


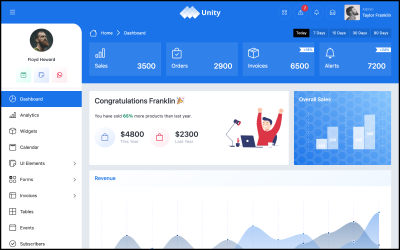
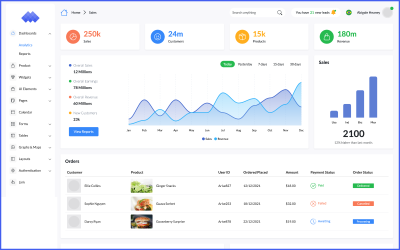
Unity - Panel de administración de Bootstrap por BootstrapGallery

Panel de administración de Bootstrap por BootstrapGallery

Arise - Panel de administración de Bootstrap 5 por BootstrapGallery

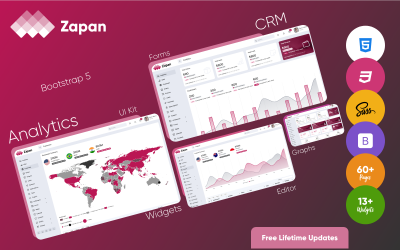
Zapan - Panel de administración premium de Bootstrap por BootstrapGallery

Panel de administración clave de Bootstrap 5 por BootstrapGallery

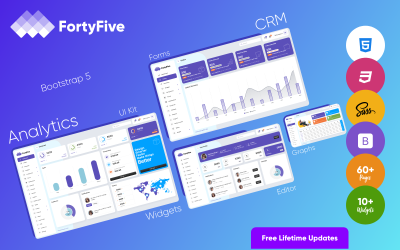
Forty Five - Plantilla de administración Bootstrap 5 por BootstrapGallery
 SALE
SALE
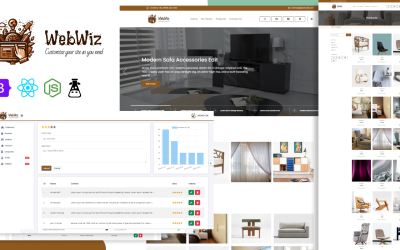
WebWiz: plataforma de gestión web todo en uno con Node.js y React por BIGWALLTECHNOLOGY

Uno: plantilla de administración de Bootstrap 5 por BootstrapGallery

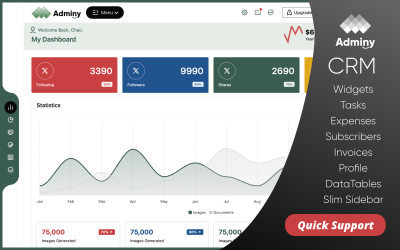
Adminify - Plantilla de administración Bootstrap 5 por BootstrapGallery

Bloom - Panel de administración de Bootstrap por BootstrapGallery

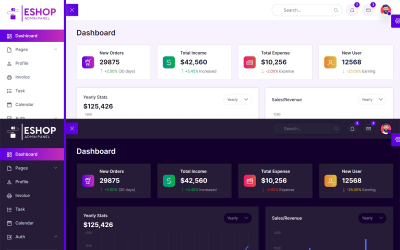
Descubrir - Plantilla de administración oscura Bootstrap 5 por BootstrapGallery

UBOLD - Plantilla de panel de administración de Bootstrap 5 por BootstrapGallery


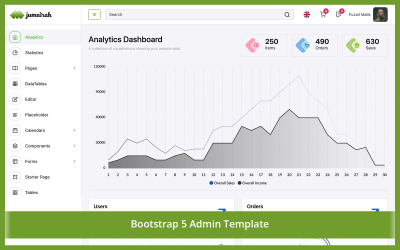
Jumeirah - Plantilla de panel de administración de Bootstrap 5 por BootstrapGallery


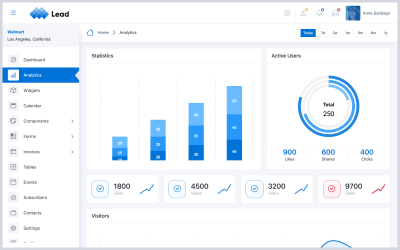
Cliente potencial: plantilla de panel de administración de Bootstrap 5 por BootstrapGallery

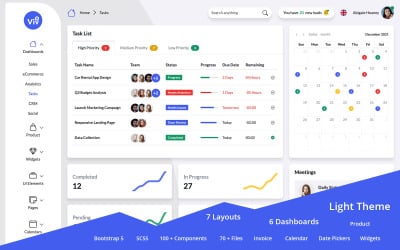
Vivo - Plantilla de panel de administración de Bootstrap 5 por BootstrapGallery

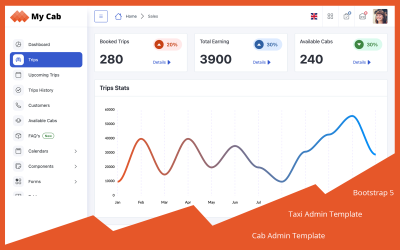
My Cab - Plantilla de panel de administración de Bootstrap 5 por BootstrapGallery


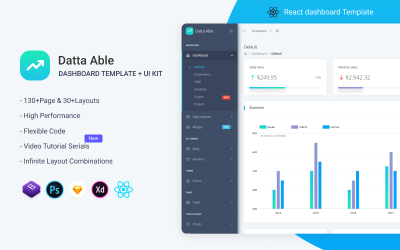
Panel de administración de Datta Able ReactJS por CodedThemes

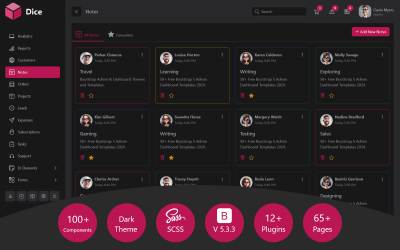
Dice - Plantilla de administración oscura Bootstrap por BootstrapGallery





gradiente capaz angular 17 por CodedThemes
 PRODUCT OF THE DAY
PRODUCT OF THE DAY

Plantilla de administrador de panel de Gradient Able Reactjs por CodedThemes


PostMan Bootstrap 5 Plantilla de administración de chat por Puffintheme
El mejor panel de administración de diseño y plantillas de tablero
El diseño gráfico es un proceso de transmitir un mensaje a un grupo particular de la comunidad. Los diseñadores convierten la información aburrida en intrigante. Tiene muchas ramas, y el desarrollo de sitios web es una de ellas. Crear una página web no es una tarea fácil; sólo los profesionales saben cómo diseñarlos. O descargue nuestra mejor plantilla de tablero de administración de diseño web y gráfico. La mayor parte del trabajo ya se ha realizado, por lo que solo necesita personalizar las cosas según sus necesidades.
¿Quién puede beneficiarse del uso de plantillas de panel de administración de diseño web y gráfico?
Una lista de los siguientes puede tener ventajas:
- Empresas de diseño para mostrar su portfolio.
- Empresas de decoración para retratar cómo trabajan.
- Los diseñadores web muestran el mejor trabajo que han hecho en el pasado.
- Comercio electrónico: se puede utilizar para aumentar el número de ventas.
- Hospital: para mantener los registros de muertes, pacientes y nacimientos.
- Escuela: para gestionar las calificaciones de los alumnos y la información de los profesores.
- Membresía: para rastrear qué miembro está haciendo qué.
¿Cómo editar el diseño del panel de administración de diseño para mi sitio web o aplicación?
Crear un tablero de aspecto profesional no es una tarea fácil. Requiere un conocimiento profundo del lenguaje de marcado de hipertexto (HTML) y las hojas de estilo en cascada (CSS). Pero no te preocupes; Hemos creado temas increíbles para ti. Solo descárgalos. Siga las instrucciones a continuación para editar su aplicación:
- Seleccione un tema que sea adecuado para explicar su negocio. Muchos de ellos están disponibles para elegir y tomar la decisión correcta.
- Una vez que seleccione su tema, es hora de personalizarlo. Cada diseño tiene varios diseños de guiones, como un diseño en caja, una barra deslizante de marca, una barra de desplazamiento vertical y una barra de desplazamiento horizontal.
- Ahora el siguiente paso es seleccionar el número de páginas que desea. Esto depende de la naturaleza de su negocio. Algunas páginas generales incluyen calendario, chat, correo electrónico, administrador de archivos, contactos, factura y galería.
- Agregue elementos de interfaz de usuario (IU) como botones, menús desplegables, alertas, topografía, pestañas, imágenes y una línea de comentarios. Estas son algunas características esenciales que deben emplearse.
- Coloque una página de autenticación que proporcione seguridad a su sitio web. También le ayudaría a generar una lista de correo electrónico. Y te ayudará a hacer email marketing enviando newsletters.
Plantillas de panel de administración de Bootstrap para diseño web y gráfico: cómo elegir el diseño de tablero perfecto
Las preferencias del usuario determinarán qué diseño de tablero es ideal. Estas son las cosas que se requieren para un escritorio de aspecto totalmente profesional. Estas funciones pueden variar si sus requisitos son diferentes:
- Reaccionar y Bootstrap.
- Caja de herramientas Redux.
- Soporte oscuro, claro.
- Diseño de respuesta.
- Mapas de Google.
- Código optimizado.
- Personalizable con variables SCSS.
- Actualizaciones de por vida.
- Múltiples aplicaciones.
- Páginas de autenticación.
- Variedad de fuentes.

