- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
OpenCart 2.x. Wie man Google Map in Vorlagen 53552, 53398, 53325, 53279, 53122, 53499 einstellt
September 1, 2015
Das jeweilige Tutorial zeigt Ihnen, wie man die Lage auf der Google Karte in OpenCart 2.x Vorlagen 53552, 53398, 53325, 53279, 53122, 53499 ändert.
OpenCart 2.x. Wie man Google Map in Vorlagen 53552, 53398, 53325, 53279, 53122, 53499 einstellt
Um die Lage auf der Google Karte einzustellen, sollen Sie die folgenden Schritte ausführen:
-
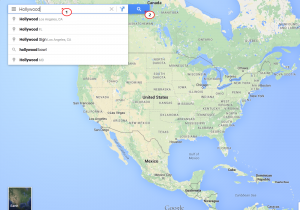
Öffnen Sie https://www.google.com/maps/ im Browser und geben Sie die gewünschte Adresse in die Suchleiste ein und drücken Sie auf den Button Suche:
-
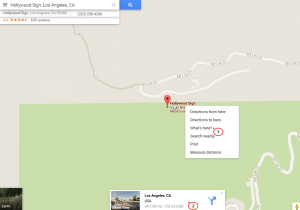
Nach der Suche drücken Sie mit der rechten Maustaste auf die Lage und wählen Sie Was ist hier? (What’s here?) in dem DropDownMenü aus. Das DropDownFenster mit Koordinaten wird angezeigt:
-
Drücken Sie auf die Koordinaten in dem DropDownFenster, Sie sehen die Werte Y und X in der Suchleiste. Lassen Sie uns sie in die Karte einfügen.
-
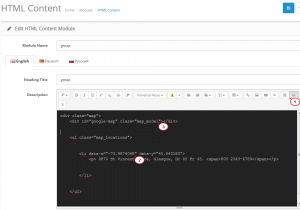
Finden Sie im Control Panel OpenCart Module – HTML Content > gmap (Modules – HTML Content > gmap). Das Modul kann auch “HTML Content > Kontakte” (“HTML Content > contacts”) heißen. Drücken Sie auf den Button Quellcode (Source code) im Editor. Im Fenster Code anschauen (Code View) sehen Sie die Koordinaten vom Marker auf der Karte:
<div id="google-map" class="map_model"></div> <ul class="map_locations"> <li data-x="-73.9874068" data-y="40.643180"> -
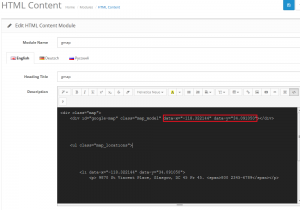
Ersetzen Sie die Werte Y und X durch die neuen Koordinaten. Achten Sie darauf, dass der erste Wert in Suchergebnissen auf der Google Karte Y ist. Der zweite Wert ist X:
-
Nachdem Sie die neuen Koordinaten eingegeben haben, fügen Sie auch zur Karte Tags div hinzu:
<div id="google-map" class="map_model"></div>
Die Zeile mit den neuen Koordinaten wird wie folgt aussehen:
<div id="google-map" class="map_model" data-x="-118.322144" data-y="34.091050"></div>
-
Speichern Sie die Änderungen im Modul und aktualisieren Sie die Seite Ihrer Website, indem Sie die Tastenkombination Ctrl/Cmd+F5 nutzen, um die Änderungen zu sehen.
Sie können auch das ausführliche Video-Tutorial nutzen:
OpenCart 2.x. Wie man Google Map in Vorlagen 53552, 53398, 53325, 53279, 53122, 53499 einstellt