


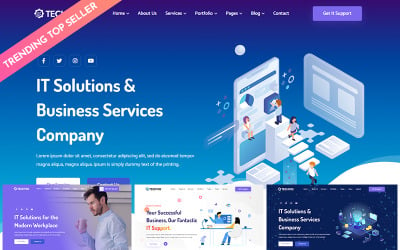
Techvio - Modèle de site Web HTML5 polyvalent pour solutions informatiques et services commerciaux par CuteThemes


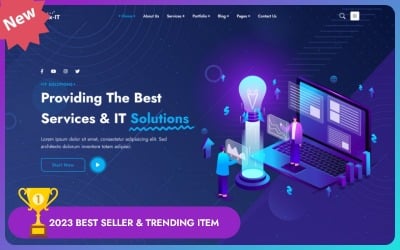
Flex-IT | Modèle de site Web réactif HTML5 polyvalent pour services aux entreprises et solutions informatiques par AminThemes
 SALE
SALE
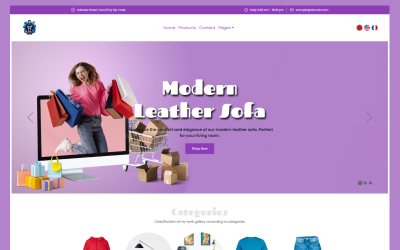
BigMarket – Ecommerce, multilingue, framework ReactJS par BIGWALLTECHNOLOGY

Buildex - Modèle de site Web HTML5 pour une entreprise de construction et de construction étendue par uiparadox

NewsZ - Modèle de site Web HTML pour journaux, blogs, journaux, galeries de photos, galeries de vidéos et magazines par MhrTheme

BrixalBuilding - Modèle de site Web pour la construction et la construction par AHMED_ALI_TARIQ
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
Constructo - Modèle HTML de bâtiment de construction par AHMED_ALI_TARIQ


Vivid - Modèle de site Web HTML pour le hub de divertissement en streaming d'anime et de films par uiparadox

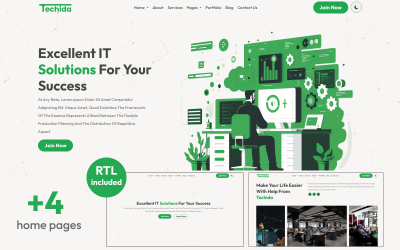
Techida - Modèle de site Web Next js pour solutions informatiques et services aux entreprises par erramix

SLE - Modèle HTML5 polyvalent minimaliste propre par KovalWeb



Flynow : modèle HTML réactif pour la réservation de billets d'avion et la planification de voyages par uiparadox

PathSoft - #1 Le multi-usage le plus rapide | Modèle de site Web HTML de commerce électronique par KovalWeb

Casino - Modèle HTML de casino et de jeu en ligne par NextGenerationDev

Stelar - Modèle de site Web de paris réalisé avec HTML5 par Themability







Floral - Modèle de mariage HTML réactif par DifferenzSystem

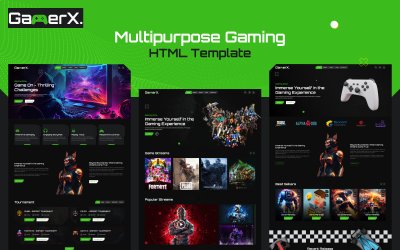
GamerX – Modèle HTML de jeu polyvalent | Magasin de jeux | Joueurs, streamers en ligne et blogs de jeux par uiparadox

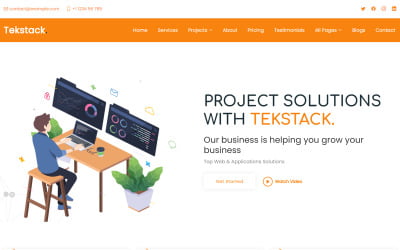
Tekstack - Modèle de site Web réactif polyvalent pour solutions informatiques, startups et services aux entreprises par zrthemes


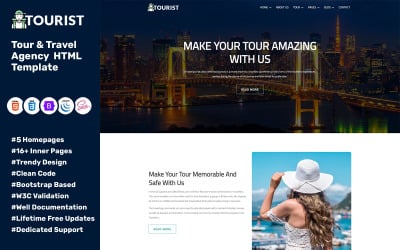
Touriste - Modèle HTML d'agence de voyages et d'excursions par NextGenerationDev

Mieux - Modèle HTML5 de paris en ligne par Alejandro_UIUX

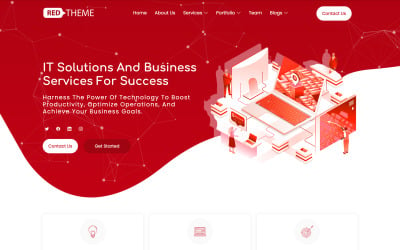
RedTheme - Modèle de site Web HTML5 polyvalent pour solutions informatiques et services commerciaux par zrthemes


NextEdu - Modèle HTML éducatif par NextGenerationDev

OnTheBett - Modèle de site Web de paris en ligne HTML5 par ThemesLay

Les meilleurs modèles HTML légers pour la promotion de votre entreprise
Ces modèles sont un outil essentiel. Ils offrent un moyen simple et économique de créer un site Web sans avoir besoin d'un concepteur de sites Web professionnel. Il est facile à personnaliser et peut être utilisé pour créer un site Web en quelques minutes. Ils vous permettent également d'apporter des modifications rapidement et facilement, afin que vous puissiez maintenir votre ressource à jour avec les dernières nouvelles et offres. Vous pouvez créer des pages professionnelles avec des modèles HTML légers et faire bonne impression sur les clients potentiels.
Caractéristiques des modèles HTML légers
Nous allons maintenant explorer les fonctionnalités de ces thèmes qui peuvent aider à donner à votre site Web un aspect rationalisé et moderne. Parlons des avantages d'en tirer le meilleur parti.
Les produits de cette partie du catalogue remplissent diverses fonctions. Ces actifs réactifs offrent une gamme de caractéristiques qui les rendent idéaux pour créer des pages :
- Blogue .
- Amorcer.
- Portfolio et CV.
- Menu déroulant.
- Galerie.
- Effet de chargement paresseux .
- MégaMenu.
- Polyvalent.
- Parallaxe.
- Optimisation des performances.
- Prêt pour la rétine.
- Moteur de recherche convivial.
- Membres de l'équipe.
- Complètement JS.
- Vidéo de fond.
Qui peut bénéficier des modèles HTML légers
Vous pouvez les utiliser pour votre boutique en ligne, votre plateforme de divertissement ou votre site. Avec des instructions détaillées, tout débutant peut gérer l'installation et le réglage.
Ces thèmes profitent aux développeurs professionnels, leur permettant de fournir aux clients des pages pratiques et fonctionnelles.
Quel genre de personnes seraient intéressées à télécharger ces thèmes :
- développeurs web;
- commerçants ;
- blogueurs;
- graphistes web indépendants;
- créateurs de portfolios en ligne de blogs ;
- développeurs de médias d'applications sociales mobiles ;
- producteurs vidéo ;
Ce catalogue propose plusieurs options pour différents domaines. Vous pouvez trouver des solutions pour tous les domaines possibles, de la crypto-monnaie aux sociétés de gestion.
À quels services les thèmes conviennent-ils :
- entreprise polyvalente, entreprise, agence;
- rénovation et toiture;
- chasse, pêche loisirs de plein air;
- plate-forme de collecte de fonds et de financement participatif ;
- mosquée musulmane;
- atelier de construction et d'outillage;
- agence de mariage;
- fabrication d'intérieurs et de meubles;
- agence immobilière;
- nettoyage;
- organismes gouvernementaux;
- pari;
- usine et industriel;
- école, collège, université et cours en ligne;
- hôpital, diagnostic, clinique, santé et laboratoire médical ;
- entreprise de logistique et de déménagement;
- réparation automobile;
- tour et agence de voyage.
Vous pouvez adapter le tableau de bord existant à vos besoins personnels et configurer l'affichage des paramètres nécessaires.
Astuces pour utiliser les modèles HTML légers
Voici quelques conseils pour utiliser les thèmes :
- Séparez votre HTML, CSS et JavaScript dans des fichiers et liez-les correctement.
- Utilisez des feuilles de style externes chaque fois que possible pour apporter des modifications globales avec une seule mise à jour.
- Organisez et stylisez votre code HTML à l'aide de classes, d'ID et d'attributs.
- Suivez les conventions de dénomination standard en utilisant des lettres minuscules et des traits d'union lorsque vous nommez des classes.
- Gardez votre code simple en utilisant des éléments et des attributs HTML pris en charge par tous les navigateurs.
- Évitez les imbrications excessives et limitez le nombre d'éléments parents.
- Améliorez l'accessibilité et l'optimisation des moteurs de recherche en utilisant des titres descriptifs pour les pages et les images.
- Utilisez des commentaires pour documenter des sections de votre code, ce qui en facilite la lecture.
- Assurez-vous que tous les liens sont valides et que les URL utilisent le bon protocole.
Modèles HTML légers : vidéo
FAQ sur les modèles HTML légers
Que sont les modèles HTML légers ?
Ce modèle de page Web préconçu construit à l'aide de code HTML permet aux utilisateurs de créer un site Web personnalisé sans écrire de code eux-mêmes.
Quels sont les avantages d'utiliser des modèles HTML légers ?
Le principal avantage d'un modèle HTML léger est qu'il vous permet de créer rapidement un site Web sans avoir besoin d'apprendre et d'écrire du code à partir de zéro. Il fournit également un point de départ pour développer des sites Web et des applications Web plus avancés.
Comment utiliser un modèle HTML léger ?
Pour utiliser un modèle HTML léger, téléchargez d'abord le fichier et extrayez le contenu dans un dossier. Ensuite, ouvrez le thème dans un éditeur de texte et apportez les modifications nécessaires.
Que dois-je prendre en compte lors du choix d'un modèle HTML léger ?
Lorsque vous choisissez un modèle HTML, tenez compte de facteurs tels que la compatibilité du thème avec les navigateurs Web, la réactivité sur tous les appareils et l'esthétique du design. De plus, assurez-vous que le modèle est adapté à vos objectifs finaux, car il peut être difficile de personnaliser un modèle trop générique.
