


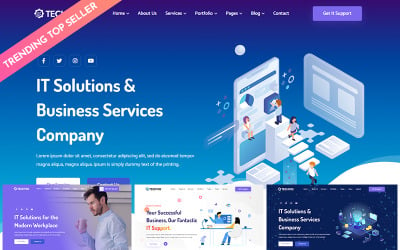
Techvio - Modèle de site Web HTML5 polyvalent pour solutions informatiques et services commerciaux par CuteThemes



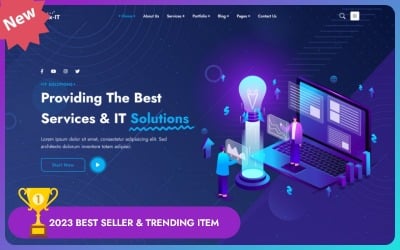
Flex-IT | Modèle de site Web réactif HTML5 polyvalent pour services aux entreprises et solutions informatiques par AminThemes
 SALE
SALE
BigMarket – Ecommerce, multilingue, framework ReactJS par BIGWALLTECHNOLOGY




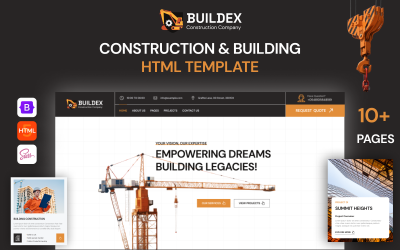
Buildex - Modèle de site Web HTML5 pour une entreprise de construction et de construction étendue par uiparadox

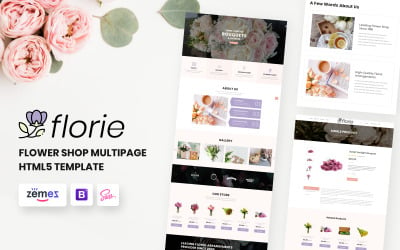
Florie - Modèle HTML5 pour fleuriste par ZEMEZ

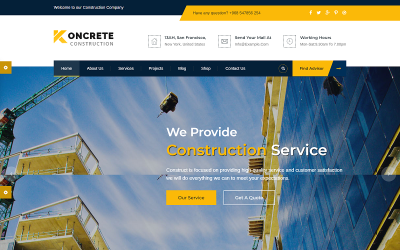
Constructo - Modèle HTML de bâtiment de construction par AHMED_ALI_TARIQ

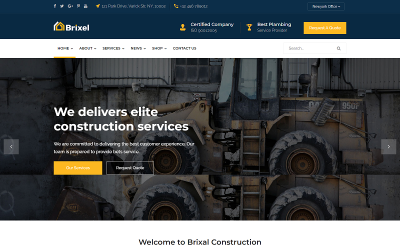
BrixalBuilding - Modèle de site Web pour la construction et la construction par AHMED_ALI_TARIQ

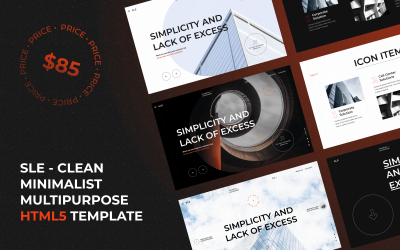
SLE - Modèle HTML5 polyvalent minimaliste propre par KovalWeb

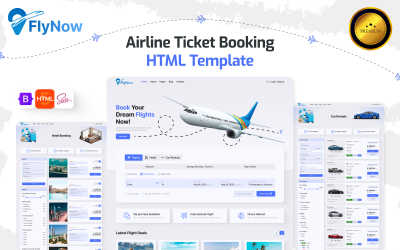
Flynow : modèle HTML réactif pour la réservation de billets d'avion et la planification de voyages par uiparadox

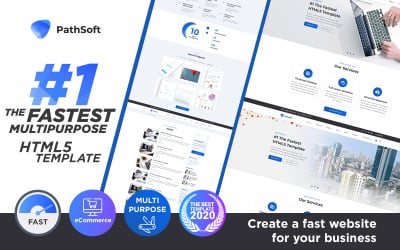
PathSoft - #1 Le multi-usage le plus rapide | Modèle de site Web HTML de commerce électronique par KovalWeb

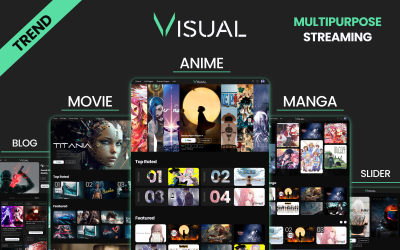
Visualisez le monde de l'anime, du manga et des films avec Visual - votre modèle HTML de streaming ultime par uiparadox


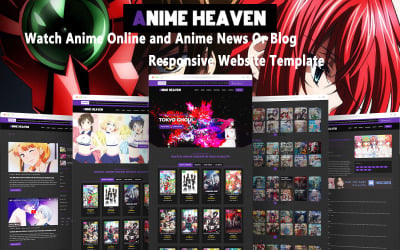
Anime Heaven - Regardez l'anime en ligne et l'actualité de l'anime ou un blog Modèle de site Web réactif par SoulKnight404



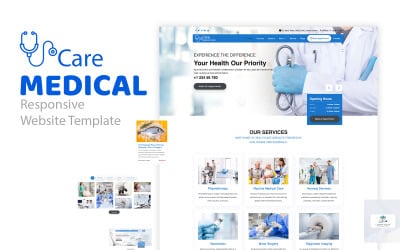
Bitcare - Modèle de site Web HTML d'entreprise par bitspeck

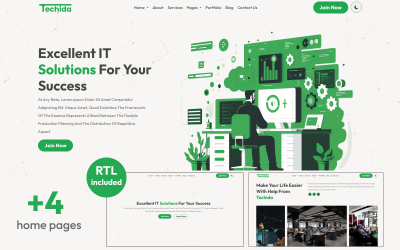
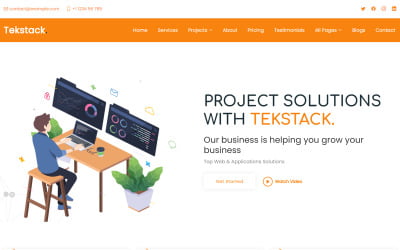
Tekstack - Modèle de site Web réactif polyvalent pour solutions informatiques, startups et services aux entreprises par zrthemes

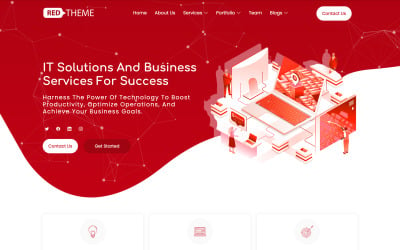
RedTheme - Modèle de site Web HTML5 polyvalent pour solutions informatiques et services commerciaux par zrthemes








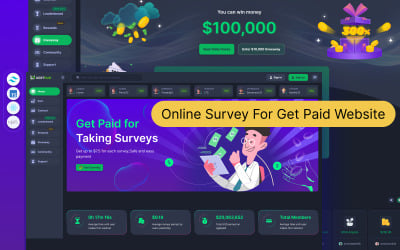
Ugetpaid - Enquête en ligne pour le site Web payant React Next JS Template Jeux et vie nocturne par Softivus

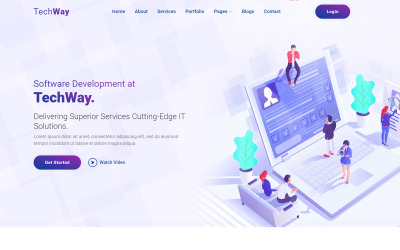
Techway - Modèle de site Web réactif polyvalent pour le développement de logiciels et les services aux entreprises par zrthemes



Reina Hotel - Modèle de site Web HTML5 premium polyvalent par AHMED_ALI_TARIQ
Meilleurs modèles de chargement paresseux HTML
Vous êtes-vous déjà demandé pourquoi atteindre des positions dans Google est un énorme défi ? Même une bagatelle peut être la cause d'un échec. Par exemple, les longues pages de chargement. L'une des raisons pour lesquelles les sections ne s'ouvrent pas plus vite qu'une tortue ne fait son chemin - de nombreuses images. Il convient de mentionner que votre site Web se fermera si l'utilisateur ne voit pas la page souhaitée dans les 5 premières secondes. Cette situation est régulière, et il faut y faire face. Nous avons d'excellentes conceptions pour le site - des modèles de chargement paresseux HTML. Ces thèmes prêts à l'emploi ont une caractéristique commune - l'utilisation d'une technologie qui optimise la vitesse de chargement de la section, grâce à l'affichage optionnel des images. Nous parlerons plus en détail ci-dessous. Lisez et commencez à choisir une apparence appropriée.
Qui a besoin de modèles HTML Lazy Load
Plusieurs entreprises ont besoin de cet effet.
Ci-dessous, nous énumérons ces entreprises :
- Les magasins en ligne ou les entreprises avec de nombreuses photos sur les sites doivent acheter nos produits. Parfois, la vitesse optimisée du site Web réduit considérablement la durée de chargement des sections.
- Les entreprises qui ont des concurrents avec des sites plus rapides doivent acheter de telles mises en page. Vous devez donc suivre le rythme et être meilleur que les autres sites.
- Les entreprises ont évalué jusqu'à 50 points à partir de PageSpeed Insights et doivent le modifier.
- Les entreprises qui choisissent un hébergement pas puissant, qui ne traîne pas votre nombre ou votre poids d'images, doivent choisir nos produits.
- Les entreprises dont plus de la moitié des visiteurs proviennent d'appareils mobiles auraient un effet positif sur l'installation des produits TemplateMonster.
Ainsi, nos thèmes dans la collection apportent un effet significatif. Vous déciderez d'acheter rapidement après avoir pris connaissance des avantages bien connus.
Avantages des modèles HTML avec Lazy Load
Nous travaillons jour après jour sur la liste des articles que nous proposons à nos clients. C'est pourquoi les gens ne verront pas les technologies obsolètes ou les effets de conception. Au lieu de cela, seuls les modèles les plus récents et les plus récents méritent votre attention. Dans la liste ci-dessus, vous obtenez une apparence appropriée pour un site Web. Vous y découvrez les travaux de différents studios web. Ils diffèrent par le style, la disposition logique des pages et les fonctions supplémentaires. Vous trouverez les éléments suivants parmi les ajouts précieux dans la description du produit.
Plusieurs mises en page
C'est comme plusieurs looks différents en un. Ainsi, les acheteurs reçoivent des looks entièrement différents qui tiennent compte des besoins de diverses entreprises. Ces solutions sont généralement populaires parmi les agences de publicité avec de nombreux clients divers. Après avoir acheté une licence spéciale, vous pouvez utiliser les mises en page plusieurs fois pour les projets des clients.
Conception réactive
Les sites Web sont superbes sur les smartphones, les tablettes, les ordinateurs portables et les ordinateurs.
Optimisé pour le référencement
Une telle fonction affecte votre promotion dans Google, Yahoo et des systèmes similaires. Après tout, grâce à plusieurs tâches mises en œuvre, les moteurs de recherche deviennent plus conviviaux pour votre site Web.
Menu déroulant
Habituellement, ce composant est la première chose que les gens voient lorsqu'ils viennent sur le site. Concernant le nombre de vues, il ne peut que rivaliser avec le slider.
Parallaxe
Cette technique est une technique supplémentaire qui a été au TOP des plus populaires, des plus connues et des plus modernes pendant plus d'un an.
Différents looks pour les sections
Naturellement, l'apparence des sections sur les produits et sur l'entreprise devrait être différente. Par conséquent, les développeurs Web ont créé des mises en page distinctes pour ces sections. En conséquence, vous obtenez des blogs, une galerie, une équipe, à propos de nous, l'historique de l'entreprise, etc.
Pour faire le bon choix, vous devez lire la description détaillée de chaque bien et regarder la démo. Par conséquent, nous vous souhaitons un visionnage productif et un achat rentable.
N'oubliez pas de visiter notre page de vente , où vous trouverez de fantastiques produits à prix réduits, des graphiques supplémentaires et du contenu vidéo populaire. De plus, nous vous conseillons d'apprendre des données précieuses sur d'autres services pour la configuration et l'installation de thèmes achetés.
FAQ sur les modèles de chargement différé HTML
Comment obtenir plus de thèmes ?
Veuillez suivre ce lien pour découvrir toutes les offres de sites Web HTML. N'oubliez pas que nous avons différents produits pour CMS - WordPress , Shopify , PrestaShop et Joomla .
Comment modifier les modèles de chargement différé HTML ?
Pour effectuer tous les ajustements correctement, veuillez lire les instructions du développeur Web. Vous le recevez immédiatement après le paiement ou le voyez dans votre CMS sous le nom du produit installé. De plus, la documentation contient des descriptions détaillées des personnalisations les plus populaires. Par conséquent, vous n'aurez peut-être même pas besoin de l'aide d'un spécialiste supplémentaire.
Comment choisir les templates HTML Lazy Load ?
Dans la plupart des cas, cette question est possible en visionnant la démo. Cet aperçu montre à quoi ressemblera le site Web après l'installation de la conception. En même temps, vous voyez même des démos distinctes pour les utilisateurs de smartphones, de tablettes et d'ordinateurs portables. Pour ce faire, rendez-vous sur les icônes tout en haut de la démo. Cependant, pensez à lire la description pour savoir s'il y a toutes les fonctions dont vous avez besoin. Il y a aussi des informations sur les bonus supplémentaires. Les cadeaux peuvent être des images de haute qualité, des plugins ajoutés, une assistance gratuite, etc.
Comment obtenir une remise ?
Veuillez visiter la page des réductions. Toutes les offres promotionnelles y sont collectées. Visitez cette page périodiquement et découvrez les nouvelles offres.
