Joomla 3.x Documentation
Joomla Plugins & Módulos
La funcionalidad del sitio web de Joomla se puede mejorar mediante Plugins & Módulos de Joomla. Algunos de ellos se utilizan a menudo en nuestras plantillas. Esta sección le enseñará cómo trabajar con Plugins & Módulos.
AcyMailing
AcyMailing Es el componente de suscripción para Joomla! AcyMailing es un Newsletter confiable y una Extensión de email marketing para Joomla. AcyMailing le permite gestionar eficientemente un número ilimitado de suscriptores, organizarlos en listas de correo y enviar boletines personalizados.
En su sitio web verá el siguiente formulario de suscripción:

Vaya a Componentes > AcyMailing y se le dirigirá al tablero de AcyMailing.

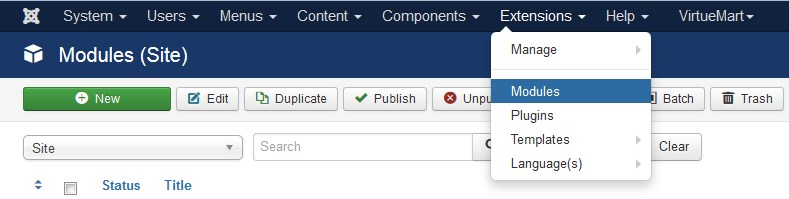
Para ver los ajustes principales de esta extensión, vaya a Extensiones > Modulos. Haga clic en el botón Nuevo .

Seleccione Módulo de Suscripción AcyMailing de la lista de nuevos módulos.

Esta es la página de configuración del módulo AcyМailing:

Haga clic en el botón de ayuda para ocultar/mostrar esta pantalla de ayuda, donde encontrará las instrucciones detalladas. No dude en consultar más detalles en página web oficial.

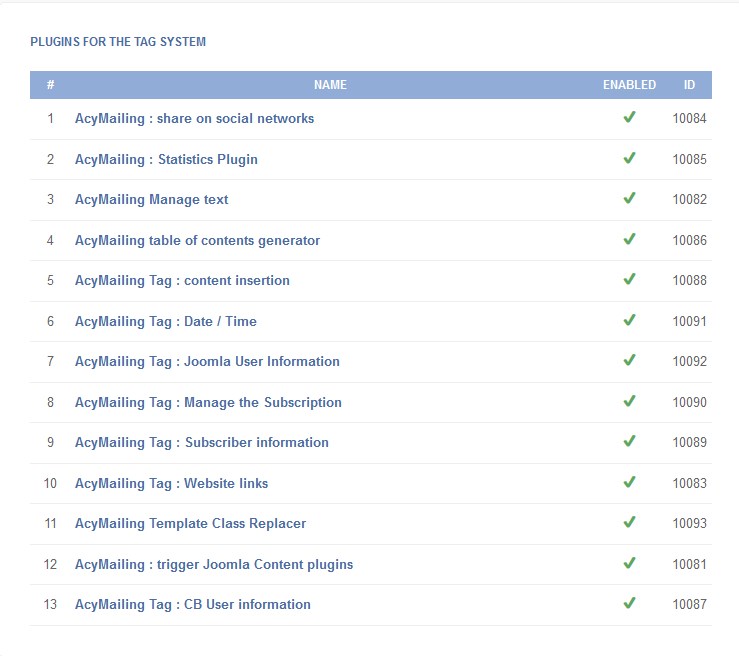
Esta es la lista de plugins de sistema que se instalan junto con el componente Acymailing, para verlo navegue hasta Componentes > AcyMailing > Configuración > Plugins:

Pulse el enlace del título del plugin para realizar los ajustes necesarios. P.ej. Si hace clic en "AcyMailing : compartir en redes sociales" verá su interfaz de configuración.

Articles Newsflash [Advanced]
Se trata de una versión del valor predeterminado majorada del Módulo Joomla Articles Newsflash. Además de las funciones predeterminadas del módulo, tiene opciones de configuración adicional y módulos basados de plantilla en Bootstrap. Para añadir una gran cantidad de pulido de su diseño de sitio web basado en Joomla, este es un módulo de calidad dramáticamente superior para dar paso a su contenido. Fácil de usar, fácil de actualizar, con algunas opciones de personalizaciones grandes y potentes.

Opciones disponibles de la extensión:

| Categoría | - | Seleccione Artículos de una Categoría específica o un conjunto de Categorías. Si no se muestra ninguna selección todas las categorías serán predeterminadas. |
| Artículos de Categoría hijo | - | [Excluir/Incluir]. Excluir o incluir artículos de categorías hijos. |
| Profundidad de la Categoría | - | El número de niveles de categorías hijos para volver. |
| Número de Artículos | - | El número de Artículos que se mostrarán en este módulo. |
| Columnas | - | Permite mostrar artículos en varias columnas. |
| Ordenar Resultados | - | Seleccione el orden en el que desea presentar los resultados de la consulta. | Ordenar Direcciones | - | Seleccione las direcciones que quisiera que los artículos fueran ordenados por. | Enlace Personalizado | - | Le permite mostrar un enlace personalizado bajo el contenido del módulo. Se puede vincular a una URL externa o a algún elemento de menú de Joomla. |
Enlace Personalizado ruta | - | Seleccione si desea que el enlace personalizado conduzca al elemento de menú o a la URL personalizada. | Custom Link URL | - | Insertar el enlace URL. |
| Pretexto | - | Permite mostrar texto personalizado antes del contenido del módulo. |
Si desea modificar la sección "WHAT WE OFFER" en su sitio, selecciónelo de la lista de módulos. Vaya a Extensiones > Modulos.

Entonces escoja el módulo "What we offer", que pertenece al tipo Noticias [Avanzado]. Puede utilizar Ctrl + F para encontrarlo. Haga clic en su enlace del título y verá la ventana de configuración de uno.

Verá la interfaz común:

Establezca las opciones de la siguiente manera:
-
Columnas - 3.
Número de Artículos - 3.
Interfaz:

También puede encontrar algunos ajustes adicionales en la pestaña "Configuración del elemento" .

Articles Single
Articles Single es un módulo que le permite mostrar un solo artículo en la posición deseada:

El único ajuste inusual del módulo es Enlace Personalizado. Permite mostrar un enlace personalizado bajo el contenido del módulo. Puede vincularlo a una URL externa o a un elemento de menú de su sitio web Joomla:

Si desea cambiar el diseño de la sección "HOW WE WORK" , vaya a Extensiones > Módulos. Entonces escoja el módulo "How we work", que pertenece al tipo de Articulos - Single. Puede utilizar Ctrl + F para encontrarlo. Haga clic en su enlace de tema y verá la ventana de configuración de uno.

El Módulo Articles Single tiene las siguientes configuraciones:
Seleccione Artículo. Este campo contiene el artículo que se mostrará en este diseño. Pulse el botón Seleccionar/Cambiar Para abrir la ventana de selección de artículos, como se muestra a continuación.

Esta pantalla es similar a Gestor de Artículos. Puede utilizar el Filtro de campos para encontrar el artículo deseado y luego haga clic en el Título del artículo para seleccionarlo. En ese punto, la ventana modal se cerrará y el título se mostrará en el Campo seleccionado de Artículo.
Ahora tiene la oportunidad de editar el artículo. Para editar el artículo, haga clic en el botón Editar y verá la ventana de Editar Artículo . Aquí tiene la opción para editar el contenido del artículo, su imagen y enlaces.

El Articles Single tiene el siguiente Opciones del artículo [Options Tab], como se muestra abajo. Estas opciones determinan cómo se mostrará el artículo en el diseño de Front-end del sitio. Tenga en cuenta que estas opciones incluyen "Utilizar Global". Si se selecciona esta opción, se utilizará el ajuste de las Opciones del Administrador de artículos.

Vamos a aprender más sobre las características de Ficha de Opcion :
Mostrar Título |
- | [Usar Global/Ocultar/Mostrar]. Si mostrar el título del artículo. |
Títulos Vinculados |
- | [Usar Global/No/Sí]. Si se muestra el título del artículo, ya sea para mostrarlo como un enlace al artículo. |
| Mostrar Texto de Introducción | - | [Usar Global/Ocultar/Mostrar]. Si se establece en Mostrar, el texto de introducción del artículo se mostrará cuando se profundizará en el artículo. Si se establece en Ocultar, sólo la parte del artículo "Read More" en descanso se mostrará. |
| Posición de la Información del Artículo | - | [Usar Global/Utilizar ajustes de artículo/Arriba/Abajo/Dividir]. Pone el bloque de información del artículo encima o debajo del texto o lo divide en dos bloques separados. Un bloque está por encima y el otro está por debajo. |
| Info título del Artículo | - | [Usar Global/Ocultar/Mostrar]. Muestra el título 'Información del Artículo' en la parte superior del bloque de Información del artículo. |
| Mostrar Сategoría | - | [Use Global/Ocultar/Mostrar]. Si desea mostrar la categoría del artículo. | Categoría de Enlace | - | [Usar Global/No/Si]. Si se muestra la categoría del artículo, si mostrarla como un enlace a un diseño de categoría [lista o blog] para esa categoría. |
Show Parent | - | [Usar Global/Ocultar/Mostrar]. Si muestra la categoría de padre del artículo. |
Enlace Padre | - | [Usar Global/No/Si]. Si se muestra la categoría principal del artículo, si desea mostrarla como un enlace a un diseño de categoría [lista o blog] para esa categoría. |
Mostrar Autor | - | [Usar Global/Ocultar/Mostrar]. Si mostrar al autor del artículo. |
| Enlace de Artículo | - | [Usar Global/No/Si]. Si se muestra el autor del artículo, si se muestra como un enlace a un diseño de contacto para ese autor. Tenga en cuenta que el autor debe configurarse como contacto en Contact Manager: Editar. | Si mostrar al autor del artículo | - | [Usar Global/Ocultar/Mostrar]. Si mostrar la fecha de creación del artículo. | Mostrar Fecha de Modificación | - | [Usar Global/Ocultar/Mostrar]. Si se muestra la fecha de modificación del artículo. | Mostrar Fecha de Publicación | - | [Usar Global/Ocultar/Mostrar]. Si desea mostrar la fecha de publicación del artículo. | Show Navigation | - | [Usar Global/Ocultar/Mostrar]. Si desea mostrar un vínculo de navegación [por ejemplo, artículo Siguiente o Anterior] cuando profundice en el artículo. | Mostrar Votación | - | [Usar Global/Ocultar/Mostrar]. Si se muestra un icono de votación para el artículo. |
Mostrar Icono | - | [Usar Global/Ocultar/Mostrar]. Si se establece en Mostrar, Impresión y Correo electrónico se utilizarán iconos en lugar de texto. | Mostrar icono de Impresión | - | [Usar Global/Ocultar/Mostrar]. Mostrar u ocultar el botón Imprimir artículo. | Mostrar Icono de Correo electrónico | - | [Usar Global/Ocultar/Mostrar]. Mostrar u ocultar el botón Artículo de Сorreo electrónico. | Show Hits | - | [Usar Global/Ocultar/Mostrar]. Mostrar u Ocultar el número de veces que el artículo ha sido alcanzado [visualizado por el usuario]. | Mostrar Tags |
- | Si desea ocultar o mostrar las etiquetas de este elemento. Usar Global: Utilice el valor predeterminado en la pantalla de opciones de contactos. Mostrar: Mostrar para permitir a los usuarios seleccionar un contacto en una lista desplegable. Ocultar: no mostrar la lista de contactos. |
Mostrar Enlaces no Autorizados | - | [Usar Global/No/Si]. Si la respuesta es Sí, se mostrará el Texto Intro para artículos restringidos. Al hacer clic en el botón "Leer más" Link requerirá que los usuarios inicien sesión para ver el contenido completo del artículo. | Posicionamiento de los Enlaces | - | [Usar Global/Arriba/Abajo]. Si encima, enlaces aparecerán por encima del contenido. De lo contrario, se mostrarán a continuación del contenido. | Título del Menú | - | El título que se mostrará para este elemento de menú. Artículo Padre: El menú al que este elemento de menú [opción] formará parte. Los menús definidos para el sitio se mostrarán en la caja de lista. |


Aconsejamos
Para guardar los cambios, debe hacer clic en el botón Guardar.
Diagrams and graphs
Transform Data into Information. Charts are a very good way to visualize a lot of data in a way that can be quickly digested.

TM Diagram and Graphs 3DCharts
To configure the TM Diagram and Graphs 3DCharts module navigate to the Extensions > Modules section.

Press the "Search Tool" button and select the TM Diagram and Graphs 3DCharts in the "- Select Type -" filter dropdown list.

You will see 8 different modules (8 variants of TM Diagram and Graphs 3DCharts module) :
- Donut Chart;
- Guage Chart;
- Bar Chart;
- Area Chart;
- Step Chart;
- Spline Chart;
- Sub Nav Char;
- MouseWheel Zoom Chart.
Donut Chart Type

Click on the module title link ("Donut Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Donat Chart type is selected now);
- Item height — set the diagram or graph box height in pixels only;
- Chart title — you can enter the title for your diagram.

- Item colors — choose a color for each diagram sector. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- Item data — specify the data you want to show in the diagram. Enter a numerical value in the Data field (example: 12,22,33,15,66). You can assign the name to each value. Note, the ratio in percentage terms between given values would be automatically generated.
- Item background — choose a diagram area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.


Guage Chart Type

Click on the module title link ("Guage Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Donat Chart type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item colors — choose a color for each data group. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- Item title — you can assign the name to the value.
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field (example: 12,22,33,15,66). Note, the ratio in percentage would be automatically generated.
- Item background — choose a diagram area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
Area Chart Type

Click on the module title link ("Area Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Area Chart type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item colors — choose a color for each curve. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field (example: 12,22,33,15,66). You can assign the name to each value. The first numerical value of each data field refers to the first category (group of values) of the chart.
- X axis categories — assign the name to each category of the chart. The default categories titles are 0, 1, 2, 3, 4, etc. Enter custom titles for categories without space and separated by a comma. E.g. Jan,Feb,Mar,Apr,May,June,July,Aug .
- Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.

Ex., data1 - 150; data2 - 300 are illustrated in the '0' category of the chart.

Bar Chart Type

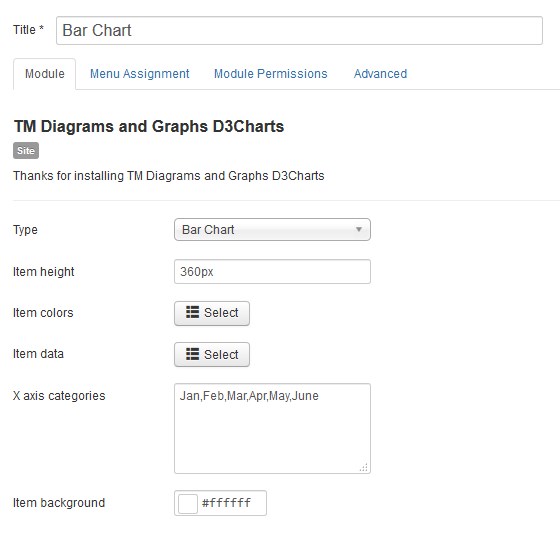
Click on the module title link ("Bar Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Bar Chart type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item colors — choose a color for each data group. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field (example: 12,22,33,15,66). You can assign the name to each value. The first numerical value of each data field refers to the first bar group.
-
X axis categories — assign the name to each bar group (category) of the chart. The default categories titles are 0, 1, 2, 3, 4, etc. Enter custom titles for categories without space and separated by a comma. E.g. Jan,Feb,Mar,Apr,May,June,July,Aug .
- Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.

Ex., data1 - 10; data2 - 150; data3 -150 are illustrated in the '0' bar group of the chart.


Step Chart Type

Click on the module title link ("Step Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Step Chart type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item colors — choose a color for each data group. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field (example: 12,22,33,15,66). You can assign the name to each value group. The first numerical value of each data field refers to the first category (group of values) of the chart.
-
X axis categories — assign the name to each group (category) of the chart. The default categories titles are 0, 1, 2, 3, 4, etc. Enter custom title for categories without space and separated by a comma. E.g. Jan,Feb,Mar,Apr,May,June,July,Aug .
- Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.

Ex., data1 - 300; data2 - 150 are illustrated in the '0' category of the chart.

Spline Chart Type

Click on the module title link ("Spline Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Spine Chart type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item colors — choose a color for each cu. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field (example: 12,22,33,15,66). You can assign the name to each value. The first numerical value of each data field refers to the first category (group of values) of the chart.
-
X axis categories — assign the name to each category of the chart. The default categories titles are 0, 1, 2, 3, 4, etc. Enter custom title for categories without space and separated by a comma. E.g. Jan,Feb,Mar,Apr,May,June,July,Aug .
- Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.

Ex., data1 - 25; data2 - 36 are illustrated in the '0' category of the chart.

Sub Nav Type
Using the Sub Nav Type you have an ability to zoom the separate sections on the chart.

Click on the module title link ("Sub Nav Type ") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Spline Chart type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item colors — choose a color for each curve. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field (example: 12,22,33,15,66). You can assign the name to each value. The first numerical value of each data field refers to the first category (group of values) of the chart.
-
X axis categories — assign the name to each category of the chart. The default categories titles are 0, 1, 2, 3, 4, etc. Enter custom title for categories without space and separated by a comma. E.g. Jan,Feb,Mar,Apr,May,June,July,Aug .
- Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.

Ex., data1 - 40; data2 - 460; data3 - 43 are illustrated in the '0' category of the chart.

TM Diagram and Graphs Flot Charts
To configure the TM Diagram and Graphs Flot Charts module navigate to the Extensions > Modules section.

Press the "Search Tool" button and select the TM Diagram and Graphs Flot Charts in the "- Select Type -" filter dropdown list.

You will see 8 different modules (8 variants of TM Diagram and Graphs Flot Charts module) :
- Donut Chart;
- Pie Chart;
- Bar Chart;
- Spline Chart;
- Matrix Chart;
- Area Chart;
- line Area Chart
- Step Chart;
Donut Chart Type

Click on the module title link ("Donut Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Donat Chart type is selected now);
- Item height — set the diagram or graph box height in pixels only (px);
- Item data — specify the data you want to show in the diagram. Enter a numerical value in the Data field (example: 12,22,33,15,66). You can choose a color for each diagram sector. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided. Note, the ratio in percentage terms between given values would be automatically generated.
- Item background — choose a diagram area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.


Pie Chart Type

Click on the module title link ("Pie Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Pie Chart type is selected now);
- Item height — set the diagram or graph box height in pixels only (px);
- Item data — specify the data you want to show in the diagram. Enter a numerical value in the Data field (example: 12,22,33,15,66). You can choose a color for each diagram sector. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided. Note, the ratio in percentage terms between given values would be automatically generated.
- Item background — choose a diagram area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.

Bar Chart Type

Click on the module title link ("Bar Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Bar Chart type is selected now);
- Item height — set the diagram or graph box height in pixels only (px);
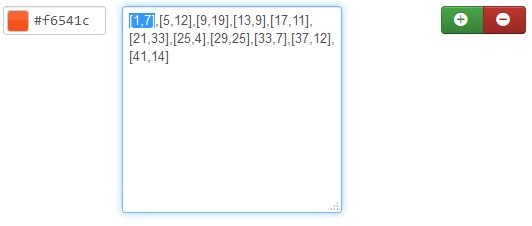
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field. Example: [1,17],[2,13],[3,16]; ([x,y] separated by a comma. You can choose a color for each group of data. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- [x = 0, y = 10].
- [x = 1, y = 7].
- [x = 2, y = 12].
- Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.

Example 1:


Example 2:


Example 3:


Spline Chart Type

Click on the module title link ("Spline Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Spine Chart type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field. Example: [1,17],[2,13],[3,16]; ([x,y] separated by a comma. You can choose a color for each group of data. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- [x = 0, y = 0].
- Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.

Example 1:


Matrix Chart Type

Click on the module title link ("Matrix Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Matrix Chart type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field. Example: [1,17],[2,13],[3,16]; ([x,y] separated by a comma. You can choose a color for each group of data. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- [x = 0, y = 1].
- [x = 0, y = 0].
- Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.

Example 1:


Example 2:


Area Chart Type

Click on the module title link ("Area Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Area Chart type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field. Example: [1,17],[2,13],[3,16]; ([x,y] separated by a comma. You can choose a color for each group of data. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- [x = 0, y = 1].
- Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.

Example 1:


Line Area Chart Type

Click on the module title link ("Line Area Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Line Area Chart type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field. Example: [1,17],[2,13],[3,16]; ([x,y] separated by a comma. You can choose a color for each group of data. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- [x = 0, y = 0].
- Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.

Example 1:


Step Chart Type

Click on the module title link ("Step Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Step Chart type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field. Example: [1,17],[2,13],[3,16]; ([x,y] separated by a comma. You can choose a color for each group of data. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- [x = 0, y = 0].
- Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.

Example 1:


TM Diagram and Graphs Highcharts
To configure the TM Diagram and Graphs Highcharts module navigate to the Extensions > Modules section.

Press the "Search Tool" button and select the TM Diagram and Graphs Highcharts in the "- Select Type -" filter dropdown list.

You will see 8 different modules (5 variants of TM Diagram and Graphs Highcharts module) :
- Pie Chart;
- Area Chart with Filter;
- Bar Chart with Filter;
- Column Chart with Filter;
- Basic Column Chart ;
Pie Chart Type

Click on the module title link ("Pie Chart") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Pie Chart type is selected now);
- Item height — set the diagram or graph box height in pixels only;
- Item label title — you can enter the title for your diagram.

- Item colors — choose a color for each diagram sector. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- Item data — specify the data you want to show in the diagram. Enter a numerical value in the Data field (example: 12,22,33,15,66). You can assign the name to each value. Note, the ratio in percentage terms between given values would be automatically generated.
- Item background — choose a diagram area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.


Area Chart with Filter Type
Using the Area Chart with Filter Type you have an ability to select which curves you want to see on the chart.

Click on the module title link ("Area Chart with Filter") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Area Chart with Filter type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item colors — choose a color for each curve. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field (example: 12,22,33,15,66). You can assign the name to each value. The first numerical value of each data field refers to the first category (group of values) of the chart.
- USA - 45;
- RUSSIA - 12;
- CHINA - 26.
-
X axis categories — assign the name to each category of the chart. The default categories titles are 0, 1, 2, 3, 4, etc. Enter custom title for categories without space and separated by a comma. E.g. Jan,Feb,Mar,Apr,May,June,July,Aug .
- Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.

Example:






Bar Chart with Filter Type

Click on the module title link ("Bar Chart with Filter") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Bar Chart with Filter type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item colors — choose a color for each data group (category). The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field (example: 12,22,33,15,66). You can assign the name to each value. The first numerical value of each data field refers to the first category (group of values) of the chart.
- Viewers - 12;
- Woman - 24;
- Men - 29.
-
X axis categories — assign the name to each category of the chart. The default categories titles are 0, 1, 2, 3, 4, etc. Enter custom title for categories without space and separated by a comma. E.g. TV,Radio.
- Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.

Example:






Column Chart with Filter Type

Click on the module title link ("Column Chart with Filter") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Column Chart with Filter type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item colors — choose a color for each data group (category). The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field (example: 12,22,33,15,66). You can assign the name to each value. The first numerical value of each data field refers to the first category (group of values) of the chart.
- race-car-rally - 12;
- brazil-fans-outcheer - 12;
- actor-bill_thornberry-passes-at - 12;
- stock-market-races-to-glorious-open - 12.
-
Legend description title — enter the title for the description (1) colunm.
-
Legend value title — enter the title for the value (2) column.
-
Item data — specify the data (3) you want to be shown in the legend box of the chart. You can add the description (4) to each legend item.


-
Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- Y axis title — enter the title (5) for the Y axis.
- Y axis max value — enter the Y axis max value (6).
-
X axis categories — assign the name 1o each category of the chart. The default categories titles are 0, 1, 2, 3, 4, etc. Enter custom title for categories without space and separated by a comma. E.g. Jan,Feb,Mar,Apr,May,Jun,Jul,Aug,Sep,Oct,Nov,Dec. (7)

Example:








Basic Chart with Filter Type

Click on the module title link ("Basic Chart with Filter") to be brought to the settings window of the module.

At the Module tab you may set up the following options:

- Type — select the diagram or graph type (the Basic Chart with Filter type is selected now);
- Item height — set the diagram or graph area height in pixels only;
- Item colors — choose a color for each data group (category). The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- Item data — specify the data you want to show on the chart. Enter a numerical value in the Data field (example: 12,22,33,15,66). You can assign the name to each value. The first numerical value of each data field refers to the first category (group of values) of the chart.
- Price - 12;
- Item background — choose a chart area background color. The color must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
- Item data value label — enter the label (1) for the unit of measurement ($, %, km).
- Y axis title — enter the title for the Y axis (2).
- Y axis max value — enter the Y axis max value (3).
- X axis categories — assign the name to each category of the chart. The default categories titles are 0, 1, 2, 3, 4, etc. Enter custom title for categories without space and separated by a comma. E.g. Jan,Feb,Mar,Apr,May,Jun,Jul,Aug,Sep,Oct,Nov,Dec. (4)

Example:


Events Calendar
This module&component uses the calendar display format of Calendar module and gives its own content type and views. It manages colors of events based on their status that can be set on configuration page.

How output the Events Calendar to the Frontend
Navigate to Component > Events.

How to create new category
Go to the Category tab and press the New button.

Enter the category title in the Title option field. You can add the category description. Save the category, pressing the Save button.

How to create new event
Go to the Events tab and press the New button.

Enter the event title in the Title option field. You can add the event description.

Event settings:
- Event title — enter the title of the event (the title will be displayed on the calendar);
- Event image — select an image for the event (press select button);
- Event time — set the event time;
- Event background color — choose the color of the event day calendar cell;
- Event text color — choose the event main text color;
- Event link color — choose the color of the link;
- Event link hover color — choose the link hover color;
- Event date background — choose the date section background color;
- Event date border — choose the date border color;
- Event date color — choose the date color;
- Description — enter the event description.
Select the category for the event. Note the Category field is required.

Save the event, pressing the Save button.
Now you need to create new Main Menu item.
Navigate to Menus > Main Menu > Add New Menu Item.

Enter the event title in the Title option field. Select the Event menu item type. In order to do this press the Select button.

Choose the Event in the appeared window.

Save the menu item, pressing the Save button.
Frontend:

You can output the Events Calendar within the module only.
Navigate to the Extensions > Modules. Press the New button.
Select the TM Events type module to create.

Enter the module title in the Title option field.
Go to the Menu Assignment tab. Select the page to display the Event Calendar (It's the EVENT menu item, we've previously created)

Navigate to the Params tab.

Choose the category of events to display on the

Save the module, pressing the Save button.

Go back to your website and refresh the page with the Event Calendar on it.

GoogleMap Plugin
GoogleMap es un plugin que permite mostrar el mapa de Google en su sitio web:

Para personalizar el plugin, vaya a Extensiones > Plugins. Esto le llevará al Administrador de plugins. Tipo "Google" en el campo de búsqueda y haga clic en el vínculo de título Sistema - Google Maps.

Esto le llevará a la página de configuración principal del plugin de Google Map. No dude en consultar más detalles en la página web oficial.

Revisemos las opciones de configuración:
| Publicado | - | Si no, todos los mapas desaparecerán. |
Debug? |
- | Si el mapa muestra debug mensajes [como comentarios] en la página html. Los comentarios se pueden mostrar mirando el origen de la página. |
| Plugin Code | - | El código que se utiliza para ser colocado en el artículo entre {} para activar el complemento.Mosmap predeterminado. |
| Entre corchetes | - | Qué paréntesis se deben utilizar alrededor del código del plugin: {} [predeterminado con [] para multiples kml], [] [con () para multiples kml] o ambos. |
| Versión de API de Google | - | La versión de la API de Google que debe utilizarse [3.exp versión más reciente desarrollada, 3.número para la versión específica y 3 para la versión estable (predeterminada)]. |
| Actualización Visual | - | Mostrar nuevos mosaicos actualizados en Google Maps. | Registrado | - | El visitante es reconocido como usuario de google y verá el mapa personalizado por google. | Mostrar Mapa? |
- | Mostrar el mapa o no mostrar el mapa. Se puede usar para mostrar sólo un enlace de lightbox o streetview o direcciones en una página. | Imprimir boton | - | Mostrar un botón o enlace para imprimir el mapa, vista de calle y su dirección [ninguno (predeterminado), icono, texto, ambos o su propio texto/imagen como enlace]. |
Nombre de la clase CSS | - | Nombre de clase CSS para el mapa que se usará para el estilo del mapa. Predeterminado. |
| CSS para Mapa | - | Definición CSS para el plugin para mostrar el mapa y su objeto relacionado correcto. Si se cambia la clase Map, también cambia la clase en el css. |
Carga con mootools? | - | Si se debe utilizar mootools [predeterminado] para cargar el mapa o un intervalo de tiempo. | Intervalo de tiempo | - | Para mostrar el mapa se realiza un intervalo de tiempo en ms para esperar a que la página se cargue correctamente [predeterminado 500ms]. Especially for IE this can prevent a fatal error. |
Clave de API de Google Maps | - | La clave opcional de API de Google para Google Maps 3 para uso y facturación. | Googlemaps Multi Clave API |
- | Las claves opcionales de API de Google para Google Maps versión 3 para Uso y facturación. Con multi puede agregar sus múltiples dominios para su sitio y detrás de ella la clave. El siguiente dominio va en una nueva línea. |
Variable URL | - | Utilice HTTP_HOST [predeterminado] o configuración de Joomla. | Sitio web de Google | - | ¿Qué sitio web de Google debe utilizarse para geocodificación y direcciones. | Estilo del Mapa | - | La cadena JSON para diseñar el mapa; Puede cambiar su estilo de mapa. Compruebe más estilos aqui. Copie el código y péguelo en el campo de opción: Estilo de Mapa
|
Alinear | - | Cómo debe alinearse el mapa dentro del contenido [objeto html padre]. | Opción de idioma | - | Si el idioma de los mapas [botones, consejos] debe ser determinado por: sitio - idioma del sitio; Usuario - asi como el idioma/ubicación del navegador.. |
Idioma | - | Cuando el idioma está determinado por configuración, entonces establezca el idioma aquí. | Anchura | - | Ancho del mapa. Debe poner las unidades detrás del número como 100% o 400px. | Altura | - | Altura del mapa. Debe poner las unidades detrás del número como 100% o 400px. | Efecto en el mapa | - | ¿Qué efecto tiene que usarse en el mapa [Uso horizontal anchura absoluta!]. |
JoomGallery
JoomGallery es un componente que permite crear una galería de fotos completa basada en Joomla! No dude en consultar más detalles en la página web oficial.

Creación de Categoría
Vaya a Componentes > JoomGallery > Gestionar Categoría.

Pulse en el boton Nuevo en la esquina superior izquierda:

Categoría de entrada Título y Descripción con imágenes y ajustes Guardar . También puede especificar Meta Descripción para esta categoría y establecer restricciones de acceso si es necesario.

Al configurar, puede hacer frente a los ajustes en una tabla a continuación:
| Alias | - | Deje esto en blanco y JoomGallery rellenará un valor predeterminado, que es la ruta de la categoría en minúsculas y con guiones en lugar de espacios. Puede introducir el Alias manualmente. Si lo hace, use letras minúsculas y guiones [-]. No se permiten espacios ni subrayados. El Alias se utilizará en la URL SEF. |
| Oculto | - | Con la ocultación de esta categoría, no se mostrará en la galería o en la vista de categorías, pero seguirá estando disponible mediante enlaces directos. Si no desea que esté disponible, por favor, deshaga la publicación en su lugar. Al ocultar categorías es posible crear áreas separadas en la galería, por ejemplo. Para eso, cree un elemento de menú para las categorías ocultas. También es posible administrar ciertas imágenes en la galería sin mostrarlas [p. Puede utilizar la galería como administrador adicional para las imágenes que se incluyen en los artículos de contenido]. |
| Acceso | - | Nivel de acceso para esta categoría. |
| Excluir de las listas superiores | - | Con la activación de esta opción, puede excluir esta categoría de las superiores. Tenga en cuenta que esta opción no se pasa automáticamente a las subcategorías. Por supuesto, la acivación de esta opción distorsiona a las superiores que podrían ser detectados por los visitantes de su sitio. |
| Excluir de la búsqueda | - | Con la activación de esta opción puede excluir esta categoría de la búsqueda. Tenga en cuenta que esta opción no se pasa automáticamente a las subcategorías. Por supuesto, habilitar esta opción podría crear confusión en los visitantes de su sitio porque algunas imágenes no aparecerán en los resultados de búsqueda, incluso si escriben palabras clave correctas. |
Miniatura | - | Aquí puede seleccionar una imagen que se establece como una miniatura de esta categoría. | Alineación de miniaturas | - | Seleccione la alineación de la miniatura de categoría que ha elegido anteriormente. | Ordenación | Usted puede cambiar la posición de esta categoría aquí. | Contraseña | - | Aquí puede especificar una contraseña para la categoría. Con eso, la categoría sólo será accesible para los usuarios en frontend si introducen la contraseña correcta. Tenga en cuenta que restringir el acceso a través de los niveles de acceso es más fuerte, lo que significa que los usuarios no pueden acceder a categorías con un nivel de acceso demasiado alto, incluso si conocen la contraseña respectiva. |
Aconsejación
Para guardar los cambios, debe hacer clic en el botón Guardar.
Creación de elementos de galería
Elija la forma más conveniente para cargar imágenes. Puede utilizar:
-
Subir Imagen
Cargar Drag'n'Drop
-
Subida por Lote
Subida por FTP



N O T I C I A I M P O R T A N T E! !
Por favor, no suba directorios comprimidos! Sólo los archivos comprimidos de imagen se almacenarán correctamente.

IntentemosSubida de Imagen.

-
Pulse el botón Navegar en la sección Selección de imágenes y seleccione archivos multimedia en su ordenador.
-
Especifique Categoría para estas imágenes [puedes subir un montón de imágenes para cada categoría de esta manera], Título Genérico para estas imágenes [por ejemplo, si subes 3 archivos con el título genérico "test", aparecerán en tu Administrador de imágenes como test_1, test_2 y test_3].
-
Especificar Descripción genérica y Autor si es necesario. Selecciona el tipo de Acceso : publico, super usuario, registrado, especial.
-
Utilizar la opción Archivos de imagen especiales. Esta opción permite la carga de archivos de imagen especiales. Sólo elija esta opción en caso de que su carga se compone exclusivamente de archivos .png o .gif animados o transparentes. Tenga en cuenta que los archivos no se vuelven a clasificar según el tamaño y, por lo tanto, se muestran en tamaño completo en la vista de detalle.
-
Modo Debug. Con activado modo debug Se mostrarán todos los pasos de procesamiento. En caso de errores se muestran siempre.
Por favor, haga clic en el botón Subir en la parte inferior después de completar el proceso de configuración.
Edición de un elemento de Galería existente

En caso, de que necesite modificarlos, debe realizar lo siguiente:
- Abra cualquier elemento de la lista.
- Cambie Título, Categoría, Descripción, Accesos, etc. en la pestaña Imagen . Desplácese hacia abajo para Vista previa de miniaturas y Vista previa de la imagen.
-
Use la opción Ocultar. Con la ocultación de esta imagen no se mostrará en la vista de categoría ni se reconocerá por la búsqueda o las listas superiores más, pero todavía estará disponible a través de la vinculación directa. Si no desea que esté disponible, por favor, deshaga la publicación en su lugar. Al ocultar las imágenes es posible utilizarlas como miniaturas de categorías sin mostrarlas en la categoría correspondiente, por ejemplo.
-
Destacada opción. Aquí puede marcar una imagen como "Destacados". Por ejemplo, el módulo JoomImages puede configurarse para mostrar sólo imágenes destacadas en una posición de módulo.
- Vaya a la pestaña Parámetros para cambiar Propietario y Autor para este elemento de galería.
-
En la pestaña Reemplazar archivos de imagen Puede seleccionar archivos de imagen de su disco duro para reemplazar los archivos actuales correspondientes en la galería. Suba nuevas imágenes con el botón Navegar.
- También puede cambiar Descripción y Palabras claves en la pestaña: Metadata
- Puede administrar permisos en la pestaña: Permisos





Crear nuevo elemento de Galería de menú
- Go to Menús > Menú principal. Pulse en el botón Nuevo en la esquina superior izquierda:
- Usted verá el Menus: Nuevo item ventana:
- Entre en el elemento de menú Título.
- Pulse cerca de Seleccionar de Elemento del Tipo de Menu y elija JoomGallery.
- Elija una de las variantes disponibles que satisface mejor sus necesidades:
- Seleccionemos como ejemplo Vista de Galería: Default Layout . Especifique la categoría necesaria en la lista desplegable.
- Pulse el botón Guardar&Cerrar , visite su sitio y actualícelo, el nuevo botón del Menú galería fue agregado.




| Vista de categoría: Diseño predeterminado | - | Este diseño muestra las miniaturas de las imágenes debajo de las miniaturas de las subcategorías. |
| Vista detallada: Diseño predeterminado | - | El diseño predeterminado de la vista de detalle. |
| Favoritos: Diseño predeterminado | - | El diseño predeterminado de la vista de favoritos. Es similar al diseño de categoría predeterminada. |
| Favoritos: Lista de Diseño | - | Este diseño muestra las imágenes elegidas de un usuario similar al panel de usuario con mini miniaturas. |
| Vista de Galería: predeterminada | - | Layout El diseño predeterminado de la vista de galería. | Toplist: Diseño por defecto | - | El diseño predeterminado de las listas superiores (toplists). | Formulario de Subida: diseño predeterminado | - | El formulario de carga predeterminado. | Categorías de usuario: Default Layout | - | The default layout for the user categories. |
Panel de usuario: Default Layout |
- | El diseño predeterminado del panel de usuario. |

Flickr Gallery
Flickr Gallery is a lightweight Image Gallery Module for Joomla. This module will allow you to quickly and easily incorporate your Flickr photos into your website. It shows thumbnail view of all images from selected Flickr.com album. You can use your own Flickr ID and Flickr Album ID to publish photo albums on your website. When user will click on thumbs he will be redirected into full size photo page.

To configure the TM Flickr Gallery module navigate to Extensions > Modules.

Press "Search Tool" button and select the TM Flickr Gallery in the "- Select Type -" filter dropdown list. You will see the See It In Action Module.

Click on module title link to be brought to the settings window of the module.


At the Module tab you may set up the following options:
- Pretext — allows displaying custom text before the module content;
- Use user id — whether to use user id;
- User id — create Flockr account. Get the user id and insert here. You can get the user ID by the following link: http://idgettr.com/.
- Use item tag — whether to use tag to sort images;
- Tag — set the tag the items will be displayed by.
Items settings
- Number of items — the number of items to display within this module;
- Columns — set the number of columns;
- Year format — set a year format (display full year format/display 2 last digits of the year);
- Month format — set a month format (displays full month name/displays month number);
- Number of post comments — set the number of post comments to display in each item;
- Item image size — set the gallery image size.
Display settings
- Display item link — whether to show the photo link;
- Link format — choose the link format [Link title like url/ Link title like custom text];
- Custom link title — specify the custom link title;
- Display item date — whether to show the picture publishing date;
- Display profile — whether to show the profile;
- Post item title — whether to show the pictures' title;
- Display description — whether to show the picture description;
- Display author name — whether to show the author name;
- Post link text — whether to show the link text;
- Display author name with email — whether to show the author name with email;
- Display tags — whether to show the tags.
How to get Flickr User id
Step – 1
First you need to login in your Flickr Account. Follow this link to redirect you to Flickr Account Login Page.
After login Flickr will redirect you to Home Photostream Page as below snap. Click the first menu link YOU.

Step – 2
Check the Browser URL to get your User ID as instructed in below screenshot.

We found the User ID in opened You page URL like:
https://www.flickr.com/photos/148951092@N07/
Here “148951092@N07” is your User ID.
You may also set up the following options for the module at the Module tab:

- Show Title. You can show or hide module title on display. Effect will depend on the chrome style in the template.
-
Position. You may select a module position from the list of predefined positions or enter your own module position by typing the name in the field and pressing enter.
- Status. If published, this module will display on your site Frontend or Backend depending on the module.
- Date for publishing [Start Publishing/Finish Publishing] An optional date to Start/Finish Publishing the module.
- Access. The access level group that is allowed to view this item.
- Ordering. Select the ordering.
- Language. Assign a language to this module.
The Menu Assignment & Module Permissions tabs are standard for Joomla modules. You may set up menu items for the module to appear at and define the permissions.
Menu Assignment Tab:

Module Permissions Tab:

At the Advanced tab you will see the following options:

-
Module Suffix. A suffix to be applied to the CSS class of the module. This allows for individual module styling.
- Module Tag. The HTML tag for module.
- Bootstrap Size. An option to specify how many columns the module will use.
- Offsetting columns. Increase the left margin of a column by selected number of columns.
- Header Tag. The HTML tag for module header/title.
- Header Class. The CSS class for module header/title.
- Module Style. Use this option to override the template style for its position.
Plugin Joomla Cookie Directive
Joomla Cookie Directive Plugin capaz de mostrar un banner de aceptación de cookies en la parte superior del sitio para advertir sobre el sitio mediante cookies.

Para configurar el pluginJoomla Cookie Directive vaya a Extensiones > Plugins. Para encontrar el plugin necesario entre los demás, escriba "cook /.../& quot; En el campo de búsqueda.
Haga Click en el enlace de título "system - EUCookieDirectiveLite" y verá los principales ajustes del plugin Joomla Cookie Directive.
Esta pantalla le permite editar detalles y opciones del plugin.

Durante la configuración puede tener que lidiar con los siguientes ajustes:
| Width px [0 = full width] | - | El ancho del mensaje en la pantalla. 0 para el 100%. |
| Mensaje de Advertencia | - | El mensaje para mostrar a los usuarios. |
| Detalles de URL | - | Un enlace a la página de detalles de este sitio para obtener más información. |
| Status | - | El estado activado de este complemento. |
| Acceso | - | Grupo de acceso de nivel al que se le permite ver este elemento. | Tipo de Plugin | - | Categoría/carpeta de plugins a los que este plugin pertenece. | Plugin File | - | Nombre del archivo principal del plugin. |
No dude en consultar más detalles en la página web oficial.
Joomla Social Login
Social Login, el componente de autenticación de redes sociales permite acceder al sitio web de Joomla a través de las redes sociales siguientes: Vkontakte, Twitter, Facebook, Odnoklassniki, LinkedIn, servicios Yandex, Google y Mail.ru.
Configuración de Slogin para el servicio Slogin.info
- Después de la instalación, vaya a la configuración del componente: Componentes > Slogin.
- Entonces necesita obtener una ID y contraseña, Donde obtenerlos?
- Vaya a la página: http://slogin.info
- Si aún no te has registrado, simplemente puedes acceder a través de la red social.
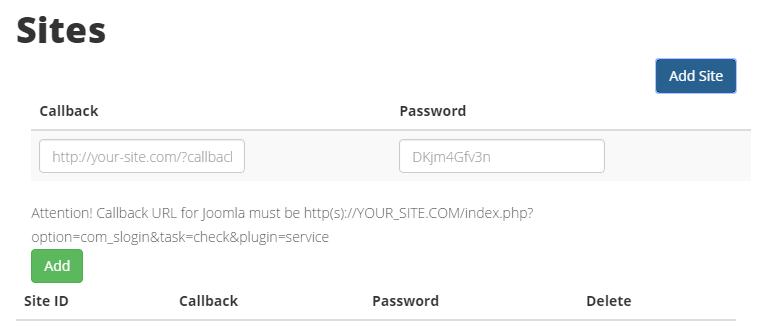
- Haga clic en el botón Agregar sitio.
- En el Callback añada formato de referencia del sitio http://site.ru/index.php?option=com_slogin&task=check&plugin=service.
- Site.ru reemplazar en su sitio web o puede copiar el enlace desde el campo listo Callbsck URL en los ajustes Slogin. Vaya a Componentes > Slogin. Abra cualquier configuración de complemento.
- En el campo Contraseña, ingresa la palabra secreta.
- Haga clic en el botón Añadr.
- Después de agregar un sitio obtiene su usuario ID y contraseña, que se introduce en el paso anterior.
- Seleccione la red que desee y guarde la configuración.
- Ahora es necesario publicar plugins y el módulo.
- Puede publicar plugins [Login Social Facebook auth, Acceso Social Google auth, Acceso Social Instagram auth, ect] a través de la ventana de configuración de componentes [Componentes > Slogin].




Encuentre la opción Callback URI y copie la ruta de la URL.


- Publicar el módulo Slogin vaya a Extensiones > Modulos. Encuentre el módulo Slogin usando el filtro Selecione el tipo de módulo Slolin en el "-Seleccione Tipo-" desplegable y verá el módulo Slogin en el listado.
- Presione el enlace del título del módulo para llevarlo a lainterfaz de configuración del módulo.
- Elija la posición del módulo. Seleccionemos la posición de megamenu.
-
Publicar el módulo [Puede publicar el módulo a través del Administrador de módulos, presionando el botón rojo "" Cerca del título del modul.].
- Guardar Ajustes
-
Vuelva a su sitio web y actualice la página. Ahora puede acceder a su sitio web de Joomla a través de numerosas redes sociales.
Para ello, abra cualquier configuración del plugin.

Y cambie Slogin plugin a Activar.

Usted podrá ver el plugin Slogin estado actual en la columna Publicación .



Vamos a aprender más sobre los ajustes del módulo Slogin:
| Mostrar Login Form | - | Si desea mostrar el Formulario de Inicio de sesión. |
| Enlace a la Combinación de cuentas | - | Mostrar el enlace a la Gestión de perfiles vinculados de las Redes sociales. El enlace se muestra en el módulo Slogin para un usuario autorizado. |
| Enlace al perfil | - | Mostrar el enlace del perfil. El enlace se muestra en el módulo Login para un usuario autorizado. |
| Texto de Introducción | - | Texto HTML que se mostrará antes de autorizar en las redes sociales. |
| Pretexto | - | Este es el texto o HTML que se muestra encima del formulario de inicio de sesión. |
| Post-texto | - | Este es el texto o HTML que se muestra debajo del formulario de inicio de sesión. | Página de Redirección de Inicio de sesión | - | Seleccione la página a la que será redirigido el usuario después de un inicio de sesión correcto. Seleccione una de las páginas que aparecen en el menú desplegable. Elijiendo Por defecto volverá a la misma página. |
Página de redirección de sesión | - | Seleccione la página a la que será redirigido el usuario después de cerrar la sesión. Seleccione una de las páginas que aparecen en el menú desplegable. Elijiendo Default volverá a la misma página. |

Encuentre más información en joomline.org/docs documentación oficial.
Komento Comments
Komento es una extensión avanzada de comentarios para Joomla que permite a los visitantes de su sitio web comentar artículos y blogs.

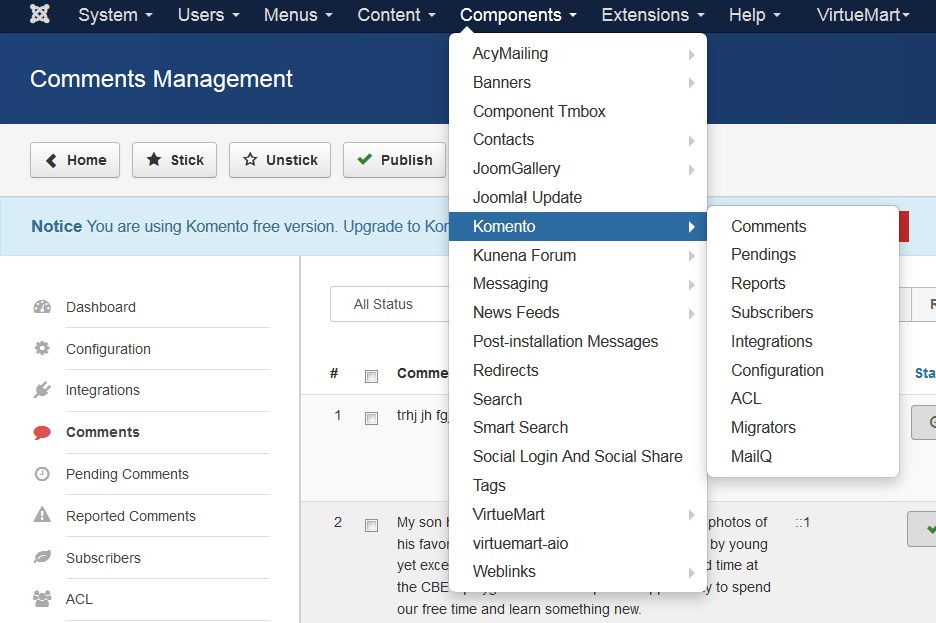
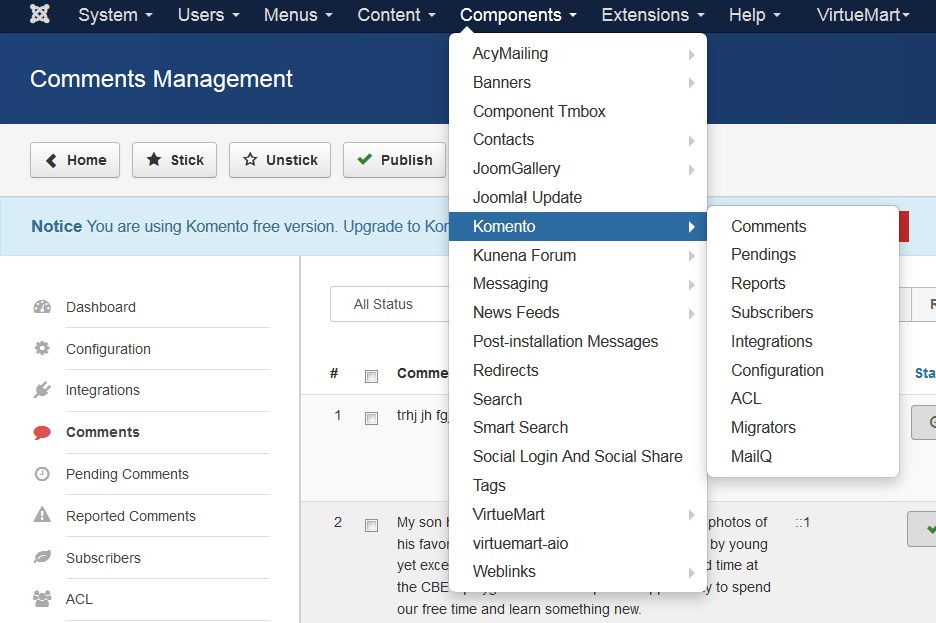
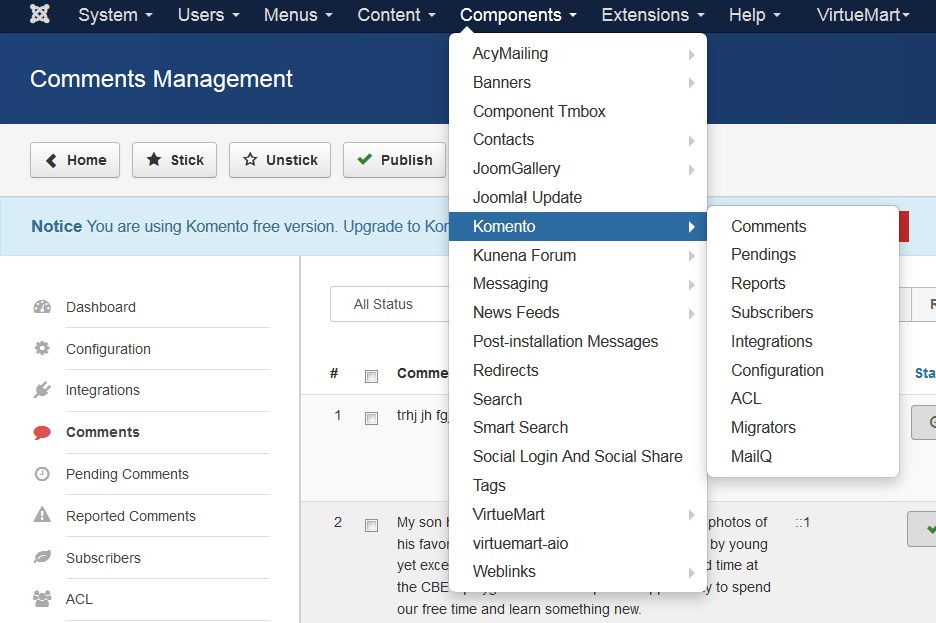
Komento Comments зueden evaluarse en la pestaña Componentes > Komento de su panel de Administración de Joomla.

Cómo administrar las integraciones de componentes de Komento
-
Inicie sesión en su panel de administración de Joomla, vaya a Componentes > Komento > Integraciones.
Haga clic en Joomla Article.
-
En la pestaña General puede Activar o Desactivar comentarios. También puede cambiar Moderación y otros ajustes.
Hemos desactivado [No] comentarios [Mira la captura de pantalla abajo].
-
El bloque de comentarios se desactiva en el sitio web.
-
Hemos activado comentarios de nuevo. Puede asignar Komento a todas las categorías o seleccionar categorías particulares.
- Hemos asignado comentarios a “Companía”.
-
Usted también puede desactivar comentarios para un artículo en particular. Abra el artículo en el Article Manager [Contenido > Artículos] e inserte el siguiente código en el cuerpo del artículo:
{KomentoDisable} -
Guardar cambios. Los comentarios no aparecen en ese artículo.




Activado:

Desactivado:



Como editar Komento "Términos y Condiciones"
Komento Términos y Condiciones texto se muestra en páginas de un solo artículo. Los visitantes del sitio deben estar de acuerdo con estos términos para poder enviar sus comentarios si esta opción está activada. Consulte la siguiente captura de pantalla:

Realice los pasos siguientes para cambiar el texto:
-
Abra su panel de Administración de Joomla y navegue hasta el menu Componentes > Komento > Integraciones:

-
Abra componente “Joomla Article”.
-
Luego, cambie a sección Diseño y vaya a la pestaña Formulario de Comentario:
-
En primer lugar, seleccione el grupo de usuarios necesario en la parte inferior de la página, en la sección Activar Términos y Condiciones.
De forma predeterminada, se establece en Invitado, puede elegir cualquier otro grupo de usuarios.Activamos Términos y Condiciones A todos los usuarios 'tipo.
-
A continuación, puede cambiar el texto del campo Términos y Condiciones.
Introduzca el texto deseado aquí y guarde los cambios pulsando el botón Guardar en la esquina superior izquierda.




El texto se cambió correctamente:

Puede obtener más información sobre Komento página web oficial.
Nuestras plantillas solo incluyen la versión estándar de Komento. Para obtener acceso a funciones adicionales y obtener servicios completos de soporte para la extensión Komento, recomendamos comprar Komento Professional. Puede consultar la lista completa de características en el siguiente sitio web: http://stackideas.com/komento.html?ref=kmfeature. Con Komento Professional también obtendrá soporte técnico completo.
Kunena Forum
Kunena Forum es un foro de discusión para el sitio de Joomla. Es flexible y fácil de trabajar. El diseño predeterminado del foro para los usuarios no registrados y registrados es diferente, así como las opciones disponibles.
Kunena es un componente de foro para Joomla. Permite implementar un foro totalmente funcional basado en Joomla!
Esta función se encuentra en elementos de menu 'Página' en la parte delantera del sitio.

Ajustes generales de Kunena y su contenido puede ser controlado a través del panel de administración de su sitio.
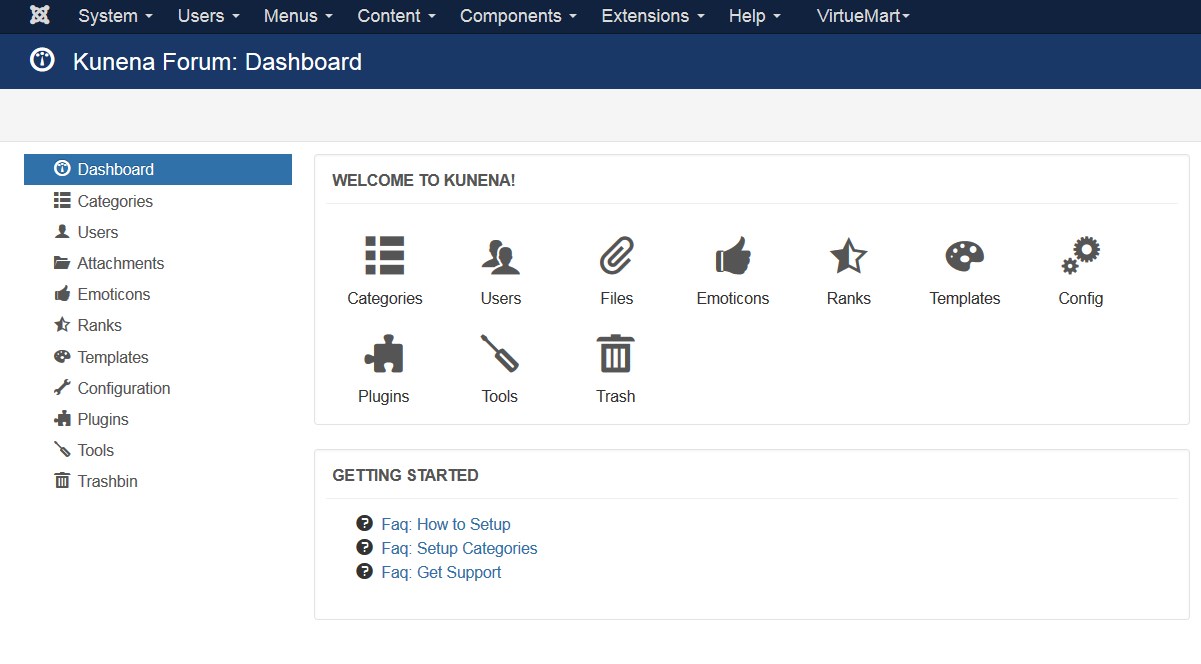
Desplácese por la barra lateral hasta Extensiones y seleccione alli Kunena Forum :

Habrá varias pestañas disponibles para trabajar con:

Category manager. En el centro habrá todas las categorías actuales disponibles en tu foro. Seleccione cualquiera para modificar si es necesario. Puede editar su sección principal, el nombre, el alias, la descripción, el encabezado y otras configuraciones:

Éste será el área que contiene la discusión de su miembro. Puede crear tantas discusiones como sea necesario. Cada discusión debe ser asignada a la sección general [se utiliza como encabezado para los temas del foro].

Permisos de Categoría ficha especifica el nivel de acceso de la categoría específica - grupos de usuarios para verlos y editarlos.

Configuración de Categoría permite controlar la configuración general de los mensajes de categoría.

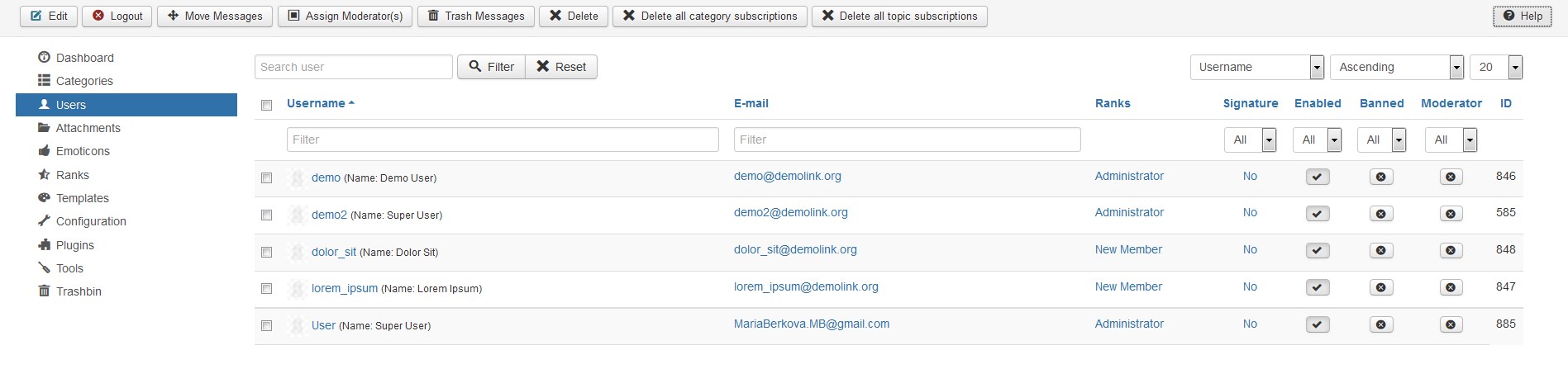
Sección de Usuarios. Aquí puedes encontrar usuarios del foro actual y administrar la configuración de sus cuentas, los permisos de edición y ver foro:

Pulse el enlace de nombre de usuario y verá la ventana, donde podrá seleccionar el avatar y texto de la firma si es necesario bajo los ajustes Básicos.

Moderación esta pestaña permite especificar si este usuario es moderador o no, seleccionando categorías para moderar también. Haga click en botón Guardar & Cerrar en la parte superior una vez que haya terminado con la configuración del usuario.

Archivos adjuntos. Aquí puede trabajar con archivos cargados.

Emociones. Todas las emociones disponibles se encuentran aquí.

Use area Nueva sonrisa para obtener algunos nuevos si es necesario:

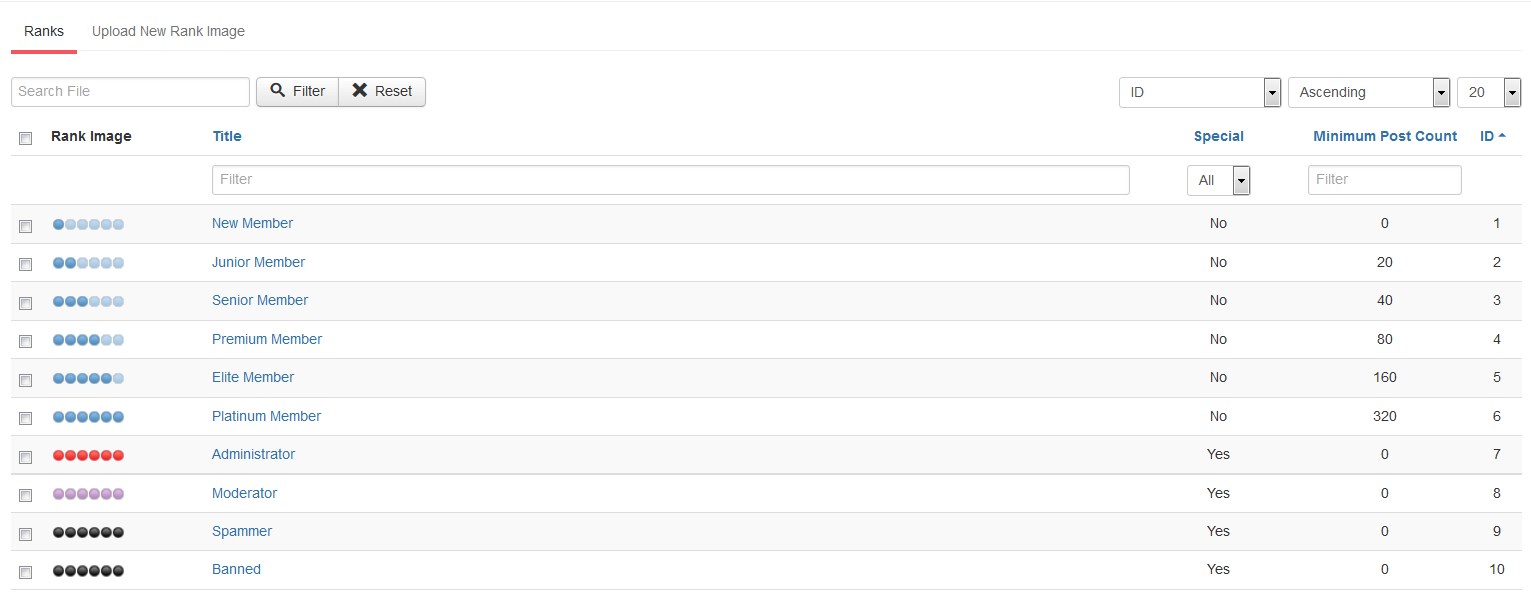
‘Rangos’. Aquí puede ver todos los rangos disponibles para el usuario. Puede agregar nuevo rango, si lo desea. Cada fila se puede editar manualmente así como:

Plantillas. Seleccione la plantilla para aplicar Foro a:

Configuración. Esta pestaña permite controlar los ajustes del Foro en detalle. Los títulos, dirección de correo electrónico, SEO, caché y otras configuraciones pueden ser manejadas en la pestaña General. Con la sección Interfaz puede modificar el diseño del foro. Los ajustes generales para los usuarios se gestionan con la sección Usuarios. Seguridad controla los permisos para invitados y usuarios registrados que usan el foro. Avatars Es la que permite/prohíbe que los usuarios carguen avatares propios y especifique la configuración de la imagen. Usando Cargas Puede permitir/prohibir la carga de archivos adjuntos en los mensajes, especificar la configuración de estos archivos.

Haga Click en botón Guardar & Cerrar en la parte superior una vez que haya terminado de configurar la configuración del foro.
Herramientas. Aquí puede gestionar opciones específicas como informes, sincronización, IP’s y asi:

Al actualizar la página del foro en el sitio verá los cambios implementados.
Si necesita características adicionales para Kunena, también puede elegir entre un gran número de plugins específicamente construido para Kunena.

Crear Categorías
-
Vaya a Componentes > Kunena Forum > Categorias.
-
Haga clic en el botón Nueva Categoría en la esquina superior izquierda.
-
Introduzca la configuración general de categorías la pestaña Nombre y Descripción de la Categoría :

-
Para crear una sección, elija Nivel superior como padre.
-
Ingrese Nombre y Alias de la categoría.
-
Asegúrese de que la categoría esté publicada.
-
Rellene la descripción y título a los campos correspondientes de categoría.
-
Puede añadir Clase css personalizada para su categoría.
-
-
Haga clic en la pestaña Permisos de Categoría defina permisos para categorías:

Puedes ver dos opciones disponibles aquí:
-
Tipo de Control de Acceso para ser usado en esta categoría.
-
El Grupo de Nivel de Acceso que se permite ver esta categoría. Puede definir sus propios niveles de acceso en Usuarios > Niveles de Acceso.
-
-
Pastaña Configuración de Categoría:

-
Bloqueado. Establezca en Sí si desea bloquear la categoría. Los moderadores y administradores del sitio son los únicos que pueden crear nuevas respuestas a la categoría bloqueada.
-
Opinión de Artículo. Establezca en Sí si desea que los moderadores revisen las publicaciones antes de publicarlas en esta categoría.
-
Permitir mensajes anónimos le permite activar/deshabilitar mensajes anónimos para la categoría.
-
De forma predeterminada, enviar respuestas como opción. Si se han activado mensajes anónimos, esta opción selecciona la opción predeterminada para el usuario. Los usuarios regulares pueden posteriormente editar sus propias publicaciones para que sean anónimas, pero sólo los moderadores tienen la capacidad de editar publicaciones anónimas.
-
Usted puede Permitir Encuestas para la categoría que cree.
Agregar página de Foro al menú
-
Abra Menus > Menu Principal > Añadir Nuevo elemento del Menú:
-
Seleccione tipo de elemento de menú en la siguiente pantalla.
-
Seleccione el tipo de menú de Kunena Forum en la ventana popup que verá:
-
Cambie la configuración del elemento de menú, guarde el menú y revise su sitio.



Puede obtener más información sobre el uso y configuración del componente Kunena en la página web oficical.
-


Owl Carousel
Owl Carousel módulo es una combinación predeterminada del módulo Artículos de Joomla de Newsflash y Owl Carousel jQuery plugin.

Cómo Acceder
Para "añadir" un nuevo módulo Owl Carousel, vaya al Administrador de Módulos:
Seleccione Extensiones > Modulos.

Haga click en el botón 'New' y haga clic en Owl Carousel en la ventana emergente modal.

Detalles
- Título: el módulo debe tener un título [en nuestro caso es Carousel].
Módulo
El Módulo Owl Carousel mostrará un número fijo de artículos de una categoría específica o un conjunto de categorías.
-
Categoría: Seleccione Artículos de una categoría específica o un conjunto de categorías. Si no hay ninguna categoría seleccionada, la selección muestra todas las categorías como predeterminadas.
- Imagenes: [Ocultar/Mostrar]. Mostrar imágenes del artículo.
- Título del Artículo: Mostrar/ocultar el título del artículo.
- Títulos Vinculados: [Usar Global/No/Sí]. Vincular los títulos de artículos a los artículos.
- Fecha de publicación: Mostrar la fecha de publicación de un elemento.
- Nivel de encabezado: [h1/h2/h3/h4/h5]. Seleccione el nivel de encabezado HTML deseado para los títulos de artículo.
- Mostrar imágenes de introducción: Seleccione si desea mostrar las imágenes de introducción del artículo.
- Alineación de la imagen de Introducción: [Ninguno/izquierda/derecha] Seleccione la alineación de la imagen de introducción. Anula la configuración del artículo.
-
'Leer Más...'Enlace: [Mostrar/Ocultar]. Si se establece en Mostrar, el enlace "Leer más ..." mostrará si el texto principal se ha proporcionado para un artículo.
- Número de Artículos: El número de artículos que se mostrarán en este módulo.
-
Ordenar resultados: [Fecha de publicación/Fecha de creación/Pedido/Aleatorio]. Seleccione el orden en el que desea que se presenten los resultados de la consulta.
- Pretexto: Puede introducir texto que desee mostrar antes del contenido del módulo. No admite ninguna etiqueta HTML.
Detalles comunes
-
Mostrar título . [Mostrar/Ocultar] Elija si desea mostrar u ocultar el título de los módulos en la parte frontal. El título será el del campo de formulario anterior.
-
Posición del Módulo. Elija la posición del módulo en la que desee que se muestre este módulo. Puede introducir una posición de módulo personalizada para utilizarla con el complemento de posición de carga o puede presionar el botón de posición para seleccionar una posición de módulo de la plantilla.
- Status. [Publicado/No publicado/Borrado] El estado publicado del artículo.
- Acceso. El nivel de acceso de visualización para este elemento.
-
Ordenación del Módulo. Esto muestra un desplegable de cada módulo en la posición en la que se encuentra el módulo actual. Este es el orden en el que los módulos se mostrarán cuando se visualice en la parte frontal así como en el Administrador de módulos.
-
Empezar a publicar. Fecha y hora para comenzar a publicar. Utilice este campo si desea introducir el contenido antes de tiempo y luego hacer que se publique automáticamente en un futuro.
-
Finalizar la Publicación. Fecha y hora de finalización de la publicación. Utilice este campo si desea que el contenido cambie automáticamente a Estado no publicado en un momento futuro [por ejemplo, cuando ya no sea aplicable].
- Idioma. Idioma del artículo.
-
Nota. Nota del artículo. Esto es normalmente para uso del administrador del sitio [por ejemplo, para documentar información acerca de este elemento] y no se muestra en la parte frontal del sitio.
Ahora debemos establecer los parámetros del módulo como se muestra en la imagen de abajo [Usted debe elegir la posición característica escriba en el campo Posición]:

A continuación, elija la página, donde colocar el módulo. Asignar el menu para este propósito.
En esta pestaña hay una lista de elementos del menú. Puede elegir entre En todas las páginas, Sin páginas, Sólo en las páginas seleccionadas y En todas las páginas, excepto las seleccionadas en la Lista. Si se seleccionan las dos últimas opciones, aparecerá una lista con todos los elementos del menú encendidos, como se muestra en la captura de pantalla anterior. Esto le permite asignar módulos a algunas pero no a todas las páginas y al seleccionar los enlaces de menú que desea que el módulo asociado con usted pueda personalizar en qué páginas aparecen o no aparecen los módulos.
Seleccione la página Blog y el módulo sólo aparece en esa página del sitio web.
No olvide pulsar el botón Guardar de la barra de herramientas.
Después de realizar todos estos pasos, verá lo siguiente en la página de Blog de su sitio web:

ACONSEJAR
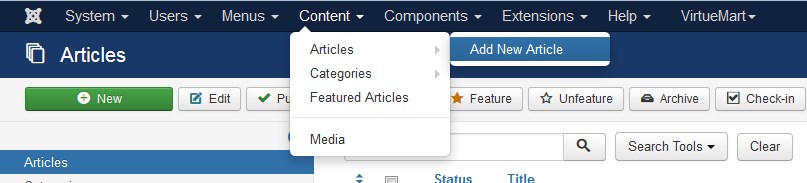
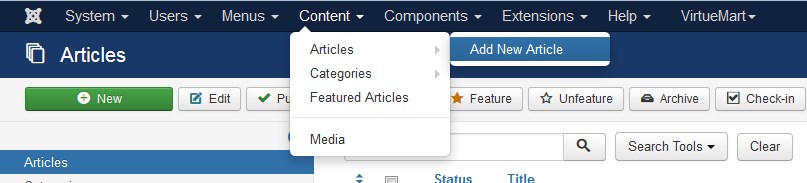
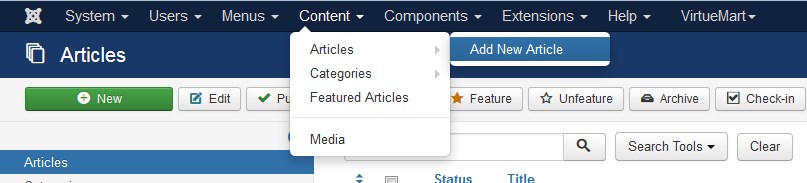
El primer paso para crear un nuevo artículo es navegar a la página Agregar un artículo nuevo del Administrador de artículos. Esto se puede hacer usando el menú de administración en la parte superior del lado de Administrador de su sitio de Joomla. Sólo vaya a Contenido > Articulos > Añadir Nuevo Artículo y se debe llevar a una página que incluye un editor de texto y las opciones específicas de artículo [foto arriba].

TM Olark live chat Module
TM Olark live chat es un módulo de chat vivo para Joomla.

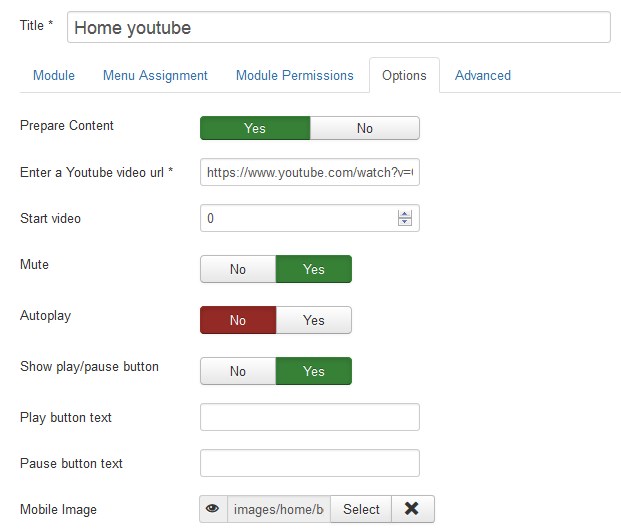
En la configuración general, se debe añadir el identificador de página web, que se mostrará después de completar el registro y llenar todos los detalles en https://www.olark.com/install:

Nuestra empresa le ofrece "Bronze" un paquete de 6 meses gratis. Por favor use este siguiente enlace para registrarse:

Swiper
Swiper Module es un slider adaptativo maravilloso que es una integración de los artículos estándar del módulo Joomla Articles Newsflash y plugin gratuito jQuery Swiper. Creado para IOS, este plugin funciona perfectamente en los últimos Android, Windows Phone 8 y los Navegadores de PC de escritorio.
Vamos a comprobar qué tipo de diapositivas podemos agregar al slider del sitio utilizando este módulo. En primer lugar, podría ser una diapositiva animada regular con una imagen y un título en él:

Pero también puede ser una diapositiva con el vídeo de fondo o una diapositiva configurable con el fondo de la imagen de paralaje. Hay una gran variedad de opciones para elegir. Vamos a aprender a usarlos.
-
Primero, abra el panel de administración del sitio y vaya hasta la sección Extensiones > Módulos.
-
Utilice el campo Buscar o Herramientas de búsqueda del menú desplegable para el tipo de módulos Swipe. Filtraremos los módulos tipo Swiper con la ayuda de la opción Filtrar por tipo. En la lista desplegable de la opción seleccione Swiper, como se muestra en la imagen de abajo:
-
Como se puede ver, esta plantilla tiene dos módulos Swiper sliders, agregados de forma predeterminada. Vamos a editar el Home slider. Haga clic en un enlace de título para abrir el módulo de edición [ventana de configuración].
-
La primera pestaña le permite editar la configuración general del módulo [Modulo pestaña]. Aquí puede seleccionar la categoría de sus artículos de diapositivas, elegir si desea mostrar las diapositivas ’ títulos e imágenes, establecer los títulos y enlaces, etc. También puede definir el número de artículos que se mostrarán en este módulo en esta sección:
-
El módulo Swiper slider tiene los módulos regulares ’ como, por ejemplo, Asignación de menús [aquí puede seleccionar qué páginas incluyen el slider], Permisos del Módulo [puede seleccionar un grupo de usuarios del sitio que pueden ver el módulo], Avanzado [siéntase libre en definir el tamaño del slider bootstrap y las clases CSS aquí]. Pueden establecerse en las pestañas respectivas.
Asignación de Menús: -
En cuanto a la configuración del módulo único, están disponibles en la pestaña Configuración del Swiper. Aquí puede agregar efectos específicos a cada diapositiva si es necesario. Vamos a echar un vistazo más de cerca en esta sección:

-
Puede seleccionar la diapositiva para aplicar el efecto a. por ejemplo, con ‘3’ introducido le agregará el efecto a la primera diapositiva.
-
En nuestro caso, la diapositiva #3 tiene la aplicada a la imagen de fondo efecto parallax. También puede seleccionar otras opciones de la lista desplegable o especificar los ajustes de paralaje en una sección respectiva a continuación:
-
La diapositiva #2 es la diapositiva de video, que puede seleccionar su archivo de vídeo de su sitio multimedia [para cargar archivo vaya a Contenido > Media].
-
A continuación se muestran los ajustes generales del slider. Puede seleccionar si el slider se inicia automáticamente, elija la velocidad del slider, ajuste la altura del slider, utilice diferentes tipos de animacion y así sucesivamente.
-
En cuanto a la sección Navegación y controles, cada opción aquí tiene ‘ Si/No ’ o ‘ Verdadero/Falso ’ desencadenará que le permita configurar la vista deseada para su slider en unos pocos clics.
- Puede seleccionar si desea mostrar la leyenda en la sección Configuración de leyendas.
- En la sección Moniaturas puede establecer la altura de las miniaturas, el espacio entre las miniaturas y así sucesivamente.
-
Diapositiva #1 no tiene efectos específicos añadidos, por lo que su imagen se establece en el propio artículo del slider [para cambiar la imagen vaya a Contenido > Articulos > elija Slider en la lista desplegable Seleccionar Categoría[Herramientas de búsqueda]. Pulse el enlace del título Hacer una página web que destaque y en la ventana de configuración aparece pestaña, haga clic en Imagenes&Enlaces].



NOTA
Para cargar el archivo [imagen/video] que se utilizará para el paralaje y el efecto de vídeo de fondo del slider vaya a la sección Contenido > Media . Debe almacenar los archivos de vídeo en la carpeta multimedia/swiper-videos/ Para archivos de vídeo e images/slider/parallax/ carpeta para imágenes. Los archivos multimedia descargados estarán disponibles para elegir Video y Seleccione una imagen de fondo opciones' de la lista desplegable.




Haga clic enla pestaña Imagenes&Enlaces:

NOTA
Para cargar el archivo de imagen que se va a utilizar para el slider, vaya a la sección Contenido > Media . Debe almacenar los archivos de imagenes en archivo images/slider/ . La imagen descargada estará disponible para la opción de la lista desplegable Imagen de introducción .
-
-
Siéntase libre de probar diferentes opciones aquí para configurar el slider según sus necesidades. A continuación, guarde el módulo y compruebe el resultado en el sitio [actualícelo para ver las ediciones, también puede que tenga que borrar la caché del navegador].





Permisos del Módulo:


TM Addthis
AddThis es la plataforma de intercambio de contenido más grande del mundo. Ofrece herramientas que facilitan el intercambio de contenido a través de la web social, y proporciona a los editores un mayor tráfico y parálisis en profundidad. AddThis puede integrarse en un sitio web con el uso de un widget web. Una vez que se añade el widget, los visitantes del sitio web pueden marcar un elemento con una variedad de servicios, como Facebook, MySpace, Google Bookmarks, Pinterest, and Twitter.
TM Addthis es un plugin para mostrar los botones sociales de "compartir":

Añadir nuestros botones de acciones para Joomla a su sitio web de Joomla es una gran manera de obtener más de su contenido distribuido en línea. Cuanto más se comparta su contenido, más tráfico volverá a su sitio. AddThis botones de compartir son fáciles de agregar, y también proporcionan análisis detallado que le ayudarán a convertirse en un editor más eficaz.
CARACTERISTICAS
- Elija dónde aparecerán los botones compartidos en su página;
- Controla cuántos botones desea mostrar;
- Incluir cuenta de las acciones de compartir para animar;
- Personalizar los botones de uso compartido para cada usuario o recogelos usted mismo.
Para personalizar el plugin, vaya a Extensiones > Plugins. Esto le llevará a Administrador de Plugins. Tipo "Añadir" en el campo de búsqueda y verá el Content - TM AddThis.

Primero tiene que activar el plugin. Pulse el boton rojo "X" para activarlo.

Una vez que el plugin está activado, verá un mensaje de confirmación.

Para obtener la ventana principal de configuración del plugin, presione el enlace de título Content - TM AddThis y usted será llevado a la siguiente ventana:

Aquí puede ver los principales Ajustes de TM Addthis. Selecciona las categorías a excluir en el campo correspondiente. En el campo ID de Perfil ingrese su ID de perfil que puede obtener después de registrarse y crear una cuenta en la siguiente página: https://www.addthis.com:

Básicamente, usted debe obtener un nuevo ID de Perfil para cambiarAddThis los íconos sociales:
Después de registrarse, debe añadir botones compartir.
Para ello, pulse el botón "AddThis" en la barra de herramientas de perfil.

Entonces debe presionar el botón "Empezar" en la sección Botones de Compartir.

Active En línea Botones de Compartir.

Debe elegir tipo Contador de Acciones. También puede seleccionar sus propias redes sociales y personalizar el pedido utilizando la opciónn Seleccione su propio.

Cambiar el diseño de los iconos en la sección Diseño. Personalizar Estilo, Tamaño del Botón y Colores de los íconos. Establecer Esquinas Redondeadas parámetro y ocultar nombres de red si es necesario.

Cuando termines con personalización de Botones Compartir, pulse Guardar&Continuar vaya al siguiente paso.

Copie su ID de perfil en la sección "1" .

Debe insertarlo en el campo de ID de Perfil en ventana de configuración Contenido - TM AddThis para que aparezcan los nuevos Botones de Comparir en su sitio.

Tiene y tiene la opción de excluir categorías [páginas] en las que no desea colocar el plugin.

Asegúrate de tener activadoel plugin.

Guarde los cambios y actualize la página Botones Compartir.

TM Ajax Contact Form Module
TM Ajax Contact Form Module es un módulo de formulario de contacto para el motor de Joomla. Este módulo permite añadir formulario de contacto a cualquier página de su sitio web Joomla.
Formulario de Contacto es básicamente un conjunto de preguntas completadas en la página del sitio web por su visitante que se envía automáticamente a su correo electrónico cuando se rellena. Por lo general, un formulario de contacto incluye campos para rellenar el nombre, dirección, teléfono, correo electrónico y tipo de comentario. Una vez que los visitantes de su sitio web hayan llenado los campos del formulario de contacto, harán clic en el botón Enviar [Enviar] para enviar la información.

Verá las siguientes opciones:
| Pretexto | - | Introduzca aquí el texto que desee mostrar antes del contenido del módulo. No admite ninguna etiqueta HTML. |
| Campos | - | Seleccione y configure los campos que desea mostrar. Puede ingresar una etiqueta de campo, nombre de campo, elegir un tipo de campo [texto/email/tel/url/textarea]. |
| Etiqueta | - | Introduzca una etiqueta de campo. |
| Nombre | - | Introduzca el nombre del campo. |
| Tipo | - | Elija un tipo de campo. | Título | - | Ingrese el título del campo. Si está vacío, igual que la etiqueta. | Requerido | - | Si el campo es requerido [sí/no]. | Tamaño Bootstrap | - | Establecer un número de columnas que el campo utilizará. | Admin E-Mail | - | Establecer un número de columnas que el campo utilizará. |
| CC/BCC | - | Son los campos para direcciones adicionales de correo electrónico. | Notificación sobre el éxito | - | Es el campo donde se guarda el mensaje en el envío exitoso y se puede cambiar al que necesitará. | Notificación de fracaso | - | En caso de que haya algunos problemas en el proceso de envío del e-mail, puede cambiar el mensaje al apropiado. | Notificación sobre el error de Captcha | - | En caso de que una persona introduzca un código de captcha incorrecto, puede cambiar este mensaje. ¡¡¡Nota!!! Para utilizar captcha, es necesario activar el plugin recaptcha. |
Captcha | - | Especifique si el campo Captcha es obligatorio o no. | Botón de Reinicio | - | Puede ser visible o no. | Nombre de botones Restablecer/Enviar | - | Se puede editar desde el estándar a uno personalizado. | Posición de las etiquetas | - | Este campo proporciona la posibilidad de cambiar la posición a una de las siguientes opciones: Interior/Exterior. | Mensaje de longitud mínima | - | Para especificar la cantidad de símbolos, puede cambiar el límite a diferentes. |
Cómo agregar un nuevo campo en el módulo de formulario TM AJAX
Cada plantilla de Joomla 3 tiene una página de contactos con el formulario de contacto incluido. Generalmente, el formulario de contacto tiene campos estándar, por ejemplo,. "Nombre", "E-mail" y "Mensaje":

Para añadir un nuevo campo en el moduloTM AJAX Contact Form, realice los siguientes pasos:
-
Vaya a la pestaña Extensiones > Modulos:
-
A continuación, seleccione el módulo TM AJAX Contact Form para editar.
- Para abrir cualquier configuración de modificación necesaria, haga clic en su título.
-
TM AJAX Contact Form la interfaz de edición se abre delante de usted. Ahora, haga clic en la pestaña Module Settings para abrir la página con la configuración principal de formulario de contacto:
-
Lo primero que ve es el campo de Pretext, a continuación están disponibles los campos de formulario de contacto - aquí es donde debe realizar los cambios.
-
Haga Click en el botón más [+] al lado del campo que desea agregar el nuevo campo después. Supongamos ’ que desea agregar campo Subjeto despues del campo Your email. Puede ver que el nuevo campo vacío aparece ahora:
-
Rellene en el campo EtiquetaNombre y establezca la opción Tipo para el campo de formulario recién agregado - en nuestro caso debe ser el tipo texto .
-
También debe elegir si el campo es requerido o no Estableciendo la opción apropiada. Deje si el campo de tema no sea necesario
-
Usted probablemente notó la opción Tamaño Bootstrap Que también necesita ser fijado. Al configurar esta opción, usted establecerá el tamaño del campo, eligiendo 8, el campo ocupa toda la anchura del contenedor del formulario de contacto como el campo deMensaje. Numero 4 significa que el campo ocupará la tercera parte del contenedor del formulario, el número 3 – la cuarta parte y así sucesivamente. Deje que el campo ocupe la tercera parte del ancho del contenedor eligiendo 4. Establezca 12 Mensaje anchura de la forma del campo para mejor disposición de los contenedores.
-
Desplácese hacia arriba y haga clic en el botón verde. Guardar en la parte superior izquierda de la pantalla para aplicar los cambios:
-
Navegue hasta la página de contactos y actualice la página para ver los cambios. El campo Tema es agregado exitosamente:



Verá las siguientes opciones:
| Pretexto | - | Introduzca aquí el texto que desee mostrar antes del contenido del módulo. No admite ninguna etiqueta HTML. |
| Campos | - | Select and configure fields to display. Puede ingresar una etiqueta de campo, nombre de campo, elegir un tipo de campo [texto/email/tel/url/textarea]. |
| Etiqueta | - | Introduzca una etiqueta de campo. |
| Nombre | - | Introduzca el nombre del campo. |
| Tipo | - | Elija un tipo de campo. | Título | - | Ingrese el título del campo. Si está vacío, igual que la etiqueta. | Required | - | Si el campo es requerido [sí/no]. | Tamaño Bootstrap | - | Establecer un número de columnas que el campo utilizará. | Admin E-Mail | - | Incluye la dirección de correo electrónico actual que enviarán correos electrónicos a. |
| CC/BCC | - | Son los campos para direcciones de correo electrónico adicionales. | Notificación sobre el éxito | - | Es el campo donde se guarda el mensaje en el envío exitoso y se puede cambiar al que necesitará. | Notificación de fracaso | - | En caso de que haya algunos problemas en el proceso de envío del e-mail, puede cambiar el mensaje al apropiado. | Notificación sobre el error de Captcha | - | En caso de que una persona introduzca un código de captcha incorrecto, puede cambiar este mensaje. ¡¡¡Nota!!! Para utilizar captcha, es necesario activar el plugin recaptcha. |
Captcha | - | Especifique si el campo Captcha es obligatorio o no. | Botón de Reinicio | - | Puede ser visible o no. | Nombre de botones Restablecer/Enviar | - | Se puede editar desde el estándar a uno personalizado. | Posición de las etiquetas | - | Este campo proporciona la posibilidad de cambiar la posición a una de las siguientes opciones: Interior/Exterior. | Mensaje de longitud mínima | - | Para especificar la cantidad de símbolos, puede cambiar el límite a diferentes. |




Aconsejación
En caso de problemas relacionados con la visualización del formulario de contacto, debe utilizarse diseño predeterminado . Vaya a la pestaña de ajustes Avanzado y seleccione Por Defecto en la lista desplegable de la opción Diseño alternativo.

TM Ajax Style Switcher Module
TM Ajax Style Switcher Module es un módulo para conmutar esquemas de color vía front-end. El módulo aplica automáticamente esquemas de color desde la carpeta templates\themexxx\css\ del tema actual.


Nota: en la plantilla Live Demo la plantilla funciona en modo de vista previa usando cookies. En su sitio web, el módulo funcionará en modo completo y estará disponible para usuarios autorizados con derechos de categoría de usuario SuperAdmin.
Cómo administrar el módulo TM ajax style switcher
Para configurar el Módulo TM Ajax Style Switcher vaya a Extensiones >Modulos.

Pulse el botón "Search Tool" y seleccione Modulo TM Ajax Style Switcher escriba el título "- Seleccione Tipo -" lista desplegable de filtros. Usted verá el Módulo Ajax Style Switcher.

Haga clic en el enlace del título del módulo para que se lleve a la ventana de configuración del módulo. No hay ajustes específicos para el módulo en el Panel de Administración, sólo los valores estándar para todos los módulos:

Asegúrese de que el módulo esté publicado.
Para activar el selector de estilos, siga las instrucciones que se enumeran a continuación:
-
Añada un nuevo usuario de Joomla a través de Usuarios > Gestionar.
- Activar y active nuevos usuarios.
- Presione El nuevo vínculo de inicio de sesión de usuario para llevarlo a la ventana de configuración.
- Asegúrese de asignar a su usuario a grupo de ‘Super Usuarios’. Vaya a la pestaña Usuarios Asignados y marque "Super Usuarios".
-
Inicie sesión en su sitio web a través del módulo Inicie sesión o Regístrese en la parte de interfaz:
-
El selector de estilos ha sido activado con éxito. Actualizar su sitio web para ver la caja de herramientas de personalización:






Para realizar cambios de color en su tema, siga los pasos que se indican a continuación:
-
Seleccione el esquema de color deseado.
-
Haga clic en el botón Guardar para mantener los cambios y actualizar el esquema de color.

Si el esquema de color fue guardado significa que todos los futuros visitantes verán el de la página web.
Recuerde!!! Nadie sino los usuarios asignados a un grupo Super Usuarios puede cambiar el esquema de color del sitio web.
Nota:
Una vez que haya iniciado sesión como Super Usuario, tiene todos los derechos de Administración del sitio [Eliminar/Editar/Editar estado/Edición frontal]. Así que preste atención al asignar al usuario a grupo ‘Super Usuarios’ .
TM Facebook Page Plugin
TM Facebook Page es un módulo que permite mostrar su página de Facebook en el sitio web:

Para configurar el módulo TM Facebook Page Plugin vaya a Extensiones > Módulos.

Pulse el botón "Buscar herramienta" y seleccione TM Facebook Page Plugin en el filtro de la lista desplegable "- Seleccione Tipo -". Usted verá el Módulo Facebook Box.

Haga clic en el enlace del título del módulo para que lleve a la ventana de configuración del módulo.

En la pestaña del Módulo puede configurar las siguientes opciones:
- ID de la Aplicación de Facebook *.
- URL de Página de Facebook.
- El Nombre de su Compañía.
- Width. El ancho de píxeles del widget.
- Height. La altura de píxel del widget.
- Mostrar caras de Amigos. Activando esta opción permite que las fotos de perfil se muestren en el módulo.
- Mostrar los Mensajes de la Página. Mostrar publicaciones de la línea de tiempo de la página.
- Ocultar Foto de Portada. Ocultar foto de portada en el Encabezado.
El Campo Facebook App ID es requerido. Es un Identificador de Aplicación de Facebook. Para obtener el identificador, abra el sitio web: https://developers.facebook.com/ y creae una aplicación para su sitio web.
Simplemente siga las instrucciones sencillas, y tendrá el identificador al instante.
Guia Paso a Paso
1. Inicie sesión en Facebook
Antes de crear una cuenta de Desarrollador, inicie sesión en su cuenta de Facebook.
Inicie sesión en Facebook2. Cuenta del Desarrollador
Para empezar, necesitará la cuenta de Desarrollador de Facebook. Si no tiene una actualización de su cuenta personal de Facebook a una cuenta de desarrollador de Facebook ahora. Salte este paso, si ya tiene una cuenta de Desarrollador.
Crear Cuenta de Desarrollador3. Crea una nueva Aplicación de Facebook
Elija Aplicación en la navegación del encabezado y seleccione Añadir una Nueva Aplicación o utilice el botón de abajo.
Crea una nueva aplicación de Facebook4. Elegir plataforma
Elija la plataforma que desea agregar. Si tu aplicación está en varias plataformas, podrá agregarlas a tu aplicación de Facebook más tarde.

5. Escoja un nombre
Elija un nombre para tu aplicación y selecciona Crear un Nuevo ID de Aplicación de Facebook. Elija la categoría para su aplicación. Si está creando una versión de prueba de una aplicación de Facebook existente, seleccione la aplicación que está utilizando.

6. Siga los pasos de "Quick Start"
El quick start wizard le ayudará a configurar su aplicación de Facebook para la plataforma seleccionada. Puede volver al asistente de quick star en un momento posterior para continuar la configuración o agregar una nueva plataforma a su Aplicación.
7. ID de Aplicación
Su aplicación tendrá un ID de Aplicación único. Utilizará este ID siempre que utilice uno de nuestros SDKs o Abra Etiquetas de gráfico para compartir. Puede encontrar su ID de Aplicación en su tablero de aplicación.

8. Proteja su Secreto de la Aplicación
Facebook genera automáticamente una aplicación secreta asociada a su Aplicación. El secreto auténtico de la aplicación de las solicitudes hechas por su aplicación a los servidores de Facebook y debe tratarse como una contraseña.
No extraiga su secreto de Aplicación de Facebook en su marcado de página web; Tenga cuidado al enviar archivos que contengan este valor en el software de control de código fuente tal como un repositorio Git o Subversion público.
9. Email de Contacto
Debe agregar un correo electrónico de contacto para cada aplicación. Vaya a su tablero de aplicación y seleccione el elemento de navegación Ajustes en la barra lateral izquierda y proporcione un correo electrónico de contacto válido.

10. Detalles de Aplicación
Seleccione Detalles de la Aplicación en la barra lateral izquierda para ver y agregar información adicional sobre su aplicación.
Si desea que su Aplicación aparezca en el centro de aplicaciones, active la configuración desde la Plataforma listada en App Center para su sitio web o sitio para dispositivos móviles. Agrega iconos, imágenes promocionales y videos. Asegúrese de seguir el App Center Guidelines será aprobado para su inclusión en App Center.

11. Desactivar el Modo de Desarrollo
Las nuevas aplicaciones de Facebook existen en modo de desarrollo de forma predeterminada. Estos límites publican acciones y objetos relacionados, como el etiquetado de amigos en Facebook Timelines propiedad de un desarrollador de la aplicación.
Una vez que su aplicación esté lista para uso público, puede cambiar del modo de Desarrollo al modo Público para permitir que su aplicación interactúe con cuentas de Facebook no asociadas con su aplicación.

También puede configurar las siguientes opciones para el módulo en la pestaña Módulo :

- Mostrar Título. Puede mostrar u ocultar el título del módulo en la pantalla. El efecto dependerá del estilo cromado en la plantilla.
-
Posición. Puede seleccionar una posición de módulo de la lista de posiciones predefinidas o introducir su propia posición de módulo escribiendo el nombre en el campo y presionando enter.
- Status. Si se publica, este módulo se mostrará en su sitio Frontend o Backend dependiendo del módulo.
- Fecha de publicación [Empezar a Publicar/Finalizar la Publicación] una fecha opcional para iniciar/finalizar Publicar el módulo.
- Acceso. El grupo de acceso a nivel que tiene permiso para ver este elemento.
- Ordenación. Seleccione la ordenación.
- Idioma. Asignar un idioma a este módulo.
La Asignación de Menús & Permisos del Módulo las pestañas son estándar para los módulos de Joomla. Puede configurar elementos de menú para que el módulo aparezca y defina los permisos.
Pestaña de Asignación de Menús:

Pestaña de Permisos del módulo:

En la pestaña Avanzado verá las siguientes opciones:

-
Sufijo de Clase de Módulo. Un sufijo que se aplicará a la clase CSS del módulo. Esto permite el estilo del módulo individual.
- Etiqueta del Módulo. La etiqueta HTML para el módulo.
- Tamaño de Bootstrap. Una opción para especificar cuántas columnas utilizará el módulo.
- Columnas de Desplazamiento. Aumentar el margen izquierdo de una columna por el número seleccionado de columnas.
- Etiqueta de encabezado. La etiqueta HTML para el encabezado/título del módulo.
- Clase de Cabecera. La clase CSS para el encabezado/título del módulo.
- Estilo del Módulo. Utilice esta opción para sustituir el estilo de plantilla por su posición.
TM Facebookfeed
TM Facebookfeed is a module that allows displaying your Facebook feeds on the website. It will grab facebook wall post automatically and display feeds of the posts of user's Facebook page or profile. Just put the facebook access token.

To configure the TM Facebookfeed module navigate to Extensions > Modules.

Press "Search Tool" button and select the TM Facebookfeed in the "- Select Type -" filter dropdown list. You will see the See It In Action Module.

Click on module title link to be brought to the settings window of the module.


At the Module tab you may set up the following options:
- Pretext — allows displaying custom text before the module content;
- AccessToken* — create an application in your Facebook account, generate the AccessToken and insert here.
Items settings
- Number of items — the number of items to display within this module;
- Columns — set the number of columns;
Date format settings
- Year format — set a year format (display full year format/display 2 last digits of the year);
- Month format — set a month format (displays full month name/displays month number);
- Number of post comments — The number of post comments to display in each item.
Display settings
- Display post publishing time — whether to show the post publishing date;
- Display profile — whether to show the profile;
- Display post image — whether to show the post image;
- Display post comments — whether to show the comments;
- Post comments title — whether to show the comments' title;
- Display post text — whether to show the text of the post;
- Display attachment name — whether to show the attachment name;
- Display attachment description — whether to show the attachment description;
- Display post link — whether to show the post link;
- Post link text — whether to show the link text;
- Display likes count — whether to show the likes count;
- Display comments count — whether to show the comments count.
The field AccessToken is required. In order to get AccessToken, please open the website: https://developers.facebook.com/ and create an app for your website.
You may also set up the following options for the module at the Module tab:

- Show Title. You can show or hide module title on display. Effect will depend on the chrome style in the template.
-
Position. You may select a module position from the list of predefined positions or enter your own module position by typing the name in the field and pressing enter.
- Status. If published, this module will display on your site Frontend or Backend depending on the module.
- Date for publishing [Start Publishing/Finish Publishing] An optional date to Start/Finish Publishing the module.
- Access. The access level group that is allowed to view this item.
- Ordering. Select the ordering.
- Language. Assign a language to this module.
The Menu Assignment & Module Permissions tabs are standard for Joomla modules. You may set up menu items for the module to appear at and define the permissions.
Menu Assignment Tab:

Module Permissions Tab:

At the Advanced tab you will see the following options:

-
Module Suffix. A suffix to be applied to the CSS class of the module. This allows for individual module styling.
- Module Tag. The HTML tag for module.
- Bootstrap Size. An option to specify how many columns the module will use.
- Offsetting columns. Increase the left margin of a column by selected number of columns.
- Header Tag. The HTML tag for module header/title.
- Header Class. The CSS class for module header/title.
- Module Style. Use this option to override the template style for its position.
TM Instagram
TM Instagram es un módulo para mostrar el widget de Instagram.

Aquí puede ver los ajustes principales de TM Instagram:

Qué es Instagram Access Token - Descripción breve
Las solicitudes autenticadas necesitan Instagram Access token. Access Token es una cadena opaca que identifica a un usuario, una aplicación o una página. Puede ser utilizado por la aplicación para hacer llamadas API de gráficos y es exclusivo para cada usuario.
Instagram Access Token es esencial para el uso de la mayoría de las aplicaciones basadas en Instagram.
Guía paso a paso para obtener Instagram Access Token
Tiene que completar los siguientes 3 sencillos pasos para obtener Instagram Access Token:
- Iniciar sesión en Instagram como Desarrollador.
- Registrar un nuevo ID de cliente.
- Obtener Instagram Access Token utilizando el ID de Cliente y el Secreto del Cliente.
1. Iniciar sesión en Instagram como Desarrollador
Visita la página del desarrollador de Instagram
Antes de obtener su Access Token, tiene que registrarse como desarrollador en Instagram y recibir ID de Cliente y Secreto del Cliente. Es por eso que debe seguir el enlace a la página web Instagram developer .
Página del registro del Desarrollador de Instagram:

Iniciar sesión en Instagram
Para obtener un ID de cliente y un Secreto de cliente, debe registrarse en Instagram. Crear una cuenta o iniciar sesión con la cuenta existente para ir al siguiente paso.
Inicio de sesión en Instagram completo:

Rellene el Registro de Desarrollador
Instagram exige ser registrado como desarrollador вe todo el mundo, que quiere mostrar Instagram feed en su sitio web. Ya que haya ingresado en Instagram aparecerá la siguiente ventana.
Rellene su registro de desarrollador:

Marque todos los campos de la página web:
- Su página web – la URL de su sitio web.
- Número de teléfono – cualquier número de teléfono.
- ¿Qué desea construir con API? – Cualquier descripción breve.
Después de esta inscripción, aparecerá la documentación de Instagram del desarrollador. Allí verá saludo y la siguiente visión general.
Bienvenido, nuevo desarrollador!

Ahora, como desarrollador, puede Registrar su aplicación. Para hacer eso, haga clic en el enlace marcado arriba. Instagram le notificará que en el momento en que no tiene ninguna aplicación y le ofrecerá crear una nueva.
Ahora registre un nuevo cliente:

El siguiente paso es autorizar su nueva aplicación y nuevo cliente.
2. Registrar un nuevo ID de cliente
La página siguiente tiene 4 campos obligatorios para llenarlo así que sea atento!
Nuevo ID del cliente registrado:

Compruebe los campos en la página web:
- Nombre de la Aplicación – elija cualquier nombre apropiado, que se ajuste a los requisitos de Instagram.
- Descripción – cualquier breve descripción.
- URL del sitio web – tiene que ser https://elfsight.com/service/generate-instagram-access-token/.
-
Valid redirect URIs – have to be https://elfsight.com/service/generate-instagram-access-token/ [note that you should set the link exactly to our service].
Ahora confirme sus datos y continúe con la siguiente página. Aquí puede ver el ID de cliente Instagram recibido y el secreto del cliente.
Aquí está su ID de Cliente y su Secreto de cliente:

Tenga en cuenta que si va a trabajar con fotos cuadradas en su sitio web a continuación, active la opción de medios no cuadrados. Simplemente edite su cliente y busque la sección “Migraciones”. No olvide hacer clic en “Actualizar Plugin” para que los cambios tomen efecto.
Instagram sección de medios non-square:

3. Obtenga acceso de token Instagram utilizando el ID de cliente y el secreto del cliente
Copie su nuevo ID de cliente y Secreto de cliente de Instagram y pegue aquí.
Página de acceso de Instagram token:

Hemos creado esta página para que pueda obtener su Instagram Access Token de la manera más rápida. Tenga en cuenta que Instagram solicitará su autorización como usuario de sandbox. Por eso, haga clic en “Autorizar” En la siguiente página para completar la tarea.
Sandbox ventana de autorización:

Copiar el Acceso Generado token de
¡Felicitaciones! Usted ha logrado la tarea y obtuvo su token de acceso a Instagram. Siéntase libre de usarlo y mostrar las fotos de Instagram en su sitio web con la ayuda de plugin TM Instagram .
You’ve received your Access Token:

¿Usted no se siente seguro?
Puede tener otra pregunta acerca de su plugin Instagram recientemente logrado y de su seguridad: “¿Qué pasa si alguien obtiene su token de acceso?”. Simplemente - nada terrible. Aquí es por qué.
No puede hacer nada con Instagram Access Token, excepto las fotos de navegación. Esta ficha no proporciona ningún acceso a sus datos personales. Además, no permite hacer ninguna acción de su nombre.
TM Instafeed
This module displays recent photo you posted on Instagram using your Instagram access_token.

To configure the TM Instafeed module navigate to Extensions > Modules.

Press "Search Tool" button and select the TM Instafeed in the "- Select Type -" filter dropdown list. You will see the See It In Action Module.

Click on module title link to be brought to the settings window of the module.

At the Module tab you may set up the following options:
- Accesstoken — create an application in your Instagram account, generate the AccessToken and insert here;
- Client id — create an application in your Instagram account, get the client id and insert here;
- Display items by — choose if you want to display iteams by the username or tag;
- Tag — set the hashtag the iteams will be displayed by;
- User id — set the user id the iteams will be displayed by;
- Number of items — the number of items to display within this module;
- Columns — set the number of columns;
- Item image resolution — set the item image resolution [low/standard/thumbnail].
Display settings
- Display iteam link — whether to show the photo link;
- Link format — choose the link format [Link title like url/ Link title like custom text];
- Custom link title — specify the custom link title;
- Display comments count — whether to show the comments count;
- Display profile — whether to show the profile;
- Display post image — whether to show the post image;
- Display post comments — whether to show the comments;
- Display likes count — whether to show the comments' title;
- Display item username — whether to show the text of the post;
- Display tags — whether to show the attachment name;
- Display item description — whether to show the attachment description.
What is Instagram Access Token – Brief Description
Authenticated requests need Instagram Access token. Access Token is an opaque string that identifies a user, app, or page. It can be used by the app to make graph API calls and is unique to each user.
Instagram Access Token is essential for the usage of most Instagram based apps.
Step-by-Step Guide for Getting Instagram Access Token
You have to complete the following 3 simple steps to get Instagram Access Token:
- Sign in Instagram as a developer.
- Register a new Client ID.
- Get Instagram Access Token using Client ID and Client Secret.
1. Sign in Instargam as a developer
Visit the Instagram Developer Page
Before getting your Access Token you have to register as a developer in Instagram and to receive Client ID and Client Secret. That’s why you should follow the link to the Instagram developer web page.
Instagram developer register page:

Log in Instagram
To get a Client ID and Client Secret you need to be registered in Instagram. Create an account or log in using the existing account to pass on to the next step.
Instagram login complete:

Fill in the Developer Signup
Instagram demands to be registered as a developer from everyone, who wants to display Instagram feed on his website. Since you've log in Instagram the next window will appear.
Fill in your developer signup:

Check all the fields on the web page:
- Your website – the URL of your website.
- Phone number – any phone number.
- What do you want to build with API – any short description.
After this signup, the Instagram Developer Documentation will appear. There you will see greetings and the following overview.
Welcome, new developer!

Now, as a developer, you can register your application. To do that click on the link marked above. Instagram will notify you that at the moment you don’t have any apps and will offer you to create a new one.
Now register a new client:

The next step is to authorize your new application and new client.
2. Register a New Client ID
The next page has 4 obligatory fields for filling so be attentive!
New client ID signup:

Check the fields on the web page:
- Application name – choose any appropriate name, which fits Instagram requirements.
- Description – any short description.
- Website URL – have to be https://elfsight.com/service/generate-instagram-access-token/.
-
Valid redirect URIs – have to be https://elfsight.com/service/generate-instagram-access-token/ [note that you should set the link exactly to our service].
Now confirm your data and proceed to the next page. Here you can see received Instagram Client ID and Client Secret.
Here is your Client ID and Client Secret:

Note that if you are going to work with square photos on your website then turn on the non-square media option. Just edit your client and find “Migrations” section. Don’t forget to click “Update Plugin” so that changes will take effect.
Instagram non-square media section:

3. Get Instagram Access Token using Client ID and Client Secret
Copy your all-new Instagram Client ID and Client Secret and paste here.
Instagram Access Token page:

We created this page so that you will be able to get your Instagram Access Token in the fastest way. Note that Instagram will request your authorization as a sandbox user. That’s why click “Authorize” on the next page in order to complete the task.
Sandbox authorization window:

Copy the Generetad Access Token
Congratulations! You’ve achieved the task and get your Instagram Access Token. Feel free to use it and display Instagram photos on your website with the help of TM Instagram plugin.
You’ve received your Access Token:

You Don’t Feel Secure?
You might have another question about your newly achieved Instagram plugin and its security: “What if someone will get my Access Token?”. Simply – nothing terrible. Here’s why.
You can’t do anything with Instagram Access Token except browsing photos. This token doesn’t give any access to your personal data. Moreover, it doesn’t allow making any action from your name.
This information was taken from the official sources.
You may also set up the following options for the module at the Module tab:

- Show Title. You can show or hide module title on display. Effect will depend on the chrome style in the template.
-
Position. You may select a module position from the list of predefined positions or enter your own module position by typing the name in the field and pressing enter.
- Status. If published, this module will display on your site Frontend or Backend depending on the module.
- Date for publishing [Start Publishing/Finish Publishing] An optional date to Start/Finish Publishing the module.
- Access. The access level group that is allowed to view this item.
- Ordering. Select the ordering.
- Language. Assign a language to this module.
The Menu Assignment & Module Permissions tabs are standard for Joomla modules. You may set up menu items for the module to appear at and define the permissions.
Menu Assignment Tab:

Module Permissions Tab:

At the Advanced tab you will see the following options:

-
Module Suffix. A suffix to be applied to the CSS class of the module. This allows for individual module styling.
- Module Tag. The HTML tag for module.
- Bootstrap Size. An option to specify how many columns the module will use.
- Offsetting columns. Increase the left margin of a column by selected number of columns.
- Header Tag. The HTML tag for module header/title.
- Header Class. The CSS class for module header/title.
- Module Style. Use this option to override the template style for its position.
TM Parallax Module
TM Parallax es un módulo que utiliza la secuencia de comandos Parallax RD para implementar la funcionalidad de paralaje en la plantilla.

El módulo estará ahora disponible en el Administrador de Módulos Extensions en el menú superior de la interfaz de administración. Puede crear módulos adicionales haciendo clic en el botón Nuevo. Seleccione los módulos que ya ha realizado para configurarlos. No olvide publicarlos en la posición correcta y en las páginas correctas.
Con el fin de configurar el módulo TM Parallax , realice los siguientes pasos:
Vaya a la pestaña Extensiones > Módulos:

A continuación, seleccione el módulo TM Parallax para editar.

- Para abrir cualquier configuración de modificación necesaria, haga clic en su título. [Editemos el módulo Home parallax.]
-
El módulo TM Parallax la interfaz de edición se abre delante de usted.

- Pulse el botón Artículo Para abrir la ventana modal de selección de artículos, como se muestra a continuación.
- abra la pestaña Avanzado .

Para editar el módulo Home parallax article, vaya a la pestaña Extensiones > Modulos. Busque utilizando el campo de búsqueda Home parallax article. Para abrir los ajustes del módulo Home parallax article, haga clic en su título.

Ahora tiene la oportunidad de editar el artículo. Para editar el artículo, haga clic en el botón Editar y verá la ventana Editar artículo. Aquí tienes una opción para editar el contenido del artículo y su imagen y enlaces.
Para añadir un nuevo artículo utilice Contenido > Artíclos > Añadir Nuevo Artículo.


| Preparar el contenido | - | Opcionalmente preparar el contenido con Joomla Content Plugins. |
| Seleccione una Imagen de Fondo | - | Si selecciona una imagen aquí, se insertará automáticamente como un estilo en línea para el elemento div de ajuste. Almacenar archivos de imagen en la carpeta images/parallax. [Para subir imágenes, sección Contenido > Media .] |
| Velocidad de paralaje | - | Establece la relación de velocidad para el paralaje, relativo a la tasa de base. Valor: de 0 a 2. |
| Dirección Parallax | - | Establece la dirección de movimiento del paralaje. Normal - desplazamiento de paralaje se mueve en la dirección opuesta, Inversa - paralelo a ella. |
| Mostrar en Móvil | - | Activar/desactivar el efecto de paralaje en los dispositivos móviles. |
| Difuminarr | - | Activar/desactivar el efecto borroso de la imagen cuando su tamaño es demasiado pequeño. |
SW Pinterest Display
SW Pinterest es un módulo para mostrar "Pinterest Board Widget". Este Módulo le puede ayudar a mostrar Pinterest Profile Pins o Board Pins. Anchura y Altura pueden ser escalables.

Vaya a Administrador de módulos. Verá un módulo disponible en la lista denominada “SW Pinterest Display”. Haga clic en él para editar o puede hacer clic en el botón “Nuevo” Botón para crear un nuevo módulo.


Configuración del Módulo

| Título | - | Puede dar un nombre de título adecuado aquí. |
| Mostrar título | - | Si o No. Mostrar u ocultar el título del módulo en la pantalla. El efecto dependerá del estilo cromado en la plantilla. |
| Posición | - | Compruebe la posición de su plantilla y seleccione la posición del módulo preferible. |
| Estado | - | Elija para Publicar. |
| Inicio/Finalización de la publicación | - | Una fecha opcional para Iniciar/Finalizar Publicar el módulo. |
| Acceso | - | El grupo de nivel de acceso que tiene permiso para ver este elemento. | Ordenación | - | Seleccione el pedido. | Idioma | - | Asignar un idioma a este módulo. | Note | - | Una nota opcional para mostrar en el Administrador de módulos. |
Ahora tiene que configurar el módulo.

| Seleccione una Opcion | - | Al usar este módulo puede mostrar sus imágenes de perfil de pinterest o incluso puede mostrar imágenes de pinterest a bordo también. Seleccione la opción que prefiera. |
| Nombre de usuario de Pinterest | - | Tu Nombre de usuario de Pinterest. |
| Anchura | - | Ancho del módulo en píxeles. |
| Altura: | - | Altura del módulo en píxeles. |
| Ancho de la imagen | - | Ancho de las miniaturas de las imágenes. |
En Opciones Avanzadas – Usted puede asignar al módulo un sufijo de clase si lo desea.
A continuación, elige la página, donde colocar el módulo. Asignación del Menú pestaña para este propósito.
En esta pestaña hay una lista de elementos del menú. Puede elegir entre En todas las páginas, Sin páginas, Sólo en las páginas seleccionadas y En todas las páginas, excepto las seleccionadas en la Lista. Si se seleccionan las dos últimas opciones, aparecerá una lista con todos los elementos del menú encendidos, como se muestra en la captura de pantalla anterior. Esto le permite asignar módulos a algunas pero no a todas las páginas y al seleccionar los enlaces de menú que desea que el módulo asociado con usted pueda personalizar en qué páginas aparecen o no aparecen los módulos.

Para configurar el módulo Pinterest Profile Widget vaya a Extensiones > Módulos.
 s
s
Pulse el botón "Herramienta de Búsqueda" y seleccione SW Pinterest Display en el "- Seleccionar Tipo -" Lista desplegable del filtro. Usted verá el módulo Pinterest Profile Widget . Haga clic en el enlace del título del módulo para que se lleve a la ventana de configuración del módulo.

Pricing Tables
The Pricing Tables allows you to showcase the prices for your product, services, or packages in a beautiful and responsive pricing table.

How output the Pricing Tables to the Frontend
Navigate to Component > Pricing Tables.

How to create new category
For adding new price table item you have to create category first.
Go to the Categories tab and press the New button.

Enter the category title in the Title option field. You can add the category description. Save the category, pressing the Save button.

How to create new price table item
After creating category you have to create price table item.
Go to the Pricing Tables tab and press the New button.

Enter the price table item title in the Title option field. You can add the Item pretext. Save the price table item, pressing the Save button.

Event settings:
- Item title — enter the title of the item (the title will be displayed on the frontent);
- Price — set the item price;
- Currency — enter the currency sign;
- Period — set the period (day, month, year, etc);
- Item image — select an image for the item (press select button);
- Event label — enter the item label;
- Item pretext — enter the item pretext;
- List — set the pricing table list;
- Show button — whether to display the "Show" button;
- Button text — specify the text of the button;
- Button link type — select whether you wish to set a link to the menu item or URL;
- Menu * — choose the menu item you want to set a link to.
- Url — specify the URL link.
Select the category for the price table item. Note the Category field is required.

Save the price table item, pressing the Save button.
You can output the Pricing Tables within the module only.
Navigate to the Extensions > Modules. Press the New button.
Select the TM Pricing tables type module to create.

Enter the module title in the Title option field.
Go to the Menu Assignment tab. Select the page to display the module.

Navigate to the Params tab.
Choose the category of pricing tables to display on the

Save the module, pressing the Save button.

SW Twitter Display
SW Twitter Display es un módulo para mostrar Widget de Twitter:

Con el fin de configurar el módulo TM Parallax , realice los siguientes pasos:
Vaya a la pestaña Extensiones > Modulos:

A continuación, seleccione el módulo TM Parallax para editar.

La interfaz de edición del módulo twitter Timelin se abre delante de usted.

| Nombre de Usuario de Twitter | - | Nombre de usuario de tu cuenta de twitter. |
| Widget id | - | Vaya a ajustes de Twitter Para crear un widget en su cuenta de Twitter. |
Anchura |
- | Ancho del módulo en píxeles. |
| Altura | - | Altura del módulo en píxeles. |
| Tema | - | Elija entre Luz y Oscuridad |
| Color del Enlace | - | Elija entre selector de color. | Color del borde | - | Elija entre selector de color. | Nº de tweets | - | Número entero. Elige cuántos tweets quieres mostrar en el sitio. | Border/Scrollbar/Pie de página | - | Elija si desea mostrar el borde/barra de desplazamiento/ de pie de página. |

Encuentra tu ID de widget de Twitter
Si el widget de Twitter que intenta activar ya solicita una ID de widget de Twitter, deberá crear un nuevo widget ajustes de página de widget de Twitter.
Para acceder a la configuración del widget de Twitter, inicie sesión en la cuenta de Twitter que desee utilizar con su widget. A continuación, haga clic en el engranaje en la esquina superior derecha y haga clic en Ajustes. En la barra lateral de los ajustes, pestaña Widgets en el fondo.
En esta página, tiene que localizar el botón Crear nuevo y pulsar para crear un nuevo widget. A partir de aquí, se le ofrecerán opciones de configuración y una vista previa del widget. Puede cambiar las opciones de configuración del widget más adelante.
Después de crear el widget, el botón Crear nuevo será sustituido por un botón Guardar cambios. Ahora que su widget se crea, puede tomar el ID del widget de la URL. Mire la barra de direcciones de su navegador. Debe tener una URL que se vea algo como esto:
https://twitter.com/settings/widgets/512253083833733120/edit?focus_textarea=1¬ice=WIDGET_CREATED
Su ID de widget es el número de 18 dígitos. En este caso, 512253083833733120. Recuerde mantener este número privado, por lo que su widget no será utilizado por otros sin su permiso.
Copie su ID y péguelo en el campo de texto que le pide su ID de widget. Después de guardar la configuración, el nuevo widget de Twitter debe funcionar.
Algunos ajustes estándar están disponibles dentro del módulo:
| Título | - | Puede dar un nombre de título adecuado aquí. |
| Mostrar título | - | Sí o No. Mostrar u ocultar el título del módulo en la pantalla. El efecto dependerá del estilo cromado en la plantilla. |
| Posición | - | Compruebe la posición de su plantilla y seleccione la posición del módulo preferible. |
| Status | - | Elija para publicar. |
| Inicio/Finalización de la publicación | - | Una fecha opcional para iniciar/finalizar la publicación del módulo. |
| Acceso | - | El grupo de nivel de acceso que tiene permiso para ver este elemento. | Ordenación | - | Seleccion la ordenación. | Idioma | - | Asignar un idioma a este módulo. | Nota | - | Una nota opcional para mostrar en el Administrador de módulos. |

TM Twitterfeed
This module will help you to show feeds from your twitter profile.

To configure the TM Twitterfeed module navigate to Extensions > Modules.

Press "Search Tool" button and select the TM Twitterfeed in the "- Select Type -" filter dropdown list. You will see the See It In Action Module.

Click on module title link to be brought to the settings window of the module.


At the Module tab you may set up the following options:
- Pretext — allows displaying custom text before the module content;
- Consumer key — consumer key generated for Twitter application;
- Consumer secret — consumer secret key generated for Twitter application;
- Access token — consumer access token generated for Twitter application;
- Access secret — consumer access secret generated for Twitter application;
- Displaying tweets by a — choose if you want to display feeds by a username or hashtag;
- User name — set the user name the tweets will be displayed by;
- Hashtag — set the hashtag the tweets will be displayed by
Date format settings
- Year format — set a year format (display full year format/display 2 last digits of the year);
- Month format — set a month format (displays full month name/displays month number);
Items settings
- Number of items — the number of items to display within this module;
- Columns — set the number of columns;
Display settings
- Display avatar — whether to show the avatar;
- Display date — whether to show date;
- Display user login — whether to show the user login;
- Display user name — whether to show the user name;
- Display tweet image — whether to show the image or the tweet;
- Display tweet text — whether to show the text of the tweet.
You have to create a twitter app for your website.
Go here — https://dev.twitter.com/apps — then click on “Create a new application” button on top right.
A form will open – Give a Name of your application, description and website url you have installed our module – accept the agreement and then click on “Create your Twitter application” – button at bottom.
Then you will get your Consumer Key and Consumer Secret – for access token and access token secret click on the button “Create my access token” – from bottom.
You may also set up the following options for the module at the Module tab:

- Show Title. You can show or hide module title on display. Effect will depend on the chrome style in the template.
-
Position. You may select a module position from the list of pre-defined positions or enter your own module position by typing the name in the field and pressing enter.
- Status. If published, this module will display on your site Frontend or Backend depending on the module.
- Date for publishing [Start Publishing/Finish Publishing] An optional date to Start/Finish Publishing the module.
- Access. The access level group that is allowed to view this item.
- Ordering. Select the ordering.
- Language. Assign a language to this module.
The Menu Assignment & Module Permissions tabs are standard for Joomla modules. You may set up menu items for the module to appear at and define the permissions.
Menu Assignment Tab:

Module Permissions Tab:

At the Advanced tab you will see the following options:

-
Module Suffix. A suffix to be applied to the CSS class of the module. This allows for individual module styling.
- Module Tag. The HTML tag for module.
- Bootstrap Size. An option to specify how many columns the module will use.
- Offsetting columns. Increase the left margin of a column by selected number of columns.
- Header Tag. The HTML tag for module header/title.
- Header Class. The CSS class for module header/title.
- Module Style. Use this option to override the template style for its position.
Módulo de TM YouTube background video
TM YouTube background video es un módulo para agregar un video de fondo de youtube a su sitio web.

Para configurar el módulo de vídeo de fondo de TM YouTube, realice los siguientes pasos:
Vaya a la pestaña Extensiones > Modulos:
-
A continuación, seleccione el módulo TM YouTube background video para editar.
- To open any edit required module settings, click on its title. [Vamos a editar el módulo Home youtube .]
-
El módulo Home youtube la interfaz de edición se abre delante de usted.

- Pulse el botón Artículo pra abrir la ventana modal de selección de artículos, como se muestra a continuación. Puede utilizar el filtro para simplificar el proceso de búsqueda.
-
Aquí puede encontrar Opciones de la pestaña, donde usted podrá cambiar:
-
Preparar Contenido – opcionalmente preparar el contenido con Joomla Contents Plugins.
-
Ingrese una URL de video de YouTube * – permite especificar la URL personalizada para el vídeo de YouTube que tiene que ser visible en la página.
-
Iniciar vídeo – el video empieza desde los segundos especificados.
-
Mudo – cambiar el video a modo silencioso o alto.
- Auto reproducción – el video se inicia automáticamente, una vez que se carga la página web.
- Mostrar el botón de reproducción/pausa – puede mostrar u ocultar los botones.
- Reproducir/Pausar texto del botón – especifique el texto de los botones.
-
Imagen del Móvil – Mostrar esta imagen en dispositivos móviles en lugar del video. [Para subir imágenes, vaya a sección Contenido > Media .]

-
-
Para cambiar el video, simplemente hay que reemplazar la URL del video con lo copiado previamenteenlace de video de youtube.
-
Desplácese hacia arriba y haga clic en el botón verde. Guardar en la parte superior izquierda de la pantalla para aplicar los cambios:

-
Vuelva a su sitio web y actualice la página con el texto que ha cambiado. Ahora podemos ver que la edición fue exitosa.


Tiene que hacer click en "Nuevo" Botón para crear un nuevo módulo.


Para añadir un nuevo artículo Contenido > Artículos > Añadir nuevo Artículo.

En nuestras plantillas TM Youtube background video el contenido se presenta cargando cierto módulo o posición, por ejemplo, "{loadmodule articles_single, About us}". Para evitar el Error 404 en su sitio web, asegúrese de que el nombre del módulo cargado es idéntico al especificado para la carga. En este caso, debe publicarse el módulo "Acerca de nosotros". El nombre del módulo no debe contener más de un espacio. Puede obtener más información sobre loadmodule/loadposition en la página web oficial.

