


 SALE
SALE
Bebold - Thème Wordpress pour coach de vie et coach de motivation par Technowebstore




ThePRO - Personal Portfolio WordPress Theme par ThemeREC

 SALE
SALE
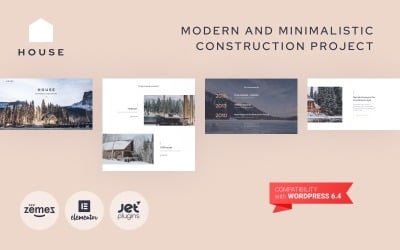
Tactiques de défense - Modèle Elementor de club de tir, d'armes et de magasin d'armes par Digital_Dunamis
 SALE
SALE
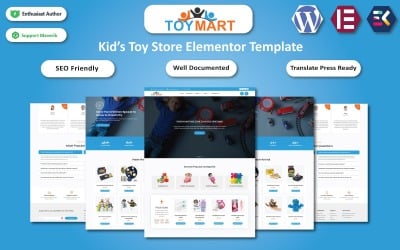
Toy Mart - Modèle Elementor de magasin de jouets pour enfants par Digital_Dunamis






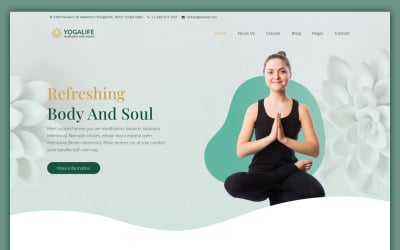
Yogalife - Thème WordPress pour le yoga et la méditation par Brickthemes







FunCare - Thème de conception de site Web de garderie lumineux et agréable Thème WordPress par ZEMEZ


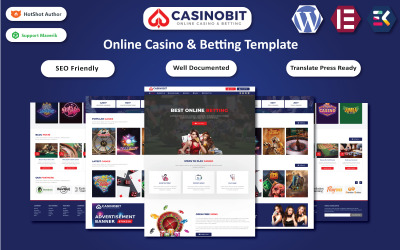
Casino Bit - Thème WordPress pour casino et paris en ligne par Hasnain_Developer


 SALE
SALE
Vertigo Farms - Modèle Elementor pour l'agriculture et l'agriculture biologique par Digital_Dunamis








Tout sur les meilleurs thèmes Retina Image Elementor de TemplateMonster
Les technologies modernes ont inondé le monde et modifié l’approche de la fourniture et de la commande de services. La plate-forme clé pour présenter les produits et promouvoir une entreprise est le site Web. Étant donné qu’une ressource Web joue de nombreux rôles cruciaux, elle doit ressembler et fonctionner au plus haut niveau. Un site Web réussi combine un design époustouflant, une navigation facile et des outils puissants. Vous devez donc travailler sur chaque aspect. Voulez-vous prendre soin de l’apparence et rendre toutes les images parfaites pour tous les appareils ? Les thèmes Retina image Elementor sont un trésor pour vous.
Avec ces modèles, vous lancez un site complet sans codage et vous assurez que tous les éléments sont parfaits. Comment ça marche et quelles sont les caractéristiques des mises en page ? Il est temps d'entrer dans tous les détails !
Dispositions prêtes pour la rétine – Détails clés
Parmi les CMS modernes de développement de ressources Web, les utilisateurs choisissent massivement WordPress. Ce n’est pas surprenant car la plateforme est facile à utiliser et riche en fonctionnalités. Vous développez une place de marché en ligne ? Utilisez WooCommerce ! Voulez-vous créer un site Web sans l’aide de spécialistes ni de compétences en codage ? Essayez le constructeur avec l'éditeur glisser-déposer !
C'est avec l'Elementor que les mises en page de la collection sont compatibles. Grâce à ce constructeur de sites Web, ils sont flexibles et faciles à personnaliser. Les modèles sont si conviviaux que même les débutants en informatique les maîtrisent en quelques minutes. Vous souhaitez changer les couleurs, ajouter du texte ou déplacer des photos ? Avec un éditeur pratique, vous effectuez tous les ajustements et mettez en œuvre vos idées simplement en faisant glisser et en déposant des éléments.
Quant à la qualité et à l’apparence de ces actifs, ils fonctionnent comme les écrans Retina. Toutes les images des mises en page ont une densité de pixels élevée, ce qui garantit une résolution, une clarté et une netteté élevées. Ces produits sont parfaits sur tous les appareils et conservent toute la gamme de couleurs, même sur les Mac et les iPhones. Et ce n'est pas tout ! Les actifs présentent les caractéristiques suivantes pour le lancement réussi de la ressource :
- mise en page réactive - tous les éléments s'affichent correctement sur n'importe quel appareil, y compris les smartphones et les ordinateurs portables ;
- Optimisé pour le référencement : votre page génère un trafic organique élevé en raison d'une promotion de haute qualité via les moteurs de recherche ;
- optimisation des performances - tous les éléments fonctionnent rapidement et sans erreurs dans toutes les conditions ;
- glisser-déposer du contenu - avec le générateur de pages, vous personnalisez tous les détails sans entrer dans le code ;
- blog - les mises en page disposent d'un module de blog avec lequel vous publiez des articles et gagnez la confiance du public ;
- Google Maps : ajoutez votre emplacement pour permettre aux clients de se rendre rapidement à votre bureau ;
- support fiable - les meilleurs spécialistes sont toujours en contact pour vous aider en cas de problèmes d'aménagement.
Comment gérer les modèles ?
Travailler avec des mises en page prêtes à l'emploi est simple et ne prend pas beaucoup de temps. Que vous soyez un professionnel de l'informatique ou un débutant sans expérience, vous serez satisfait des outils dont vous disposez avec Assets. Par où commencer dans cette tâche pour réussir ? Utilisez quelques conseils pour créer un véritable chef-d’œuvre :
- Gérez la conception de la page. Le client est attentif à l'apparence du site, celui-ci doit donc être moderne et attrayant. Choisissez des couleurs qui correspondent au style de l'entreprise, définissez des polices lisibles et ajoutez des images.
- Prenez soin de la fonctionnalité du projet. Offrez aux utilisateurs une expérience agréable avec votre ressource et ajoutez des outils et des widgets. Créez un menu pratique pour la navigation, ajoutez des formulaires de contact et d'inscription, ou développez une réservation. Si vous souhaitez implémenter de nouvelles fonctionnalités sans aucune compétence, utilisez les plugins WordPress .
- Remplissez le site de contenu. Présentez votre équipe, rédigez des articles de blog attrayants et publiez des informations pertinentes sur vos heures d'ouverture ou vos fonctionnalités.
- Enfin, occupez-vous de la promotion. Mettez en place le référencement et lancez Google Ads pour faire connaître vos activités au plus grand nombre.
Choisir une maquette WordPress – Trucs et astuces
FAQ sur les thèmes Retina Image Elementor
Que sont les thèmes Elementor d’image Retina ?
Ce sont des maquettes WordPress prédéfinies pour votre site Web. Ils disposent d'une fonctionnalité Retina, ce qui leur permet d'être brillants et de haute qualité sur tous les appareils, y compris les iPhones et les Mac.
Quel hébergement est le meilleur pour un site Web sur les thèmes Retina Image Elementor ?
Utilisez n’importe quel hébergement compatible avec WordPress. Parmi les fournisseurs fiables figurent Bluehost et HostPapa.
Comment modifier les thèmes Elementor d’image Retina ?
Les actifs sont entièrement personnalisables grâce à un éditeur pratique. Avec lui, vous modifiez les détails souhaités simplement en les faisant glisser et en les déposant.
Existe-t-il des instructions pour installer les thèmes Elementor d’image Retina ?
Oui. Vous pouvez définir la mise en page via le panneau d'administration WordPress. De plus, vous obtenez une documentation fiable avec des instructions d'installation détaillées pour le modèle.
