




































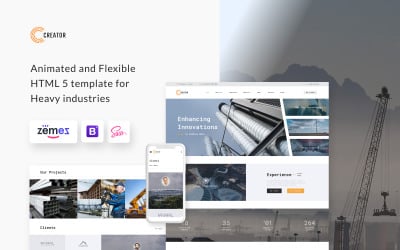
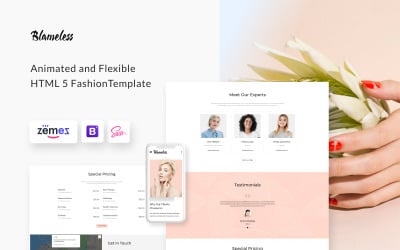
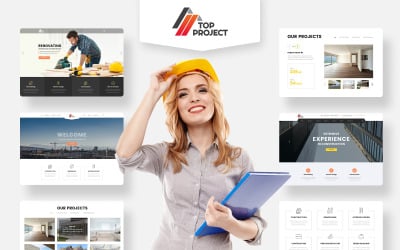
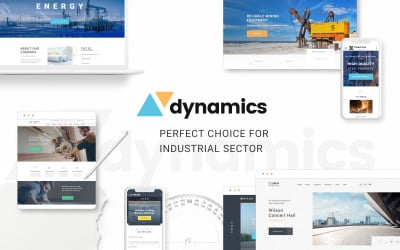
Une sélection exceptionnelle de modèles HTML de galerie de grilles
Avez-vous besoin d’une manière moderne de présenter des images ou des produits ? Ne cherchez pas plus loin que les modèles HTML de galerie de grilles ! Ces designs étonnants aident à créer des visuels époustouflants qui capteront l’attention de votre public et l’attireront davantage vers un contenu engageant. Ils fournissent des mises en page élégantes avec des capacités de personnalisation faciles, parfaites pour offrir des expériences visuelles attrayantes même si vous manquez de connaissances en développement Web. C'est pourquoi il est idéal non seulement pour les start-ups mais aussi pour les entreprises établies souhaitant mettre à niveau leurs sites Web.
Ne laissez pas passer cette merveilleuse opportunité de donner aux utilisateurs des impressions mémorables grâce à des graphismes accrocheurs et des fonctionnalités plus avancées dès aujourd'hui !
Pourquoi choisir des thèmes basés sur une grille pour les sites HTML5 ?
Nous sommes ici pour vous parler des incroyables avantages que ces thèmes HTML5 ont à offrir.
- Ce type de conception Web facilite la création de sites Web professionnels et modernes qui présentent votre entreprise.
- Les photothèques basées sur des grilles permettent aux utilisateurs d'organiser automatiquement les images, les vidéos et d'autres médias dans des grilles uniformes, comme Pinterest.
- En utilisant ce format, les développeurs web gagnent du temps en ne codant pas manuellement chaque élément. En fin de compte, cela se traduit par la création rapide de sites Web parfaitement adaptés aux besoins de leurs clients, exactement tels qu'ils les ont imaginés.
- Une structure bien organisée permet aux clients de parcourir facilement une large gamme de produits en basculant entre les pages sans se sentir dépassés.
À qui profitent les sites Web HTML prédéfinis de style grille ?
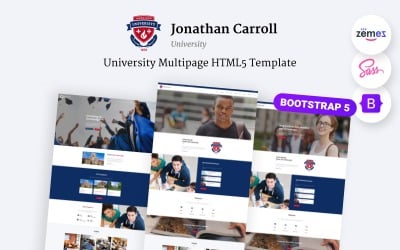
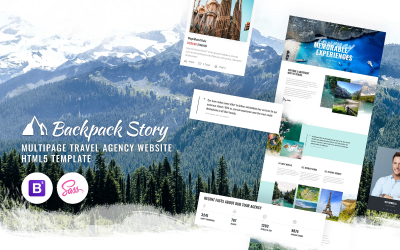
Avec ces modèles de sites Web , des options sont disponibles pour toutes les entreprises, de celles qui débutent aux professionnels chevronnés à la recherche de quelque chose de nouveau. Ils sont particulièrement idéaux pour les agences de design, les photographes, les architectes et les développeurs Web qui ont besoin de présenter leurs portfolios ou le travail de leurs clients.
- Les entreprises représentant des produits ou des services bénéficieront de l’affichage d’une collection détaillée de visuels avec une mise en page interactive.
- Les magasins en ligne qui souhaitent présenter leurs produits avec élégance devraient utiliser ces thèmes pour leur vitrine.
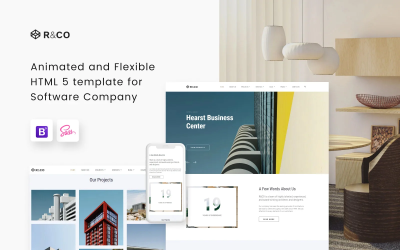
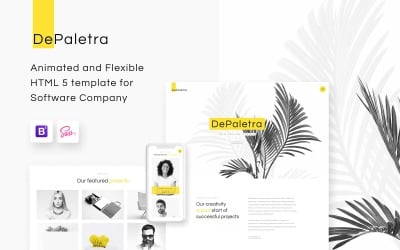
- Les présentations d'images modernes sont inestimables pour les développeurs Web qui souhaitent créer des sites Web riches en fonctionnalités et conviviaux.
- Les marques qui cherchent à engager leurs clients via des éléments visuels devraient profiter des mises en page hautement personnalisables trouvées dans les solutions prêtes à l'emploi.
Il est également essentiel de noter que le créneau n’a pas d’importance. Après tout, cette collection profitera à tous dans les domaines de la médecine, de l’éducation, de l’immobilier, de la peinture, de la technologie, du sport et bien plus encore.
Cadres de modèles HTML CSS de grille de galerie de photos
Les mises en page incluent souvent des bibliothèques JavaScript comme Angular et React.js pour créer des sites Web dynamiques dotés de fonctionnalités puissantes.
- Angular : framework open source pour développer des applications Web puissantes qui s'exécutent de manière cohérente sur tous les navigateurs et appareils.
- React.js : bibliothèque Javascript utilisée pour créer des composants d'interface utilisateur réutilisables. Permet de fournir des expériences utilisateur rapides et dynamiques avec un minimum de ressources requises.
Fonctionnalités des thèmes HTML avec une vue quadrillée
- Adaptatif : disposition flexible alimentée par Bootstrap avec des colonnes adaptatives pour toutes les résolutions prenant en charge les tailles fixes et fluides.
- Menu déroulant : affichez les éléments sous forme de listes imbriquées ou de liens de style mégamenu avec des styles de liste déroulante faciles à utiliser.
- Optimisé pour le référencement : fonctionnalités de référencement hautes performances, notamment la prise en charge des données structurées et l'optimisation de la vitesse des pages, pour atteindre efficacement votre public cible.
- Onglets : offrez aux visiteurs la possibilité de naviguer rapidement et intuitivement sur votre site.
- Parallaxe : offrez une expérience utilisateur dynamique grâce à des effets visuels qui défilent avec le contenu de la page.
- PSD en tranches : avec des fichiers en couches configurés pour une édition Web rapide dans Adobe Photoshop, vous pouvez créer des images époustouflantes plus rapidement que jamais.
- Blog : engagez davantage les utilisateurs en leur fournissant régulièrement du contenu mis à jour, tel que des articles d'actualité ou des critiques de produits.
- Portfolio : Si vous souhaitez présenter un travail professionnel de toute nature, il est essentiel de créer un portfolio impressionnant. Ces thèmes offrent exactement cela !
Meilleures pratiques pour les modèles de grille de galerie HTML
Créer une présence en ligne efficace devrait être la priorité de tout concepteur ou entreprise de sites Web. Il existe de nombreux facteurs à prendre en compte qui peuvent affecter considérablement la façon dont les clients potentiels et les clients perçoivent votre projet. Il peut s'agir d'un site de portfolio, d'une agence immobilière, d'une boutique en ligne ou d'un site de présentation d'art.
Voici quelques bonnes pratiques pour créer des sites de qualité supérieure avec d’excellentes expériences utilisateur :
- Gardez la conception propre et facile à naviguer, avec un minimum d’encombrement sur chaque page. Une collection d'images bien conçue doit avoir un aspect moderne mais également afficher des informations rapidement sans nécessiter trop de défilement de la part des utilisateurs. Une excellente façon de maximiser l’impact dans un espace limité !
- Choisissez des images qui se complètent au lieu de simplement répéter des motifs sur toute la page. Cela suscitera davantage d’intérêt aux yeux des téléspectateurs.
- Assurez la lisibilité du texte en prêtant attention à la taille de la police, à la longueur des lignes et à la sélection de la police. Choisissez également des polices visuellement attrayantes, mais qui se lisent facilement sur les écrans sans fatiguer la vue des lecteurs.
- Utilisez la couleur avec parcimonie pour attirer l’attention là où cela est nécessaire. Des éléments colorés tels que des boutons aident à guider les visiteurs tout au long de leur parcours sur votre site tout en ajoutant de la profondeur. Utilisez les nuances à bon escient !
- Envisagez de placer le logo dans d'autres documents de l'entreprise pour déterminer si des modifications lors de la création du site sont nécessaires. Cela garantit la cohérence, ce qui conduit à une meilleure reconnaissance auprès du public cible et atteint les objectifs fixés par les webmasters.
- Enfin, assurez-vous que tous les liens fonctionnent correctement afin que les visiteurs n'aient aucun problème à naviguer efficacement et avec succès dans les différentes zones de votre espace Web. Les liens brisés nuisent grandement à l’expérience utilisateur !
Comment utiliser la page Grid Gallery, un JavaScript animé
Modèles HTML de galerie de grilles : FAQ
Quels sont les avantages des modèles HTML de galerie de grilles ?
Ces outils offrent un excellent moyen de présenter votre portefeuille ou vos produits sur votre site. Ils créent un affichage organisé et visuellement attrayant. De plus, par rapport aux présentations de listes verticales, les vues de grille de galerie HTML CSS offrent plus de flexibilité de présentation de contenu.
Y a-t-il des limites lors de l'utilisation de ces modèles ?
Avec une licence personnelle de TemplateMonster , vous pouvez créer un produit final pour une utilisation non commerciale sur un domaine. Si plusieurs sites Web font partie de vos forfaits, optez pour une licence commerciale et bénéficiez d'une flexibilité en termes de quantité et de limites d'utilisation.
Dans quelle mesure les modèles HTML de galerie de grilles sont-ils personnalisables ?
De manière générale, les options de personnalisation dépendent du type de produit spécifique. Mais généralement, les utilisateurs peuvent gérer eux-mêmes les paramètres de base (texte, couleurs de fond, etc.). Cependant, si des personnalisations supplémentaires sont nécessaires, des développeurs professionnels possédant des compétences en programmation complexes doivent être consultés.
Existe-t-il des modèles HTML de galerie de grilles gratuits ?
Oui! Avec MonsterONE , vous bénéficiez de téléchargements gratuits illimités. De plus, il y a la commodité supplémentaire de plans de paiement adaptés à tous les budgets. Obtenez tout, des thèmes et plugins aux clips vidéo et audio, en passant par les polices et les présentations, sans vous ruiner. Un moyen abordable de répondre rapidement aux exigences de conception de qualité professionnelle. Recherchez les articles marqués « UN » !
