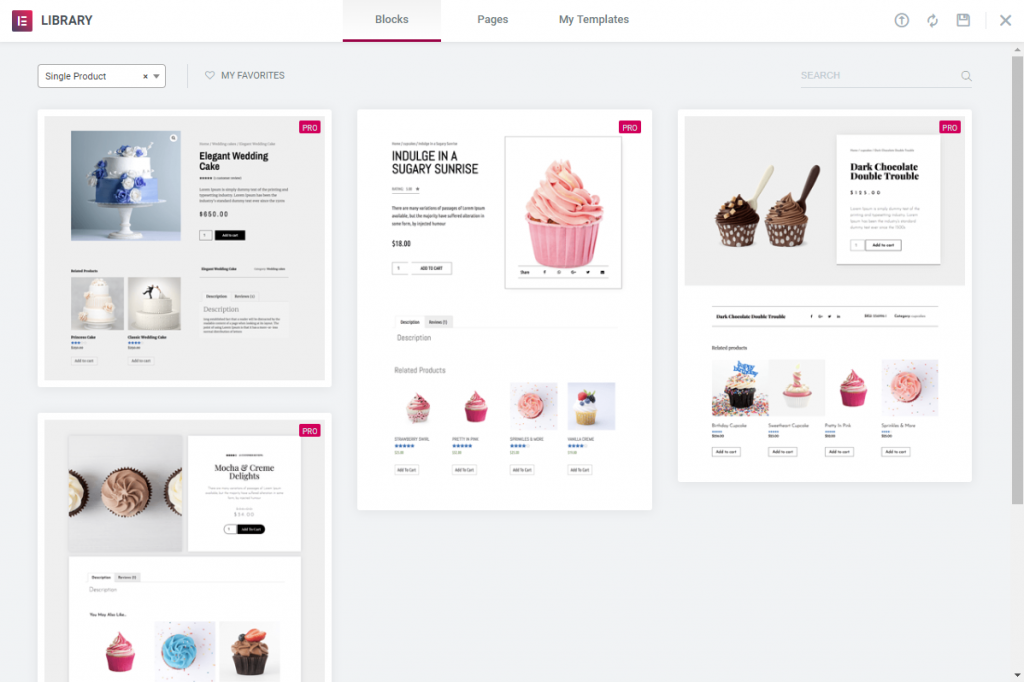
- Serás redirigido a la biblioteca de plantillas donde puedes seleccionar entre diferentes estilos de una página de un solo producto. Aquí es donde puedes personalizar la plantilla prediseñada para que se ajuste al concepto general de tu tienda. O bien, puedes crear una página de producto desde cero - procede al siguiente paso.
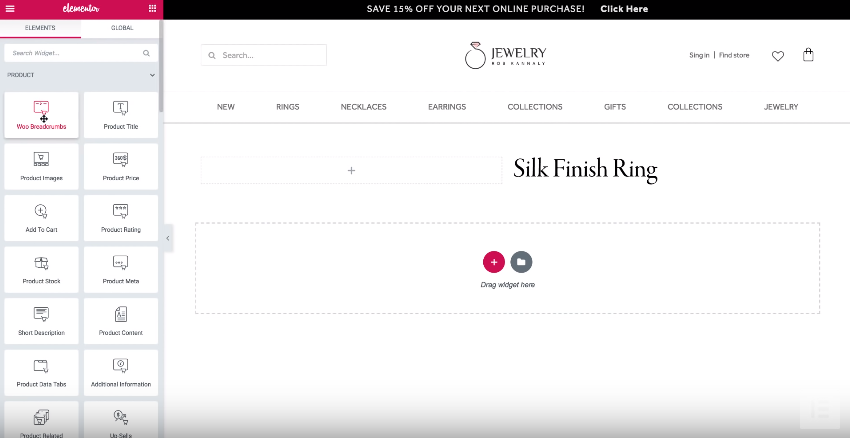
- Abre el editor Elementor y crea una nueva sección con dos columnas.
- Ve al menú Elementos, busca el widget Product Title (Título del producto) y arrástralo a la columna derecha. Después de hacer esto, pone el widget Woo Breadcrumbs por encima de este producto específico.
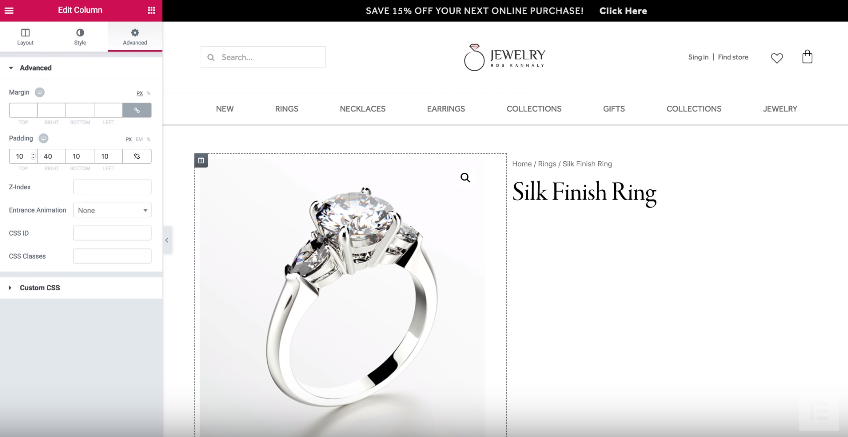
- Encuentra el widget Product Image (Imagen del producto) y arrástralo a la columna izquierda. Experimenta un poco con el margen para mantener la imagen y el título del producto ligeramente separados.
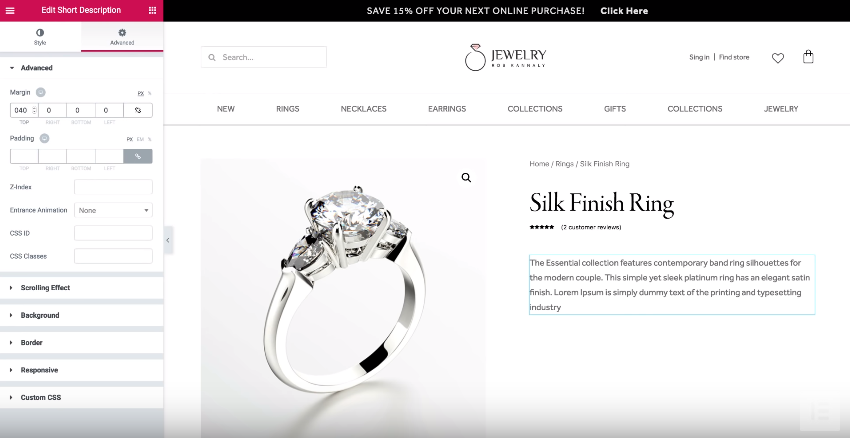
- Debajo del título, coloca el widget Product Rating (Calificación del producto), ajusta el margen, añade el widget Short Description (Descripción breve) y deja algo de espacio por encima de este widget, ajustando el margen.
- Busca el widget Product Price (Precio del producto) y arrástralo a la sección derecha debajo de la descripción. Ve a Typography settings (Configuración de tipografía) y reemplaza la fuente predeterminada por una diferente. Cambia el tamaño, el peso y el color como desees.
- A continuación, añade el widget Add to Cart (Añadir al carrito). Experimenta con la tipografía, incluyendo la fuente, el tamaño y el color. Debajo del botón Añadir al carrito, pone el widget Product Meta (Meta del producto).
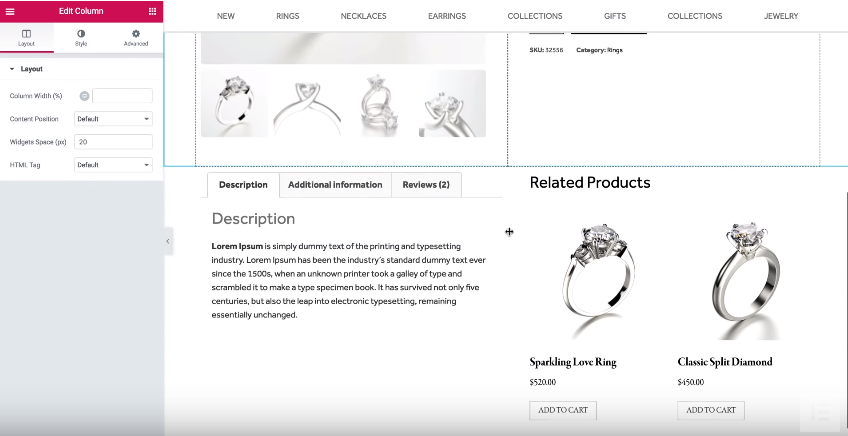
- Vuelve a editar la imagen. Aquí es donde puedes editar el radio del borde y la distancia entre la imagen principal y la galería de fotos del producto.
- Añade de nuevo una nueva sección con dos columnas. Busca el widget Product Data Tabs (Pestañas de datos del producto) y arrástralo a la columna izquierda. Mientras tanto, añade el widget Product Related (Relacionado con el producto) a la columna derecha. Para que las columnas están espaciadas uniformemente, copia los valores de formato de las columnas ya ajustadas y pégalas en las recién creadas.
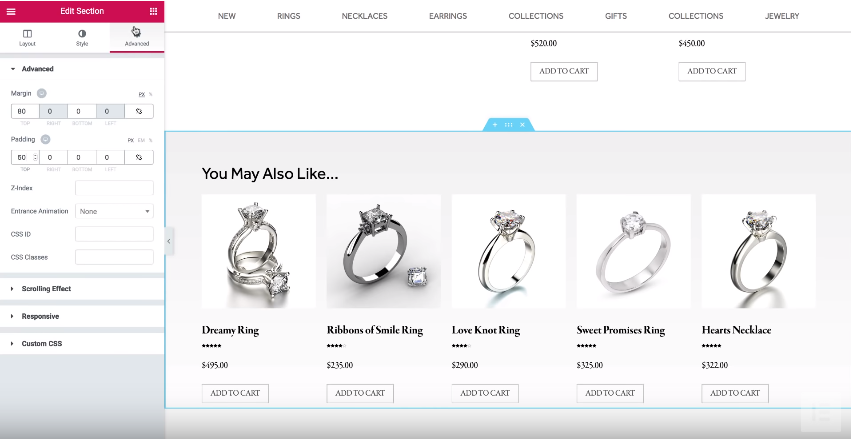
- Ahora añade una nueva sección y aplícale el color degradado. Arrastra el widget Up-Sell a la sección y añade el relleno. Pues, tu página de producto está lista.
Si deseas cambiar la visualización de un solo producto, busca el icono de "ojo" abajo y ve a Ajustes. En Preview Settings (Configuración de vista previa), selecciona otra página con este ejemplo y haz clic para aplicar y revisar. Haz clic en Publicar y establece las condiciones de visualización. Haz clic en Publicar una vez más, y tu página de producto se volverá disponible en vivo.
¿Qué tema de WooCommerce usar para configurar una tienda en línea?
Ahora cuando ya sabes cómo construir un sitio web de comercio electrónico, editar páginas de productos y crear páginas de pago y compra, puede ser que dudes en qué tema de WooCommerce elegir. Así que, hemos recogido 5 temas WooCommerce potentes para tener en cuenta a la hora de tomar la decisión.
Woostroid2

WooStroid2 es una excelente solución prediseñada para crear un sitio web de comercio electrónico en tan solo unos pocos clics. Cuenta con el paquete de WooCommerce y múltiples skins prediseñados para cualquier tipo de tienda online. Por lo tanto, puedes optar por uno que se adapte perfectamente a tus necesidades y construir una tienda en línea completa y fácil de usar. Puedes acceder a todos los skins, junto con más de 1000 secciones únicas, plantillas de página y elementos web al hacer clic en Magic Button.
Woostroid2 integra el constructor web Elementor con una interfza fácil de usar que asegura la personalización sencilla del sitio web. Junto con un conjunto de complementos Jet profesionales desarrollados específicamente para Elementor, este último permite añadir funciones avanzadas al sitio. Con su ayuda puedes crear páginas de productos individuales y múltiples, diseños de páginas de archivo, páginas de carrito de compras y más.
Attirezo

Si tienes una tienda física y quieres vender ropa en línea, échale un vistazo a este tema WooCommerce. Tiene un diseño clásico y una interfaz fácil de usar. Attirezo permite mostrar productos por categorías, marcas, precios, etc. Cuenta con una funcionalidad avanzada que lo convierte en una opción perfecta para construir incluso una tienda en línea compleja. Además de Elementor Page Builder, también te proporciona una gran selección de complementos Jet.
Con el paquete WooCommerce y el complemento JetWooBuilder, puedes crear y personalizar una tienda en línea con hacer clic en uno par de botones. El complemento JetProductGallery te permite mostrar las imágenes del producto, y el plugin JetSmartFilters ayuda a aplicar varios filtros de Ajax para que tus productos sean fáciles de ordenar. Estos y otros complementos de Jet, como JetCompareWishlist, JetMenu y JetElements, están incluidos en el tema para permitirte crear una plataforma de compras atractiva y popular.
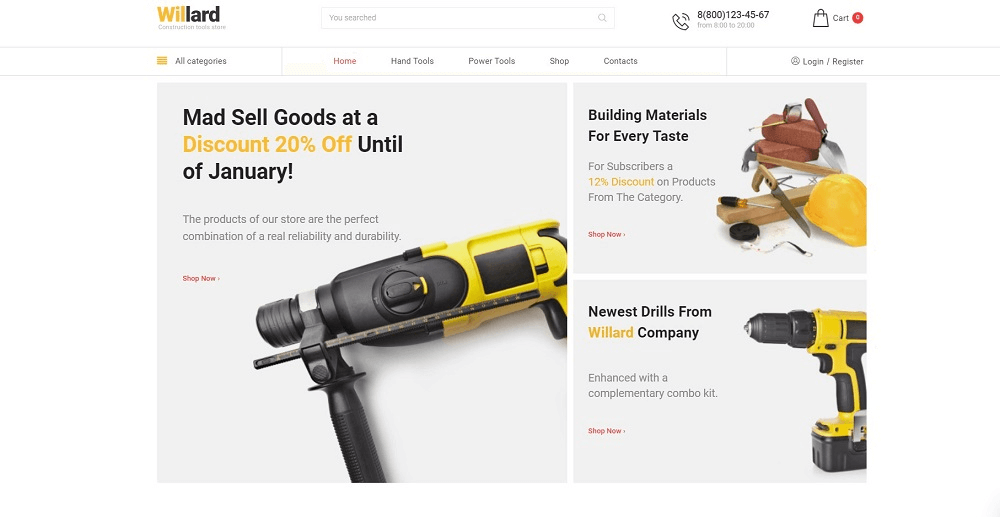
Willard

Willard es un tema WooCommerce desarrollado específicamente para tiendas de herramientas de construcción. Además del diseño totalmente responsive y SEO-amigable, esta plantilla también tiene un enorme conjunto de características avanzadas. Una gran variedad de complementos, widgets y otros elementos web están destinados a ayudarte a crear una tienda web fácil de usar con una navegación conveniente y una interfaz simple.
MotoPress Slider integrado en el tema ayudará a presentar tus mejores ofertas y promocionar productos de la mejor manera. El constructor web Elementor te brinda una oportunidad de crear cualquier tipo de contenido y agregar funciones avanzadas con los complementos Jet también incluidos en el paquete del tema. Como puedes ver, Willard contribuye a que el proceso de construcción del sitio web sea rápido y fácil.
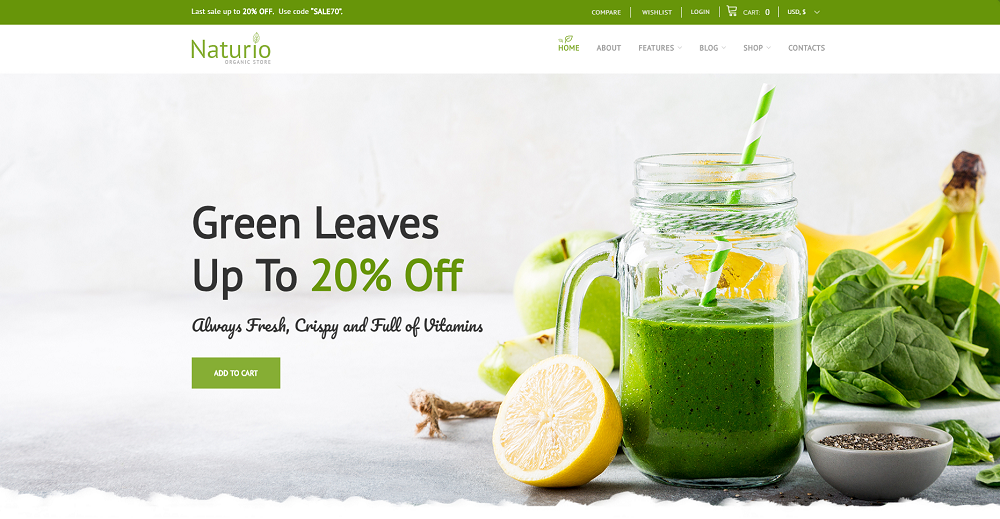
Naturio

Los productos orgánicos ahora están en gran demanda, lo que significa que es hora de lanzar una tienda en línea para tu tienda física de productos orgánicos y promocionarla en la web. El tema Naturio es una solución muy buena. Dentro de su paquete, encontrarás una colección completa de páginas prediseñadas repletas de varios detalles. Aprovecha ellas para completar tu sitio web con una página de inicio, una tienda y un blog, así como llenarlas con la información necesaria.
Al igual que muchos otros temas de WooCommerce, Naturio integra Elementor Page Builder. Este último está equipado con el editor de arrastrar y soltar definitivo y módulos bien diseñados que hacen que la creación de sitios web sea mucho más fácil. Ni siquiera tienes que tocar el código. Todo lo que debes hacer es colocar los elementos dentro del diseño hasta que te guste el resultado. Esta es la razón principal por la que los temas de WooCommerce son tan atractivos incluso para los no expertos en tecnología.
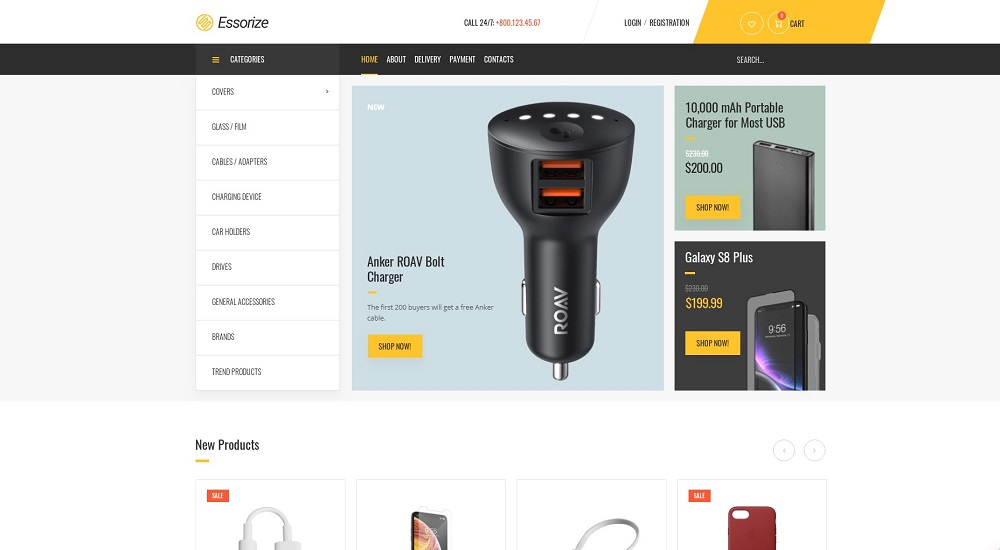
Essorize

El tema WooCommerce Essorize es una gran opción para los propietarios de tiendas online de electrónica. El diseño claro y minimalista atrae a más visitantes al contenido del sitio web y los impulsa a hacer una compra. Con elegantes páginas prediseñadas, puedes complementar tus productos con toda la información necesaria. Y el editor de contenido Elementor te permite crear cualquier tipo de contenido, así como mejorar la funcionalidad del sitio.
Además, Essorize cuenta con imágenes de alta resolución que son adecuadas para diferentes temas de negocios. La plantilla también ofrece múltiples complementos de comercio electrónico como JetProductGallery, JetCompareWishlist, JetMenu y otros que pueden garantizar una experiencia de compra de primer nivel.