


Gravity - Modèle HTML polyvalent par GWorld

 SALE
SALE
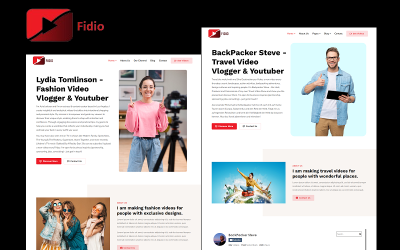
Fidio - Modèle de site Web HTML réactif pour Youtuber, Video Maker et Video Editor Portfolio par MhrTheme


Constructo - Modèle HTML de bâtiment de construction par AHMED_ALI_TARIQ




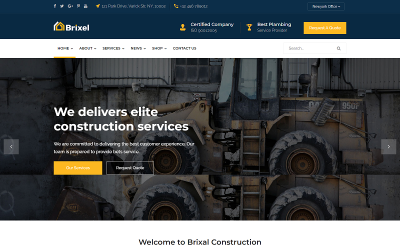
BrixalBuilding - Modèle de site Web pour la construction et la construction par AHMED_ALI_TARIQ





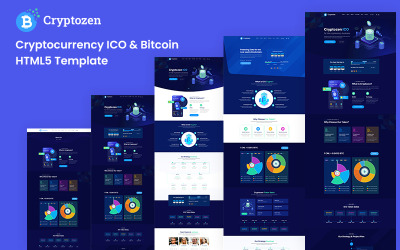
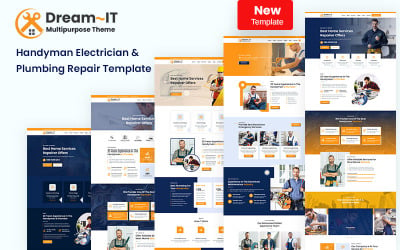
Modèle Crypto Crypto-monnaie ICO & Bitcoin HTML5 par DreamIT


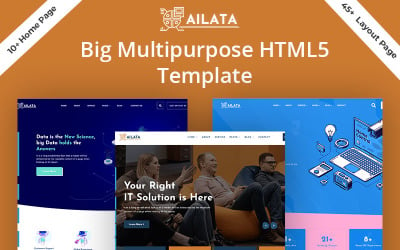
Modèle HTML5 polyvalent Ailata Big par DreamIT

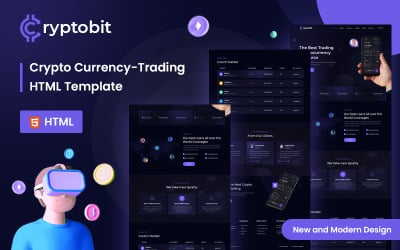
Modèle HTML5 de crypto-monnaie Cryptobit Trading par DreamIT

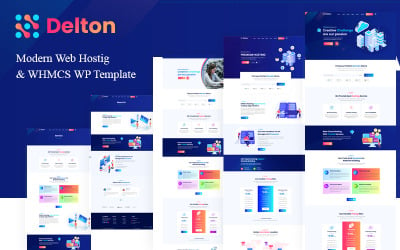
Delton Hosting & Modèle WHMCS HTML5 par DreamIT










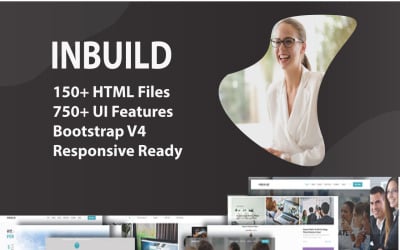
Inbuild - Modèle HTML unique tout-en-un par THEMESMID




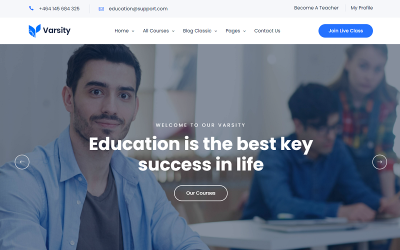
Varsity - Modèle de site Web HTML éducatif pour les écoles, collèges, universités, LMS et cours en ligne par MhrTheme



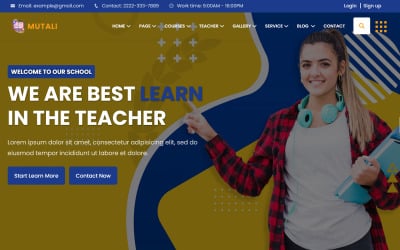
Akids - Modèle de site Web de l'école Kingdergarden par Theme_Family
Meilleurs modèles HTML d'une page pour tout le monde
Désormais, plus le site présente l'entreprise de manière simple, plus la personne se familiarise rapidement avec le service. Par conséquent, les gens passent moins de temps sur les décisions concernant la coopération. Dans le même temps, de nombreux modèles HTML d'une page sont apparus sur le marché, ce qui permet de créer un site Web magnifique, élégant, optimisé pour le référencement et extrêmement informatif. La concision des informations sur le site garantit que le lecteur comprendra le plus fidèlement possible l'essence de votre proposition. Aucune distraction ne lui permet d'être distrait. Cependant, vous devez d'abord savoir quelle conception apporte un bon résultat. Nous en parlerons ci-dessous. Lisez notre matériel et commencez à développer votre projet avec TemplateMonster !
Qu'est-ce qu'un modèle HTML d'une page
Vous avez probablement déjà vu ce produit. Ces produits sont des conceptions prêtes à l'emploi qui doivent être installées et légèrement modifiées. Ensuite, après avoir ajouté vos images et descriptions de produits, vous recevez une version produite en série de la ressource Web, que vous pouvez promouvoir dans les moteurs de recherche ou d'autres canaux publicitaires.
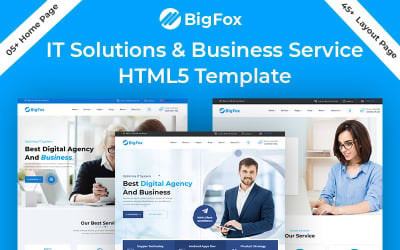
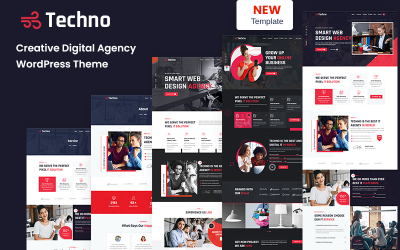
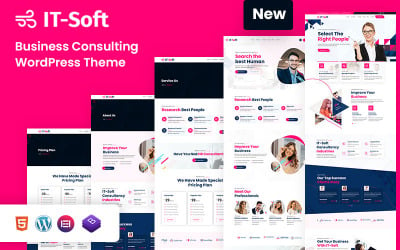
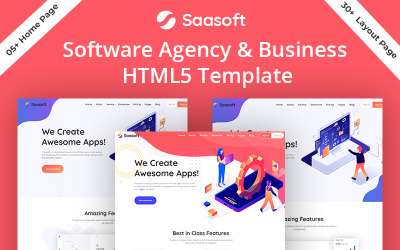
La collection ci-dessus convient aux sites d'une seule page. Cependant, comme vous le voyez, la liste est assez longue et il existe de nombreux modèles HTML d'une page parmi lesquels les visiteurs peuvent choisir. Après tout, notre tâche principale est de fournir à chacun une disposition appropriée qui tiendrait compte des besoins et des exigences de l'entreprise.
Les principaux objectifs des modèles HTML d'une page :
- Présente le service ou le bien aussi complètement que possible et révèle ses caractéristiques sans submerger le visiteur de données inutiles pour décider.
- Produisez une expérience visuelle agréable pour le visiteur grâce à de beaux graphismes, des effets animés et une palette de couleurs correctement sélectionnée.
- Il est facile et concis de parler des avantages de l'offre, de l'entreprise, de ses employés, etc.
- Organisez correctement les informations. Une séquence bien pensée de l'essentiel aux détails permet aux clients potentiels d'en savoir plus sur l'entreprise et de faire défiler vers le bas et de découvrir le reste des données.
Voyons maintenant à qui cette forme de présentation d'entreprise convient et quelles préférences elle apporte aux entreprises en ligne.
Qui a besoin de modèles HTML de site Web d'une page
Tout d'abord, ce sont des entreprises qui fournissent un service unique. Parmi eux se trouvent des studios de design d'intérieur, des agences de marketing, des sociétés de relations publiques, des sociétés informatiques, le marché de la cryptographie, des musiciens, des artistes, des galeries d'art, la pêche, la chasse, etc. Dans cette situation, un site Web de débarquement est une option assez économique et logique pour lancer un projet.
Deuxièmement, il y a beaucoup de vendeurs de deux ou cinq biens parmi nos acheteurs. De plus, de nombreuses productions se spécialisent dans la production d'un assortiment limité (par exemple, des crochets de salle de bain, des tapis faits à la main, des poupées, etc.) Pour ces fabricants, cela n'a aucun sens d'avoir un site Web de plusieurs pages car, malgré les gros volumes de production , la quantité d'un assortiment diversifié peut être faible.
Troisièmement, les petites entreprises ou les start-up trouvent également le choix en faveur de l'atterrissage assez attrayant. Souvent, seul un spécialiste propose son seul service - par exemple, la promotion du référencement, la rédaction de textes ou des consultations privées avec un psychothérapeute. Comme vous le voyez, les directions sont très différentes, et nous n'avons pas fourni la liste complète. Convenez qu'un psychothérapeute avec un cabinet privé ou un dentiste n'a pas besoin de sites étendus et coûteux. Cependant, avoir une page sur Internet est toujours nécessaire car c'est ainsi que les gens peuvent obtenir leurs premiers clients.
Avantages du site Web d'atterrissage
Vous devez connaître les avantages et les inconvénients d'un site d'une page. Après tout, si vous regardez des conceptions prêtes à l'emploi, vous démarrez très probablement une nouvelle entreprise. Révélons donc les principaux points positifs de ce choix :
- La vitesse de fabrication. Faire un tel site prend un minimum de temps. Si vous avez une expérience similaire, vous lancerez peut-être un nouveau projet dans quelques jours.
- Bas prix. Vous n'avez pas besoin d'acheter un hébergement puissant ou des dizaines de plugins. De plus, avec une approche compétente du budget, vous choisissez un thème acheté pour avoir un excellent design.
- Spectaculaire. Souvent, les développeurs Web créent une telle apparence pour un pageur que le défilement du site Web ressemble à un voyage passionnant, accompagné de la visualisation d'animations, de vidéos et d'autres effets.
- Complétude des informations. Il existe de nombreuses ressources Web où les programmeurs dispersent les données sur les blocs, laissant des sections non remplies.
- Apparition sur les smartphones. Oui, voir le design sur n'importe quel gadget vous donne une excellente impression. Tous les concepteurs Web conçus par les développeurs Web pour les utilisateurs de téléphones, de tablettes et d'ordinateurs portables à la fois.
- Unicité. Recevez une apparence intrigante qui est mémorable et beaucoup plus facile à attirer l'attention. Après tout, le concepteur se concentre sur une page plutôt que sur des dizaines à la fois.
- Gestion de l'écoute client. Les gens se concentrent et se concentrent sur la lecture de données spécifiques au lieu d'errer dans les sections.
- Contenu riche. Comme vous disposez de peu d'espace pour présenter la prestation, soyez le plus complet possible et suffisamment détaillé sur les conditions. En conséquence, l'utilisateur estime que l'information est suffisante pour décider.
Après avoir appris les avantages, considérons les inconvénients et évitons-les.
Inconvénients des débarquements
En plus de nombreux avantages, les sites Web d'une page ont des fonctionnalités que vous devez connaître et comment les utiliser pour le mieux.
Soulignons les suivants d'entre eux:
- Vitesse de téléchargement lente. Puisqu'il est nécessaire de contenir beaucoup de données (images ou vidéos) sur une seule page, cela augmente son poids. Par conséquent, il se charge beaucoup plus lentement. Cependant, vous pouvez l'éviter en achetant des modèles HTML d'une page avec un téléchargement d'image différé.
- Il n'y a pas de blog. Les débarquements n'ont généralement jamais cette section. Comme vous le savez, un blog est souvent une source de trafic de recherche. Comme nous l'avons écrit précédemment, il existe une liste détaillée des entreprises pour lesquelles une source Web d'une seule page est adéquate. Donc, si vous êtes l'un d'entre eux, le blogging est facultatif. Essayez d'utiliser d'autres instruments.
- La complexité de l'analytique. Les sites Web multipages disposent de nombreux indicateurs grâce auxquels l'analyste évalue l'efficacité de la publicité et la qualité des conversions. Dans votre cas, vous devez créer une autre analyse de conversion.
- La façon dont vous divulguez l'essence du service en est une autre. Ce point n'est pas un inconvénient mais simplement une fonctionnalité. Étudier ce sujet est nécessaire pour choisir une mise en page adaptée et savoir quel contenu ajouter.
Chaque situation a sa solution; vous l'avez vu avec l'exemple des cons. Découvrons maintenant tous les avantages de l'achat d'un thème prêt à l'emploi.
Caractéristiques des modèles HTML d'une page
Il existe une idée fausse commune selon laquelle les thèmes ne sont qu'une apparence de site Web. Cependant, nos modèles HTML d'une page ont toute une liste de fonctionnalités bénéfiques qui vous aident dans le développement de votre entreprise.
Sensible
Il s'adapte à différentes tailles d'appareils afin que toutes les informations soient également belles, présentables et pratiques sur n'importe quel écran (smartphones, ordinateurs portables, ordinateurs).
Convivial pour les moteurs de recherche
Cette préparation complète permet d'obtenir plus rapidement une place dans les classements des moteurs de recherche en créant une structure logique, des méta-titres et des descriptions, et en optimisant la vitesse de chargement.
Amorcer
Habituellement, les programmeurs utilisent les technologies les plus modernes et les plus optimales pour créer des biens, y compris ce framework .
Ajax
Cet élément s'applique à de nombreuses améliorations à la fois. Cela réduit également le temps de chargement du site Web.
Prêt pour la rétine
Au début, seul Apple produisait des gadgets avec des écrans spéciaux avec une densité de pixels accrue. Maintenant, d'autres entreprises mettent de tels détails sur leurs smartphones. Par conséquent, il est essentiel d'avoir une apparence Retina Ready. Sans une telle fonction, les images semblent floues.
Polyvalent
La mise en page convient à de nombreuses entreprises si cette fonctionnalité figure dans la description du produit. Ces conceptions universelles simplifient grandement votre recherche car elles sont flexibles, faciles à modifier et facilement ajustées aux paramètres dont vous avez besoin.
Membres de l'équipe
Dans ce bloc, assurez-vous d'indiquer les points forts de l'entreprise. Cette chose s'applique principalement aux principaux spécialistes. Souvent, les entreprises reçoivent des commandes grâce à des employés ayant une vaste expérience ou de bons exemples de travail.
Menu déroulant
On dit que ces composants sont encore plus élégants et modernes en combinaison avec des thèmes avancés.
Google Maps
Cette intégration vous permet de tracer l'emplacement du bureau ou du département sur la carte. Par conséquent, les gens choisissent un itinéraire et vous rejoignent plus rapidement.
Méga Menu
Ce composant avancé est configurable à volonté. Vous avez des dizaines d'options pour obtenir un menu unique et le rendre attrayant pour votre public potentiel.
Portefeuille
Le bloc vous permet de présenter des exemples de travail, ce qui est essentiel pour une prise de décision rapide pour votre client. Par exemple, il est plus facile de décider de la coopération après avoir lu sur l'entreprise et vu vos réalisations.
Parallaxe
L'arrière-plan fixe rend le processus de défilement passionnant et convaincant. Vous pouvez également trouver des options pour la vidéo en arrière-plan, ce qui améliore encore l'effet.
Effet de chargement paresseux
Cette technologie améliore et résout complètement le problème de la faible vitesse de téléchargement. Après tout, tous les éléments et images sont affichés à l'utilisateur lorsqu'ils défilent et ne sont pas chargés immédiatement.
Bonus supplémentaires
Tout d'abord, tous les acheteurs reçoivent une documentation détaillée. Ce fichier décrit les modèles HTML d'une page, les paramètres et comment les faire exactement. La documentation est structurée et divisée en sections. Les développeurs Web se sont efforcés de créer une telle structure de document afin que vous puissiez trouver le bloc avec la description des paramètres nécessaires le plus rapidement possible. En même temps, vous recevez un manuel avec des actions étape par étape qui sont utiles pour l'édition. Vous pouvez configurer vous-même les mises en page sans impliquer de nombreux spécialistes.
Deuxièmement, les cadeaux supplémentaires attirent également nos clients. Les développeurs Web proposent souvent des images de qualité, des icônes modifiables ou des plugins en bonus. Utilisez-les lors de la configuration du site ou à d'autres fins, par exemple pour créer une campagne de bannières publicitaires.
Troisièmement, toutes les marchandises sont prises en charge. Enfin, des mises à jour régulières garantissent que les appareils fonctionnent sans défaillance technique ou visuelle.
Quatrièmement, les acheteurs de TemplateMonster bénéficient d'une assistance gratuite pendant six mois. Ainsi, la société de développement fournit le service elle-même. Ainsi, les acheteurs peuvent poser des questions à un spécialiste et obtenir une réponse rapide car la plupart offrent un service 24 heures sur 24.
Comment choisir des modèles HTML d'une page
Le design doit être le meilleur possible, attirer l'attention et convenir à votre style. Par conséquent, nous avons rassemblé plusieurs conseils que vous devriez écouter lors du processus de sélection.
Regarder la démo
Cet aperçu est l'apparence qui montre comment les programmeurs ont organisé les blocs et dans quel ordre, quels effets visuels le développeur Web a utilisés pour attirer l'attention des gens et à quel point ce thème vous convient en général. Après tout, tout le monde veut savoir exactement ce qu'il achète et ce qu'il obtient.
Consultez les spécifications
En plus de la conception, le site reçoit de nombreuses fonctionnalités supplémentaires pour gérer l'entreprise avec succès. Par exemple, chaque modèle HTML d'une page a sa liste d'avantages. Après avoir lu la description, vous apprenez quelles techniques et technologies les entreprises du développeur ont utilisées lors de la création.
Créer une marque
Même si votre entreprise se spécialise dans quelques services, vous pouvez tout de même conquérir votre marché ! Il suffit d'aborder correctement le développement de l'industrie. Une marque reconnaissable, facilement mémorisable et associative aide à gagner des clients réguliers. De plus, tous les détails doivent être dans un même style. Cette approche s'applique aux couleurs, polices, logos et images que vous téléchargez. Par conséquent, choisissez un thème parfaitement compatible avec le futur contenu et logo.
Découvrez La Démo Sur Smartphones
Tout d'abord, appuyez sur le gros bouton vert avec l'aperçu, puis recherchez l'icône du smartphone en haut. Cliquez dessus et découvrez comment l'apparence est adaptable à de tels gadgets. Souvent, les gens veulent voir les conditions de coopération par téléphone ou par un autre gadget pratique. Par conséquent, la conception de l'atterrissage sur de tels appareils est essentielle.
Appliquer des filtres
Souvent, dans la sélection, vous voyez des dizaines de produits à la fois. Cette collection ne fait pas exception. Pour réduire la liste aux options les plus pertinentes, utilisez le filtre. Vous le voyez sur la gauche. Choisissez les produits par caractéristiques, couleur, orientation commerciale et même classement.
Vérifier la compatibilité
Les acheteurs veulent toujours que le produit fonctionne sans pannes et n'ont pas besoin de travaux supplémentaires. Au minimum, vous devez déterminer l'hébergement recommandé par les programmeurs, la compatibilité du serveur Web et la compatibilité de la version PHP. Avez-vous encore des questions? N'hésitez pas à demander conseil à un consultant dans le chat en ligne. Il vaut mieux apprendre les détails essentiels que de regretter plus tard l'achat. Nous sommes toujours prêts à aider et à conseiller.
Comparer les prix
Le plus souvent, la liste de prix est telle qu'elle est disponible pour chaque acheteur. Habituellement, le coût est formé à partir du temps passé à créer le produit, en utilisant des technologies particulières et des fonctions supplémentaires. Cependant, il y a toujours des petites choses aussi agréables que les ventes et une légère différence de prix dans les différents studios de développement.
Tout est personnalisable
Si vous n'êtes pas satisfait de certains détails insignifiants, rappelez-vous qu'il est facile à corriger. Par exemple, appliquez un jeu de couleurs différent, choisissez une police et permutez les blocs. Cependant, ne vous laissez pas emporter et ne refaites pas la mise en page au-delà de la reconnaissance. Après tout, les spécialistes ont pensé à la structure et à l'emplacement des informations et les ont placées à l'endroit où elles se trouvaient.
Nous espérons que ces informations vous aideront dans votre choix.
Vidéo utile sur les modèles HTML d'une page
FAQ sur les modèles HTML d'une page
Comment voir plus de thèmes ?
Nous avons décrit ci-dessus comment réduire la liste des mises en page. Pour l'agrandir, vous devriez visiter ce lien . Tous les designs pour les sites HTML sont rassemblés ici.
Comment obtenir une réduction sur les templates HTML d'une page ?
Vous obtenez toutes les offres de réduction directement dans cette collection. Nous avons marqué les ventes avec un prix barré. Cependant, nous avons une section de réduction où le lecteur trouve de nombreuses choses intéressantes. Obtenez des thèmes, du contenu vidéo , des graphiques , etc., parmi ceux proposés.
Comment télécharger des modèles HTML d'une page ?
Tout d'abord, créez une commande et payez en ligne. Veuillez utiliser uniquement les bons contacts lorsque vous remplissez le formulaire de commande. Nous enverrons donc une lettre avec le produit à l'adresse e-mail que vous avez indiquée. Cliquez sur le fichier reçu et sélectionnez Enregistrer sous. Sélectionnez ensuite le dossier dans lequel vous souhaitez télécharger votre achat. Cet endroit peut être un ordinateur portable ou une clé USB. À la fin, cliquez sur Enregistrer.
Combien de fois puis-je utiliser les modèles HTML d'une page ?
Lors de l'achat d'une licence personnelle, vous pouvez installer le thème sur un site et l'utiliser uniquement pour vous-même. Par conséquent, il est impossible de revendre un projet fini avec notre design. Cependant, si vous avez un client pour créer un site Web, veuillez commander une licence commerciale et vendre un projet prêt à l'emploi. En même temps, ce tarif permet d'installer un aménagement sur cinq premiers sites pour cinq clients.
