




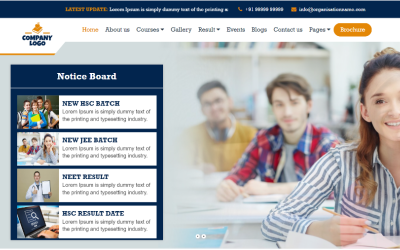
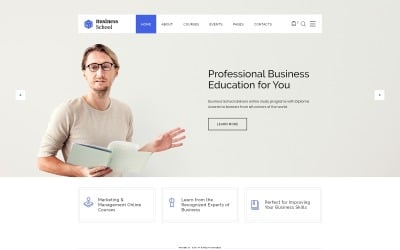
TajThemes - Modèle réactif HTML pour frais de scolarité par TajThemes













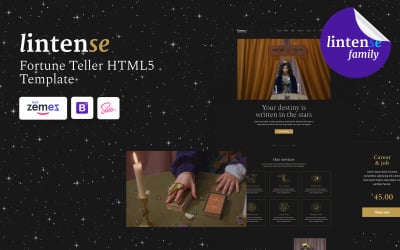
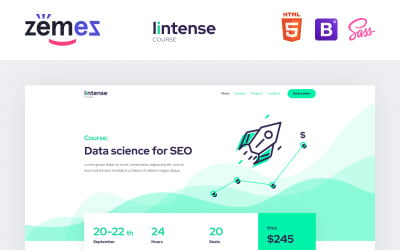
Astroda - Modèle HTML5 d'astronomie par ZEMEZ











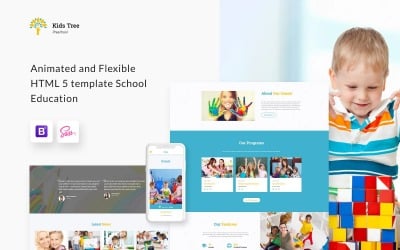
Kinder - Centre préscolaire HTML5 par ZEMEZ






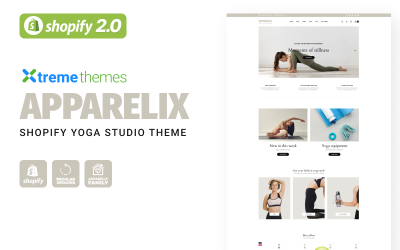
Thème du studio de yoga Apparelix Shopify par xtremethemes


Themex – Thème WordPress réactif polyvalent par themex
Meilleurs modèles Bootstrap pour l'éducation et les livres
Les modèles Bootstrap pour l'éducation et les livres conçus par des professionnels offrent des fonctionnalités infinies pour les sites Web de toutes sortes. Leur design tendance, épuré et moderne vise une intégration utilisateur des plus confortables. Il fait de la création de sites Web un processus simple et interactif pour tous ceux qui souhaitent créer des pages en ligne accrocheuses.
Les produits éducatifs polyvalents offrent divers modèles pour les écoles, les collèges et autres établissements d'enseignement. Avec ces éléments numériques, on peut gérer un blog, un portfolio, un magazine, un portail d'actualités, des cursus Web, une bibliothèque en ligne ou des archives. En outre, il existe des ensembles de pages prédéfinis pour une boutique en ligne complète ou un autre site Web de plusieurs pages. Divers modèles de niche dans un package de thème polyvalent offrent encore plus de solutions. Sélectionnez la licence nécessaire et créez autant de projets que possible avec ces thèmes enfants.
La puissante boîte à outils Bootstrap permet de créer exactement ce que vous voulez. Même ceux qui n'ont jamais conçu de page auparavant trouveraient cela simple. Les thèmes et modèles d'éducation contiennent des paramètres gérables, des mises en page polyvalentes et un puissant panneau d'administration. Il donne un contrôle total sur le site Web.
Principales caractéristiques des thèmes E-Learning Bootstrap
Pouvez-vous imaginer un site Web populaire sans une personnalisation appropriée ? Il existe de nombreux blocs de contenu réutilisables pour une magnifique UI/UX. Les thèmes réactifs pour l'éducation offrent plus que de superbes designs. Ils donnent accès à un certain nombre de blocs et d'éléments avec des paramètres riches. Vous pouvez les modifier sans effort. Ceux-ci réorganisent complètement le site Web et aident à créer une présence en ligne unique.
Parmi les principales fonctionnalités, vous pouvez voir les suivantes :
- Collection d'en-têtes et de pieds de page ;
- Vitesse de page impressionnante ;
- MégaMenu Widgetisé ;
- Menu déroulant;
- Conception réactive ;
- Aménagement mobile ;
- Défilement de parallaxe ;
- carrousels de hiboux;
- Tableaux et graphiques ;
- Moniteur de campagne ;
- CSS animé ;
- Formulaires Ajax fonctionnels ;
- Fonctionnalité de la boutique ;
- Arrière-plan vidéo et audio ;
- Curseur de glisseur.
Les entités nommées sont simples à modifier. Vous pouvez le faire dans le panneau d'un éditeur pré-emballé fonctionnant par glisser-déposer. Vous avez également différents scripts de galerie, comme le suivant :
- Carrousel;
- Isotope;
- Accordéon;
- Glissière;
- Grille, etc...
Les modèles Bootstrap facilitent la gestion du CSS et du JavaScript sans expérience préalable.
Qui peut utiliser les modèles Bootstrap pour l'éducation et les livres ?
Les modèles sont faciles à personnaliser. Cela en fait une décision tout-en-un pour quiconque souhaite un site Web à part entière. Les produits couvrent de multiples sujets liés aux livres et à l'éducation. Ils permettent de créer des projets en ligne de style professionnel pour :
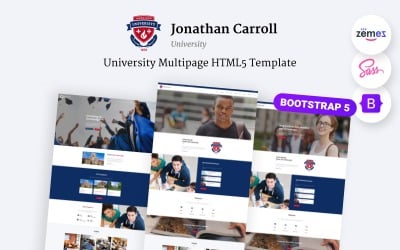
- Les universités;
- Collèges ;
- Écoles;
- jardins d'enfants;
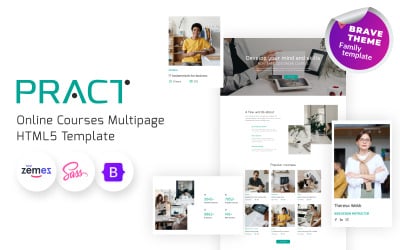
- Cours;
- Entraînement;
- Bibliothèque;
- Archive;
- Académie;
- Des classes;
- Communauté étudiante;
- Matériel d'études.
On peut également lancer un site Web bien présenté pour une promotion personnelle, comme une page d'enseignant ou de tuteur.
Conseils pour créer un site Web Bootstrap E-Learning parfait
Avant tout, la réactivité est ce qui rend le site Web confortable pour les visiteurs. Plus votre projet est convivial, plus vous avez de chances d'attirer les gens. Les modèles E-Learning Bootstrap sont livrés avec de superbes conceptions prêtes pour Retina qui transforment automatiquement le contenu pour s'adapter à divers appareils.
Une apparence parfaite au pixel près est ce dont vous avez besoin pour vous démarquer. Attirez plus de visiteurs avec un site Web optimisé pour les mobiles. Cela rend la visite du site disponible et confortable où que se trouve votre public.
Voici les composants de conception web à utiliser pour une meilleure expérience visiteur et une navigation conviviale :
- Menu déroulant - présente des tonnes d'informations sans surcharger la conception ;
- En-tête et barre latérale collants - accélérez le processus de recherche ; pas besoin de faire défiler la page pour voir la section nécessaire ;
- Recherche en direct - affiche les résultats pendant qu'une personne essaie ;
- bouton Retour en haut ;
- Contenu multilingue - facilite l'attraction de clients étrangers ;
- SEO international - une autre façon d'entrer sur le marché mondial ;
- Les formulaires de messagerie contextuels et autres CTA animés attirent davantage l'attention.
Essayez également le menu Hamburger pour les sites Web mobiles et de bureau. Il permet de cacher de nombreuses pages sous une icône soignée et minimaliste. Il offre une apparence propre, améliore la navigation et constitue un excellent choix pour les conceptions orientées smartphone.
FAQ sur les modèles Bootstrap pour l'éducation et les livres
Comment puis-je enrichir le site Web de l'éducation avec des animations ?
Essayez d'ajouter un défilement Parallax fluide à la conception de la page. Il crée une illusion étonnante d'un mélange de profondeur et de mouvement. L'effet attire les yeux des visiteurs et constitue un bel ajout à n'importe quel sujet, qu'il soit utilisé pour un blog, une galerie ou une page d'accueil. Cette fonctionnalité est un moyen gagnant d'intéresser les utilisateurs et de les guider à travers le contenu du site Web.
Pourquoi ai-je besoin d'une licence commerciale ?
La licence permet de lancer jusqu'à 50 sites Web avec le même thème Bootstrap. Vous pouvez revendre le résultat et le transférer sans accroc. C'est une solution parfaite pour les concepteurs et les développeurs Web. Les spécialistes du marketing et les entreprises exploitant plusieurs sites Web trouveraient également cette option utile.
Comment personnaliser mon modèle d'éducation et de livres ?
Selon le produit et la plateforme achetés, vous disposez d'un éditeur de contenu pratique. Les modèles modernes fonctionnent par glisser-déposer. Cela signifie qu'il n'est pas nécessaire de coder. La personnalisation des pages devient facile avec des blocs de contenu préconçus que vous n'avez qu'à glisser-déposer.
Ai-je des animations CSS pour les modèles d'apprentissage en ligne et comment les utiliser ?
Les modèles Bootstrap sont suffisamment puissants pour fournir des effets animés impressionnants. Pas besoin de créer une chose à la main. Ce sont des éléments de contenu préconçus avec divers effets d'animation pour les textes, les boutons, les graphiques, les barres de progression, etc.
