


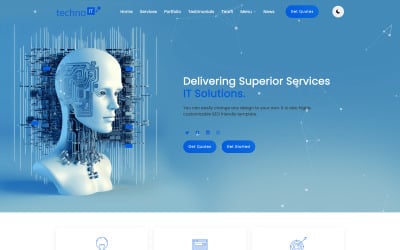
Techvio - Plantilla de sitio web HTML5 multipropósito de soluciones de TI y servicios comerciales por CuteThemes



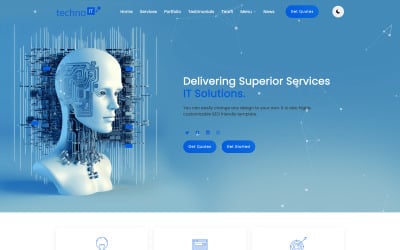
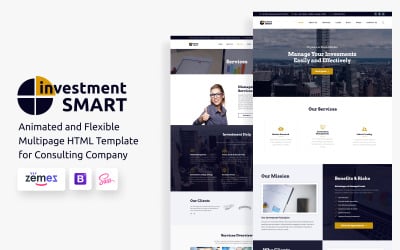
TI flexible | Servicios empresariales y soluciones de TI Plantilla de sitio web adaptable HTML5 multipropósito por AminThemes

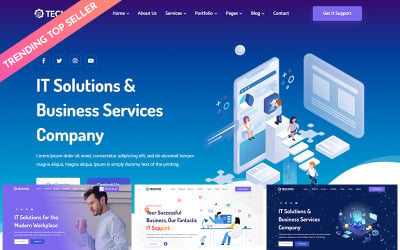
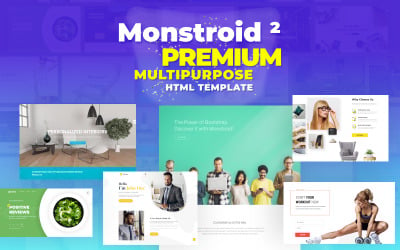
Gravity - Plantilla HTML multipropósito por GWorld








 PRODUCT OF THE DAY
PRODUCT OF THE DAY















 SALE
SALE
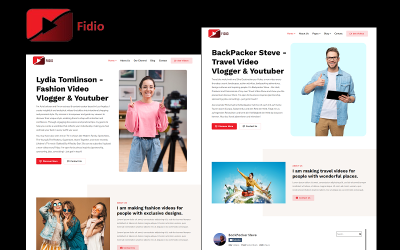
Fidio: plantilla de sitio web HTML adaptable para portafolio de youtubers, creadores de videos y editores de videos por MhrTheme

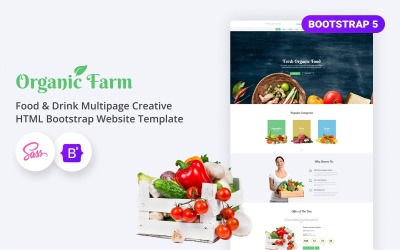
Organic Farm - Plantilla de sitio web Bootstrap HTML creativo multipágina de alimentos y bebidas por ZEMEZ


Astroda - Plantilla HTML5 de Astronomía por ZEMEZ


Las mejores plantillas de sitios web de cartera HTML
Es probable que ya comprenda la importancia de tener un sitio web orientado a la cartera. De hecho, una cartera electrónica impresionante es imprescindible si estás en el mercado laboral y quieres que te contraten. Estas plantillas HTML de sitios web de cartera son un excelente lugar para comenzar. Desde currículos creativos hasta páginas personales, hay temas elegantes y personalizables que se basan en los últimos estándares HTML5, CSS3 y JS. Es fácil encontrar lo que está buscando ya que la colección se actualiza periódicamente. Elija entre cientos de diseños web prefabricados que están disponibles para descarga instantánea.
¿Por qué es beneficioso tener un sitio web basado en una cartera y qué es uno?
Cualquier autónomo creativo o startup necesita tener un portfolio online. Les ayuda a mostrar su mejor trabajo en línea. De esta manera, se muestran como expertos en sus campos: fotografía, diseño gráfico, etc. También ayuda a destacarse ante posibles empleadores y ampliar una red.
Un portafolio electrónico que se vea profesional es esencial en el mercado laboral competitivo de hoy. Lo hace más comercializable al llamar la atención sobre su conjunto de habilidades y experiencias. Esto ayudará a los posibles empleadores a encontrarlo más fácilmente.
Plantillas de sitios web de cartera HTML: ¿Por qué las necesita?
TemplateMonster le da la opción de seleccionar el diseño listo para usar que mejor se adapte a su nicho específico. Estas demostraciones están repletas de características y elementos que le permitirán resaltar sus logros y habilidades profesionales. Estos temas simples pero visualmente agradables están diseñados para captar la atención de los visitantes de su sitio web, lo que facilita la exploración de su colección de obras de arte.
Se beneficiará de estos activos porque ayudan a:
- Aumentar la visibilidad de la marca en la web y captar nuevos clientes. Tiene buenas posibilidades de llegar a más personas porque su sitio web está diseñado con las últimas tendencias en mente (por ejemplo, una sección de blog, Google Maps, etc.).
- Facilitar el registro de aciertos. Será mucho más sencillo para usted prepararse para las entrevistas y ascender en la escala corporativa si su currículum está siempre actualizado.
- Muestra tus puntos fuertes. Un currículum bien diseñado es tu rostro como experto en tu campo. Aumenta su credibilidad profesional a los ojos de los reclutadores.
Plantillas de sitios web de cartera HTML CSS JS: 5 elementos necesarios
- Diseño de una sola página: Es muy conveniente tener toda la información que necesitas en una sola página, o mejor aún, en una parte visible de la pantalla. Esto elimina la necesidad de desplazarse o pasar las páginas. También permite que el empleador se familiarice rápidamente con la biografía y la experiencia del solicitante.
- Estructura receptiva: el diseño de un sitio web exitoso debe adaptarse a la pantalla de cualquier dispositivo o ventana del navegador. Después de todo, no sabe qué dispositivo usará el gerente de contratación para ver su currículum.
- Integración de plataformas de redes sociales: si tiene redes sociales, puede usar sus widgets para su sitio. Esto lo ayudará a obtener más suscriptores y promocionar con éxito sus cuentas de Facebook e Instagram. Puede colocar un widget de redes sociales en la sección "Acerca de", en la página de contacto o en el pie de página.
- Testimonios: este es un factor comercial importante que afecta no solo la clasificación de su sitio en Google, sino también la forma en que sus visitantes se sienten acerca de usted en general. Una actitud positiva hacia usted aumentará la confianza de los clientes potenciales y, en consecuencia, los motivará a utilizar los servicios (contratar).
¿Cómo debe elegir la plantilla de cartera HTML CSS adecuada para su sitio?
Es una decisión difícil elegir una plantilla HTML CSS de cartera. En particular, puede ser difícil determinar cuál de las funciones disponibles funcionará mejor para usted. Aquí hay algunas sugerencias que pueden ayudarlo a tomar una decisión.
- Déjate guiar por tu presupuesto. El costo de un tema variará significativamente dependiendo de sus características. Va desde $ 10 a $ 200. Hay características particulares, como estar basado en PHP Laravel, que aumentarán el costo.
- Tener una visión clara de la estética de su sitio es esencial. Por ejemplo, si desea un diseño creativo y minimalista, entonces las plantillas de sitios web de cartera HTML como Astera , Disfolio y Foly pueden ser preferibles. Sin embargo, si planea usar un tema en varios proyectos, los temas multipropósito como Portfo y Techno podrían adaptarse mejor a sus necesidades.
- Hablando de múltiples proyectos. Asegúrese de elegir la licencia adecuada. Hay dos opciones: personal y comercial. El primero le permite usar un tema para un proyecto sin fines de lucro, mientras que el segundo le permite crear hasta cinco sitios diferentes y revenderlos.
- Para garantizar una experiencia visual uniforme en todos los dispositivos, su tema debe ser receptivo. Además, la preparación móvil ayuda a que las páginas web suban en los rankings de los motores de búsqueda. Por lo tanto, antes de comprometerse a descargar la plantilla, asegúrese de que funcione bien en varios dispositivos móviles probando su demostración.
- Elija algo que solo tenga las opciones de personalización necesarias, por ejemplo, un menú ancla o un botón para volver al principio. Esto le permitirá pagar solo extra por la funcionalidad que podría usarse más adelante o que podría interponerse en su camino al actualizar el sitio más adelante.
Cómo crear portafolios electrónicos con plantillas de portafolio HTML CSS simples
La disponibilidad de plantillas HTML y CSS de sitio web de cartera prefabricadas ha facilitado significativamente la creación de una cartera electrónica de alta calidad desde cero. Estas plantillas de sitios web de cartera HTML son un gran recurso para cualquier persona, desde diseñadores web experimentados hasta emprendedores en ciernes que desean causar una buena primera impresión. ¡Así que comencemos a crear su propio e-folio hoy!
Pensando en la Estructura
Para asegurarse de que se destaque, necesita los elementos correctos. Las plantillas HTML de sitios web de cartera deben tener una página "acerca de", testimonios de clientes, una barra de progreso que muestre qué tan lejos ha llegado en su carrera, un llamado a la acción para que los visitantes puedan dar el siguiente paso y un blog donde compartir ideas e historias. Podrá crear un sitio que atraiga a clientes o empleadores con estos en su lugar.
Bien, aquí vamos:
- página “Acerca de”. Para que su marca se destaque, agregue una foto y algunas oraciones sobre usted y su experiencia. Lo más importante es ser honesto: ser abierto y honesto hará que los demás lo sientan y quieran saber más sobre usted.
- Escala de progreso: enumere sus logros desde el principio hasta estos días. Facilite la conceptualización de su audiencia de sus mejores obras.
- Proyectos: sus posibilidades de ser contratado aumentan si tiene muestras de su trabajo anterior. Dependiendo de la profesión, los proyectos se pueden presentar con capturas de pantalla, enlaces y descripciones detalladas.
- Testimonios. Es importante prestar atención a las opiniones de las personas. Si tiene clientes satisfechos o antiguos empleadores que responderán por usted, comparta sus testimonios en su sitio. Esto ayuda a ganar la confianza de los clientes potenciales.
- Referencias: Una sección con recomendaciones de colegas, clientes o jefes que han trabajado con el candidato es muy atractiva para los reclutadores.
- Blog: Describa sus pensamientos y sentimientos. Cree entradas que muestren su carácter único, humor brillante y áreas de especialización para atraer nuevos lectores y fortalecer su reputación en línea.
- Llamado a la acción: Permita a los usuarios de su sitio muchas opciones de contacto. Por ejemplo, podría incluir una sección en el formulario de contacto que creó para que las personas hagan preguntas sobre lo que les interesa. Además, considere incorporar botones como "Obtener una cotización" o "Consulta gratuita" para interactuar mejor con su audiencia.
10 consejos y trucos
- Si necesita mostrar muchos proyectos de manera organizada y legible, intente usar una estructura basada en tarjetas.
- Para sorprender a sus usuarios con sus talentos y mantenerlos comprometidos, considere basar su sitio en un sistema de navegación no estándar.
- No es una buena idea publicar cada parte de su trabajo en línea. Nadie tiene tiempo para hojear toda su carrera, por lo que es recomendable seleccionar las piezas más valiosas para mostrar.
- Conecte su sitio a sus diversos perfiles de redes sociales para facilitar el intercambio de contenido y ampliar su audiencia.
- Reunir su colección en orden cronológico es una forma simple de organizarlos y asegurarse de que tengan sentido cuando se presenten. De esta manera, mantendrá al lector interesado al detallar su viaje a medida que avanza.
- Asegúrese de dividir sus proyectos en distintas pestañas/secciones por las que los usuarios puedan navegar fácilmente.
- Para mejorar los tiempos de carga, los videos deben integrarse en la estructura de un sitio en lugar de vincularse a otros recursos web.
- Cíñete a un solo esquema de color para que tu sitio se vea más organizado. Las industrias de alimentos y entretenimiento son algunos de los mejores lugares para usar paletas de colores llamativos.
- Ofrezca navegar la página horizontalmente en lugar del enfoque vertical más común. Esto puede animar a los usuarios a dedicar más tiempo a explorar sus fascinantes proyectos.
- Siéntase libre de presentarse a sus visitantes en línea. Muchos sitios orientados a CV obtienen puntos de bonificación por incluir un autorretrato (esencialmente solo una foto de la cabeza) en la introducción, ya que la confianza no se puede forjar de otra manera.
Variedades de cartera electrónica
- Profesional: El tipo más popular. Se utiliza para la búsqueda de empleo. Su propósito es mostrar los logros profesionales de una persona, como una lista de trabajos, ejemplos de proyectos y habilidades.
- Académico: Este tipo está diseñado para recopilar y verificar el expediente académico del estudiante. Esto incluye documentos que respaldan los logros académicos, como currículos, transcripciones y cartas de recomendación.
- Artístico: este tipo es útil para mostrar obras de arte. Es adecuado para cualquier persona que desee mostrar pinturas, fotografías u otras obras de arte que demuestren sus habilidades artísticas.
Ejemplos de inspiración
¿Por dónde debería empezar uno? ¿Qué debes incluir y qué no? Mire estas demostraciones sobresalientes para obtener ideas para elegir plantillas HTML de sitios web de cartera.
Hemos incluido varios tipos diferentes de trabajo creativo para ayudarlo a comenzar en la dirección correcta, como diseño gráfico, desarrollo de front-end y redacción de textos publicitarios.
melanie david
Esta es una página personal que muestra el trabajo de un diseñador de UX de manera única e interesante. Sus principales características son el efecto de paralaje y la animación fluida. El diseño minimalista elegido por el diseñador enfatiza el trabajo exhibido y hace que el sitio sea fácil de navegar. Así, tomar este diseño como modelo te ayudará a mejorar tu experiencia de usuario. Después de todo, los diseñadores web/UX son los expertos indiscutibles en el campo, por lo que tiene sentido adoptar sus prácticas.
Lotta Nieminen
Este ejemplo le da mucha atención al aspecto general y asegura que el trabajo del ilustrador encaje bien. Esto no solo le da más credibilidad al sitio, sino que también muestra cuán hábil y confiable es el artista o diseñador. La página de inicio muestra la colección completa del ilustrador y tiene enlaces a páginas más detalladas para cada proyecto destacado.
david milan
Solo los enlaces más críticos (inicio, información y contacto) están en el encabezado, que está coloreado de una manera que llama la atención sobre los gráficos brillantes. La galería de arte domina el diseño web y sus imágenes ocupan toda la pantalla. Uno de sus puntos más fuertes es que proporciona solo el mínimo de información necesaria para que el lector capte el concepto.
Comience a crear su portafolio electrónico con estas plantillas HTML premium para portafolios
¿Entonces que tenemos? Con estas plantillas HTML para sitios web de portafolios, puede crear rápidamente un e-folio llamativo y de aspecto profesional que exhibirá sus obras maestras y lo ayudará a llamar la atención. Ya sea para una solicitud de empleo o simplemente para mostrar sus habilidades, estos temas HTML5 asegurarán que su página personal se destaque entre la multitud.
Un diseño web limpio y moderno es bueno para los autónomos y los buscadores de empleo que desean un currículum de aspecto profesional sin exagerar. El enfoque está en su trabajo y su contenido, no en la forma en que se ve.
Creación de un portafolio electrónico digno de contratación: video
Portafolio Plantillas de sitios web HTML: Preguntas frecuentes
¿Por qué debería usar HTML de plantillas de sitios web de cartera?
Sobre todo, son diseños web prefabricados para usar como base para e-portafolios. Hechos por expertos, aumentan su visibilidad y ahorran tiempo y esfuerzo al tener todos los elementos necesarios ya en su lugar. Finalmente, los temas lo ayudan a ahorrar dinero porque no necesita comenzar desde cero.
¿Por qué es fundamental que las plantillas HTML de sitios web de cartera sean compatibles con SEO?
Esto te ayudará a posicionarte más alto en los motores de búsqueda. Específicamente, las plantillas de sitios web de cartera HTML tienen un código limpio, organizado y semántico. El uso de las etiquetas de título, las metadescripciones y los atributos alternativos correctos, junto con los enlaces internos correctos, lo ayudarán a aparecer más arriba en los resultados de los motores de búsqueda.
¿Cuáles son los mejores lugares para encontrar plantillas HTML de sitios web de portafolios en línea?
En el mercado de TemplateMonster, encontrará cientos de plantillas de sitios web de cartera que puede cambiar para adaptarse a sus necesidades comerciales o personales. También ofrece una gran cantidad de servicios de personalización por una tarifa adicional. Otro lugar para visitar es MonsterONE, una plataforma basada en membresía donde puede obtener artículos digitales gratuitos a través de una suscripción.
¿Cómo puedo vender mi propio portafolio de plantillas de sitio web HTML?
Es tan fácil como un pastel. TemplateMonster brinda a sus autores un lugar para vender sus temas HTML, complementos, presentaciones y otros activos. Solo necesita registrarse como autor y luego cargar su producto.
