


Egger - Thème Volaille et Ferme Opencart par IshiThemes
 SALE
SALE
Thème Opencart du magasin de voyage défini par IshiThemes

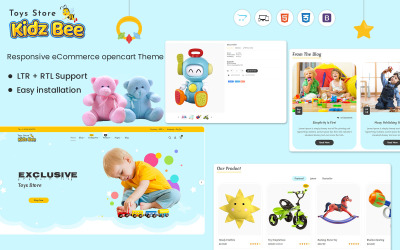
Kidzbee - thème opencart pour enfants et jouets par Themability

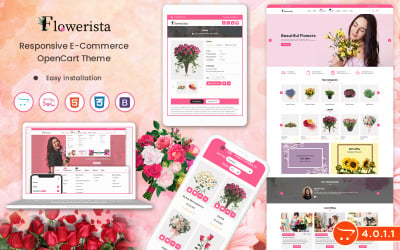
Flowerista - Modèle OpenCart 4.0.1.1 élégant pour les magasins de commerce électronique de fleurs et de boutiques par Themability


Shopbox - Modèle OpenCart 3 minimal par WebiBazaar

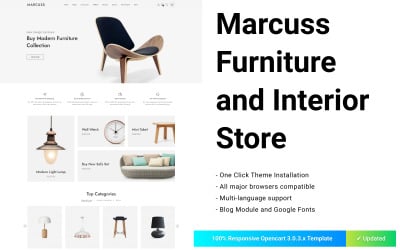
Marcuss Furniture & Interior Responsive OpenCart Store par Thementic


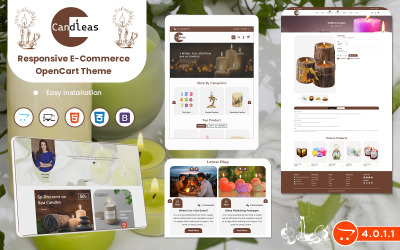
Candleas - Modèle Opencart 4.0.1.1 pour les magasins de vente de bougies et d'articles de décoration par Themability

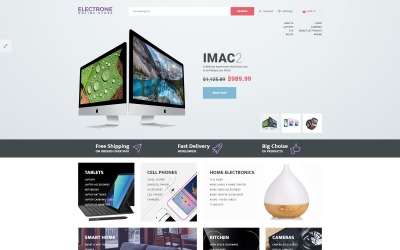
Modèle OpenCart réactif pour le magasin d'électronique par RockThemes

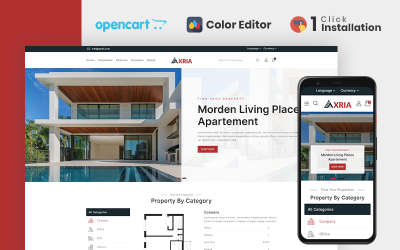
Axria - Agence immobilière Thème Opencart par IshiThemes


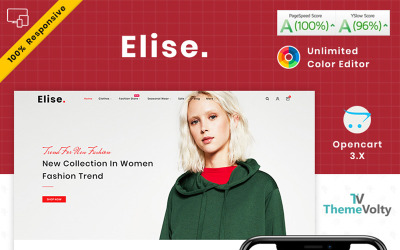
Modèle OpenCart Elise Fashion par Themevolty


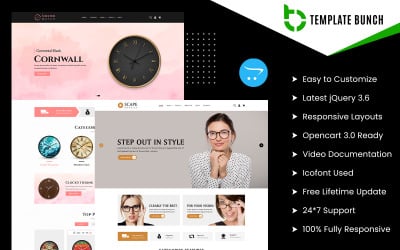
Elevate - Électronique et éclairage avec guitare - Thème de commerce électronique Responsive Opencart 3.0.3.9 par TemplateBunch


Real Jam - Thèmes OpenCart et modèles de sites Web pour la conception de sites Web de commerce électronique par TemplateBunch

Lighting Deck – Thème Opencart réactif pour modèle de site Web de commerce électronique par TemplateBunch

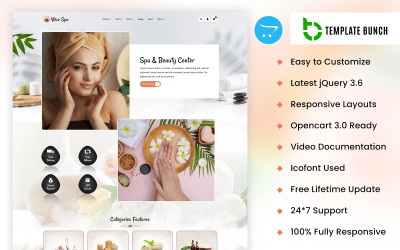
Wise Spa – Thème OpenCart réactif pour le commerce électronique par TemplateBunch

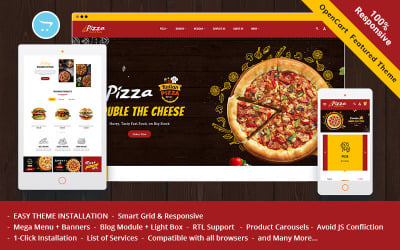
Pizza - Thème OpenCart pour Pizza & Fast Food en ligne par TemplateTrip

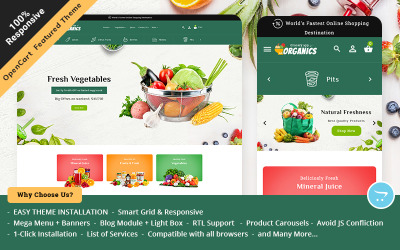
Thème responsive organique d'Opencart pour l'épicerie en ligne par TemplateTrip

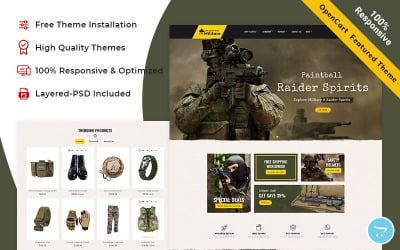
Militaire - Thème OpenCart Responsive pour magasin d'armes par TemplateTrip


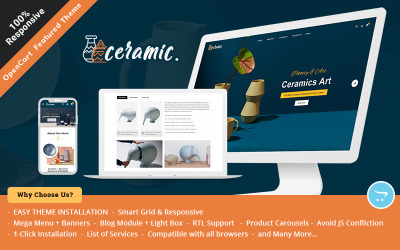
Céramique - Thème OpenCart polyvalent pour vendre de la poterie et de la céramique en ligne par TemplateTrip

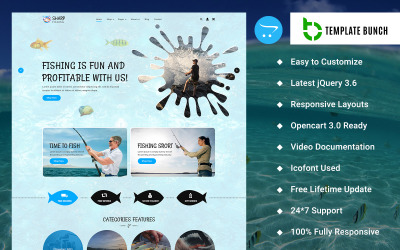
Sharp Fishing - Thèmes et modèles de commerce électronique sur opencart par TemplateBunch

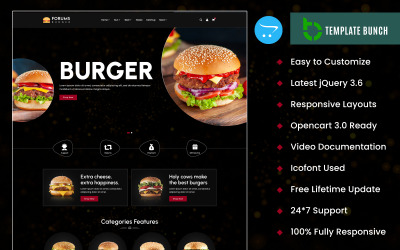
Forums Burger - Thème OpenCart réactif pour modèle de site Web de commerce électronique par TemplateBunch

Thème réactif Opencart de Lord Pizza Store pour le commerce électronique par TemplateBunch

BargeBaker - Thème OpenCart réactif pour le chocolat et la boulangerie pour modèle de site Web de commerce électronique par TemplateBunch

Magic - Thème OpenCart réactif pour vêtements de bébé pour modèle de site Web de commerce électronique par TemplateBunch

Swarm - Cannabis et céramique - Thème OpenCart réactif pour le commerce électronique par TemplateBunch


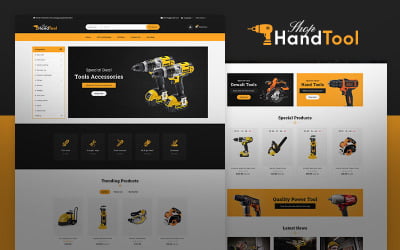
Handtool - Thème réactif OpenCart polyvalent et professionnel par TemplateTrip

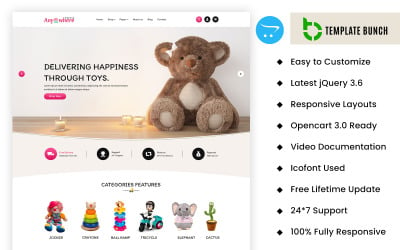
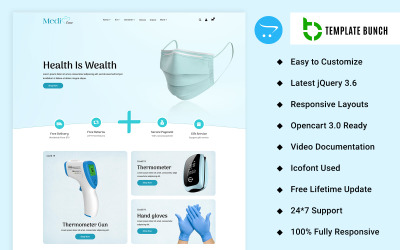
Medi Care - Thèmes OpenCart et modèles de sites Web pour la conception de sites Web de commerce électronique par TemplateBunch

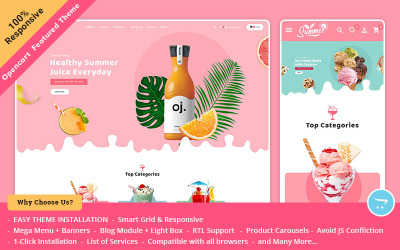
Summer Juices & Shakes - Thème réactif OpenCart par TemplateTrip

Coin Foodie Fast-Food - Thème Multifonction OpenCart par TemplateTrip
Thèmes Opencart Lazy Load pour obtenir un site Web haut débit
La vitesse du site est le critère principal, grâce auquel l'utilisateur reste le plus longtemps possible sur le site. Si vous avez un contenu de qualité, de nombreuses vidéos et du texte, vous devez utiliser les thèmes de chargement différé Opencart pour votre boutique. Sinon, même avec des informations impressionnantes, de nombreux visiteurs quitteront votre site Web.
Pourquoi avez-vous besoin de la fonctionnalité de chargement paresseux
La vitesse de chargement est une caractéristique essentielle de l’optimisation d’un site Web , en particulier pour les moteurs de recherche comme Google. Cette métrique affecte :
- temps passé par le visiteur sur le site ;
- pourcentage de refus d’achat ;
- place dans la distribution bio ;
- coût par clic dans la recherche payante.
La principale raison du chargement lent des pages est la grande taille des images et des vidéos. À l'aide de PageSpeed Insights, Google recommande plusieurs méthodes pour optimiser les fichiers de contenu : compression, mise en cache et chargement différé.
Cette fonction est chargée d'optimiser la vitesse de téléchargement des fichiers multimédias. Le système sélectionne les éléments de contenu qui ne sont pas critiques pour l'affichage de la page ou l'interaction de l'utilisateur. Pendant que cette fonctionnalité est en cours d'exécution, les images ne seront téléchargées que lorsque le visiteur de la ressource Web en aura besoin. Selon les paramètres, ils peuvent être affichés lors du défilement vers une partie de la page ou en cliquant sur un élément. Nous vous recommandons de l'utiliser pour les médias hors écran. Les composants hors écran sont du contenu situé sous la partie de l'emplacement de la page que l'utilisateur consulte. Étant donné que les visiteurs ne voient pas les images d’arrière-plan lors de la visualisation initiale de la page, le site ne gaspille pas de ressources en téléchargeant des images, des vidéos ou du texte. C’est également important pour l’affichage sur les appareils mobiles.
Nous vous recommandons d'utiliser cette fonctionnalité sur diverses ressources :
- sur les boutiques proposant un grand nombre d’images et de vidéos de haute qualité ;
- la vitesse de téléchargement des concurrents est beaucoup plus élevée ;
- ressources Web sur un serveur faible pouvant fournir une vitesse de chargement de page élevée ;
- dans lequel plus de 50 % des visiteurs proviennent d’appareils mobiles.
Il y a deux bonnes raisons de mettre en place une telle fonctionnalité pour retenir l'utilisateur sur le site. Si la ressource Web affiche des articles ou fournit diverses fonctions à l'aide de JavaScript, le modèle objet du document sera téléchargé. Cela augmente la vitesse de téléchargement plusieurs fois. Dans ce cas, la fonctionnalité spécifique joue un rôle clé dans le fait que le visiteur reste sur le site ou le quitte car elle est considérée comme de mauvaise qualité et non fonctionnelle. Vous économisez également du trafic Internet. Le contenu est chargé si le visiteur l'a atteint. Il est pertinent pour les utilisateurs disposant d'un Internet faible ou mobile et d'un nombre limité de kilo-octets.
Il existe trois types d'affichage de contenu lors de la mise en œuvre d'une telle fonctionnalité : le défilement, le clic et le mode arrière-plan. Le défilement suppose que le contenu multimédia est chargé uniquement lorsqu'il entre dans la zone visible ou que l'utilisateur atteint la partie requise de la page.
Thème Opencart Lazy Load de TemplateMonster
Nous allons vous montrer le magnifique modèle Flowerista - Elegant OpenCart 4.0.1.1 pour les magasins de commerce électronique de fleurs et de boutiques de TemplateMonster. C'est un exemple parfait de thème de chargement paresseux opencart du marché. C'est un excellent skin pour un fleuriste, une esthéticienne, une maquilleuse, un styliste, un coiffeur, etc. Cette mise en page vous accueille avec une popup où un visiteur peut quitter sa boîte aux lettres. C'est une bonne opportunité de recueillir des informations sur les clients potentiels et de développer des offres utiles. Le skin prend en charge plusieurs devises. Dans l'en-tête, vous trouverez des contacts. Une navigation pratique se trouve ci-dessous. Vous disposez d'un menu horizontal avec plusieurs catégories. Vous supprimez les éléments supplémentaires ou ajoutez ceux nécessaires. Vous ajoutez également des images à des produits spécifiques directement sur le menu. Proposez des réductions ou des bons plans à vos clients. Vous utilisez également un blog. C'est une fonctionnalité incontournable qui vous permet de publier des actualités et des vidéos sur des produits et des entreprises. Cela vous aidera à optimiser votre page et à augmenter votre classement dans les moteurs de recherche. En plus des pages principales, vous disposez de pages supplémentaires : carte, promotions et historique des commandes. Vous trouverez ci-dessous un joli curseur comportant des transitions interactives. La page produit possède des attributs supplémentaires nécessaires à toute boutique en ligne pour un fleuriste : choisir la taille du bouquet, l'emballage, le texte, la couleur, ajouter un fichier, la date, le délai de livraison, etc.
Vidéo sur les thèmes de chargement paresseux Opencart
FAQ sur les thèmes de chargement paresseux Opencart
Qu’est-ce que le thème Opencart Lazy Load ?
Il s'agit d'une mise en page que le fournisseur a construite sur un système CMS pour une entreprise de commerce électronique. Ce thème dispose d'une fonctionnalité d'optimisation de contenu pour un chargement rapide des pages.
Comment fonctionnent les thèmes Opencart Lazy Load ?
Cela fonctionne comme un site pour une boutique en ligne. Il dispose d'un panier d'achat, d'une caisse, d'une page d'article, d'un blog, d'une navigation facile, d'une option de paiement en ligne, etc. Vous n'avez pas besoin d'installer la mise en page sur l'hébergement ou le serveur. Après cela, vous ajoutez du contenu et toutes les informations sur le produit et configurez des passerelles de paiement en fonction de votre pays, de votre langue, des e-mails des clients, etc. Commencez à travailler !
Obtenez-vous des images des thèmes Opencart Lazy Load ?
Certains fournisseurs du marché donnent accès aux images pour une utilisation gratuite. Vous pouvez trouver ces informations dans la description du modèle.
Comment obtenir des thèmes Opencart Lazy Load à partir de TemplateMonster ?
Choisissez le skin nécessaire pour votre site. Ajoutez au panier et saisissez les informations de facturation nécessaires. Choisissez un système de paiement pratique. Après avoir transféré des fonds, vous recevrez un message SMS, un e-mail ou un appel pour vérification. Après un processus réussi, vous téléchargez le fichier zip depuis le compte.
